D0 tutorial
D0 tutorial
(A.K.A learning JS, Typescript, Async programming and Git so you can survive this term)
Javascript vs. Typescript
Javascript
Javascript
+
Types
Javascript
+
Types
+
Some neat OOP constructs
Javascript
+
Types
+
Some neat OOP constructs
=
Typescript
Examples
var Greeter = (function () {
function Greeter(message) {
this.greeting = message;
}
Greeter.prototype.greet = function () {
return "Hello, " + this.greeting;
};
return Greeter;
})();Plain JS
Plain JS
Typescript
var Greeter = (function () {
function Greeter(message) {
this.greeting = message;
}
Greeter.prototype.greet = function () {
return "Hello, " + this.greeting;
};
return Greeter;
})();class Greeter {
greeting: string;
constructor (message: string) {
this.greeting = message;
}
greet() {
return "Hello, " + this.greeting;
}
}Typescript
interface Thing {
[key: string]: number | string;
}
Interfaces are great and you should use them!
Typescript gotchas
Typescript gotchas
Typescript types are optional
Typescript gotchas
Typescript types are optional
Always use types. It catches bugs that are easily detected by a typing system
Typescript gotchas
Typescript
Transpiler
Javascript
Typescript gotchas
Typescript
Transpiler
Javascript
Therefore, you will see javascript (.js) files, but you should work on the typescript (.ts) files
Typescript gotchas
let list = [4, 5, 6];
for (let i in list) {
console.log(i); // "0", "1", "2",
}let list = [4, 5, 6];
for (let i of list) {
console.log(i); // "4", "5", "6"
}For ... in
For ... of
Typescript gotchas
Do not use ==
Use === instead
Typescript gotchas
Visit
for more
Async programming in Typescript
Async programming in Typescript
(a.k.a reason why most students failed the deliverable. Really. )
Async programming in Typescript
(a.k.a reason why most students failed the deliverable. Really. )
We can change this.
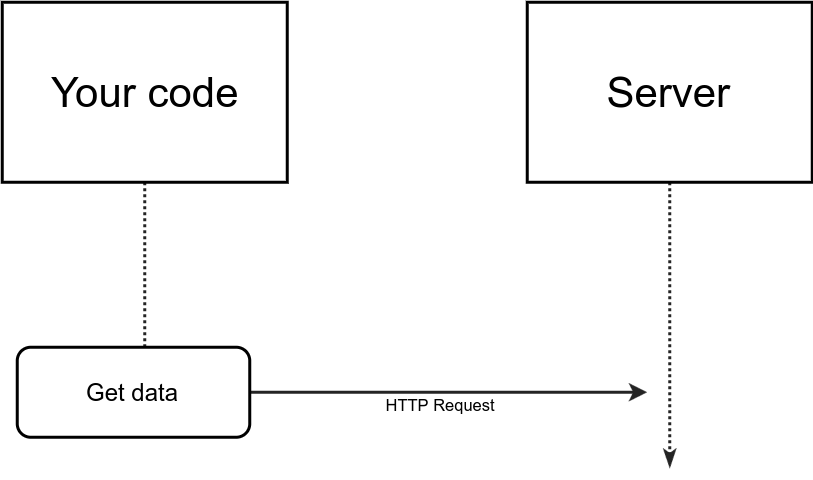
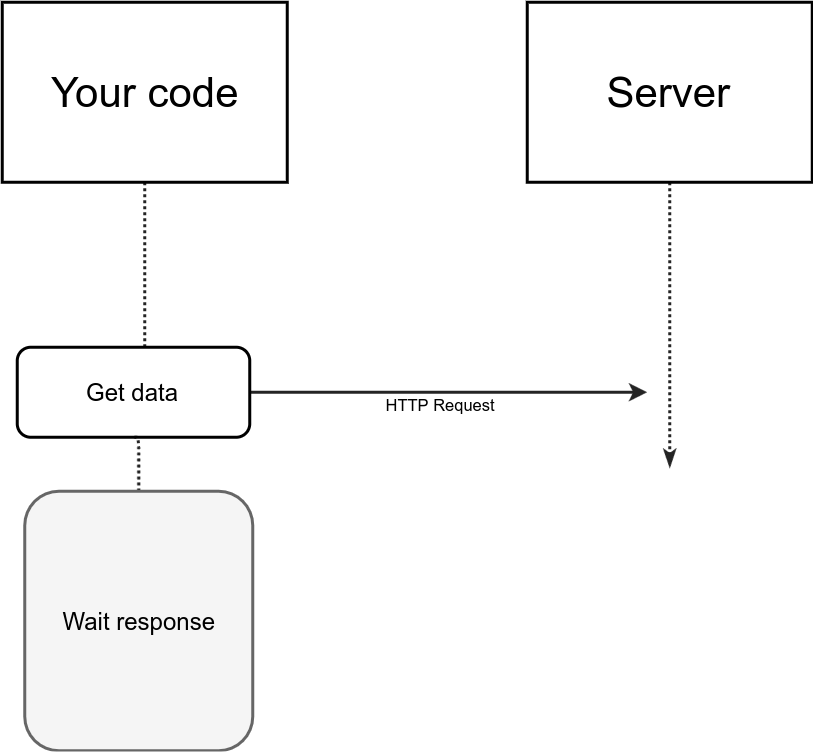
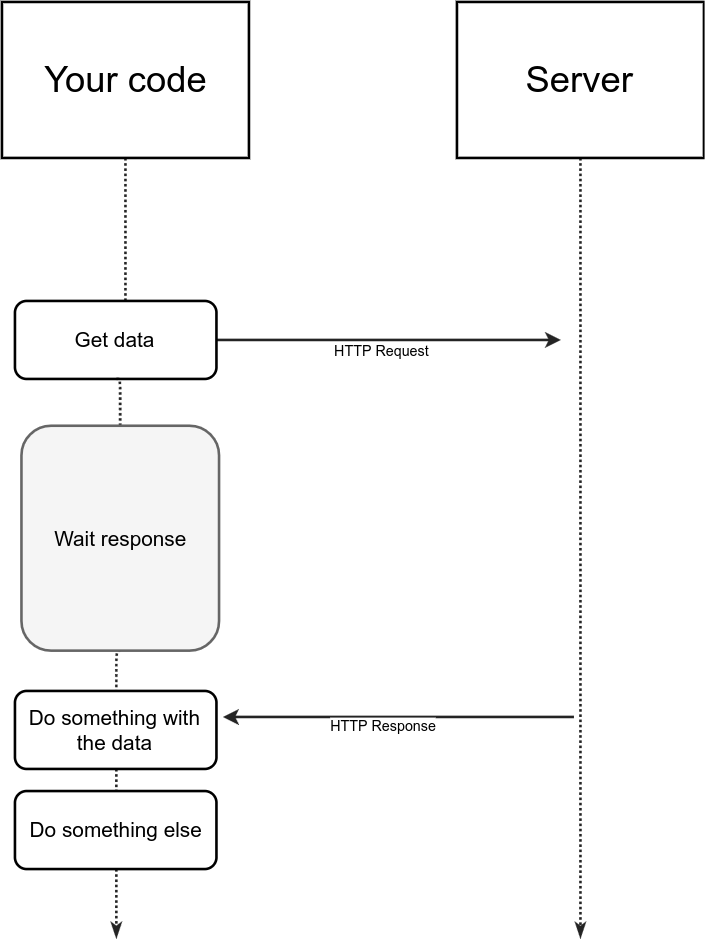
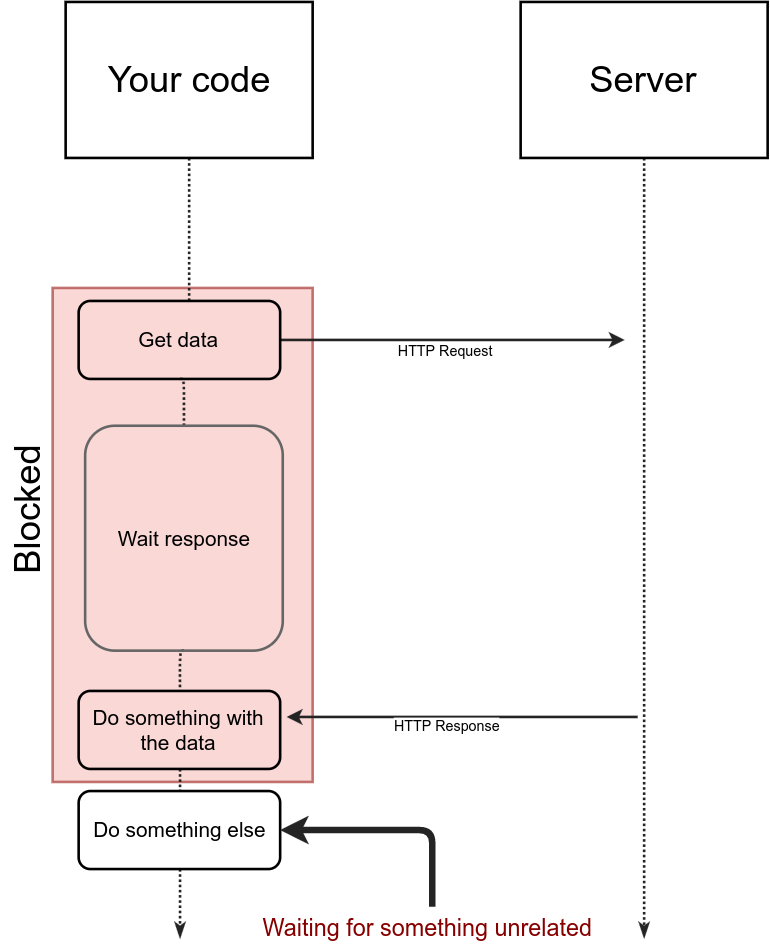
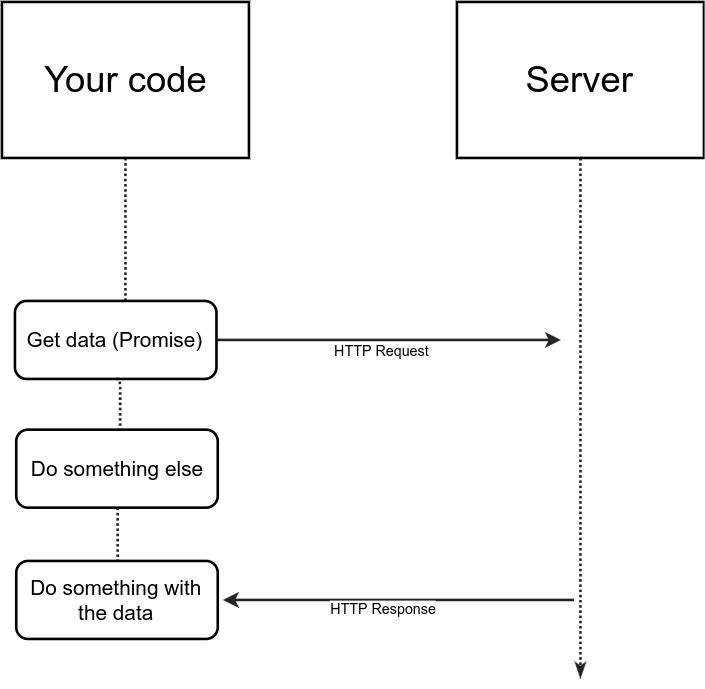
Why Async?

Why Async?

Why Async?

Why Async?

Why Async?

Promises to the rescue!
Async with promises
let GetNumberFromAPI = function () {
return Math.round(Math.random()*10) + 1;
}
function GetEvenNumberPromise(): Promise<number> {
return new Promise(function (fulfill, reject) {
var n = GetNumberFromAPI(); // remote code being executed, it takes a while
if (n % 2 === 0) {
fulfill(n);
} else {
reject(n);
}
});
}
let ItIsEven = function(EvenNumber: number) {
console.log("It is even! Number is: ", EvenNumber);
}
let ItIsOdd = function(OddNumber: number) {
console.log("It is odd! Number is: ", OddNumber);
}
let promise = GetEvenNumberPromise();
// First argument is a function that handles the success
// Second argument is a function that handles the rejection
promise.then(ItIsEven, ItIsOdd)
.catch(//them all)
console.log("This is going to be printed first");Array of promises
function GetTwoNumbers(): Promise[] {
let evenNumbersPromises: Promise[] = [];
for (let i=0; i<2; i++) {
evenNumbersPromises.push(GetEvenNumberPromise())
}
console.log('list of promises is ', evenNumbersPromises)
return evenNumbersPromises
}
let evenNumbers = GetTwoNumbers();
let AllEven = function(evenNums: number[]){
console.log('All are even! They are; ', evenNums)
}
let AllNotEven = function(evenNums: number[]){
console.log('All are not even... Rejected instance is; ', evenNums)
}
// evenNumbers should be an 'iterable', you pass an array of reject/fulfills
Promise.all(evenNumbers).then(AllEven, AllNotEven)- Do I really need async?
Yes.
- Why?
Because without it your code will be painfully slow and it will timeout the test
Git
(A.K.A how to collaboratively manage your code and not feel like hurting your teammate's feelings )
Git

Github's servers
Your machine
Git basic workflow
Git basic workflow
1. Clone or pull remote repository
git clone $YOUR_REPOSITORY_URLgit pull origin master
// In case you already have the repository
// locally, but it's not up to dateGit basic workflow
2. Change the code
Git basic workflow
3. Stage the changes by adding the changed files
git add --allGit basic workflow
git commit -m "my neat commit"4. Commit the changes locally
Git basic workflow
4. Commit the changes locally
git commit -m "my neat commit"Your changes are saved LOCALLY. Now you have to send these changes to GitHub
Git basic workflow
4. Push the code!
git push origin masterGit basic workflow
4. Push the code!
git push origin masterNow you can see the changes on your GitHub repository
Git best practices
Git best practices
Avoid pushing big commits. Push small, early, and often
Git best practices

Git best practices

Never *ever* push broken code.
Git best practices
Back it up before doing something risky
Git best practices
Use meaningful commit messages
Git best practices
More about git here:
-
https://www.atlassian.com/git/tutorials/what-is-version-control
-
http://rogerdudler.github.io/git-guide/
Free questions time!
deck
By Rodrigo Araújo
deck
- 2,144



