Seminário SUBTI
2015
Equipe: Danilo Morais, Laerte Júnior, Rafael Tiussi, Rogério Lino
Tecnologias para desenvolvimento de sistemas
HTML5
CSS
JS
BS
JSON
XML
PHP
.NET
REST
SOAP
UX
MVC
CF
DI
UI
OAUTH
HTTP
jQuery
JavaScript library
$('p');
$('div p');
$('body>section a');
$('button.btn-primary');
$('#conteudo');
$('[type]');
$('[type=radio]');
$('#cont .items li a[href=#]:ng-child(odd)');val, text, prop, data, hide, show, toggle, ajax, on, off, animate, addClass, removeClass, hasClass, toggleClass, find, parent
Principais funções:
Exemplos
$("button").on("click", function(event) {
alert("Hi!");
});$.ajax({
url: "/hello",
success: function(response) {
console.log(response);
}
});Exemplos
$('p:even').css('color', 'gray');
$('p')
.on('mouseover', function () {
$(this).addClass('highlight');
})
.on('mouseout', function () {
$(this).removeClass('highlight');
});Javascript
Resultado
Bootstrap
HTML, CSS, and JS framework
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="css/bootstrap-theme.min.css">Uso
<script src="js/bootstrap.min.js"></script>CSS
Javascript
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Exemplo botões
HTML
Resultado
<div class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Exemplo modal
Responsivo






AngularJS
<div>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr>
<h1>Hello {{yourName}}!</h1>
</div>Data Binding
HTML
Resultado
<h1>Team</h1>
<ul>
<li ng-repeat="developer in developers">
{{developer.name}}
</li>
</ul> $scope.developers = [
{ name: 'Danilo' },
{ name: 'Laerte' },
{ name: 'Rafael' },
{ name: 'Rogério' },
];Template
HTML
Javascript
Resultado
Template
<h1>Team</h1>
<ul>
<li ng-repeat="dev in developers|filter: query">
{{dev.name}}
</li>
</ul> $scope.query = 'Rog';
$scope.developers = [
{ name: 'Danilo' },
{ name: 'Laerte' },
{ name: 'Rafael' },
{ name: 'Rogério' },
];HTML
Javascript
Resultado
Linguagens
Programação
de
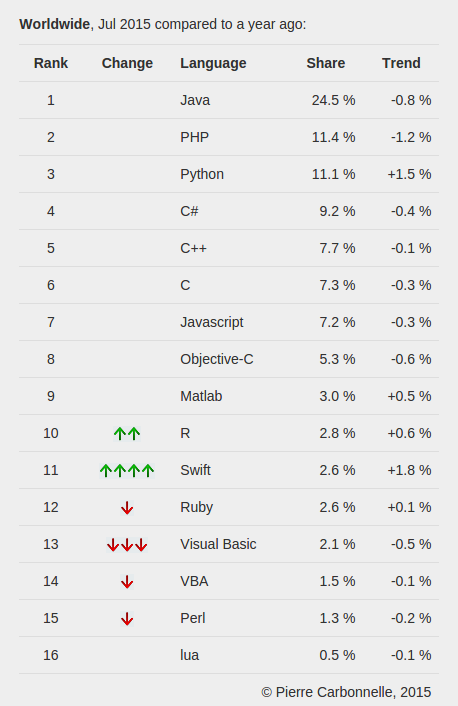
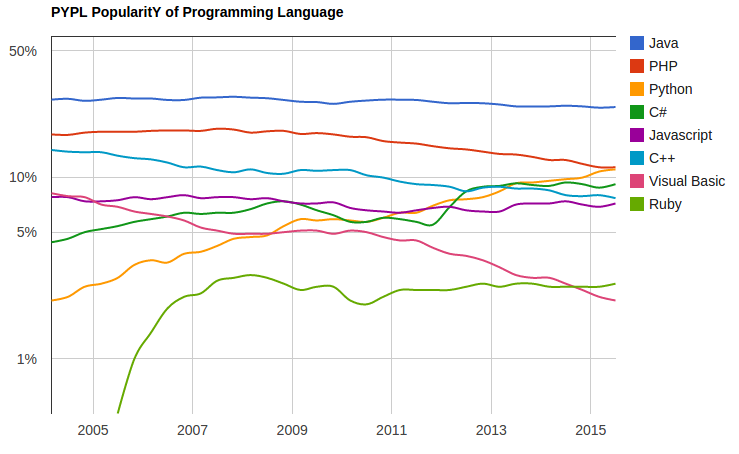
Linguagens mais populares
http://pypl.github.io/PYPL.html
The PYPL PopularitY of Programming Language Index is created by analyzing how often language tutorials are searched on Google.

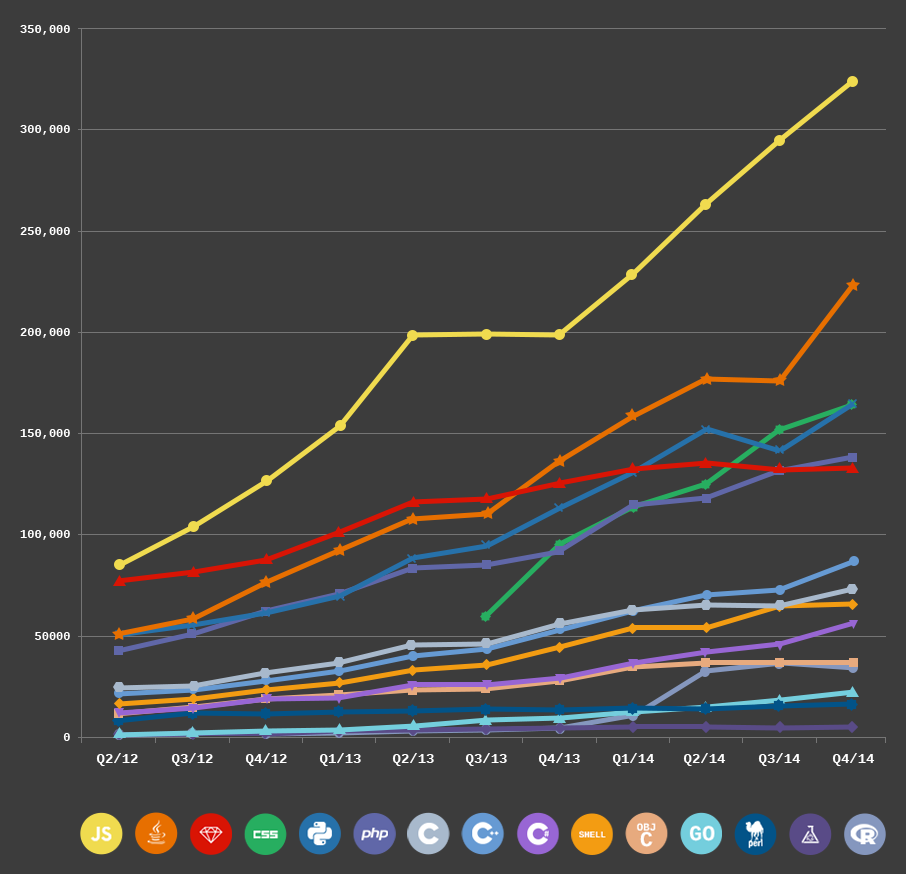
Linguagens mais populares

Github

Ranking das linguagens de programação por
repositórios ativos no Github.
PHP
Flexible scripting language
Exemplo
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<?php
$name = "Rogério";
$_y = (int) (pow(9, 3) / 30 + 5);
echo "Hi, my name is $name. I'm an $_y years old developer.";
?>
</body>
</html>Prós
- Multiplataforma
- Totalmente grátis
- Rápida aprendizagem
- Grande comunidade
- Boa documentação
Contras
- Fracamente tipada
- Funções apelido
- Sintaxe ($, ===, @)
- Facilita gambiarra
Então faça direito





Symfony 2
PHP Framework for Web Development
Características
- Full-stack framework
- Action based
- ORM (Doctrine)
- Template Engine (Twig)
- Bundles
- Console
- Test driven
Exemplo
public function helloAction()
{
$params = [
'message' => 'Hello world!';
];
return $this->render('hello.html.twig', $params);
}HelloController.php
{% extends 'base.html.twig' %}
{% block body %}
<h1>{{ message }}</h1>
{% endblock %}hello.html.twig
Hello world!
Resultado
Composer
Gerenciador de dependência
O que é?
Ferramenta que automatiza o download e instalação das dependências da sua aplicação de acordo com a versão escolhida.







Exemplo
{
"require": {
"monolog/monolog": "1.0.*"
}
}composer.json
composer install
Respository
(Packagist)
Filesystem
407
Proxy Authentication Required
504
Gateway timeout
Network error
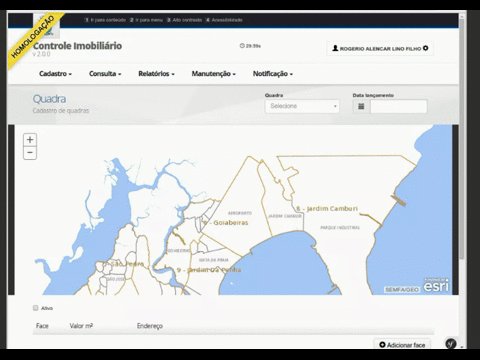
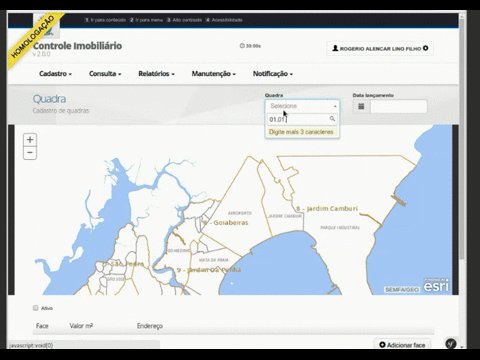
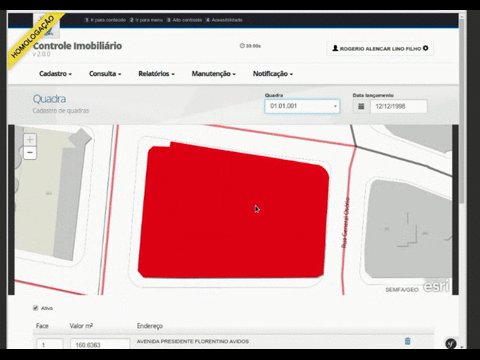
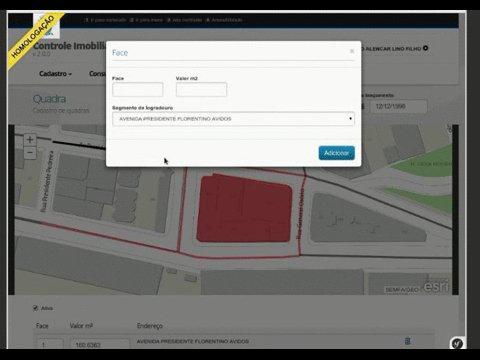
Imobiliário
Sistema de cadastro imobiliário
Tecnologias e Frameworks
- PHP 5.6
- Symfony 2
- jQuery + Bootstrap
- AngularJS
- Apache 2.4 (Linux)
- ArcGIS: API Javascript

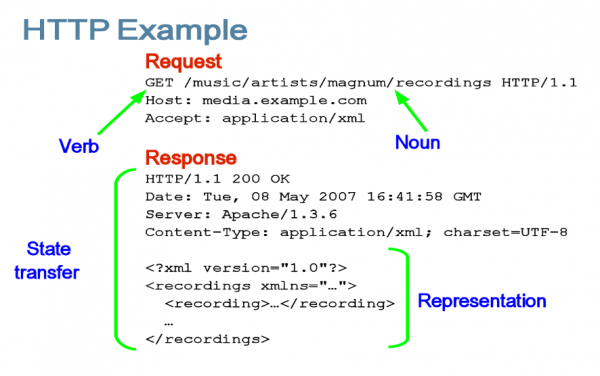
REST
REpresentational State Transfer

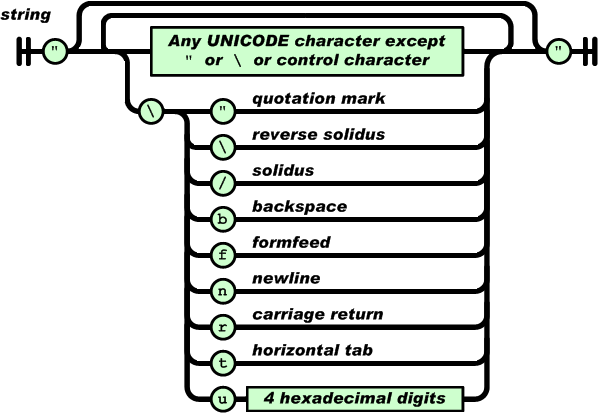
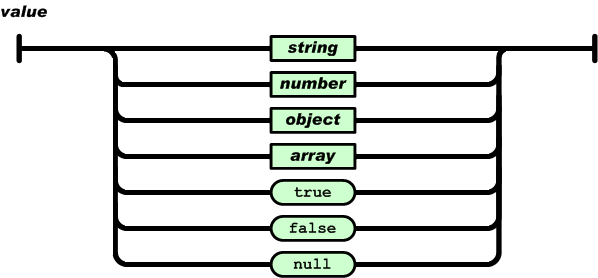
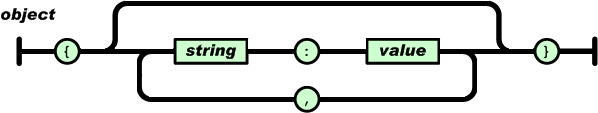
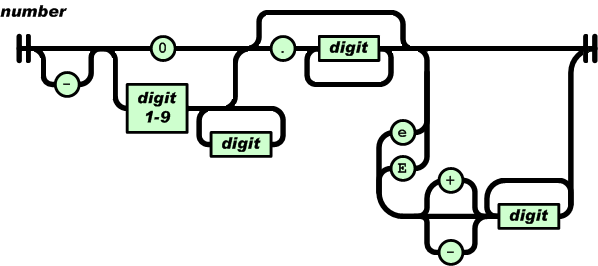
JSON
JavaScript Object Notation





Definição
{
"glossary": {
"title": "example glossary",
"GlossDiv": {
"title": "S",
"GlossList": {
"GlossEntry": {
"ID": "SGML",
"SortAs": "SGML",
"GlossTerm": "Standard Generalized Markup Language",
"Acronym": "SGML",
"Abbrev": "ISO 8879:1986",
"GlossDef": {
"para": "A meta-markup language, used to create markup languages such as DocBook.",
"GlossSeeAlso": [
"GML",
"XML"
]
},
"GlossSee": "markup"
}
}
}
}
}Exemplo JSON
375 bytes
<!DOCTYPE glossary PUBLIC "-//OASIS//DTD DocBook V3.1//EN">
<glossary>
<title>example glossary</title>
<GlossDiv>
<title>S</title>
<GlossList>
<GlossEntry ID="SGML" SortAs="SGML">
<GlossTerm>Standard Generalized Markup Language</GlossTerm>
<Acronym>SGML</Acronym>
<Abbrev>ISO 8879:1986</Abbrev>
<GlossDef>
<para>A meta-markup language, used to create markup languages such as DocBook.</para>
<GlossSeeAlso OtherTerm="GML">
<GlossSeeAlso OtherTerm="XML">
</GlossDef>
<GlossSee OtherTerm="markup">
</GlossEntry>
</GlossList>
</GlossDiv>
</glossary>Exemplo XML
527 bytes
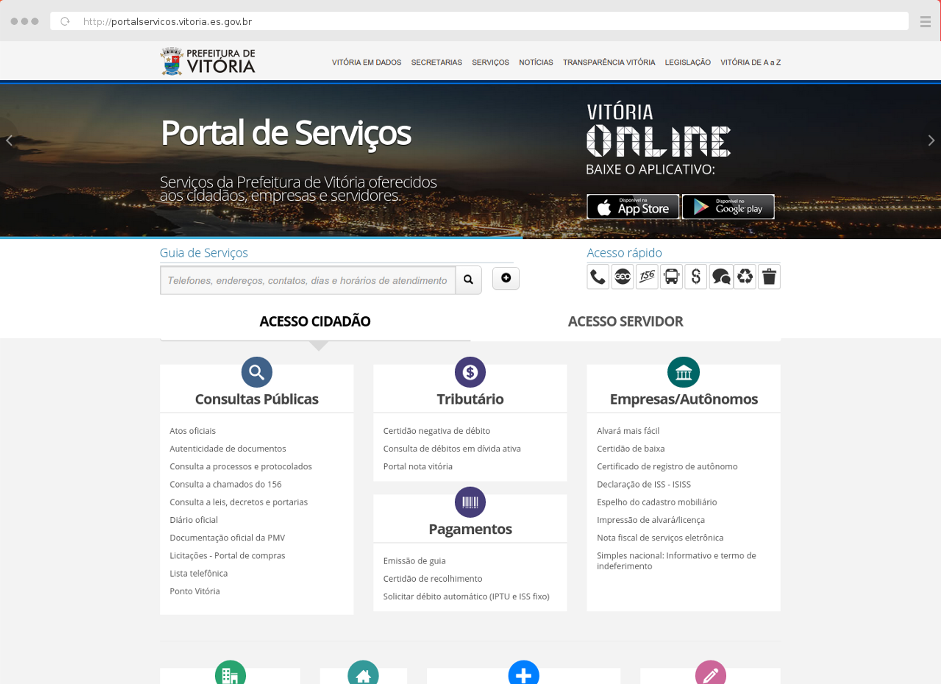
Dados abertos
API aberta da Prefeitura de Vitória
dados.vitoria.es.gov.br
- Endereço
- Geo
- Transporte
- Guia de serviços
- Equipamentos Urbanos
- SIC
- Pessoa
- Imobiliário (espelho)
API RESTful
dados.vitoria.es.gov.br
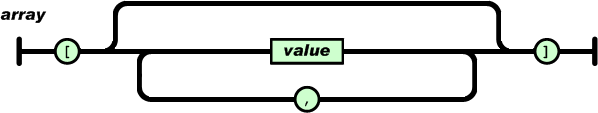
API RESTful
[
{
"id": 49,
"descricao": "DA PENHA",
"localidade": {
"id": 4858,
"descricao": "Vitoria",
"estado": {
"id": 8,
"sigla": "ES",
"descricao": "ESPÍRITO SANTO"
}
}
},
{
"id": 32,
"descricao": "JARDIM DA PENHA",
"localidade": {
"id": 4858,
"descricao": "Vitoria",
"estado": {
"id": 8,
"sigla": "ES",
"descricao": "ESPÍRITO SANTO"
}
}
}
]GET /api/endereco/bairros?descricao=penha
{
"id": 91,
"descricao": "AEROPORTO",
"localidade": {
"id": 4858,
"descricao": "Vitoria",
"estado": {
"id": 8,
"sigla": "ES",
"descricao": "ESPÍRITO SANTO"
}
}
}GET /api/endereco/bairros/91
Perguntas?
Fim,
valeu fera!
Seminário SUBTI 2015
By Rogério Alencar Lino Filho
Seminário SUBTI 2015
- 886



