Rolando Caldas
Recopilatorio de las presentaciones utilizadas durante las clases impartidas por Rolando Caldas, analista programador con más de 15 años de experiencia en el desarrollo web.


Debería existir una app para

Benchmarking
Cualquier cosa que no esté vinculada con el objetivo de nuestra app, no debe estar en nuestra app.

En el diseño centrado en el usuario todo gira en torno al usuario: sus emociones, motivaciones , necesidades...
El tipo de contenido que nuestra aplicación ofrecerá al usuario condiciona tanto el diseño como la programación de la aplicación.
El nivel de detalle de la interfaz.
El tipo de desarrollo de aplicación.
Los dispositivos objetivo.
Las posibilidades de monetización de la aplicación.
Lo normal es que nuestra app pertenezca a varias categorías a la vez.
Buscan la diversión del usuario
El aspecto visual y la "jugabilidad" son claves
Suelen ignorar las guías de estilo
Permiten cualquier tipo de "monetización"

Buscan la comunicación entre las personas
Suelen cumplir las guías de estilo
La facilidad de uso y la capacidad de interconectar, clave
Aplicaciones gratuitas. Micropagos
Herramientas de trabajo.
Suelen cumplir las guías de estilo
Ejecución de tareas.
Simplificar/automatizar tareas complejas o pesadas.
Servicio sólo móvil: app de pago.

Acceso al contenido.
Legibilidad, facilidad, usabilidad básico.
Apps gratuítas o de micropagos.
Actividades educativas.
Selen tener en cuenta las guías de estilo de las plataformas.

Orientadas a la creatividad del usuario.
Maximiza la UX.
Edición de videos, retoque fotográfico, etc.
Cualquier tipo de "monetización"
Apps gratuitas
Apps de pago
Apps Freemium
In-app purchase
Pagar por versión completa
Publicidad dentro de la app
No ponemos barreras de acceso
Maximizamos el alcance
Minimizamos las expectativas
Gran competencia. Difícil visibilidad.
Necesarias muchas descargas para aparecer en los ranking.
Puede ser una ventana a una versión de pago.
Promoción del desarrollador.
Barreras de acceso: No se paga por lo que no se conoce
Requieren muchas descargas para ser rentables
El usuario debe estar dispuesto a pagar por la app
La tienda dónde está la app es determinante.
Híbrido de app gratuita y de pago
La descarga es gratuita
El usuario tiene un uso básico o limitado de la app
Previo pago, se activan las funcionas avanzadas
Se minimiza la barrera de entrada
Es difícil determinar qué opciones deben ser libres y cuales de pago, un exceso de funciones gratuitas dificultará la actitud del usuario para pagar.
Pagar pequeñas cantidades de dinero por:
> Activar funciones avanzadas: filtros instragram <
> Desbloquear niveles: desbloquear niveles Tadeo Jones <
Cualquier app freemium
"Acciones sociales" como alternativa al micropago
> Que tus amigos de Facebook se instalen la app <
Se desarrolllan dos versiones: free y pago
La versión free permite probar la aplicación
Para acceder a las funciones avanzadas, se adquiere la app de pago
Este modelo está en desuso por la complejidad de mantener dos aplicaciones separadas
Obligas al usuario a tener que descargar dos veces la app
Las opiniones y valoraciones de los usuarios se dispersan al ser dos apps independientes
Compañero de viaje habitual en apps gratuitas
Suelen presentarse como pequeños avisos linkables
Disminuye el tamaño disponible de la pantalla para la app
Es un sistema intrusivo
En Android es habitual, en iOS no. Los usuarios son diferentes
Cuidar el tipo de publicidad
Mayor alcance vs exclusividad
El equipo de desarrollo
Distintos usuarios según plataforma
Recursos




Android
El rey del volúmen. Gran alcance, muchos usuarios potenciales.
Windows Phone
Who cares now??
Ubuntu Mobile
Something in the air...
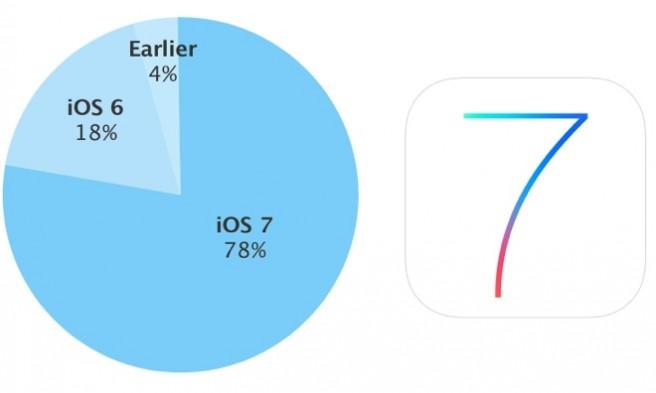
iOS
El estilo de la exclusividad. Menos usuarios que Android, más exigentes.
FirefoxOS
¿Pero esto no era un navegador?
Una app es "para todos" cuando, al menos, está disponible para iOS y Android
Android
Be yourself, freedom. Apps gratuitas
Windows Phone
Practicidad antes que estética
iOS
UX Power. En busca de la excelencia. Pagan por apps
FirefoxOS
Low cost, geek
Equipo base: 1 Desarrollador + 1 Diseñador.
Equipo por plataforma: 1 Desarrollador + 1 Diseñador especializados en la plataforma.
Especialistas en arquitectura de la información y usabilidad.
Los recursos son siempre limitados, deben cotejarse con los requerimientos de cada plataforma.
Android
Java, Multiplafaforma. Simuladores + conexión a terminal
Windows Phone
C#, Windows 7+, Visual Studio. Licencias como iOS
iOS
Objetive-C, Mac. Simulador + rápido que la realidad.
Licencia para probar en dispositivo.
FirefoxOS
HTML5
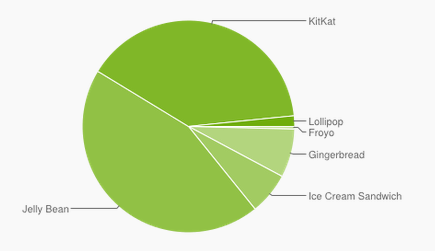
La plataforma más utilizada
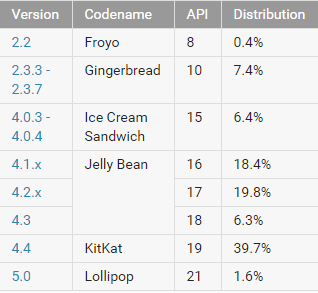
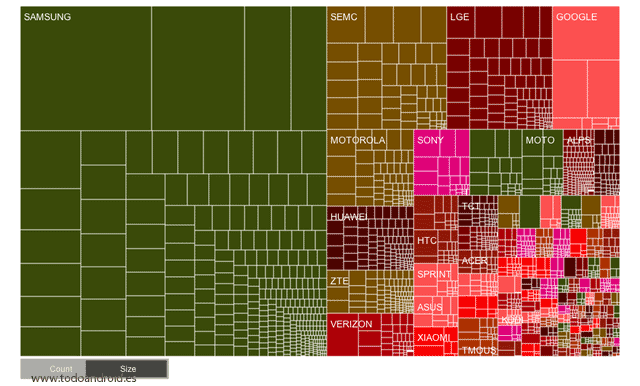
El problema de la fragmentación
La tienda con más apps
Baja calidad de apps




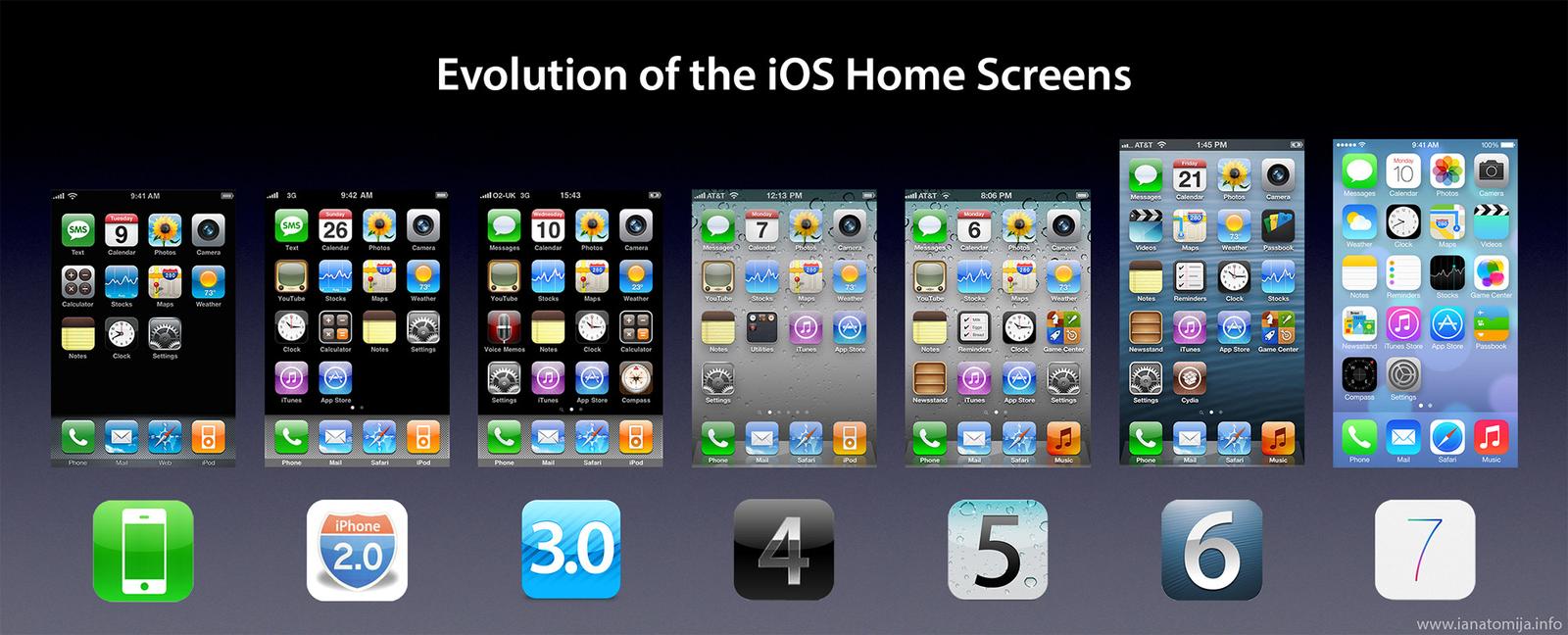
La 2ª plataforma más utilizada
Casi inexistencia de fragmentación
La 2ª tienda con más apps
Alta calidad de apps


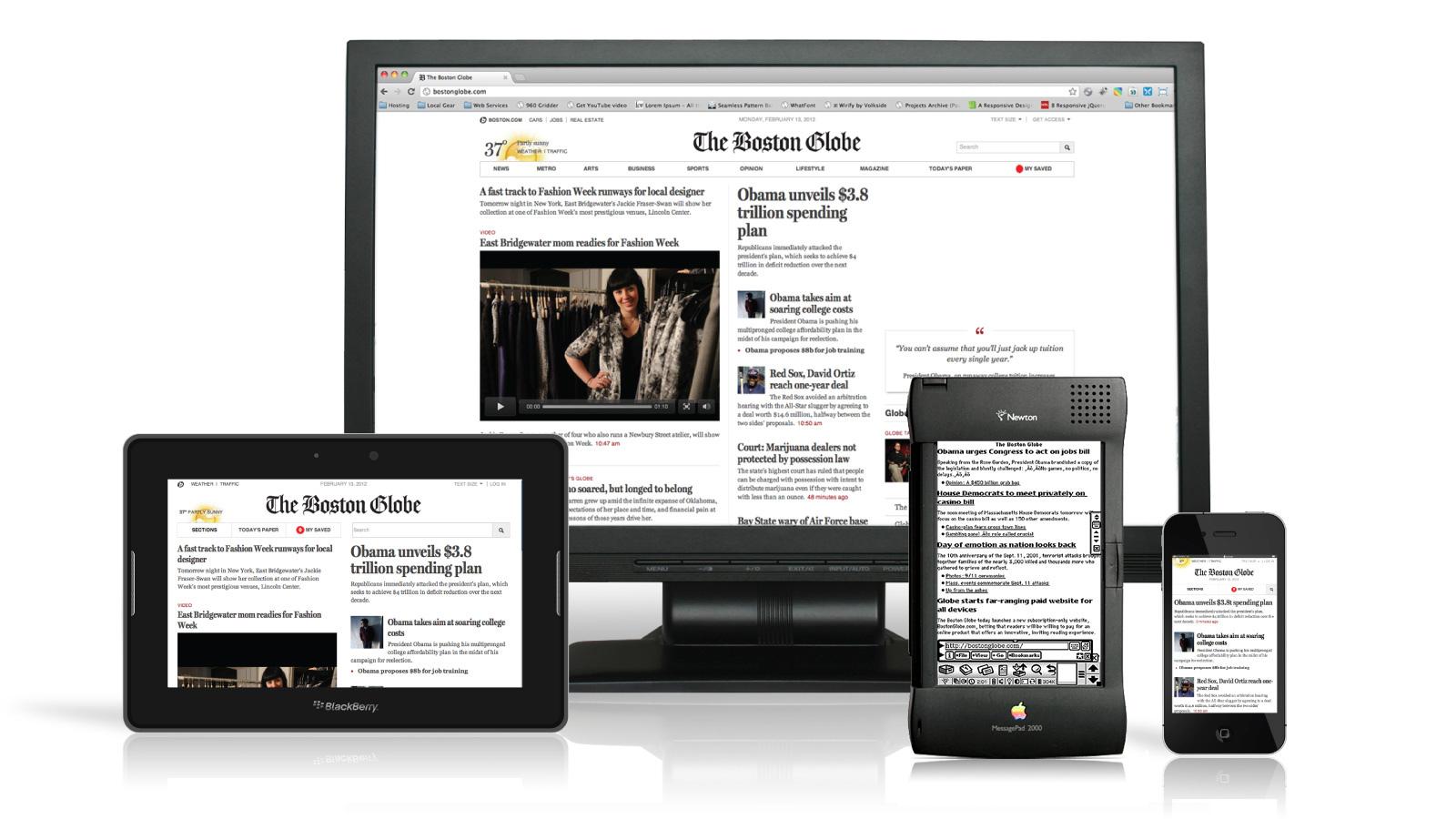
Aplicaciones
Nativas

Web App
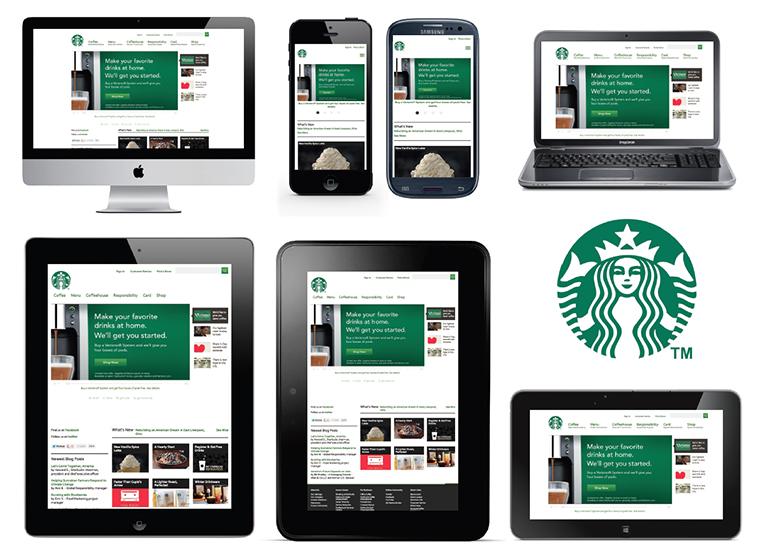
Web Mobile

Aplicaciones
Híbridas

Se instalan y ejecutan en el teléfono
Perfecta integración con el hardware (GPS, acelerómetro, giroscopio, cámara, ...)
Interfaz basada en la guía de estilo de cada plataforma
Se tiene que diseñar y desarrollar una app por cada plataforma








No se instalan en el teléfono
Se ejecutan en el navegador web
Requieren conexión a Internet
Rudimentaria integración con el hardware
Interfaz independiente a la guía de estilo de cada plataforma
Una única aplicación para todos los dispositivos
Se instalan y ejecutan en el teléfono
Se programan en HTML5
No requieren conexión a Internet
Buena integración con el hardware
Interfaz cercana a la guía de estilo de cada plataforma
Una única aplicación para todos los dispositivos



Herramienta de gran utilidad. Se usa en el diseño de interacción actual.
Definir modelos o arquetipos de usuarios para los cuales diseñar, teniendo en cuenta sus necesidades y objetivos.
Para crear las Personas hace falta una investigación real, determinando patrones de comportamiento y pensamiento en común.
El resultado final es una representación visual donde se modela al usuario a partir de los datos obtenidos.
No deberían ser más de tres tipos de personas. El proyecto debería enfocarse en una sola Persona primaria.
Contar visualmente y de principio a fin, el proceso que lleva a cabo una Persona desde que tiene una necesidad hasta que la satisface usando la aplicación.
Ejemplo: Alguien está perdido y necesita orientación, puede usar el móvil para saber cómo llegar a casa. El Viaje de usuario va desde el momento en que está perdido, cuando aún no ha abierto la app, hasta que cumple su objetivo de orientarse, registrando cada una de las acciones que lleva a cabo usando la aplicación.
Contar visualmente y de principio a fin, el proceso que lleva a cabo una Persona desde que tiene una necesidad hasta que la satisface usando la aplicación.
Siguiendo el Viaje del usuario, se puede detectar cuáles son las necesidades que tiene en cada etapa y cuáles herramientas requiere para poder avanzar a la siguiente.
Continuando con el ejemplo de la aplicación para encontrar el camino a casa, funciones fundamentales: determinar la ubicación actual, buscar la dirección de destino y seleccionar entre las distintas opciones de transporte. Cada una de estas acciones es realmente importante porque ayuda al propósito de la aplicación.
Pueden agregarse funciones complementarias como guardar la ubicación de destino para poder utilizarla después. Con cada nueva función que complemente el objetivo principal, hay que ser conscientes del valor para el usuario y de su utilidad real, teniendo en cuenta la Persona y el contexto de uso. No hay que olvidar lo que se espera de un móvil en cada caso particular, en nuestro ejemplo, la capacidad de resolver rápidamente tareas puntuales.
Cada función que se agrega representa, mayor tiempo de desarrollo y complejidad, es importante decidir en cada caso si merece o no, para no terminar con una app saturada de funciones que nadie usa y que arruinan la experiencia de usuario. Menos es más.
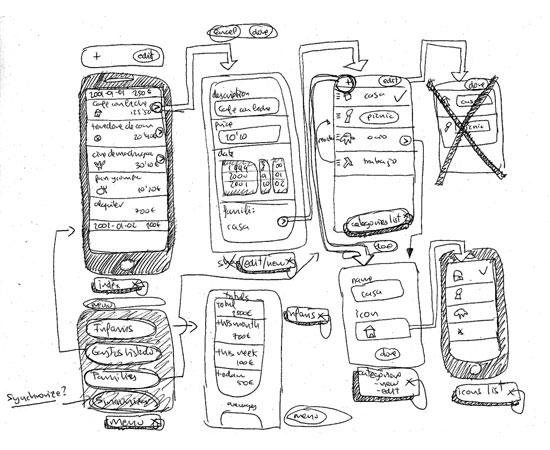
Representación muy simplificada de una pantalla individual, que permite tener una idea inicial de la organización de los elementos que contendrá, identificando y separando aquellos informativos de los interactivos.

By Rolando Caldas
Recopilatorio de las presentaciones utilizadas durante las clases impartidas por Rolando Caldas, analista programador con más de 15 años de experiencia en el desarrollo web.