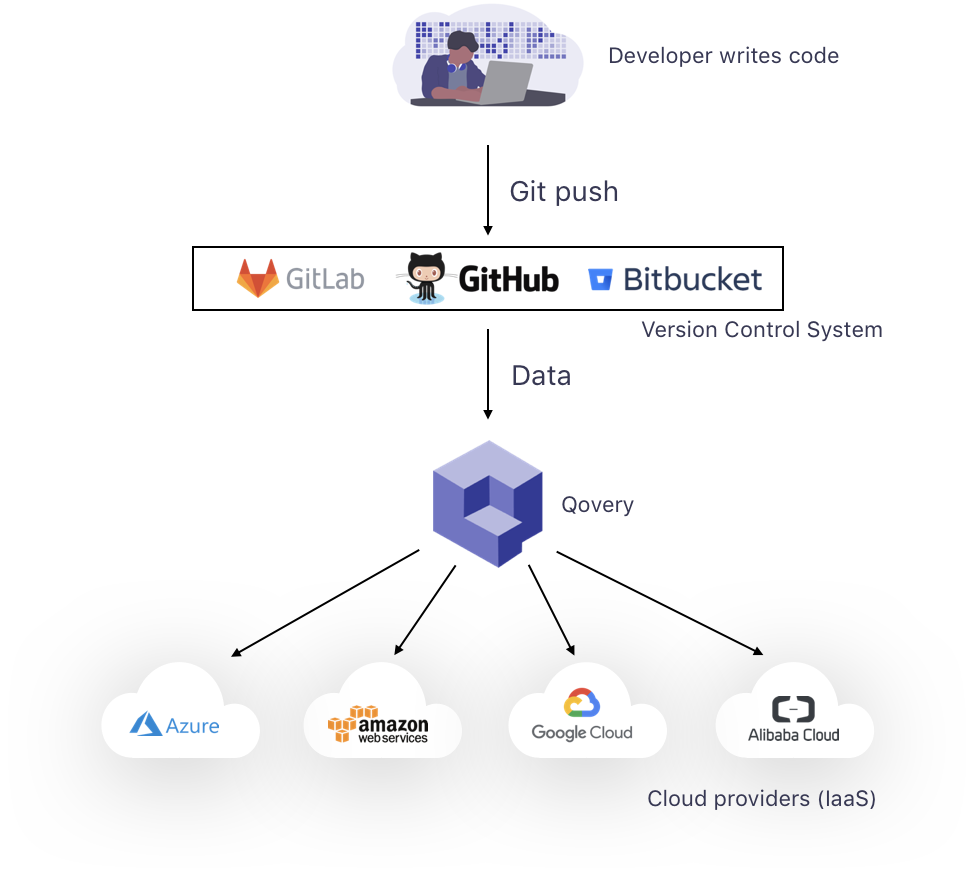
the simplest way for developer
to deploy their application


Who am I?
fun getSpeaker(): User {
val romaric = User(
firstName = "Romaric",
lastName = "Philogène",
age = 31,
email = "romaric@qovery.com",
twitter = "@rophilogene",
description = "10 years of experience in IT infrastructure and backend development",
favoriteLanguages = setOf("PYTHON", "JAVA", "KOTLIN")
)
return romaric
}
fun main(args: Array<String>) {
println("Hello you! From ${getSpeaker().firstName}")
// Hello you! From Romaric
}Are you a
Question
fullstack
frontend
developer?
backend
Do you use Git?
Question
How do you manage production, staging and feature code?
Question
How do you manage them
in a live environment? 🤔
Question
Our believe
-
Any developer should be able to deploy their application
-
Whatever their technical skills
-
No matter the language and framework used
Obviously... Qovery !

Deploy Node.JS + PostgreSQL
$ pwd
~/my-nodejs-project
# Github, Bitbucket, Gitlab seamless authentication
$ qovery auth
Opening your browser, waiting for your authentication...
Authentication successful!
# Wizard to generate .qovery.yml
$ qovery init
# Git commit and push your code
$ git add .qovery.yml
$ git commit -m "add .qovery.yml file"
$ git push -u origin master
# App deployed!Deploy Node.JS + PostgreSQL
$ qovery status
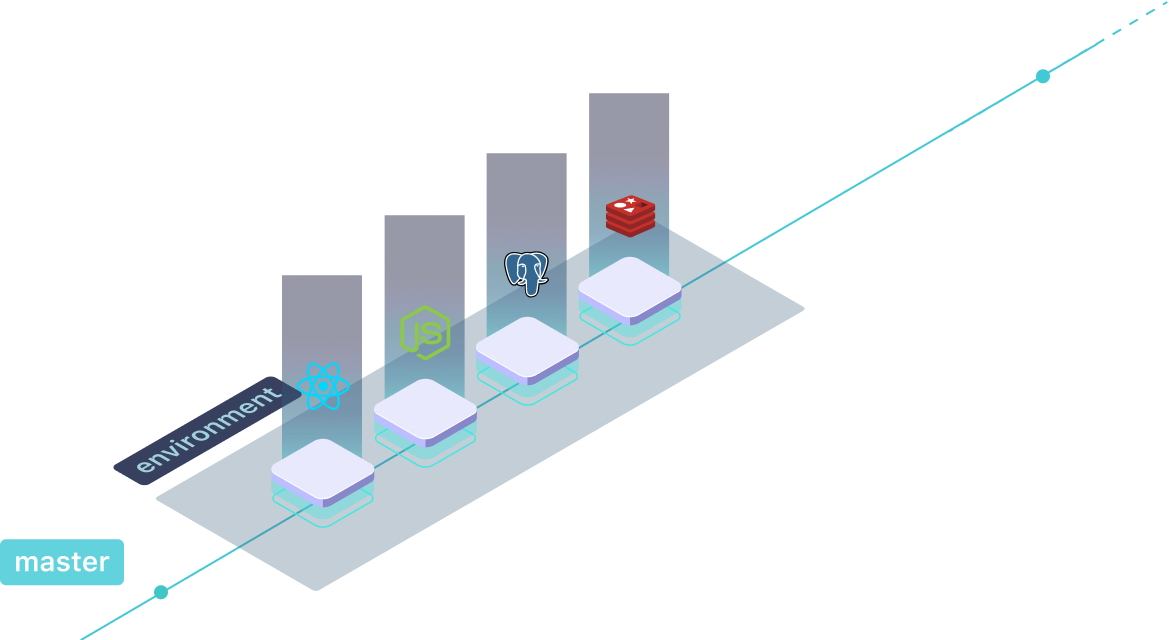
Environment
branch status endpoints applications databases brokers storage
master up and running https://xxx-main-gtw.qovery.io 1 1 0 0
Applications
name status endpoint databases brokers storage
backend-api up and running https://xxx.qovery.io 1 0 0
Databases
name status type version endpoint port username password application
my-pql up and running POSTGRESQL 11.5 xxx.eu-west-3.rds.amazonaws.com 5432 superuser ****** backend-api application:
name: backend-api
project: my-nodejs-project
cloud_region: aws/eu-west-3
publicly_accessible: true
# required databases
databases:
- type: postgresql
version: "11.5"
name: my-pql
# one endpoint can target multiple applications
# here there is only one
routers:
- name: main
routes:
- application_name: backend-api
paths:
- /* FROM node:13-alpine
# copy source to docker image
COPY . .
# download dependencies
RUN npm install
# application listen on port 3000
EXPOSE 3000
# run node
CMD node ./bin/wwwMandatory files
.qovery.yml
Dockerfile
//...
// PostgreSQL
const pool = new Pool({
connectionString: process.env.QOVERY_DATABASE_MY_PQL_CONNECTION_URI
});
// simple common NodeJS app
app.get('/', function (req, res, next) {
//...
});
app.get('/users', function (req, res, next) {
//...
});Connect to PostgreSQL from Node.JS
Use environment variable !
Support most popular databases
- PostgreSQL
- MySQL
- MongoDB
- Elasticsearch
- Redis
- Memcached
- Cassandra
application:
name: backend-api
project: my-nodejs-project
cloud_region: aws/eu-west-3
publicly_accessible: true
databases:
- type: postgresql
version: "11.5"
name: my-pql
- type: redis
version: "5.0"
name: my-redis
routers:
- name: main
routes:
- application_name: backend-api
paths:
- /*.qovery.yml
AWS
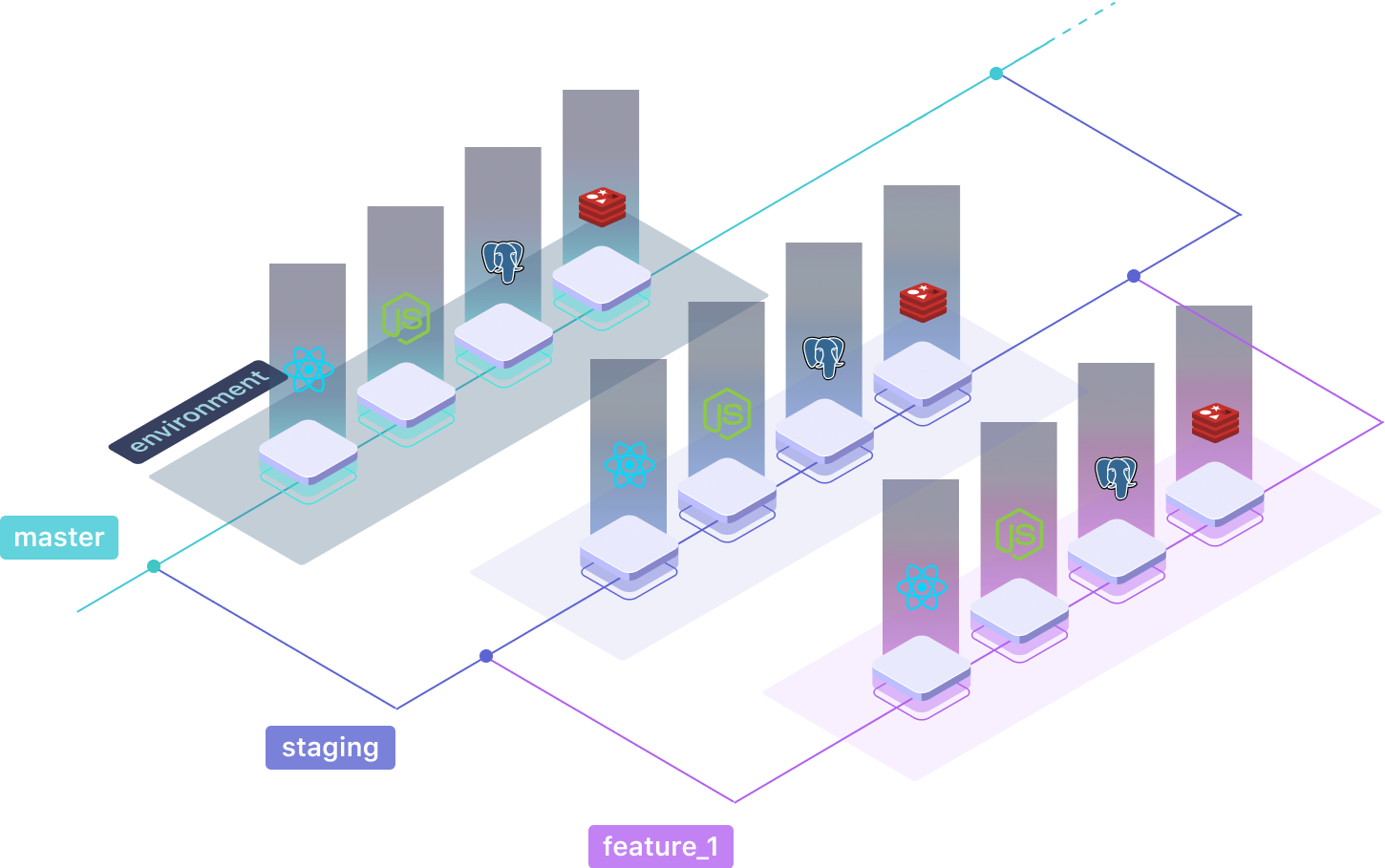
Designed for microservices

Better teamwork (isolated environments)

git checkout master
git checkout -b staging
git push -u origin staging
# staging environment created
git checkout -b feat_1
git push -u origin feat_1
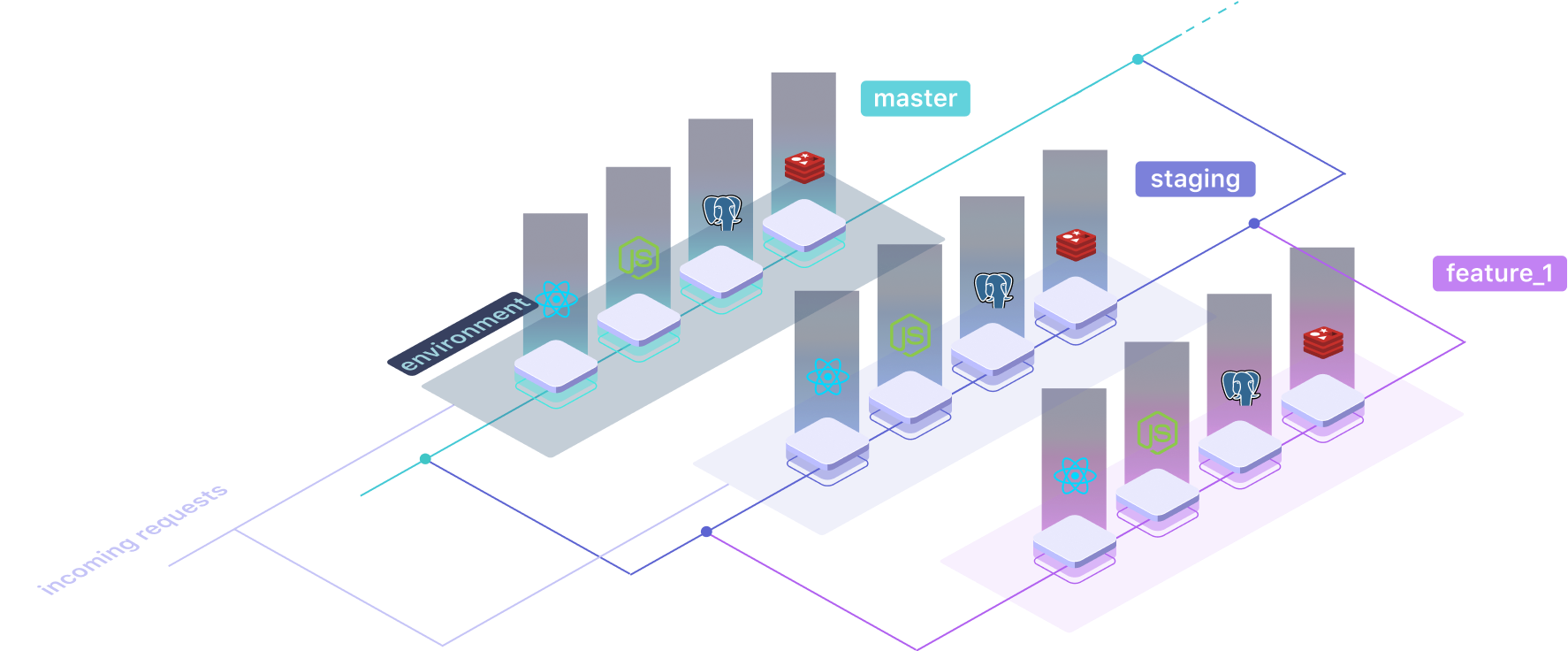
# feat_1 environment createdMirror your production traffic to any environment (Shadowing)

DEMO
APPLAUSE 👏
e-mail: romaric@qovery.com
twitter: @rophilogene
Qovery @ AdmoTV
By Romaric Philogène
Qovery @ AdmoTV
- 412



