Best Practices When Starting a New Angular Project

Picture the ideal new app development project
⏰ On-Time
💰 On-Budget
🐛 No Bugs
🥳 Happy stakeholders

⏰ ⏰ ⏰ Three quarters late
💰💰 Costs twice as much as planned
🐛🐛🐛🐛 All sorts of bugs in production
😡 Unhappy stakeholders

artist: Manu Cornet

What can I do to position my team for success?
Adopt an "investment" mindset
Embrace the "Angular Way"

💪 TypeScript
💻 Reactive Programming
🛠 CLI
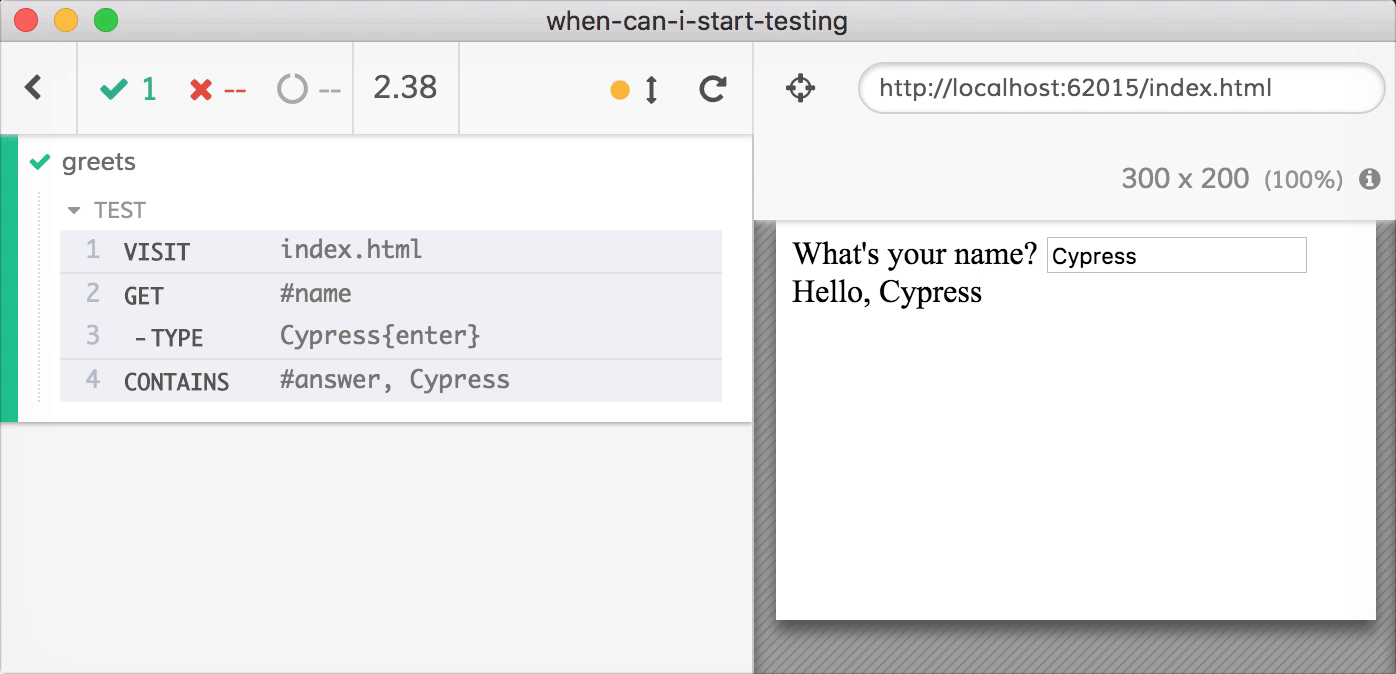
🧪 Modern Testing
- Superset of JavaScript with strong types
- Catches bugs before your app runs
- Requires time upfront, saves you time and money later
TypeScript

- Go-to for reactive programming in JavaScript
- Streams with values that arrive over time
- A big paradigm shift but with many benefits
RxJS

- Generate your app and code for it from the command line
- Use pre-built and custom schematics to enforce code structure
- Saves a lot of time for boilerplate-type work
Angular CLI

- Use testing tools that allow you to move faster and require less setup/boilerplate
- Jest and Cypress make writing tests enjoyable
- Test your application as your user would use it, not as a computer would use it
Modern Testing


This seems like a lot to learn...
Don't accumulate tech debt before you even start
Investing in training before you get started will pay dividends
You Should Use a Monorepo

👨👩👧👦 Share code between apps
♻️ Keep team in sync with all changes to every app
👮♀️ Set and enforce code ownership and team boundaries
Why use a monorepo?
Nx has become the defacto for Angular monorepos

- Fast code generation (workspace, app, lib)
- Tests are set up and ready to go (unit, e2e)
- Enforce code boundaries
- Use TypeScript aliases
- Smart migrations
Write More Tests and Have Fun Doing It


Writing tests has historically been painful
Forget the boilerplate
Test your app the way your user would interact with it

With Cypress, test-driven development helps you move faster
How do I approach a migraton?


Why Migrate?
- AngularJS LTS ending June 30, 2021
- Ecosystem has evolved away
- You can't move as fast in AngularJS
- Developers don't like working with AngularJS
Hybrid
Big Bang


Hybrid Migrations
Run your existing app while transitioning to a new one at the same time
Upsides to Hybrid Migrations
👍
- Your app will become progressively faster for users
- You can have confidence that you've covered everything by the time you're done
- Developers can "ease into" TS, RxJS, CLI etc
Downsides to Hybrid Migrations
👎
-
Difficult to set up
- Old build system with new
-
Testing is difficult
- Running Protractor with newer testing tools does not work well
-
Bundle size
- Running both frameworks together can lead to large bundle sizes
Big Bang Migrations
Upsides to Big Bang Migrations
👍
- Clean slate, clean perspective
- Keep bundle sizes small
-
Find and kill old bugs
- TypeScript, testing
Downsides to Big Bang Migrations
👎
- Can be overwhelming
- Constantly need to check that you've migrated every feature and its behavior
- Need to maintain two separate apps and codebases for a while
Enablement
What can you do at the early stages to set up your team for success?
Set up some pillars
Monorepo
Modern Testing
Angular CLI
Modern Patterns






Get a base down as a reference point
Resources


Thanks!
Ryan Chenkie

@ryanchenkie

Slides: bit.ly/ng-new
Managers Workshop
By Ryan Chenkie
Managers Workshop
- 1,319



