Single Page Apps
For the
Modern Enterprise
Ryan Hayes
4/15/14
Tri-Cities .NET User Group
Why you should listen to me:
Single Page Apps are new, and it's easy to be an expert in something nobody knows a lot about.
Learn more here:
Here's What we'll learn tonight!
- What's a single page app?
- Why do I need them if ASP.NET MVC works?
- What tools should I use?
- What libraries should I use?
- jQuery! (No! Stop it!)
- When to and when not to build a SPA
- How to convince your boss to let you build one!
- Bonus!: How to never code for IE8 again!
What's a Single Page App?
An entire web application built on the same HTML page. Instead of posting back to the server, to get each new page, the existing page is updated using JavaScript!
The General Architecture Is...
An API
- WebAPI
- Node.JS
- Azure Mobile Services
- Parse.js
+
A Client Application (the SPA)
- Lots of JavaScript!
What tech to use...
Tech: Use the Web Platform

Learn the Web Platform at..

- Co-Op with Google, Microsoft, and Mozilla
- Wiki-based with up-to-date content and docs
Need to know what HTML5 features you can use?
This -> Status.Modern.IE <- This
What features, what browsers implement them, and if they're in development/under consideration, along with their associated W3C spec/progress! Awesome!
What Libraries Should I Use?
Full-on SPA Proper (Option 1):
- Routing
- Model Binding
- Dependency Injection
- Web Components
- Winning
What Libraries Should I Use?
Full-on SPA Proper (Option 2):
Why not Durandal.js?
Mostly because Rob Eisenberg (creator of Durandal)
is joining Google for Angular.js 2.0
What Libraries Should I Use?
For a Hybrid SPA:

...or equivalent...or Angular.js!
Woa, woa, woa! Why not jQuery!?
- jQuery was designed for low-level dom manipulation, not large apps
-
Designer changes the class name and breaks your code
-
Refactoring in jQuery is hard! (Even for tooling)
- No routing, DI, view separation, and more
- Modern browsers are interoperable with web standards
- Angular.js does jQuery and more!
What Dev Tools Should I Use?
- Visual Studio
- WebEssentials
- SideWaffle
- Webstorm/Sublime/Other
- Grunt/Gulp
- Yeoman
Yea, But What About Security? What's the best way to do that?
Have the SPA within the context of regular auth/security:
myapp.com/Register -> The Registration Page
myapp.com/Login -> The Login Page
myapp.com/app -> The SPA
But MVC/Webforms works fine!
Why should I build a SPA?
Advantages
- Incredibly responsive
- Offloads work to the clients (scalable)
- Share a larger portion of your app
- Your APIs will be better (dogfooding)
- The ultimate decoupling (Everything speaks HTTP)
- Mix and match back-ends!
- Portable (Phonegap, etc)
Disadvantages
- You need a modern browser
- You can cause memory leaks
- Must have JavaScript enabled
- Do you know JavaScript? Or just jQuery?
- You have to watch performance
- SEO is harder
The great news...
Things are getting better with evergreen browsers!
(Yay web standards!)
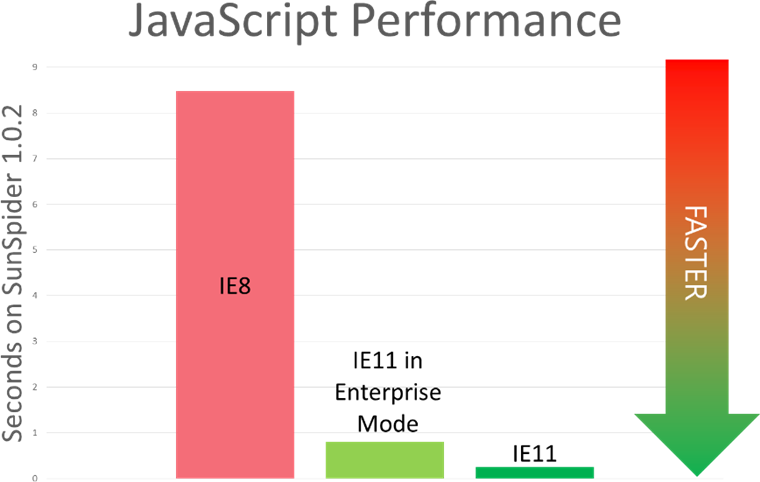
But my boss says we have to use IE8! SPAs are crappy in IE8 and legacy apps won't run in IE11
Nope! Enter IE11 Enterprise Mode

A Quick Overview of SPAs in...

(Demo time!)
html.js
Recap!
Build SPAs when:
- You know you'll need an API
- Users may be offline
- Need to prioritize user experience
- You don't want to care about the back-end
- You have an existing mobile app (or want one).
- You want true decoupling/testability
Recap!
DON'T Build SPAs when:
- You KNOW you'll never have a mobile app
- You KNOW you'll never need an API
- You don't test
- Your app is always connected
- You KNOW you will rewrite your front/back ends at the same time
- You don't want to/can't learn JavaScript (E.G. You're going to retire/quit working soon)
Thanks!
I'm an indie consultant/developer running Sonata Cove Software! If you need help with your Single Page App, .NET project, team productivity, or need another team member you can get along with, then get in touch!
Enterprise Single Page Apps
By Ryan Hayes
Enterprise Single Page Apps
- 3,176





