Reactive Programming
in Angular 2


'You wanted a banana but what you got was a gorilla holding the banana and the entire jungle.'
~ Joe Armstrong on OOP.
Pure Functions
Impure Functions
State
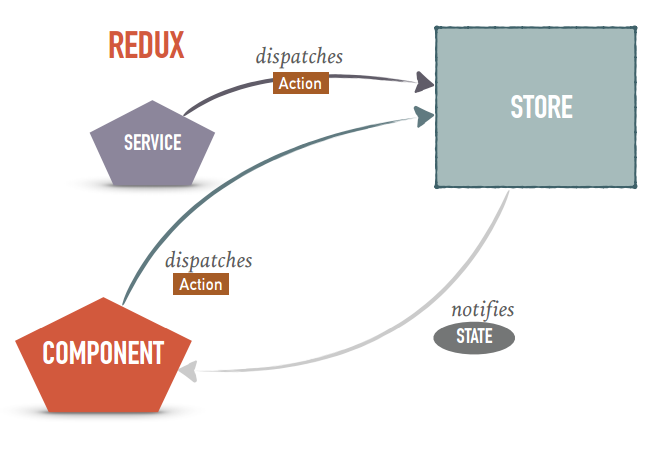
Redux
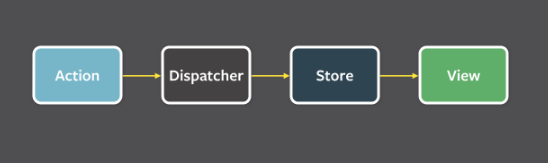
Flux
FRP
Reactive Manifesto
Webpack
Babel
ECMA
Javascript
TypeScript
Async
Promises
Observables
Immutable
Action - Dispatch
Store
PollyFill
System JS
MobX
RxJs

Struggles
Skills
Reactive
Responsive, Resilient, Elastic and Message Driven.

"bullshit bingo words dictionary"
16927+ people already signed in to this idea.
RxJs
Reactive Extensions for Javascripts

Streams of events
Observer
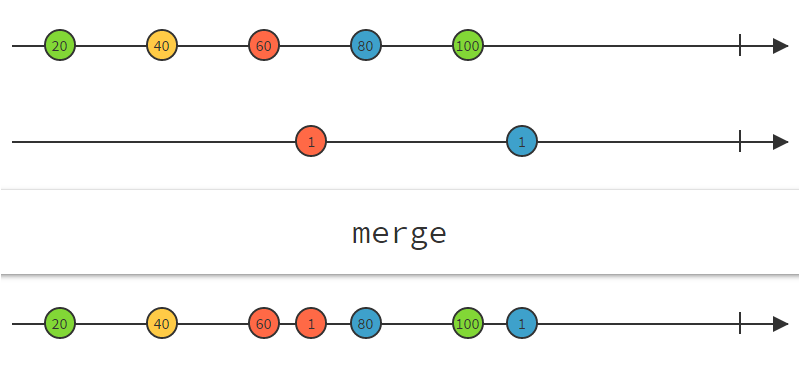
Observable 1
Observable 2
Fn Operators
Demo
Demo Code
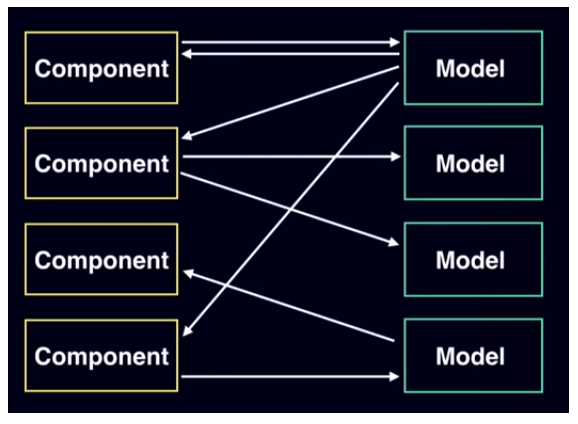
Complexities in SPA

An application state manager.


Unidirectional Data Flow

Single source of truth
State is read-only
Changes are made with pure functions
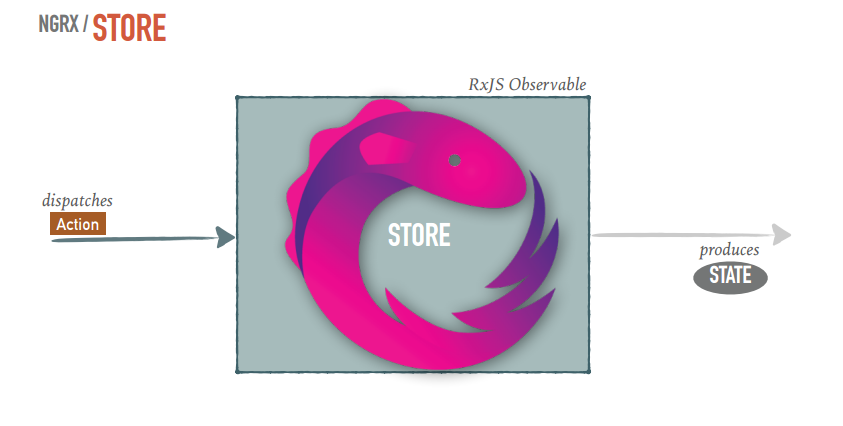
ngrx
RxJS powered state management for Angular applications, inspired by Redux


WHY?
Centralized state, performance, testability, and tooling.
Demo
Demo Code
Contents and Inspirations:
-
https://www.youtube.com/watch?v=s4xr2avwv3s
-
https://www.youtube.com/watch?v=uvAXVMwHJXU
-
https://www.youtube.com/watch?v=xsSnOQynTHs
-
https://www.youtube.com/watch?v=CdY5RkMAPAA
-
https://xgrommx.github.io/rx-book/content/getting_started_with_rxjs/creating_and_querying_observable_sequences/error_handling.html
-
https://angular-2-training-book.rangle.io/handout/observables/disposing_subscriptions_and_releasing_resources.html
-
https://egghead.io/lessons/angular-2-ngrx-store-in-10-minutes
-
https://xgrommx.github.io/rx-book/content/which_operator_do_i_use/instance_operators.html
Reactive Programming [Angular 2]
By Saad Bin Amjad
Reactive Programming [Angular 2]
- 906



