ReactJs
What is React?
React is an open-source JavaScript library for building user interfaces.
It is maintained by Facebook and a community of individual developers and companies
Most people think it is a framework but it is library
Title Text

Title Text

- Component Creation
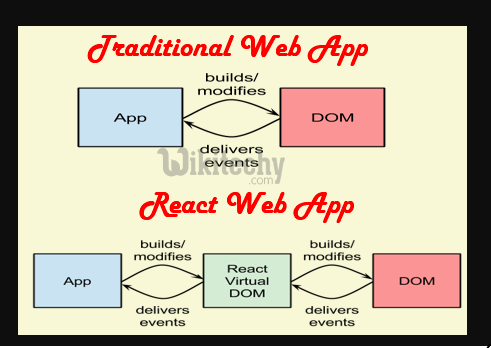
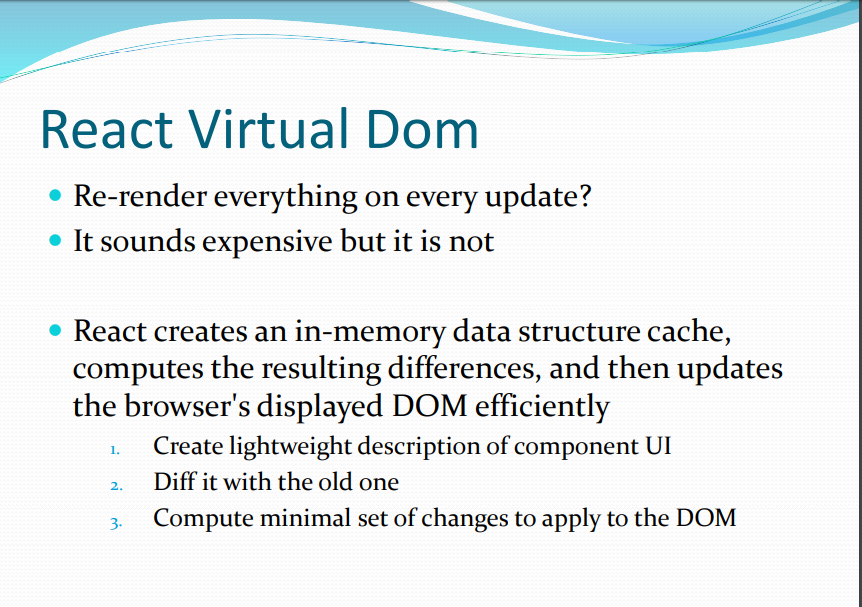
- Virtual DOM
- Easy to learn
- Notable Boost In Performance
- Seamless SEO Integration
- Ease of Migration
- Improve Code Stability With Tests
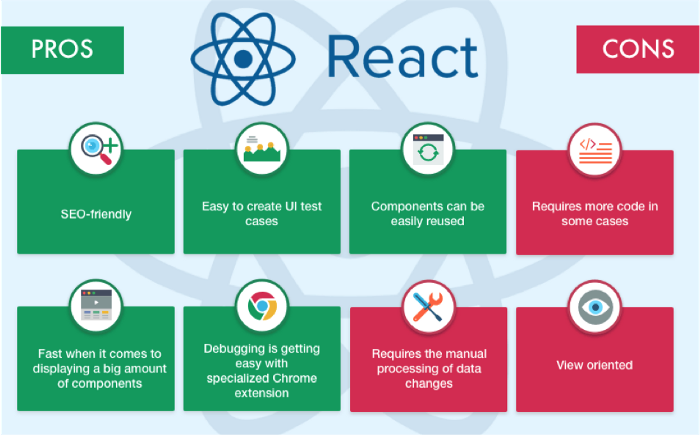
Advantage of ReactJs


Title Text



Introducing JSX
const element = <h1>Hello, world!</h1>;
This funny tag syntax is neither a string nor HTML.
It is called JSX, and it is a syntax extension to JavaScript.
What is JSX?
JSX stands for JavaScript XML.
JSX allows us to write HTML in React.
JSX makes it easier to write and add HTML in React.
You are not required to use JSX, but JSX makes it easier to write React applications.
const myelement = <h1>React is {5 + 5} times better with JSX</h1>;
Component
class Car extends React.Component { constructor() { super(); this.state = {color: "red"}; } render() { return <h2>I am a Car!</h2>; } }
Demo
How to Start Work On it
Install NodeJs 10 X+
Install NPX Or Create React APP
ReactJs
By Sagar Mal Shankhala
ReactJs
- 469



