Using Polymer, today

Sam Beckham
@samdbeckham



I am
Sam
Sam
I am
Do you like
web components?

Have you ever used them before?
Why not?
I just need something quick and easy.
I don't have time to learn another technology.
My app already exists, I don't want to have to rebuild it.
We already use
[insert MVC].
What is a web component?
"Web Components are a set of standards currently being produced by Google engineers as a W3C specification that allow for the creation of reusable widgets or components in web documents and web applications. The intention behind them is to bring component-based software engineering to the World Wide Web. The components model allows for encapsulation and interoperability of individual HTML elements."
tl;dr
Custom HTML elements
<video controls poster="poster.png">
<source src="devstories.mp4" type='video/mp4' />
<source src="devstories.webm" type='video/webm' />
</video>
SHADOW DOM
SHADOW DOM
I thought this talk was about Polymer?
Web component framework

Web component easierifier
How do we use it?
Shake & bake

$ yo polymer

Polymer Starter Kit

-
Material design
-
Unit testing
-
Offline Caching
-
Build Tools
-
Custom Theming
Polymer Element Catalogue






Treat it like bootstrap
There's an element for that.
(Pretty much everyone at Google I/O)
Be lazy
Lazy is good
I just need something quick and easy.
I just need something quick and easy.
Solved
Sprinkle
it on top






<time/>

<time/>

<time
datetime="2015-09-23T21:47:28Z"
is="time-ago">
</time>My app already exists.
My app already exists.
Solved
We already use, [insert tech]
We already use, [insert tech]
Solved
Grow your own

Gaming

They sound hard to make

<bill-murray/>

<bill-murray w="800" h="320"/>
<link
rel="import"
href=".../polymer.html">Import Polymer
<link rel="import" href=".../polymer.html">
<dom-module
id="bill-murray">
</dom-module>Add element
<link rel="import" href=".../polymer.html">
<dom-module id="bill-murray">
<template>
<img src="http://fillmurray.com/300/300">
</template>
</dom-module>Add template
<link rel="import" href=".../polymer.html">
<dom-module id="bill-murray">
<template>
<img src="http://fillmurray.com/300/300">
</template>
<script>
Polymer({
is: 'bill-murray'
});
</script>
</dom-module>Add javascript
<dom-module id="bill-murray">
<template>
<img src="http://fillmurray.com/300/300">
</template>
<script>
Polymer({
is: 'bill-murray',
properties: {
w: { value: 300 },
h: { value: 300 }
}
});
</script>
</dom-module>Add attributes
<dom-module id="bill-murray">
<template>
<img src="http://fillmurray.com/[[w]]/[[h]]">
</template>
<script>
Polymer({
is: 'bill-murray',
properties: {
w: { value: 300 },
h: { value: 300 }
}
});
</script>
</dom-module>Inject attributes

<dom-module id="bill-murray">
<template>
<img src="[[url]]">
</template>
<script>
Polymer({
is: 'bill-murray',
properties: { ... },
ready: function() {
this.url = 'http://fillmurray.com/'
+ this.width + '/'
+ this.height;
}
});
</script>
</dom-module>Inject attributes
<dom-module id="bill-murray">
<template>
<img src="[[url]]" width="[[w]]" height="[[h]]">
</template>
<script>
Polymer({
is: 'bill-murray',
properties: { ... },
ready: function() { ... }
});
</script>
</dom-module>Inject attributes
<dom-module id="bill-murray">
<style>
img {
max-width: 100%;
height: auto;
}
</style>
<template>
<img src="[[url]]" width="[[w]]" height="[[h]]">
</template>
<script>
Polymer({
is: 'bill-murray',
properties: { ... },
ready: function() { ... }
});
</script>
</dom-module>Add styles
That's it

$ yo polymer:seed bill-murray

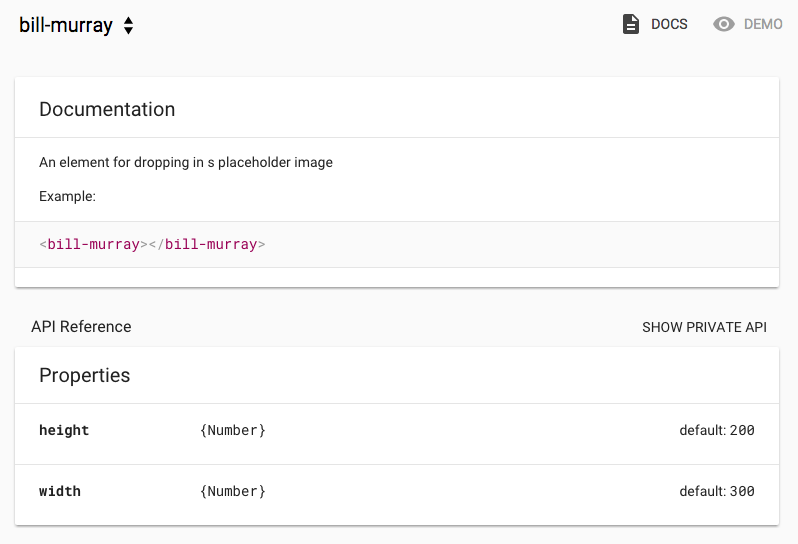
http://samdbeckham.github.io/bill-murray/
I don't have time to learn a new technology.
I don't have time to learn a new technology.
Solved
Extend Polymer Elements
Extend your own Elements






Thanks!

Sam Beckham
@samdbeckham


BROWSER SUPPORT










Using Polymer, today
By Sam Beckham
Using Polymer, today
Polymer has been brewing in the Google labs for a the last few years. It's an awesome framework, but it's not been stable enough to use in production; until now. With the release of Polymer v1.0, we can finally start using it in the real world. It's time to take another look. In this talk I'll run through a quick overview of what Polymer is and what it does. I'll go over the re-vamped Polymer elements that get you up and running with a slick looking web app really quickly and I'll also dive in to how you can go about creating your own components.
- 3,394



