The CMS
-
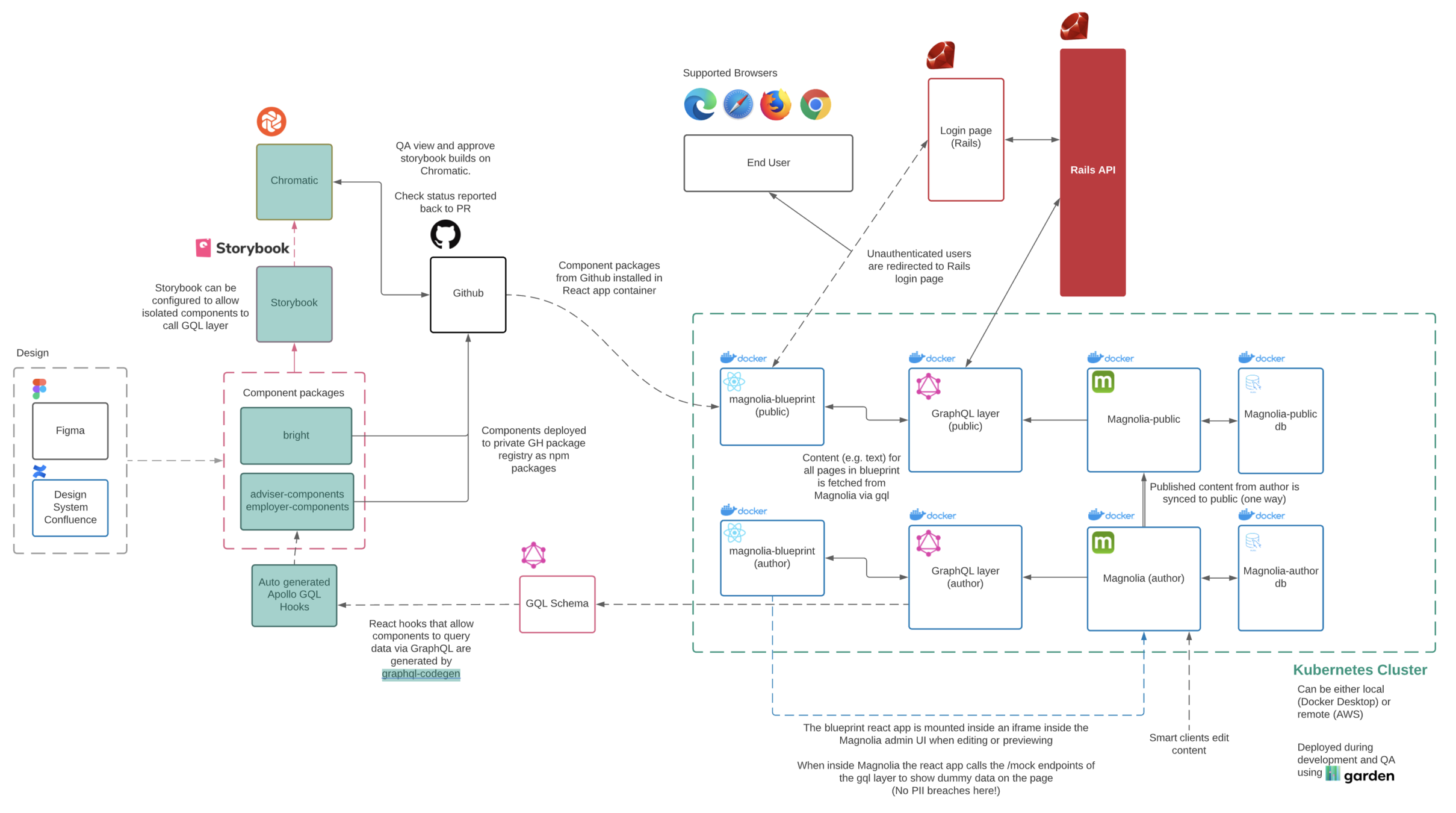
How it's all connected


Sam De Maeyer
@samdemaeyer


@sam_demaeyer
@samdemaeyer




- Principal Engineer
The CMS
-
How it's all connected



Monorepo
Packages:
- bright (main component library)
- adviser-components
- employee-components
- employer-components
- storybook
- graphql-layer
- magnolia-blueprint (React app)
- magnolia (configuration)
- remotes (???)



-------------------------------------------------------------------------------------
< Visit the deployed branch on: https://cms.sam-main.garden.smartengineering.dev/ >
-------------------------------------------------------------------------------------
/\ \
/ `. \
,' `. \
/`.________ ( : \
\ `. _\_______ ) /
\ `.----._ `. "`-. /
) \ \ ` ,"__\ /
\ \ ) ,-- (/o\\ /
( _ `. `---' ,--. \ _)). /
`(-',-`----' ( (O \ `--,"`-.
`/ \ \__) ,' O )
/ `--' ( O ,'
( `--,'
\ `== _.-'
\ .____.-;-'
) `._ /
( |`-._\ | ,' /
`.__|__/ "\ |' /
`._|_,'



Thank You

CMS - How it all connected
By Sam De Maeyer
CMS - How it all connected
- 292



