IoTReX: Functional Reactive Programming & Hardware
Sam Julien
Energy Trust of Oregon Dev, Treehouse Mentor, Maker

What We'll Cover
- Quick Review of Hardware Side
- Functional Reactive Programming & RxJS
- Code & Demos
- Where to Go From Here
TL;DW
Open Source Hardware + RxJS =

A Quick IoT Primer
- A Second Industrial Revolution (hopefully without the robber-barons this time)
- Connected devices!
- Microcontrollers (dumb)
- Raspberry Pi: Small, cheap computers (smart)



Learning Hardware & Electronics

Firmata & johnny-five
- What's Firmata?
- What's johnny-five?
- How do I even?
- socket.io

What is FRP?

Functional Reactive Programming
- Core concepts around for 20+ years
- Why is this such a big thing (again)?
- More data
- More complexity
- Greater demand to be asynchronous
- Convergence of two big ideas:
- Unidirectional (one-way) data flow
- Return of Functional Programming
So new, it's 20 years old!
Let's Oversimplify All the Things
- Functional programming
- Pure functions with no side effects
- Declarative over imperative
- Example languages: Haskell, Scala, and recently Elm
- In JavaScript, array functions like map, filter, and reduce are used in functional approaches
- Not the be all, end all, just another skill like OOP
Reactive Programming
- Reactive applications are asynchronous and event-driven
- Think of an Excel spreadsheet
- But what kinds of events?
Streams!
- A stream is a sequence of events over time
- Anything can be a stream, from mouse clicks to data from a server
- Streams can then be thought of as arrays of values and operated on as such. For example, mouse click coordinates: [(100,200), (300,400), (110,350)]
Put it Together: Functional Reactive Programming (FRP)
- Entire applications can be built around streams
- Create or identify the streams in your application, then combine and subscribe to them
FRP...
- Allows us to build in a declarative style by defining streams, how they are connected, and what happens as new values arrive over time
- With little to no application state (state is typically stored on certain streams or the DOM)
RxJS
- RxJS is the JavaScript version of Microsoft's Reactive Extensions, which enable the creation of reactive applications with something called observables
What are Observables?
- A data type introduced by RxJS to help us create, subscribe to, and react to streams
- Asynchronous, push-based sequences of data that can be subscribed to
- Think of them like an API for the stream, not the stream itself
| Single return value |
Multiple return values | |
|---|---|---|
| Pull/Synchronous/ Interactive |
Object | Iterables (Array | Set | Map) |
| Push/Asynchronous/Reactive | Promise | Observable |
Structure of an Observable
- The Observable object contains onNext, onError, and onComplete methods that can invoke methods you specify
- The observer subscribes to the event stream (the observable). The observable notifies the observer whenever an event occurs.
-
The subscribe method returns a Disposable object that allows you to clean up the subscription when you're done
Common RxJS Operators
var source$ = Rx.Observable.range(1,4); //1,2,3,4
//map (select) & flatMap (selectMany): changes each value
//flatMap returns an observable so it works well with async operations
source$.map(x => x*2); //2, 4, 6, 8
//filter: returns only selected values based on custom logic
source$.filter(x => x % 2 === 0); //2, 4
//reduce: performs a computation on the stream and outputs the final value
source$.reduce((prev, curr) => prev + curr); //10
//scan: performs a computation on the stream but outputs intermittment values
source$.scan((prev, curr) => prev + curr); //1, 3, 6, 10
IoT + RxJS = IoTReX
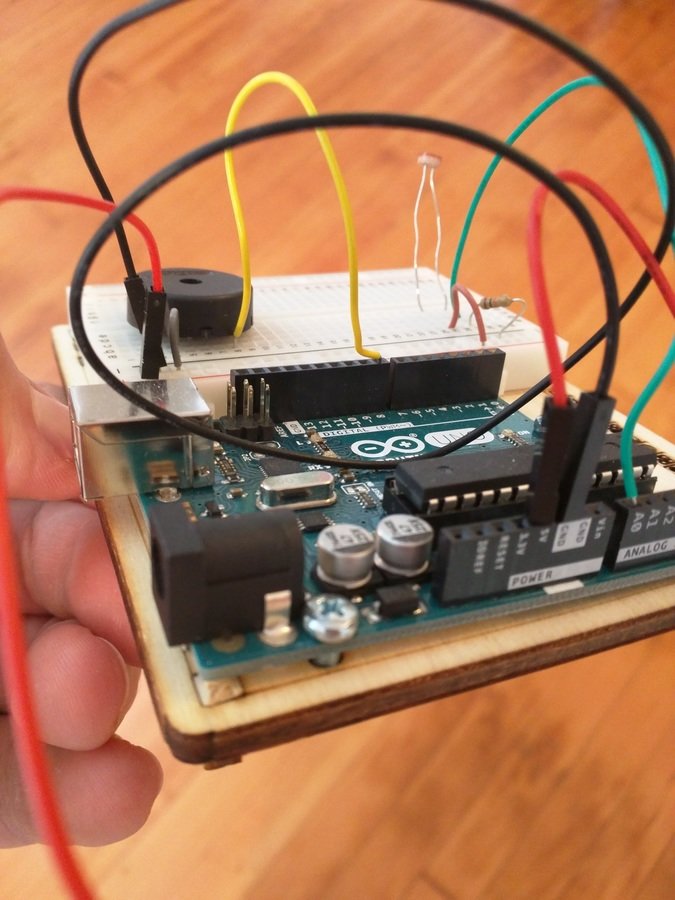
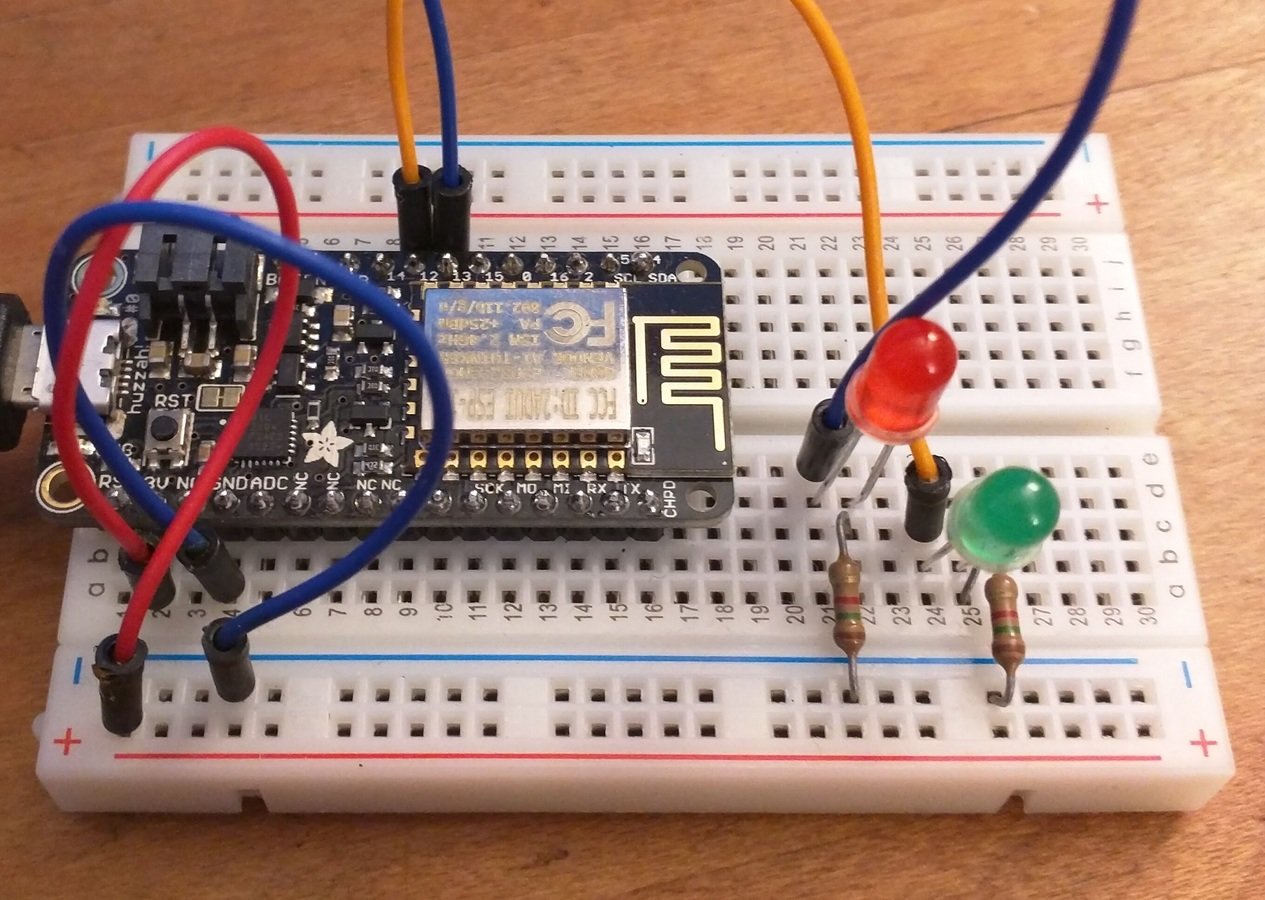
- Hardware circuit
- Firmata
- johnny-five
- socket.io
- RxJS
- (whatever else you want)
Stack:
Code & Demos!
Improving on the Platform
What happens when you improve the...
- ...device?
- ...server?
- ...front end?
Expanding Applications
What if we apply these concepts in...
- ...industry?
- ...agriculture?
- ...social justice?
- ...cryptocurrency?
Where to Go From Here: IoT
Where to Go From Here: FRP
- Official RxJS Docs
- My resource-gathering posts on FP and Observables
- RxJS Koans
- RxMarbles
- Egghead.io courses on RxJS, async, and Redux (eggcellent)
- Code Cartoons by Lin Clark
Go forth and stream!
IoTReX: Functional Reactive Programming & Hardware
By Sam Julien
IoTReX: Functional Reactive Programming & Hardware
IoT + RxJS for JSoT
- 3,256