Build your own internal CLI tools!

Michał Matyas

Our developers:
- 2 full-stack developers
- 6 backend developers (+1 junior)
- 6 frontend developers


(separate backends, not multi tenant)


+ docker-compose
- Vagrant was just a VM so it was simpler (vagrant ssh and then you treat it like it's your local machine)
- Docker has multiple containers, different syncing strategies on Mac, we also need to pass COUNTRY environment flag every time and our tests related containers sit in a separate docker-compose file to prevent them from starting automatically
(not sure if this can be configured simpler now but it was not possible when we were setting things up few years ago)

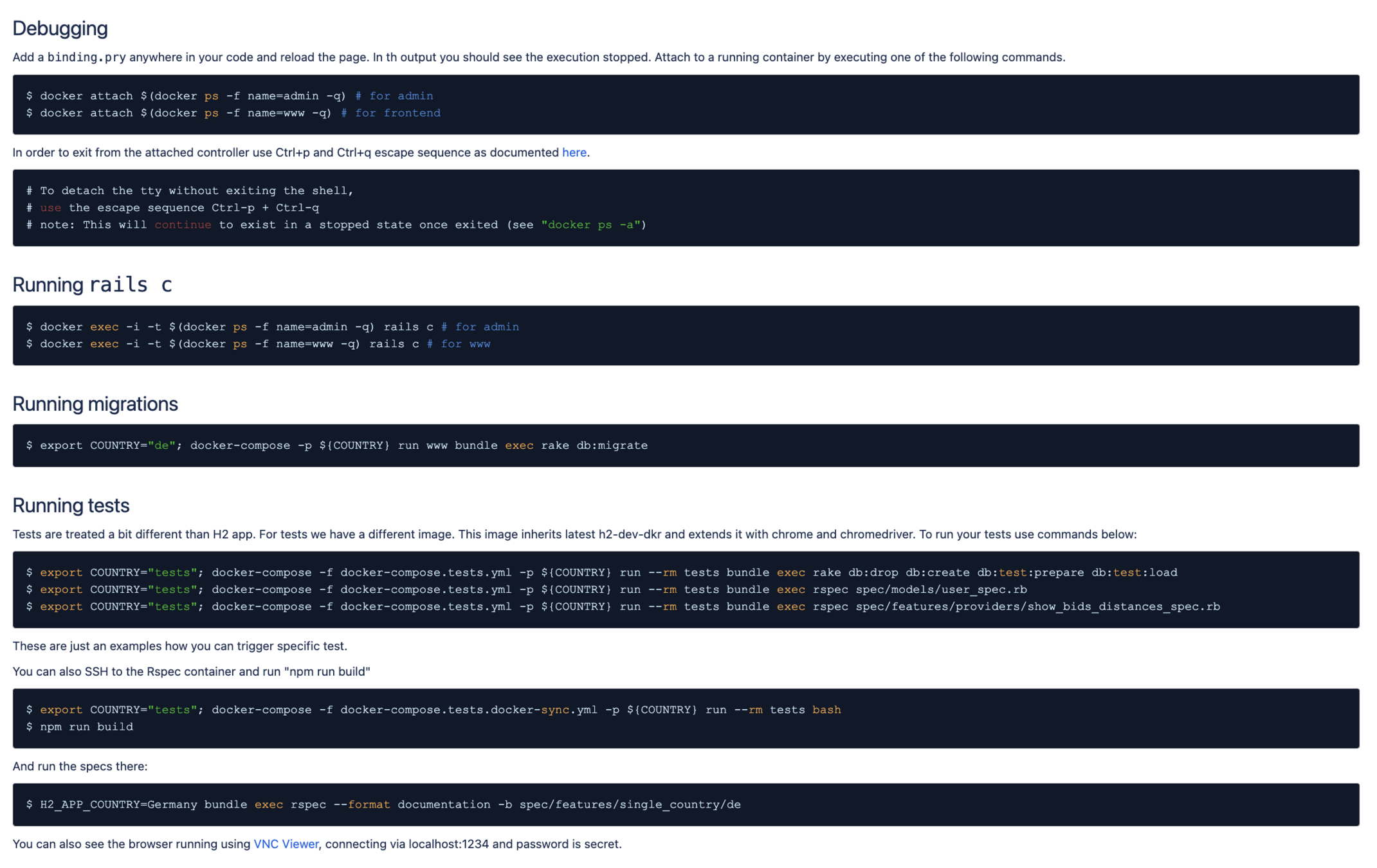
Copy-pasting commands from Confluence is not a good developer experience
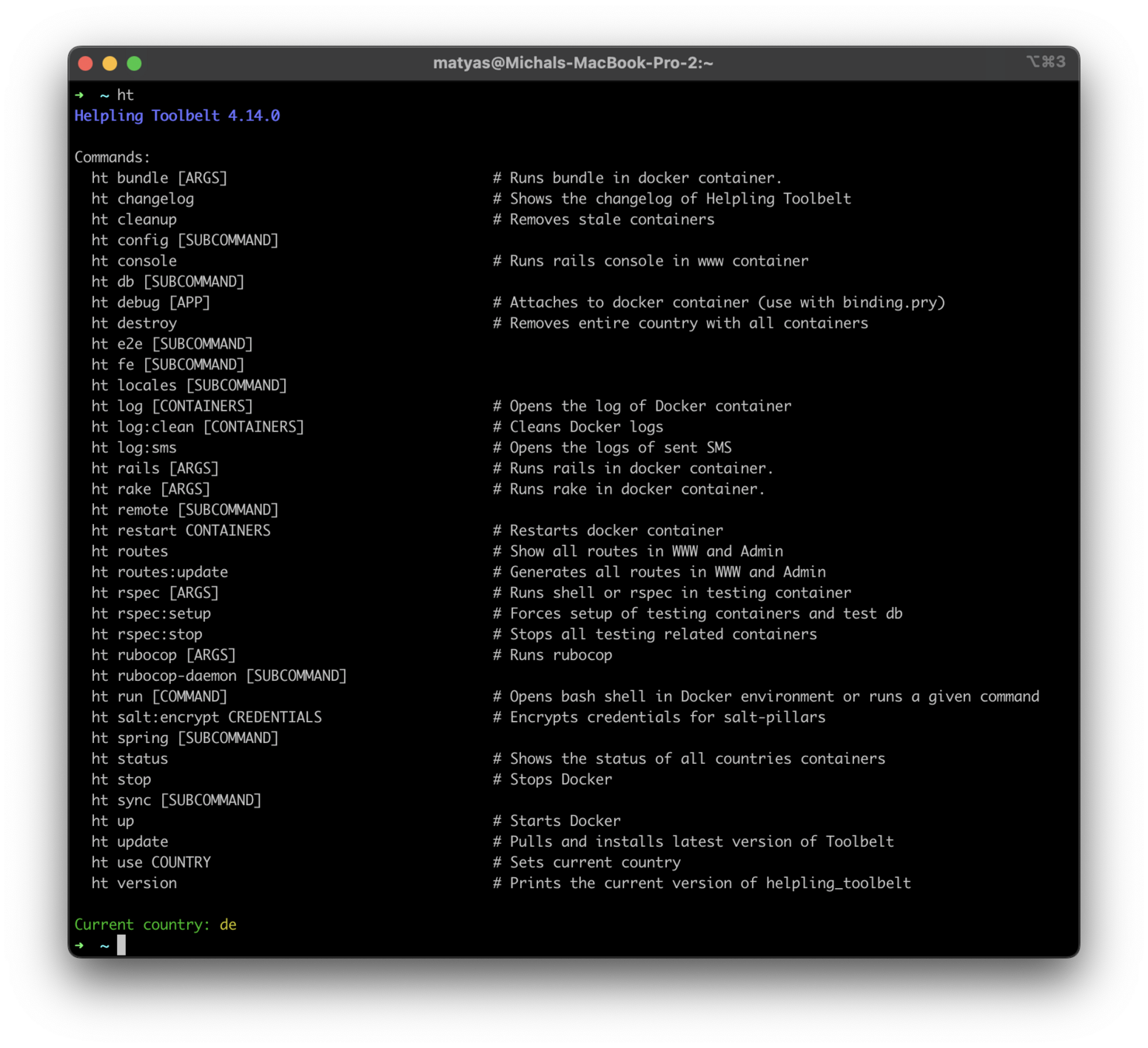
Helpling Toolbelt


(we switched to dry-cli around version 2.0 because it allowed us greater flexibility when handling arguments to make the commands easier to write and remember)

https://ttytoolkit.org/
The tool was very simple at the beginning (just all the documentation scripts wrapped in commands) but it was extended since then and gained lots of new features and partially automated error handling



Before the Helpling Toolbelt:
- manual copying of huge and complicated commands from the documentation
- managing local environment was a pain
- frontend developers with zero Ruby experience required constant help to run the environment locally
(ensuring gems are in the right versions, running database migrations etc.)
- backend developers with zero Javascript experience required constant help to run the frontend apps locally
(ensuring node modules are in the right versions, clearing cache etc.)
After the Helpling Toolbelt:
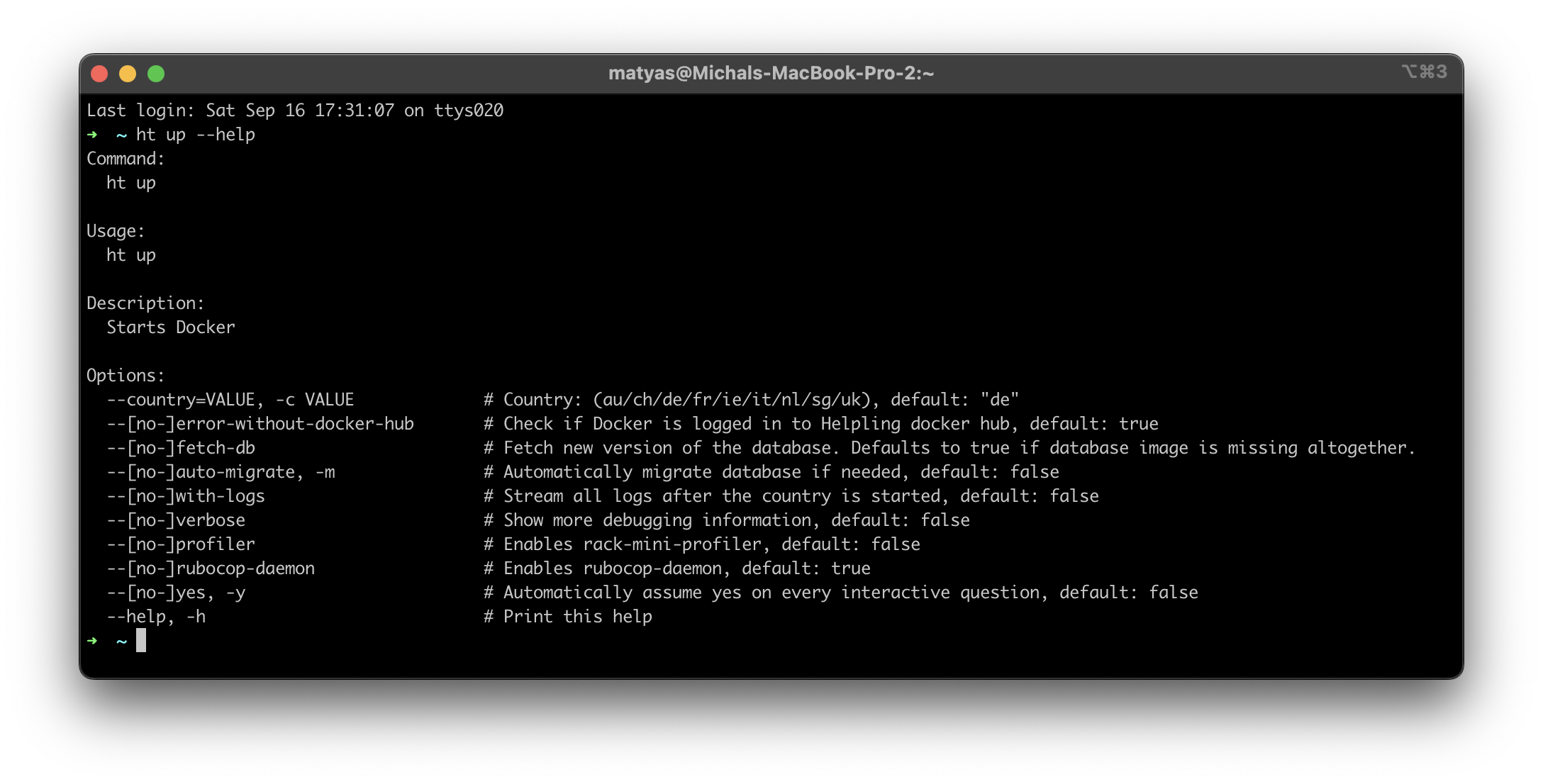
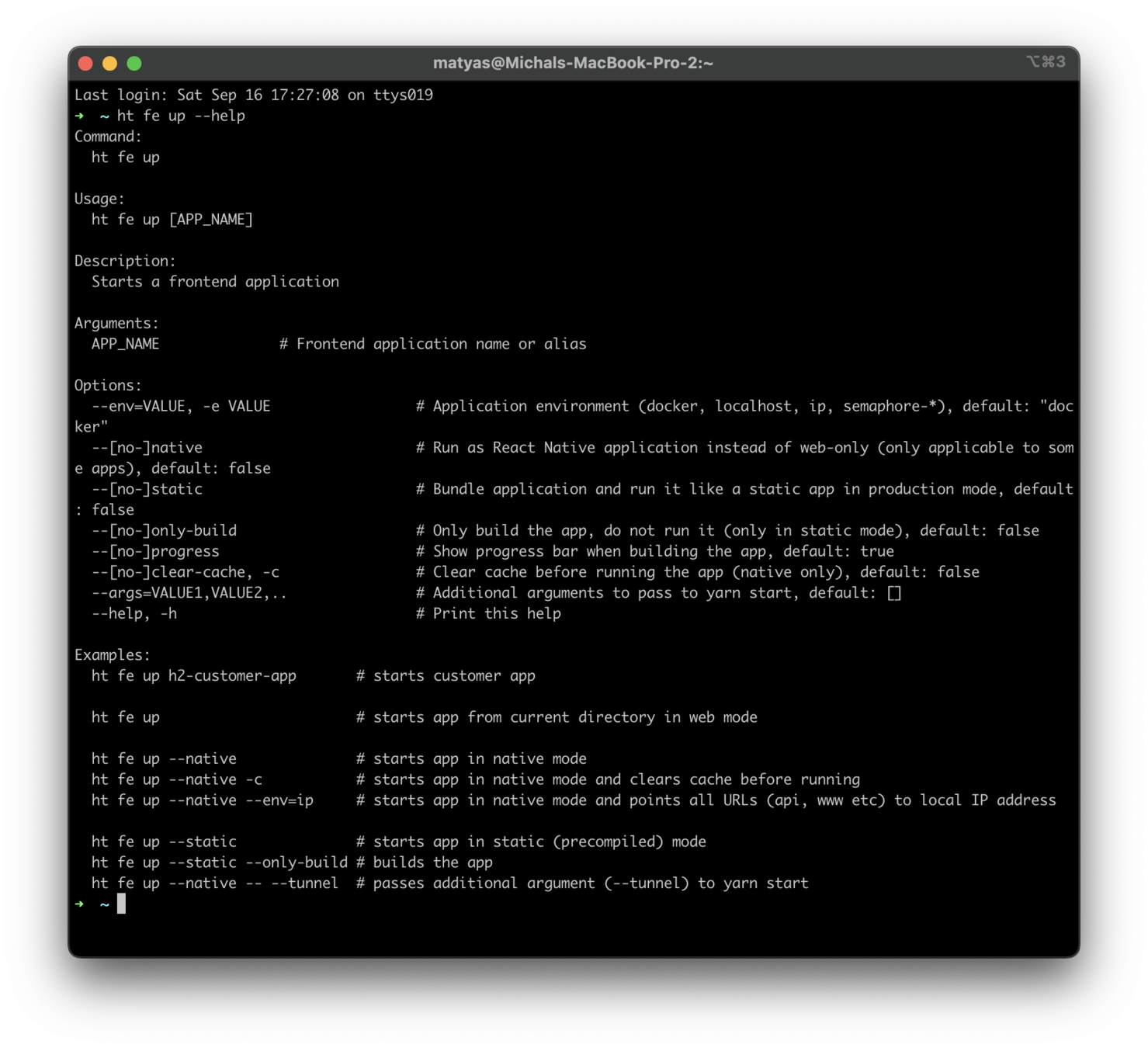
- all the commands in one tool, every one of them with --help and description
- recovery from the most common issues (detecting pending migrations, checking if all node modules are installed etc.)
- frontend developers with zero Ruby experience can run the backend without deeply understanding how it works
- backend developers with zero Javascript experience can run the frontend without deeply understanding how it works
- BONUS: we were able to reuse the same frontend and backend handling logic to run our Playwright e2e tests with actual CI-run API server with real database and business logic 💖
Time? Recovered.
Money? Saved.
Hotel? Trivago.
Build internal CLI tools!
Save yours and your team's time

Thank you!
(sleeps peacefully because he doesn't have to understand Docker)
Build your own internal CLI tools!
By Michał Matyas
Build your own internal CLI tools!
- 431



