UI MAILS
A toolbox to build standar emails
(RC1)
-
Necesidades, problemas a resolver
-
¿Que es? ¿Para que sirve?
-
¿Como lo hice?
-
¿Como funciona?
-
Aprendizajes
-
Road Map
INDEX
NECESIDADES
Problemas a resolver
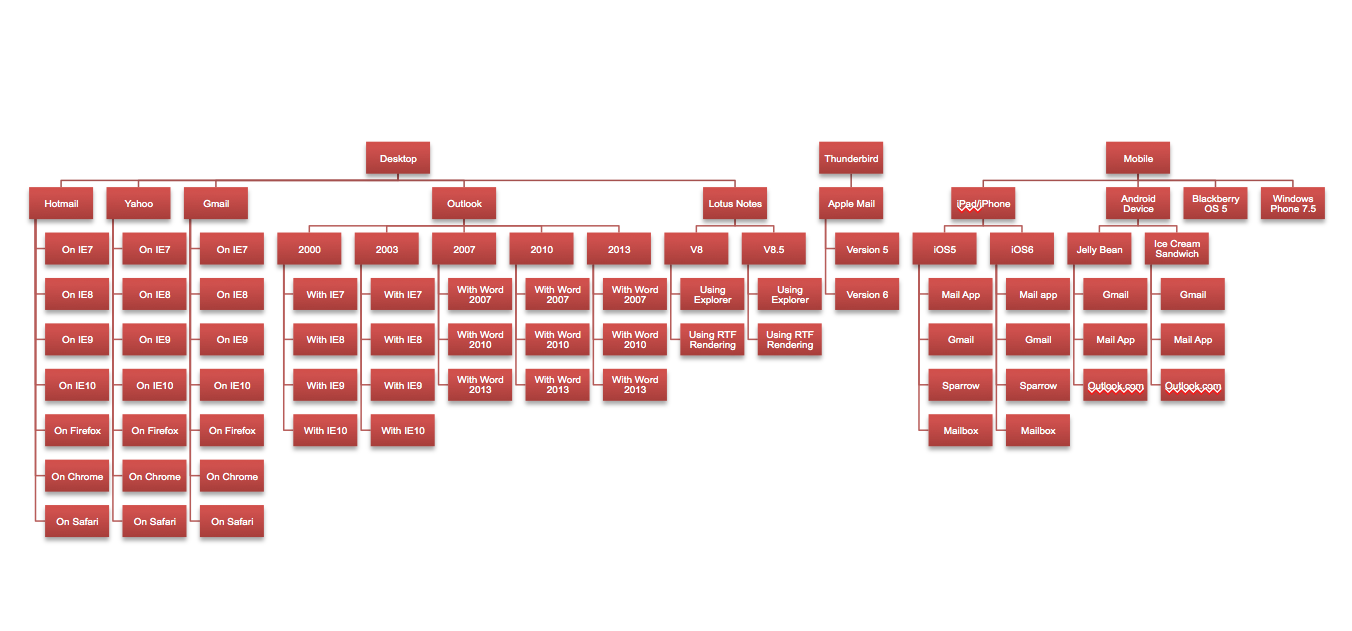
GRAN CANTIDAD DE CLIENTES

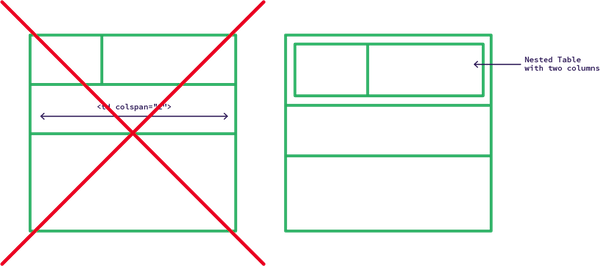
TODO DEBE SER TABLAS

because of the lack of standards support, it’s not a great idea to use standard tags like h1, h2, h3 or p
TODOS LOS ESTILOS DEBEN ESTAR EN LINEA
ESTILOS, ESTRUCTURA Y CONTENIDOS
¿QUE ES? ¿PARA QUE SIRVE?
¿QUE ES? ¿PARA QUE SIRVE?
Una herramienta que intentará resolver estas necesidades y problemas, utilizando todas las ténicas de construcción de frontend y buenas prácticas que conocemos y que ademas, respete los estandares entorno al mailing
LA FOTO FINAL
COMPOSER
SENDER
TESTER
INTERFAZ ÚNICA
LA VERSIÓN ACTUAL
COMPOSER
SENDER
TESTER
INTERFAZ ÚNICA
WIP
WIP
TODO
¿COMO LO HICE?
STACK
- handlebars para templates y parser
- commander para la interfaz CLI
- lodash para FP
- browser-sync para los previews
- node-sass para la compilación de SASS
- juice para el inline de estilos
INTEGRACIONES
- Mailgun como API de envío de emails
- Litmus como entorno de testeo (TODO)
¿como funciona?
¿como funciona?
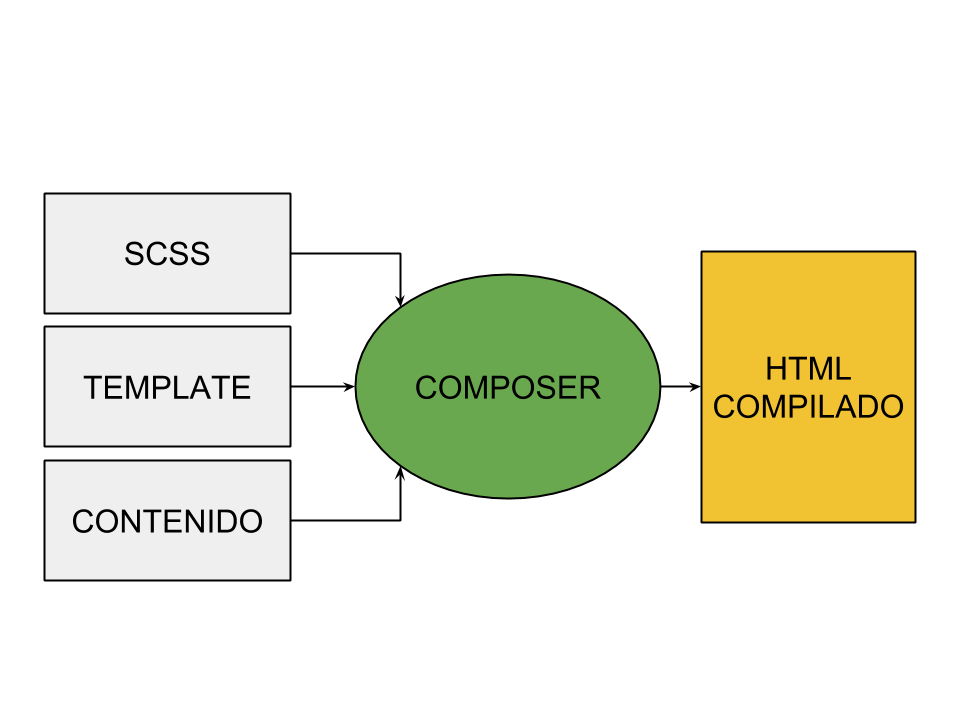
SEPARACIÓN DE CApAS

¿como funciona?
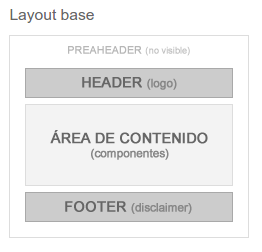
Layouts

¿como funciona?
Layouts

Lite
¿como funciona?
Layouts
Formal

¿como funciona?
BLOQUES / COMPONENTES




¿como funciona?
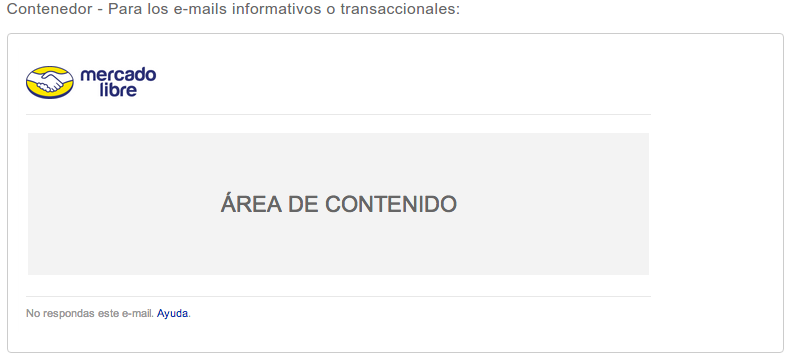
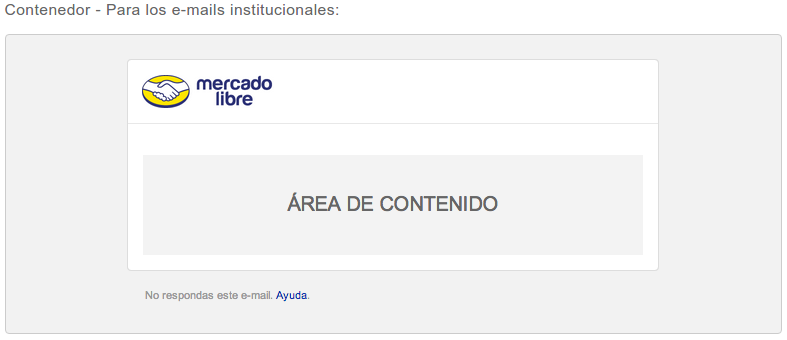
CONTAINER
<!-- container.html -->
{{>paragraph model=introduccion}}
{{>paragraph model=declaracion}}
{{>paragraph model=adivinanza}}
{{>button model=quien-soy}}¿como funciona?
CONTENIDO
{
"preheader": {
"content": "¿Vos querés saber quién soy?"
},
"container": {
"content": ""
},
"introduccion": {
"content": "Un monstruo siempre eterno, mastica tus ideas mientras yo intento parecerme un poco a aquél que siempre soy. No busques nada nuevo, no esperes nada santo, porque te vas a encontrar a un pendejo cabrón."
},
"declaracion": {
"content": "No quiero convencerte, no quiero seducirte, hago esto porque ésto soy y no tengo otra opción. Voy a morir de viejo, no voy a estar zarpado, no tengo nada que ver con tu idea del rock."
},
"adivinanza": {
"content": "Piedras, papeles, tijeras que cortan cartones de color, yo me acuerdo, me acuerdo del sabor. Giran y suben y bajan y gritan y giran y siempre sonriendo lastiman"
},
"quien-soy": {
"href": "",
"content": "¿Vos querés saber quién soy?"
}
}
¿como funciona?
WORKFLOW
init
parse
compile
build.html
send
check your email
IT'S SHOW TIME
Aprendizajes
Aprendizajes
- Adhoc Tool
- Arquitectura NODE
- FP
- Parser AST/Handlebars
ROADMAP
ROADMAP
- gh-pages
- sender
- generador de entornos
- litmus
- frontend
- composer visual
* Road Map
* sender
* litmus
* generador de entornos
* gh-pages
* frontend
* composer visual
* API de componentes
UI MAILS - Presentación
By Santiago Barchetta
UI MAILS - Presentación
A quick presentation of UI MAILS, an email builder whit the best fronend practices
- 714


