Как переписать legacy-фронт, когда ты джун
Саша Сушко
dump, 2018
N.B.Как переписать legacy-фронт, когда ты джун

Три вопроса
Три вопроса
Как так вышло?
Три вопроса
Как так вышло?
Что делать?
Три вопроса
Как так вышло?
Что делать?
Как справиться?
План
Как так вышло
Что делать
Как справиться
I.
II.
III.
Как так вышло
Часть I
























К тому же
К тому же
Отсутствует документация
–
К тому же
Отсутствует документация
Присутствуют баги
–
–
К тому же
Отсутствует документация
Присутствуют баги
Проект в «бою»
–
–
–
😭
😭
😎
Задачи
Задачи
Перевести на Реакт
–
Задачи
Перевести на Реакт
Не переделывать бэкенд
–
–
Задачи
Перевести на Реакт
Не переделывать бэкенд
Внедрить новый дизайн
–
–
–
Что делать
Часть II
Решений много
🔀
Решений много.
Все они правильные
🔀
Задачи
Перевести на Реакт
Не переделывать бэкенд
Внедрить новый дизайн
–
–
–
Вспомним
Задачи
Перевести на Реакт
Не переделывать бэкенд
–
–
Возможные
Задачи
Отрефакторить код
Не переделывать бэкенд
–
–
Превращаются в

Задачи
Перевести на Реакт
Не переделывать бэкенд
Внедрить новый дизайн
–
–
–
Мои
Есть два стула...
Есть два варианта

Андрей Сумин
Революция
👊
Революция
Эволюция
👊
✌️
Революция
Снести всё к чёртовой бабушке
и написать с нуля хорошо.
Революция
Снести всё к чёртовой бабушке
и написать с нуля хорошо.
👶
👶
У меня мало опыта
👶
У меня мало опыта.
Это нормально
Эволюция
Постепенная трансформация
кодовой базы без ущерба
для проекта.
Эволюция
Постепенная трансформация
кодовой базы без ущерба
для проекта.
Революция
Эволюция
👊
✌️
✓
Преимущества
Преимущества
Риски ниже
–
Преимущества
Риски ниже
Результат сразу
–
–
Преимущества
Риски ниже
Результат сразу
Одновременное развитие
разработчика и проекта
–
–
–
Но...
Но...
Придётся наступить
на грабли, споткнуться
о подводный камень,
поскользнуться на арбузной
корке, упустить свой шанс,
вляпаться в кучу навоза,
сесть в лужу, оступиться...
Как справиться
Часть III
5 частых ошибок
новичка
console.log(
[0, 1, 2, 3, 4, 5].length
);console.log(
[0, 1, 2, 3, 4, 5].length
);65 частых ошибок
новичка
6
Строишь догадки
Ошибка 0
Строишь догадки
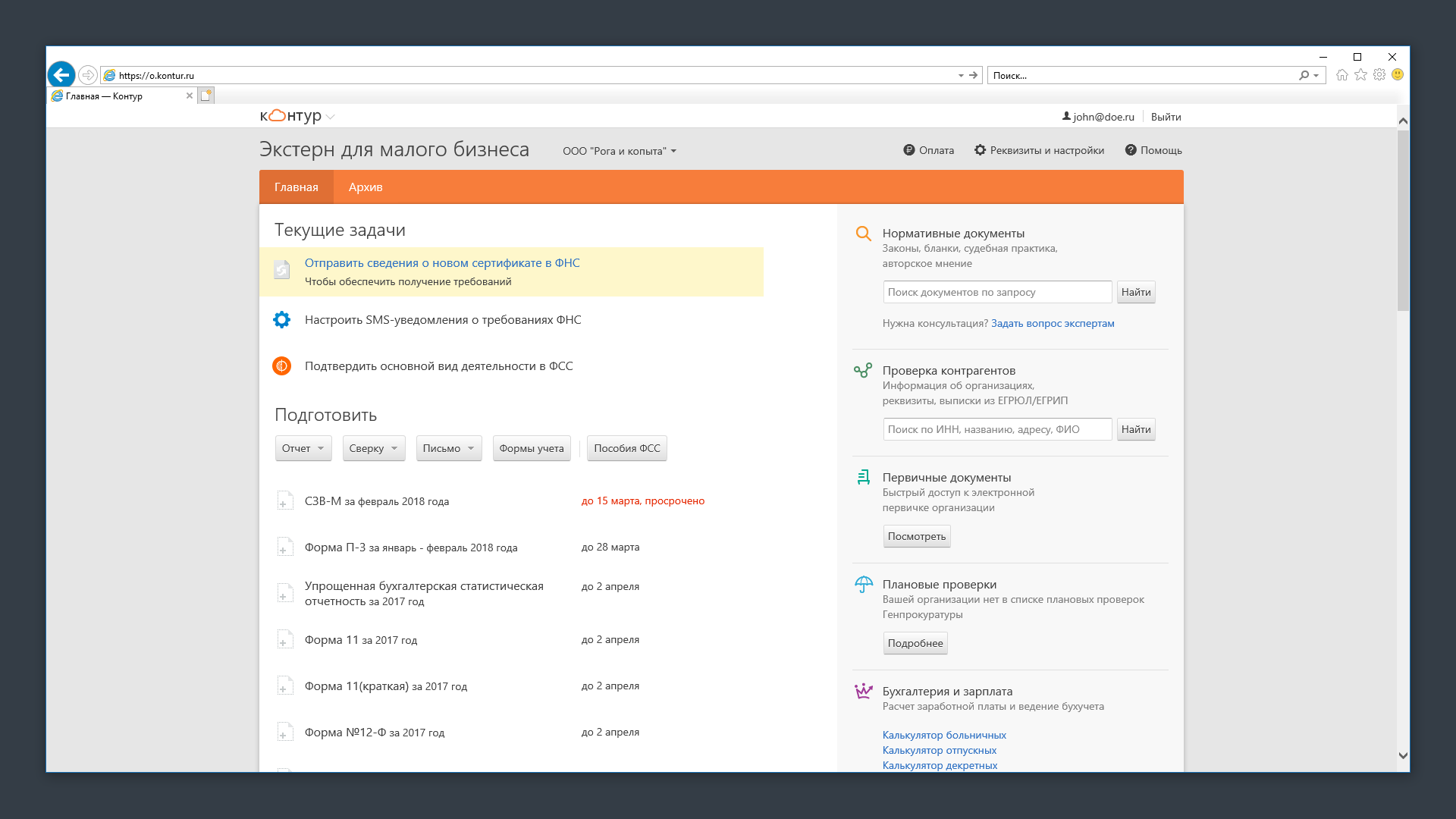
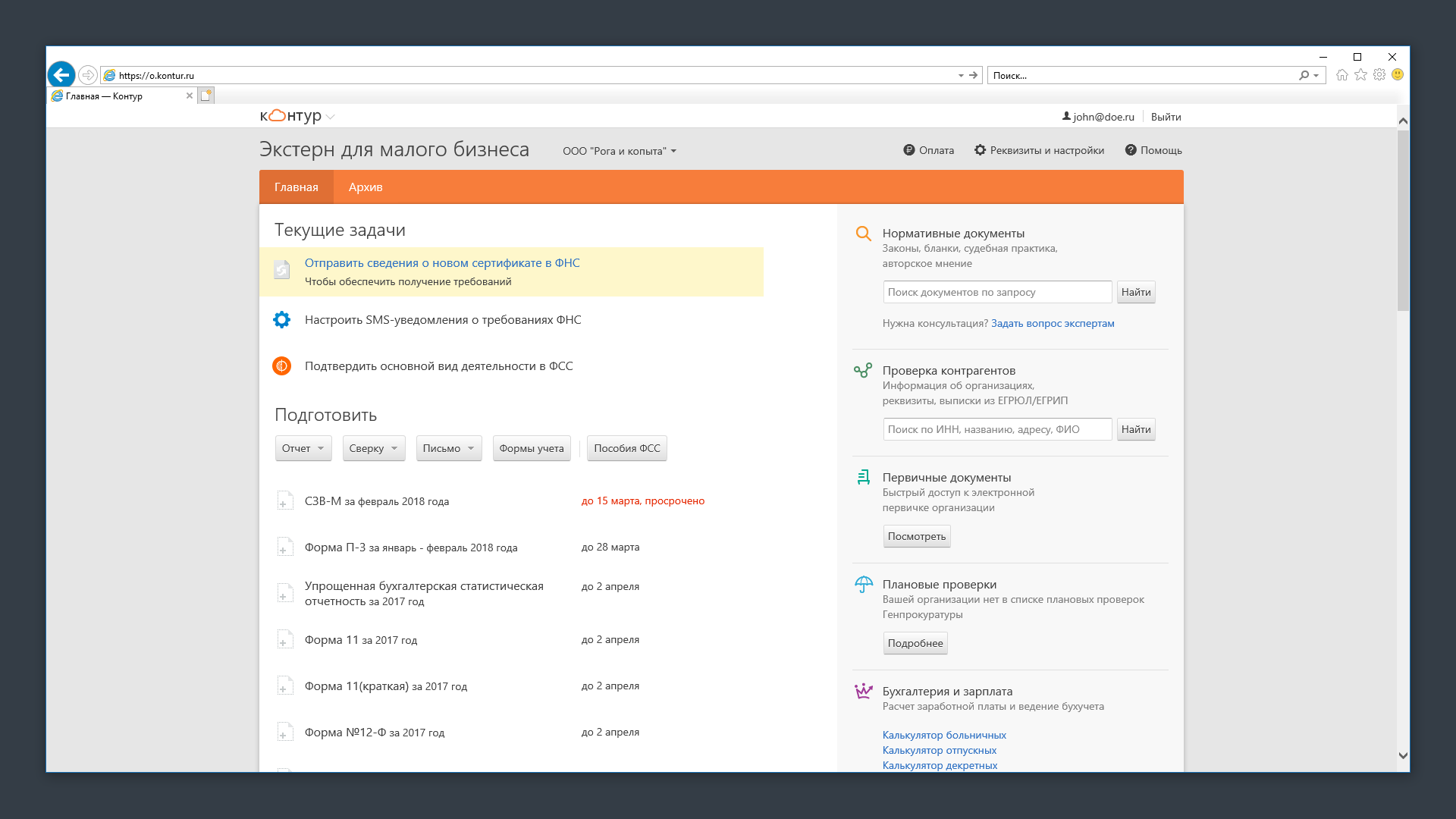
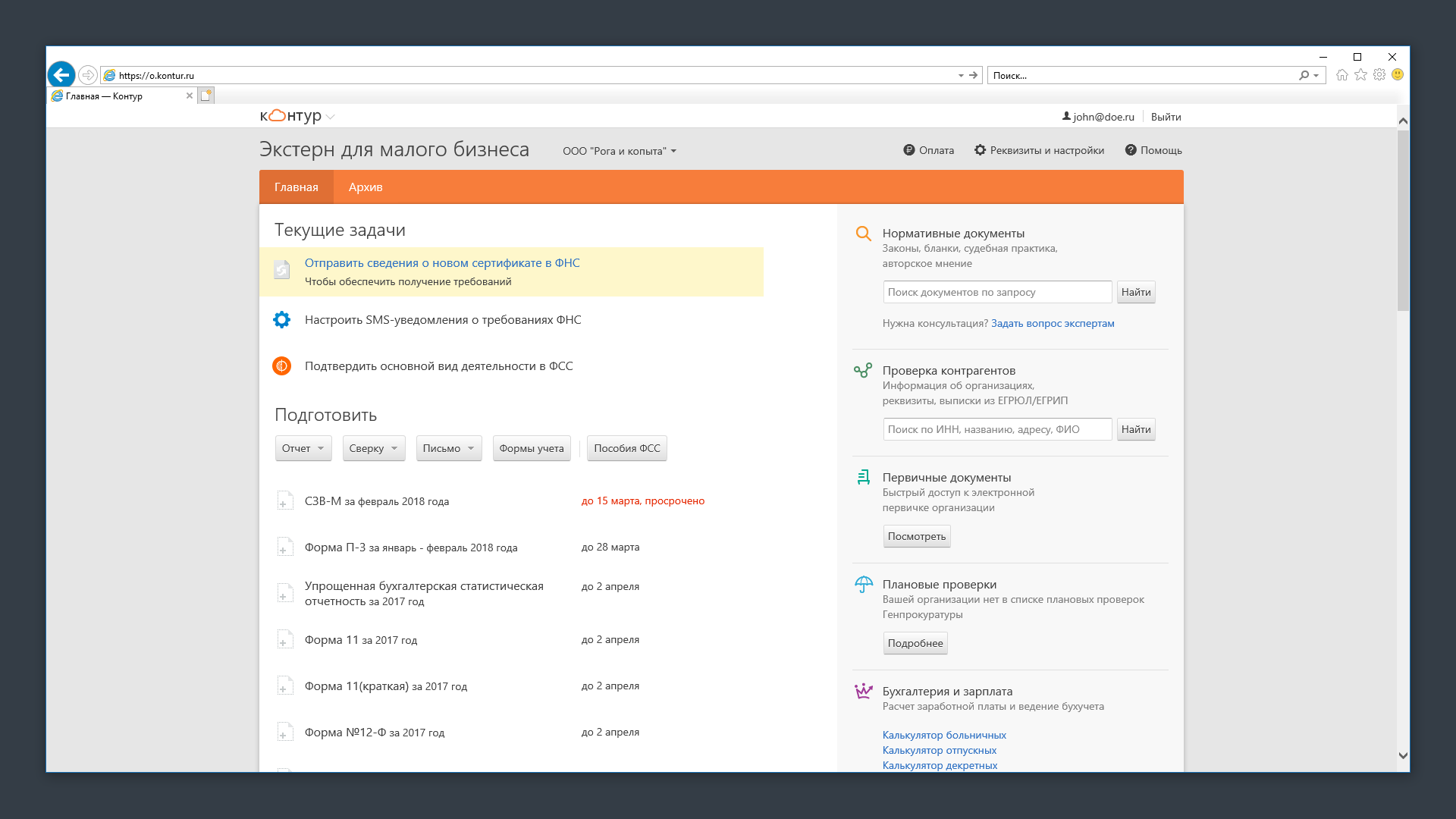
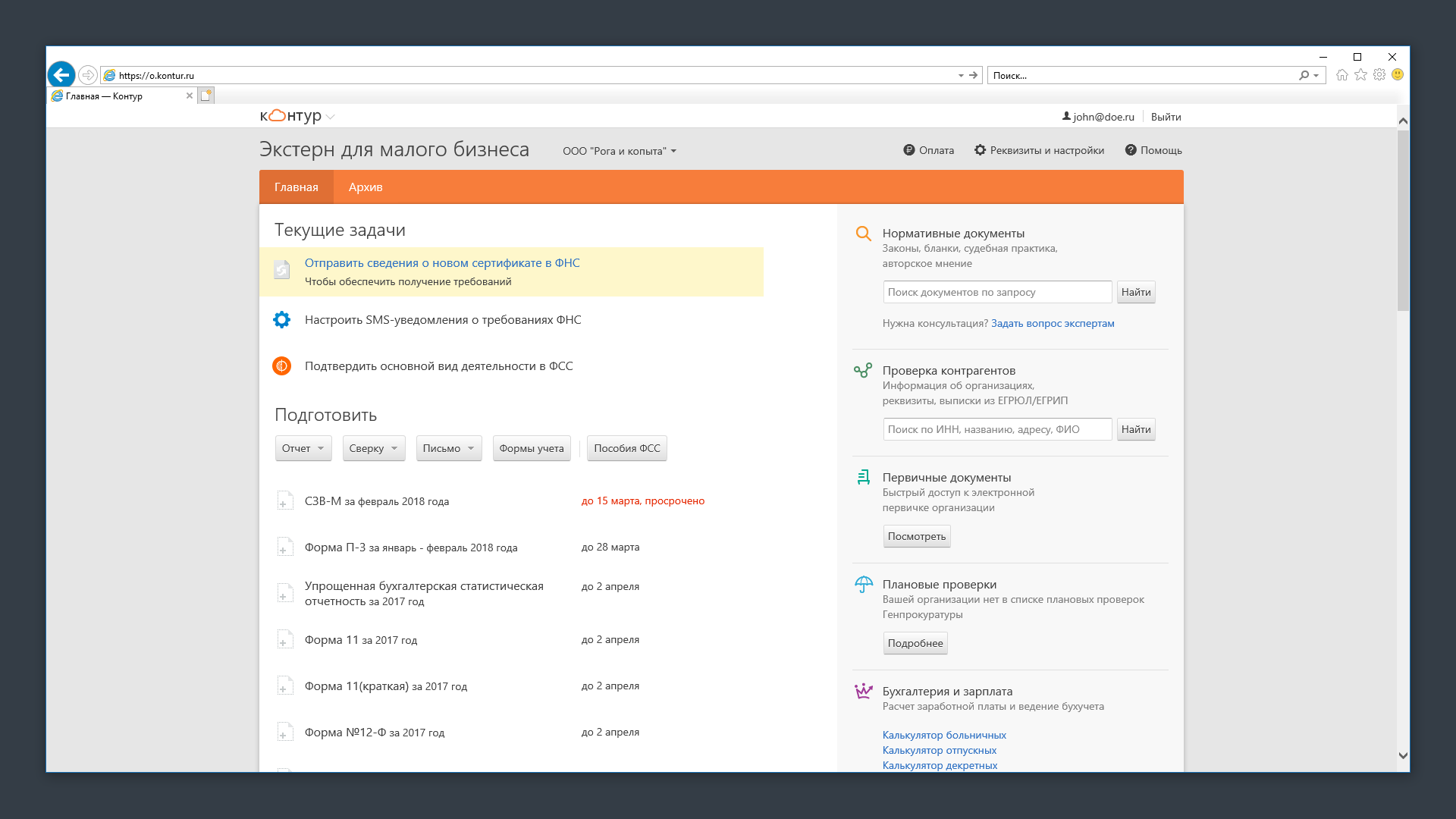
Изучи свой проект, чтобы сразу увидеть реальные проблемы.
Ошибка 0
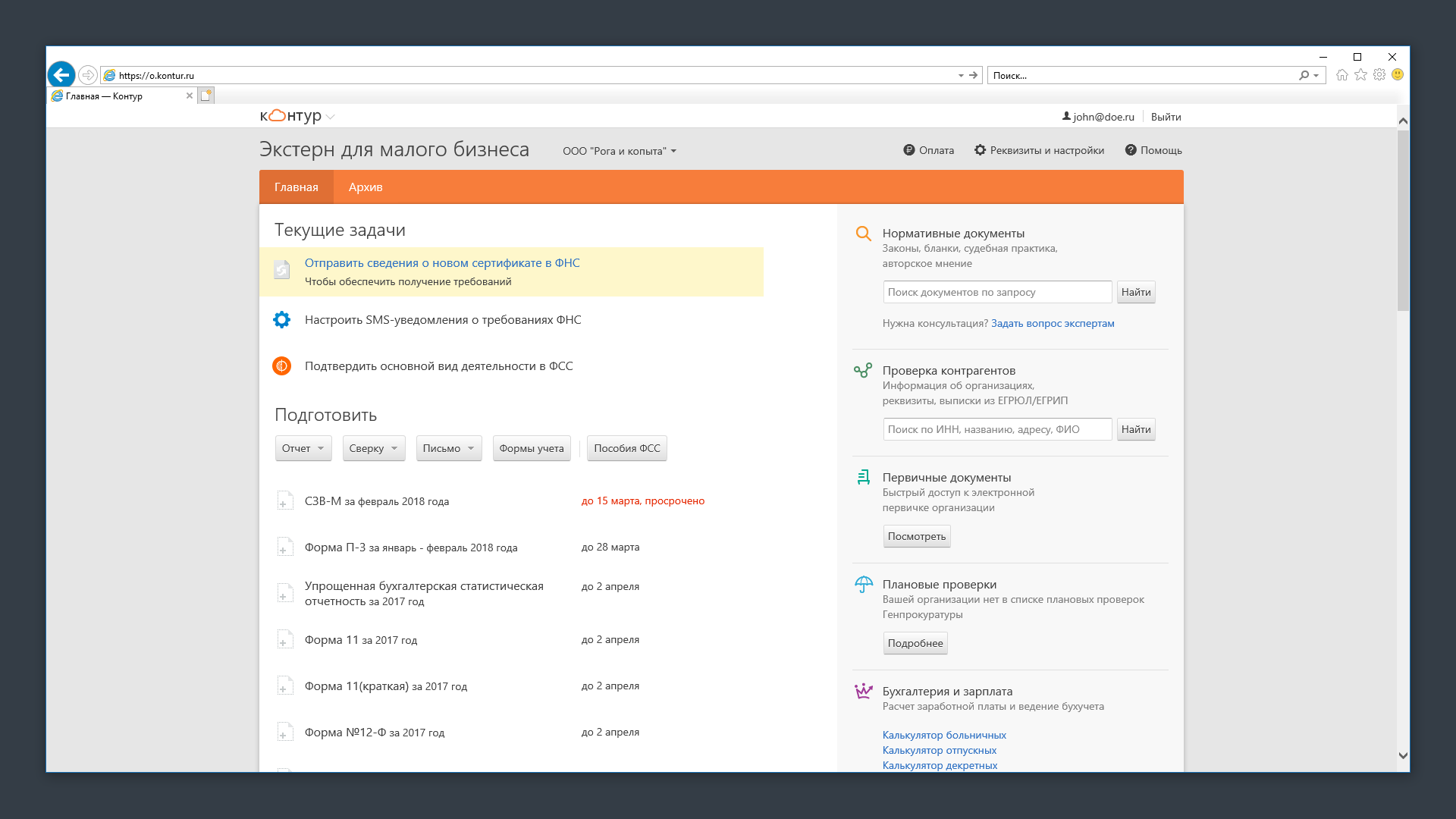
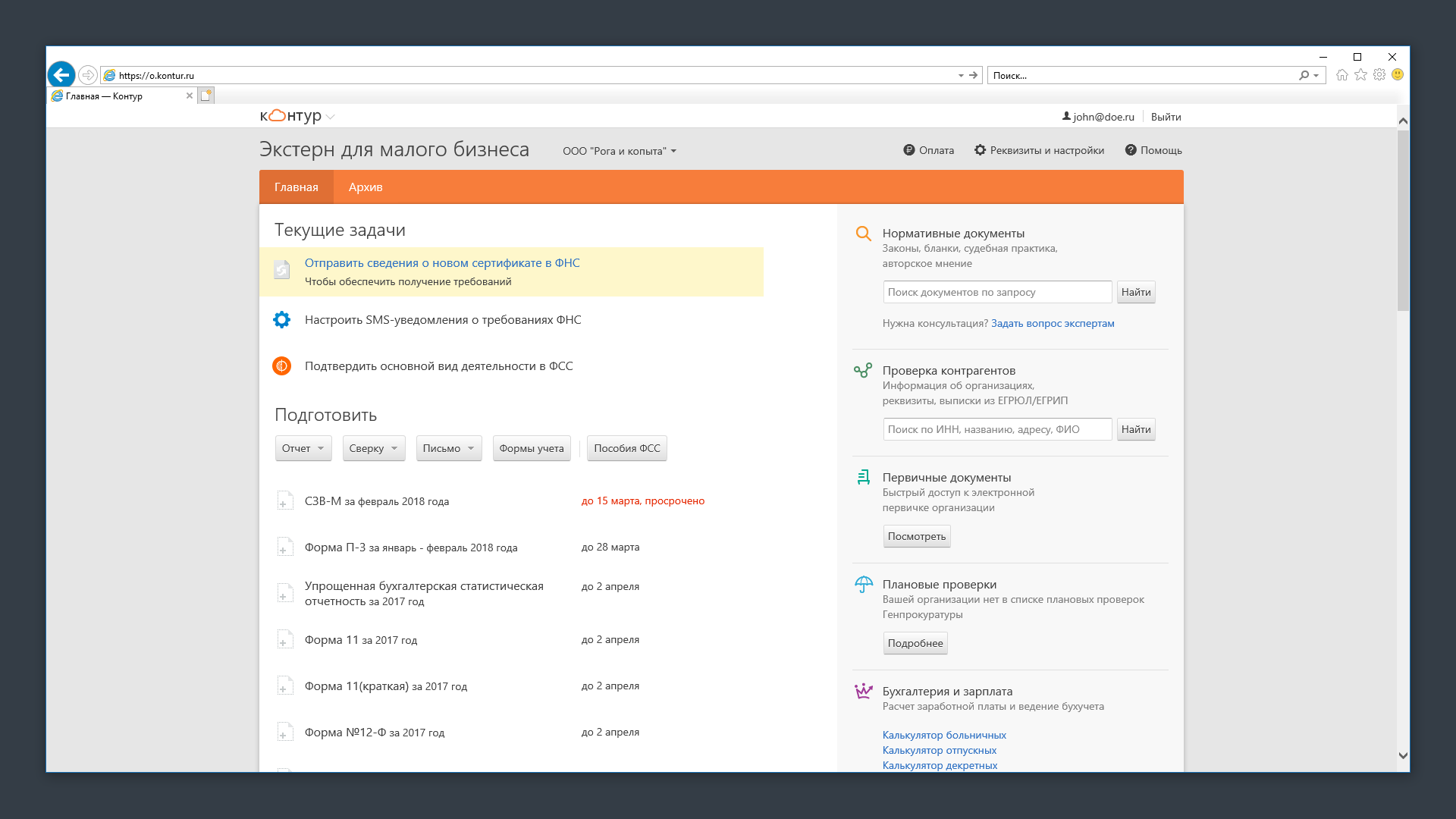
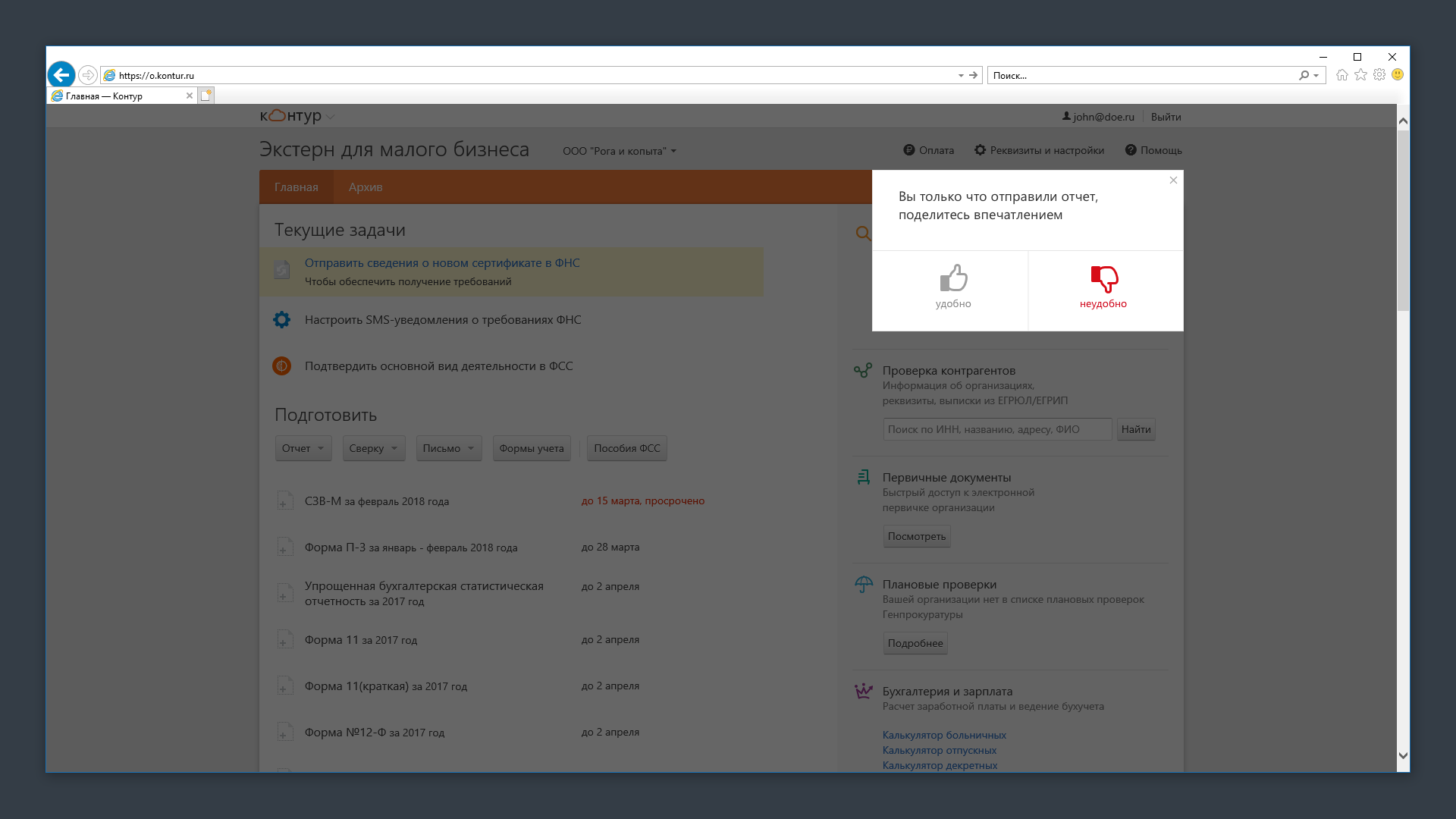
Структура ответа АПИ
Например...
{
settings: {
payment: {
isExpired: false,
endDate: 1522733990014,
daysLeft: 12,
serviceCenterId: 098
},
certificate: {
isExpired: true,
endDate: 1522733990014,
daysLeft: 0,
certificateType: "cloud"
}
}
}как мне казалось
Структура ответа АПИ
Например...
{
settings: {
payment: {
isExpired: false,
endDate: 1522733990014,
daysLeft: 12,
serviceCenterId: 098
},
certificate: {
isExpired: true,
endDate: 1522733990014,
daysLeft: 0,
certificateType: "cloud"
}
}
}{
payment: {
endDate: 1522733990014,
daysLeft: 12
}
}
{ serviceCenter: null }
{
certificate: {
endDate: 1522733990014,
certificateType: 1
}
}как мне казалось
как на самом деле
Изучи свой проект.
Не строй догадки
Решение
Много додумываешь
Ошибка 1
Много додумываешь
Смирись с тем, что всего
не предугадать.
Не трать время зря.
Ошибка 1
Файловая структура
Например...
/src
/components
/Button
/Notifications
/components
/ButtonDismiss
/images
/locales
/specs
index.js
styles.scss
index.js
styles.scss
/scenes
/Home
/components
/ButtonLike
/services
/processData
index.js
styles.scss
/Sign
/components
/FormField
/scenes
/Login
/Register
/locales
/specs
index.js
styles.scss
/services
/api
/geolocation
/session
actions.js
index.js
reducer.js
/users
actions.js
api.js
reducer.js
index.js
store.jsо чём думал
Файловая структура
Например...
/src
/components
/Button
/Notifications
/components
/ButtonDismiss
/images
/locales
/specs
index.js
styles.scss
index.js
styles.scss
/scenes
/Home
/components
/ButtonLike
/services
/processData
index.js
styles.scss
/Sign
/components
/FormField
/scenes
/Login
/Register
/locales
/specs
index.js
styles.scss
/services
/api
/geolocation
/session
actions.js
index.js
reducer.js
/users
actions.js
api.js
reducer.js
index.js
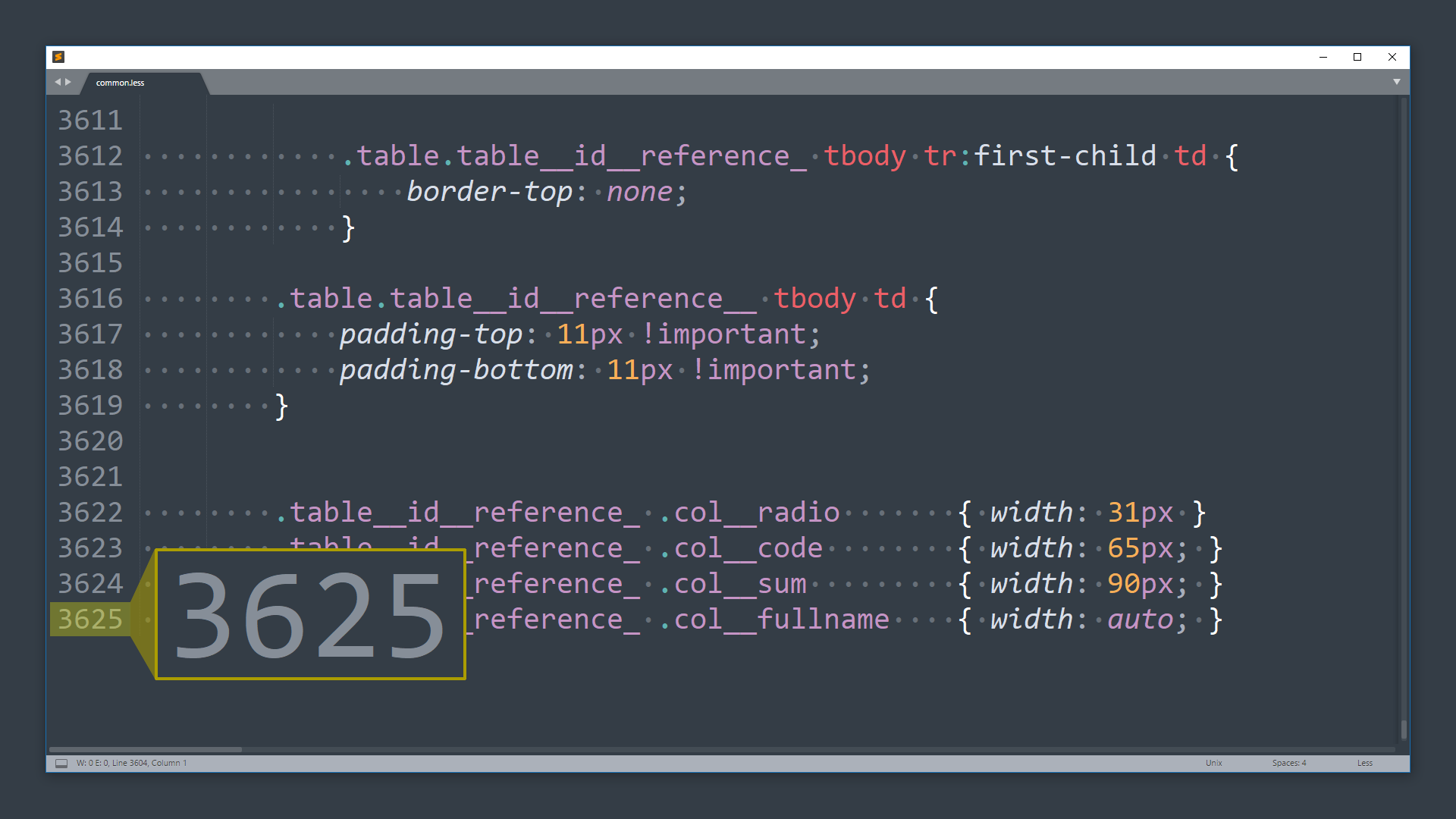
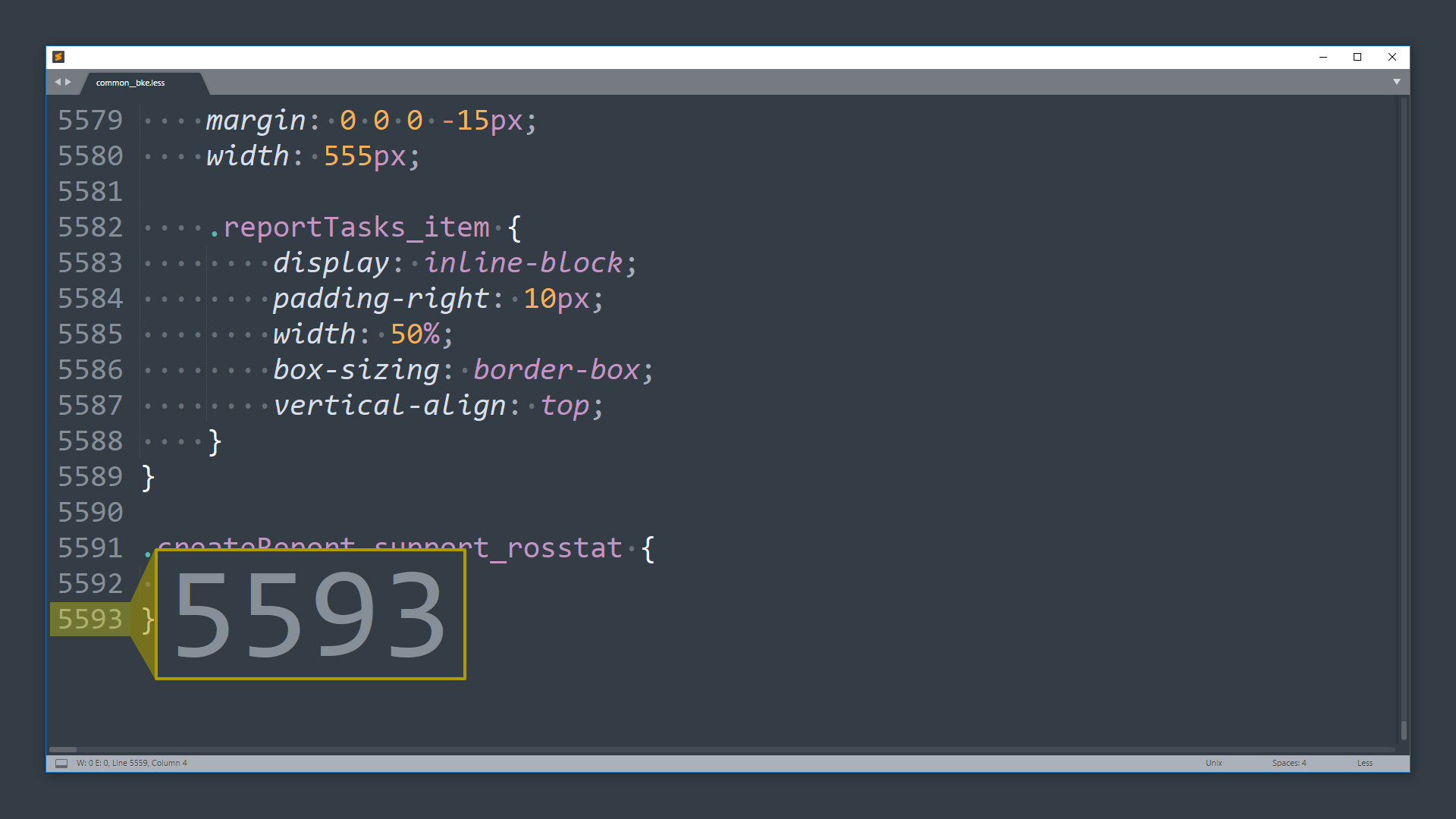
store.js/components
/Button
Button.jsx
Button.less
/containers
/Settings
SettingsContainer.jsx
/images
logo.svg
/styles
common.less
index.jsо чём думал
чего хватило
Не додумывай.
Начни с малого
Решение
Ударяешься в крайность
Ошибка 2
Ударяешься в крайность
Добавляй инструменты под задачу,
а не на будущее.
Ошибка 2
Начальная установка
Например...
Начальная установка
Например...
npm i react react-dom && npm i webpack -DНачальная установка
Например...
npm i react react-dom && npm i webpack -Dnpm i babel-core babel-loader -DНачальная установка
Например...
npm i react react-dom && npm i webpack -Dnpm i babel-core babel-loader -Dnpm i babel-preset-react babel-preset-env -DНачальная установка
Например...
npm i react react-dom && npm i webpack -Dnpm i babel-core babel-loader -Dnpm i babel-preset-react babel-preset-env -Dnpm i style-loader css-loader file-loader -DНачальная установка
Например...
npm i react react-dom && npm i webpack -Dnpm i babel-core babel-loader -Dnpm i babel-preset-react babel-preset-env -Dnpm i style-loader css-loader file-loader -D# и понеслась...
npm i webpack-dev-server -D
npm i eslint stylelint stylelint-webpack-plugin -D
npm i styled-components stylelint-processor-styled-components -D
npm i redux react-redux && npm i redux-devtools -D
npm i lodash
npm i momentИспользуй только
нужные инструменты
Решение
Смешиваешь технологии
Ошибка 3
Смешиваешь технологии
Новый код может проникать
в старый, наоборот – никогда.
Ошибка 3

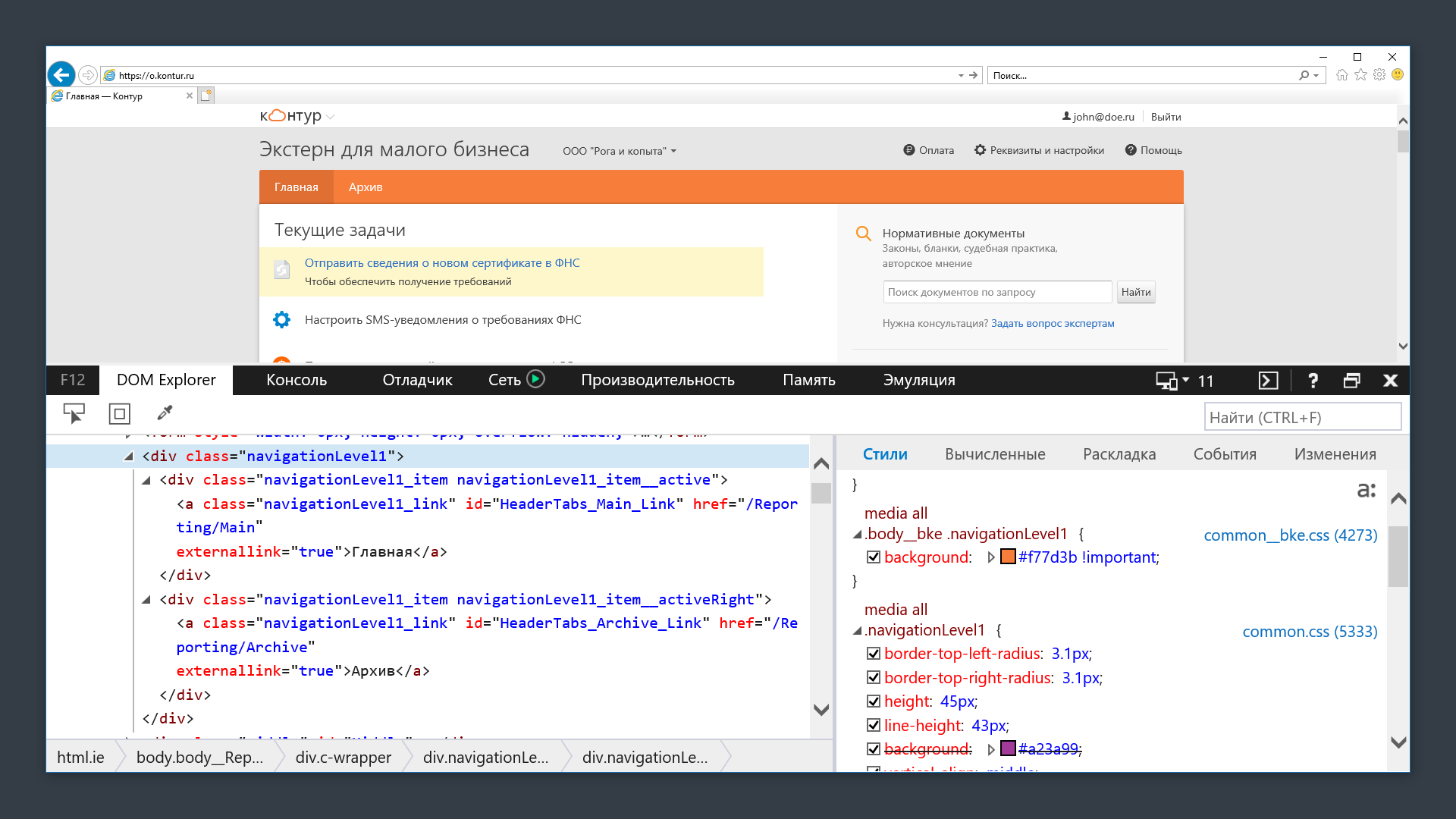
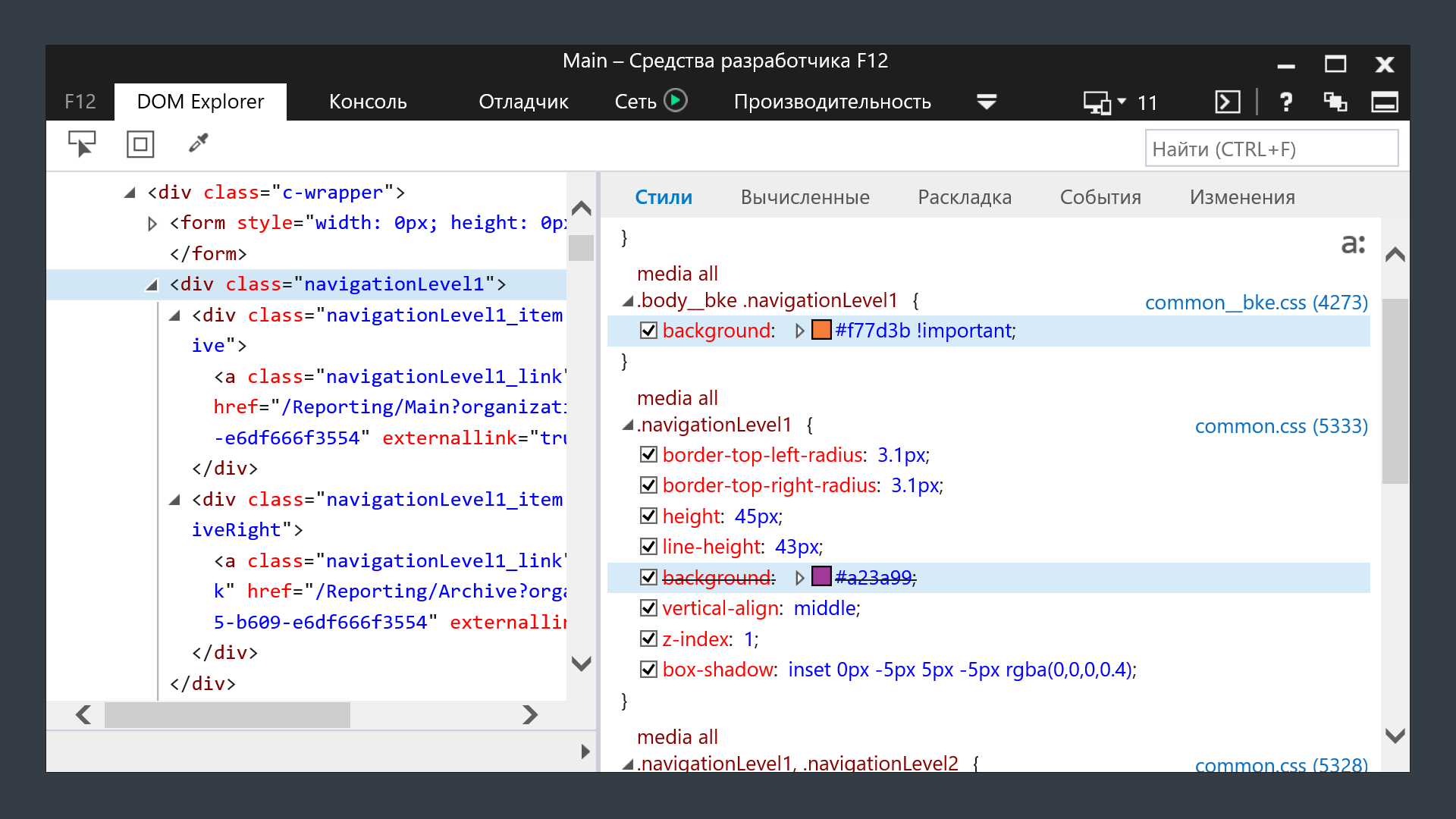
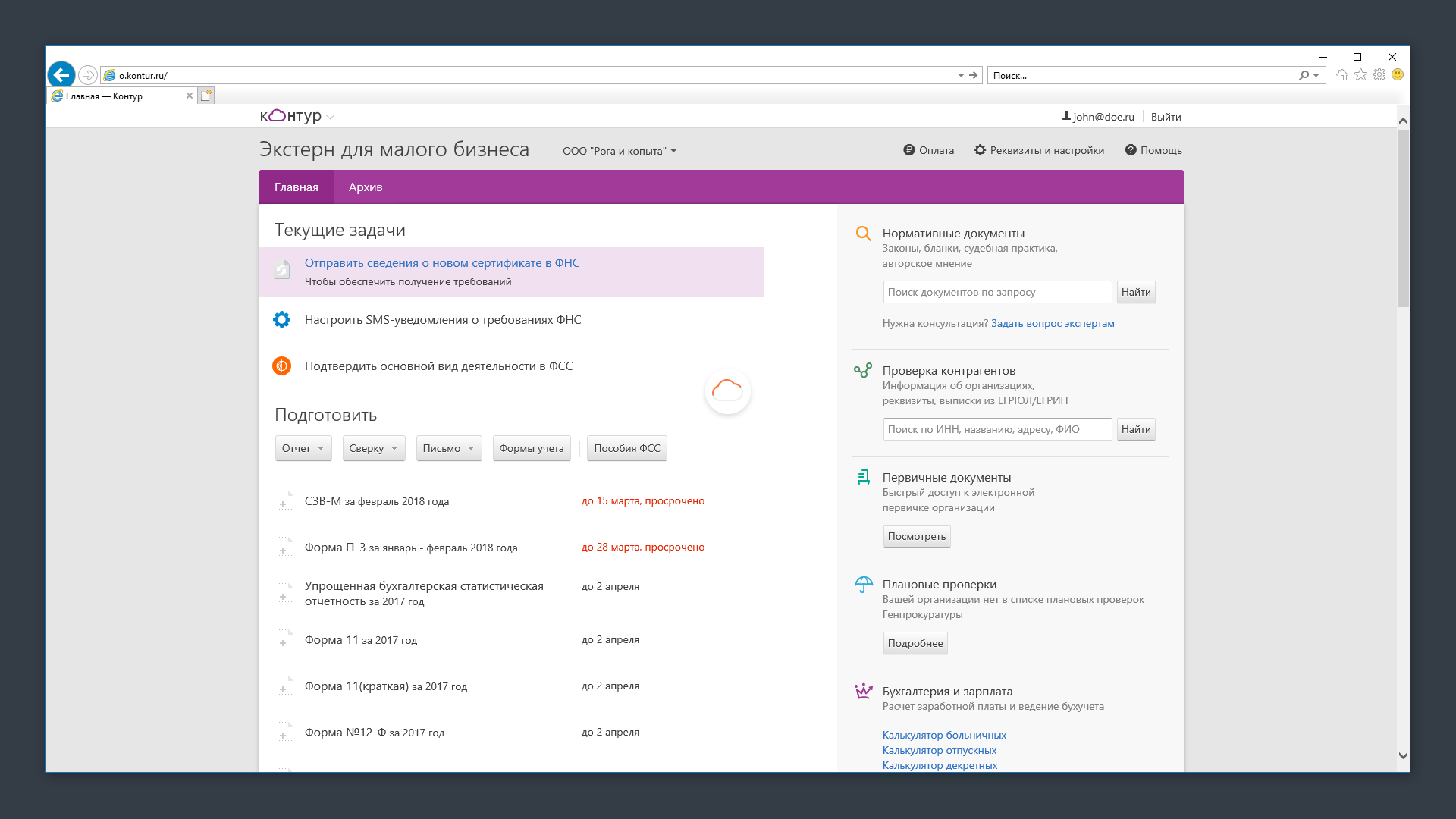
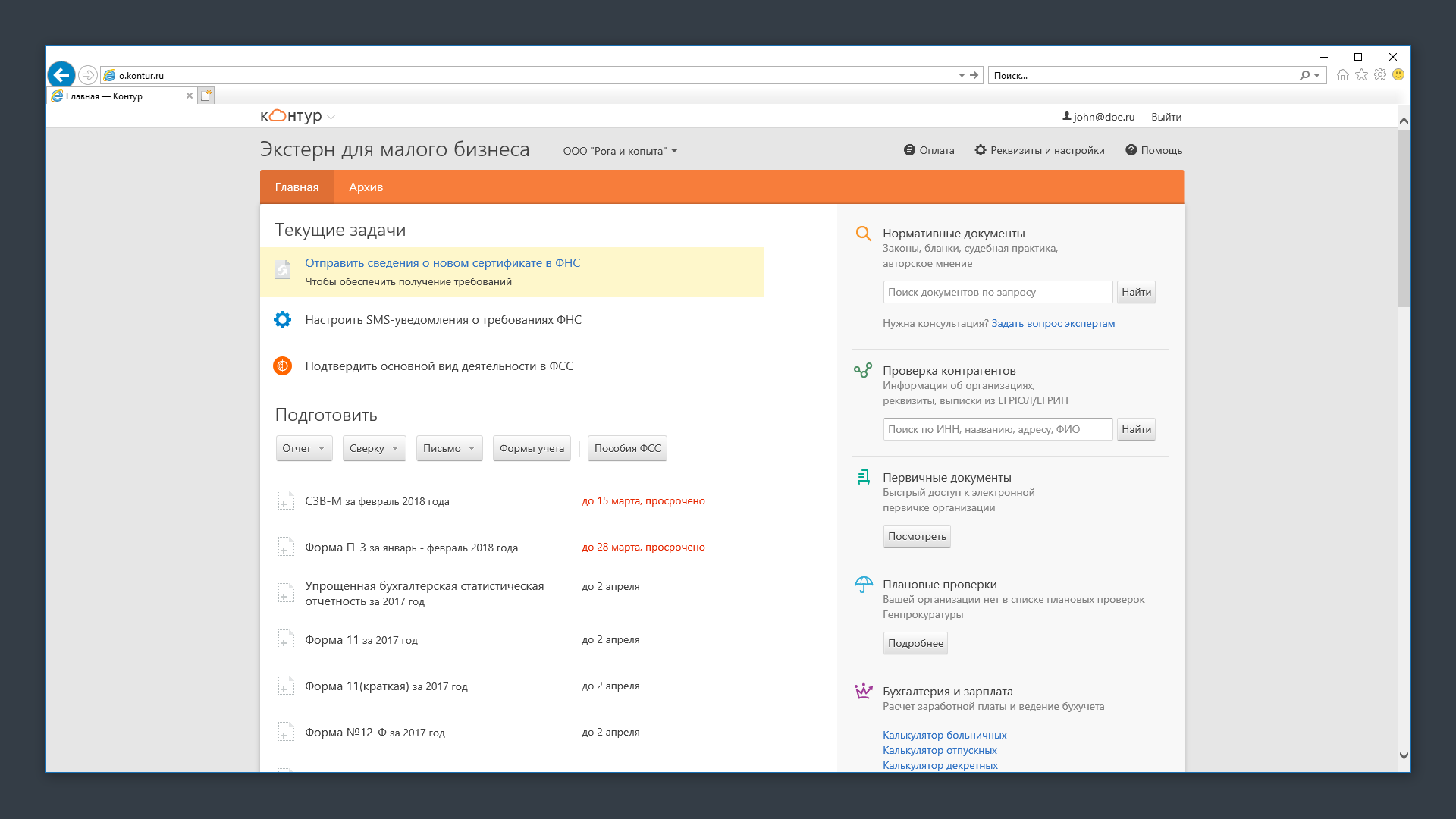
Legacy

Legacy
React

Legacy
React
React

Legacy
React
React
React

Legacy
React
React
React
React

Legacy
React
React

Legacy
React
React
Не смешивай
технологии
Решение
Работаешь на два фронта
Ошибка 4
Работаешь на два фронта
В legacy только правишь баги,
все фичи в новом коде.
Ошибка 4

Фичи отдельно
от legacy
Решение
Теряешь контроль
Ошибка 5
Теряешь контроль
Разбей проект на задачи,
а их на подзадачи.
Ошибка 5


Теряешь контроль
Разбей проект на задачи,
а их на подзадачи.
Ошибка 5
Теряешь контроль
Разбей проект на задачи,
а их на подзадачи.
Ошибка 5
Попроси опытного коллегу
проверить тебя.




#0
Не строй
догадки
#0
Не строй
догадки
#1
Меньше додумывай
#0
Не строй
догадки
#1
Меньше додумывай
#2
Используй то, что нужно
#0
Не строй
догадки
#1
Меньше додумывай
#2
Используй то, что нужно
#3
Не смешивай технологии
#0
Не строй
догадки
#1
Меньше додумывай
#2
Используй то, что нужно
#3
Не смешивай технологии
#4
Фичи только
в новом коде
#0
Не строй
догадки
#1
Меньше додумывай
#2
Используй то, что нужно
#3
Не смешивай технологии
#4
Фичи только
в новом коде
#5
Держи всё
под контролем
Ошибаться —
это нормально
В итоге
В итоге
Прими, что у тебя мало опыта
–
В итоге
Прими, что у тебя мало опыта
Делай всё постепенно
–
–
В итоге
Прими, что у тебя мало опыта
Делай всё постепенно
Старайся не повторять
чужих ошибок
–
–
–
Главное — не бойся

Саша Сушко
Фронтенд-разработчик, СКБ Контур
Вопросы?
Как переписать legacy-фронт, когда ты джун
By Alexander Sushko
Как переписать legacy-фронт, когда ты джун
DUMP, 13 апреля 2018
- 1,326



