從Figma到VScode
三個小時教你從設計到切版
申請Figma教育帳號
進入Figma官網
figma.com
點擊右上角的Sign up
用學校給的教育帳號(有.edu.tw字尾的)登入
填寫申請表
figma.com/student/apply
申請Figma教育帳號
填寫申請表
figma.com/student/apply


熟悉Figma的管理架構
Page
File
Project
Team
熟悉Figma的管理架構
以一個小型團隊為例
Team
Team
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Team
Project
File
File
File
File
File
11/1
11/15
12/3
12/12
12/28
Team
Project
File

熟悉Figma基礎編輯環境
選單列項目說明
| File | 文件選單 |
| Edit | 編輯選單 |
| View | 檢視選單 |
| Object | 物件選單 |
| Vector | 向量選單 |
| Text | 文字選單 |
| Arrange | 對齊選單 |
| Plugins | 外掛選單 |
| Window | 視窗選單 |
| Help | 幫助選單 |
知道就好,要用再查
選取、調整、旋轉
認識Figma圖層
隱藏、鎖住圖層
Figma第一步:認識Frame
選擇左上角的圖示
點選或拖曳
快捷鍵「F」

認識Frame的特性
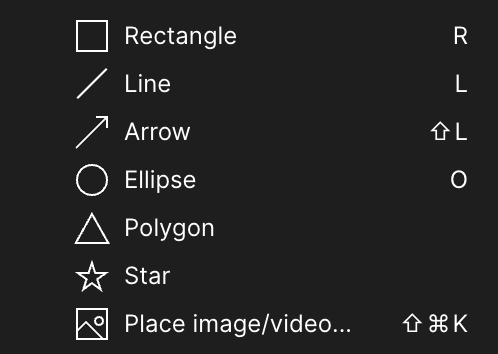
用形狀與鋼筆工具繪製圖樣
Rectangle(矩形)
Line(線條)
Arrow(箭頭)
Ellipse(圓形)
Polygon(多邊形)
Star(星狀體)
PlaceImage(圖片)

設定物件參數
向量編輯模式
向量編輯模式
對著圖形雙擊進入向量編輯模式
拖曳移動錨點,以調整位置
在既有的線段上,雙擊新增錨點
刪除指定錨點
Figma中的文字元件工具
修改文字行高與段落間距
「段落間距」
「文字行高」
段落與段落之間的親疏關係
一行文字上下所預留的空間
寒楓落成建楓景是一個積極新創、構思齊全、學術實力雄厚、整體特色鮮明,在資訊圈具有重要影響力與競爭力的一系列活動,在多個同性質組織中,具有非常前瞻的資訊實力,擁有世界一流的隊輔與師資力量,令四校以外的各社團成均羨慕不已,十分搶手。歡迎大家報名 2023 四校聯合寒訓。
寒楓落成建楓景是一個積極新創、構思齊全、學術實力雄厚、整體特色鮮明,在資訊圈具有重要影響力與競爭力的一系列活動,在多個同性質組織中,具有非常前瞻的資訊實力,擁有世界一流的隊輔與師資力量,令四校以外的各社團成均羨慕不已,十分搶手。歡迎大家報名 2023 四校聯合寒訓。
寒楓落成建楓景是一個積極新創、構思齊全、學術實力雄厚、整體特色鮮明,在資訊圈具有重要影響力與競爭力的一系列活動,在多個同性質組織中,具有非常前瞻的資訊實力,擁有世界一流的隊輔與師資力量,令四校以外的各社團成均羨慕不已,十分搶手。歡迎大家報名 2023 四校聯合寒訓。
寒楓落成建楓景是一個積極新創、構思齊全、學術實力雄厚、整體特色鮮明,在資訊圈具有重要影響力與競爭力的一系列活動,在多個同性質組織中,具有非常前瞻的資訊實力,擁有世界一流的隊輔與師資力量,令四校以外的各社團成均羨慕不已,十分搶手。歡迎大家報名 2023 四校聯合寒訓。
楓落景畔遇建成
如果可以,我想和你一起coding
寒楓落成建楓景是一個積極新創、構思齊全、學術實力雄厚、整體特色鮮明,在資訊圈具有重要影響力與競爭力的一系列活動,在多個同性質組織中,具有非常前瞻的資訊實力,擁有世界一流的隊輔與師資力量,令四校以外的各社團成均羨慕不已,十分搶手。歡迎大家報名 2023 四校聯合寒訓。
楓落景畔遇建成
如果可以,我想和你一起coding
格式塔心理學
Figma中行高的計算
寒楓落成建楓景是一個積極新創、構思齊全、學術實力雄厚、整體特色鮮明,在資訊圈具有重要影響力與競爭力的一系列活動,在多個同性質組織中,具有非常前瞻的資訊實力,擁有世界一流的隊輔與師資力量,令四校以外的各社團成均羨慕不已,十分搶手。歡迎大家報名 2023 四校聯合寒訓。
48px
1.5倍行高
48*1.5=72
px
150%
共用檔案文字樣式
彈性的圖片引擎
用Component & Variants製作可重用元件
用Component批次管理重複使用元件
區分Component主元件與子元件
認識Component常用情境
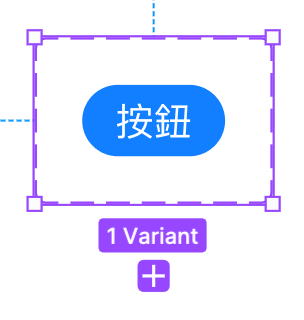
用Variants管理相似變體元件
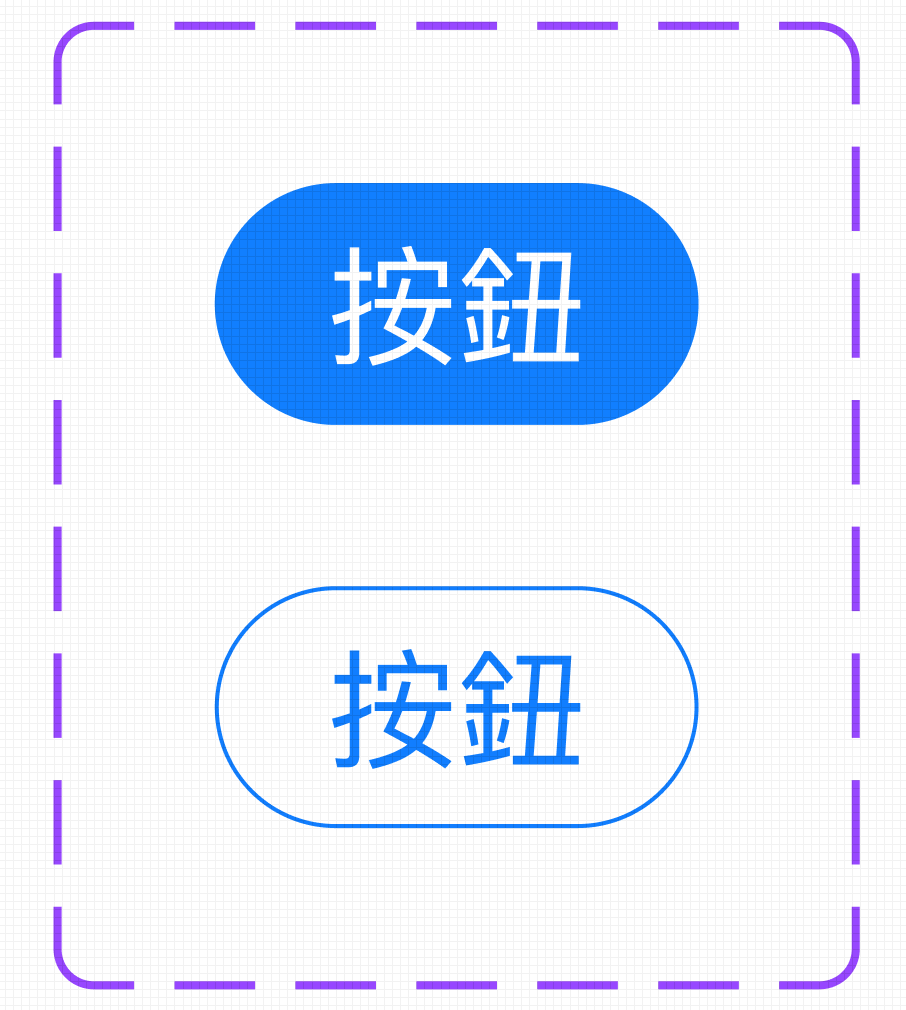
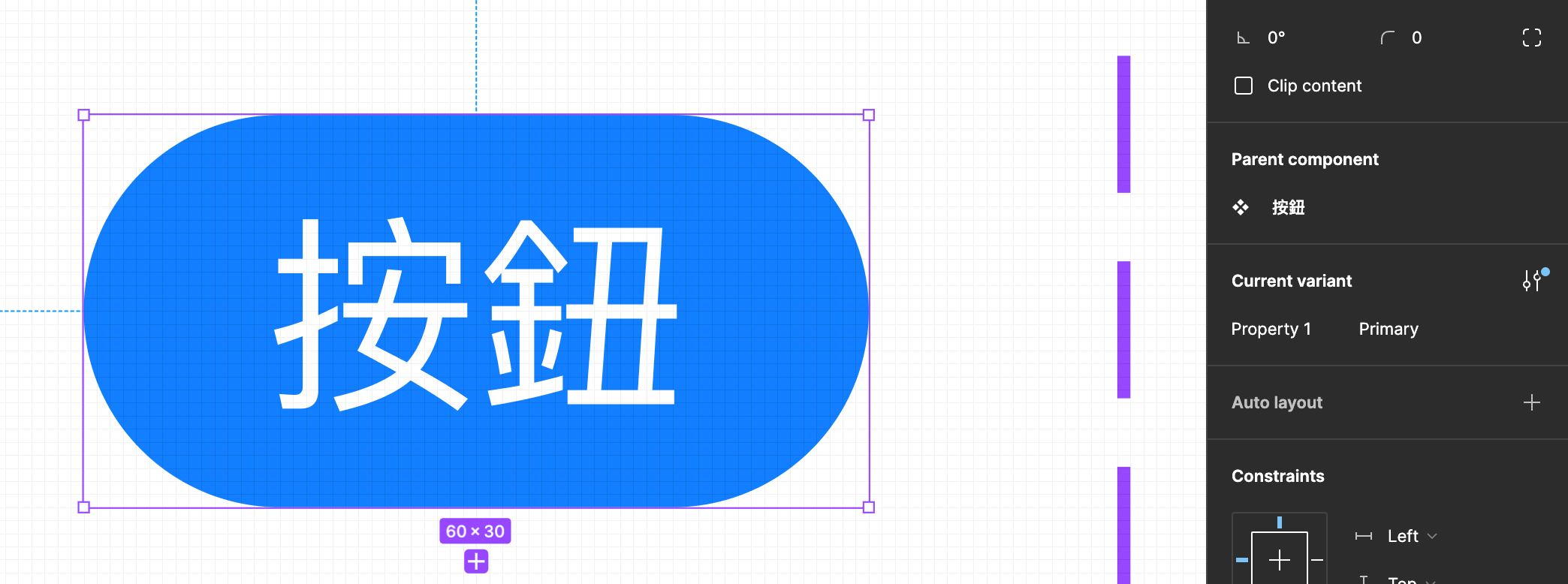
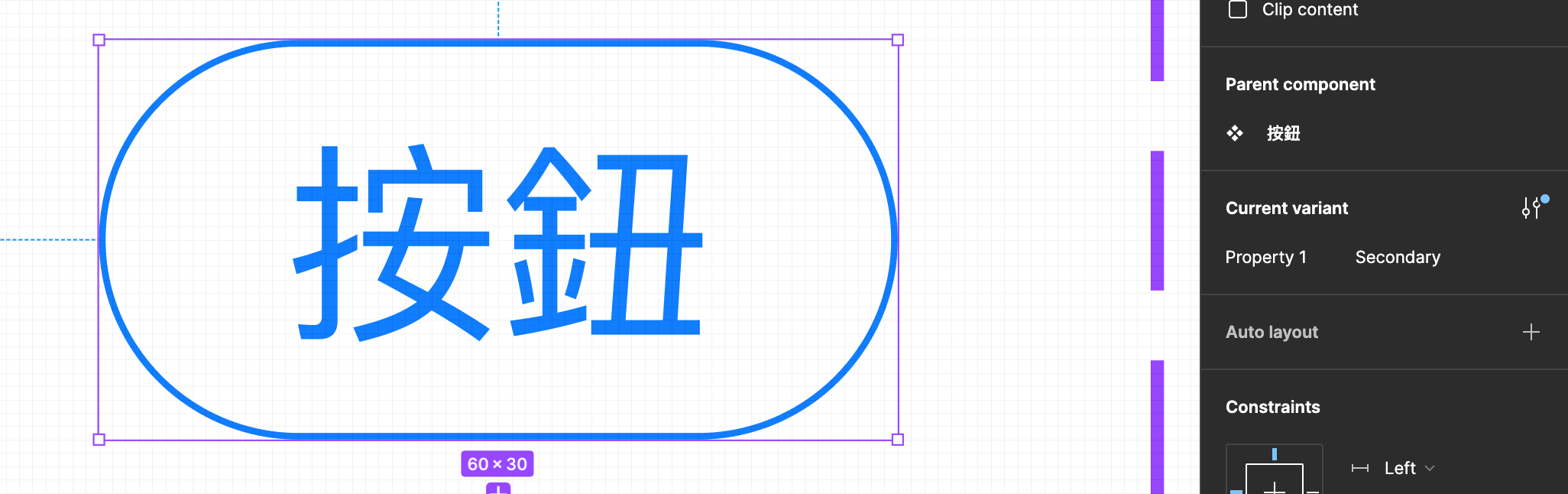
認識Variants使用情境(按鈕元件)
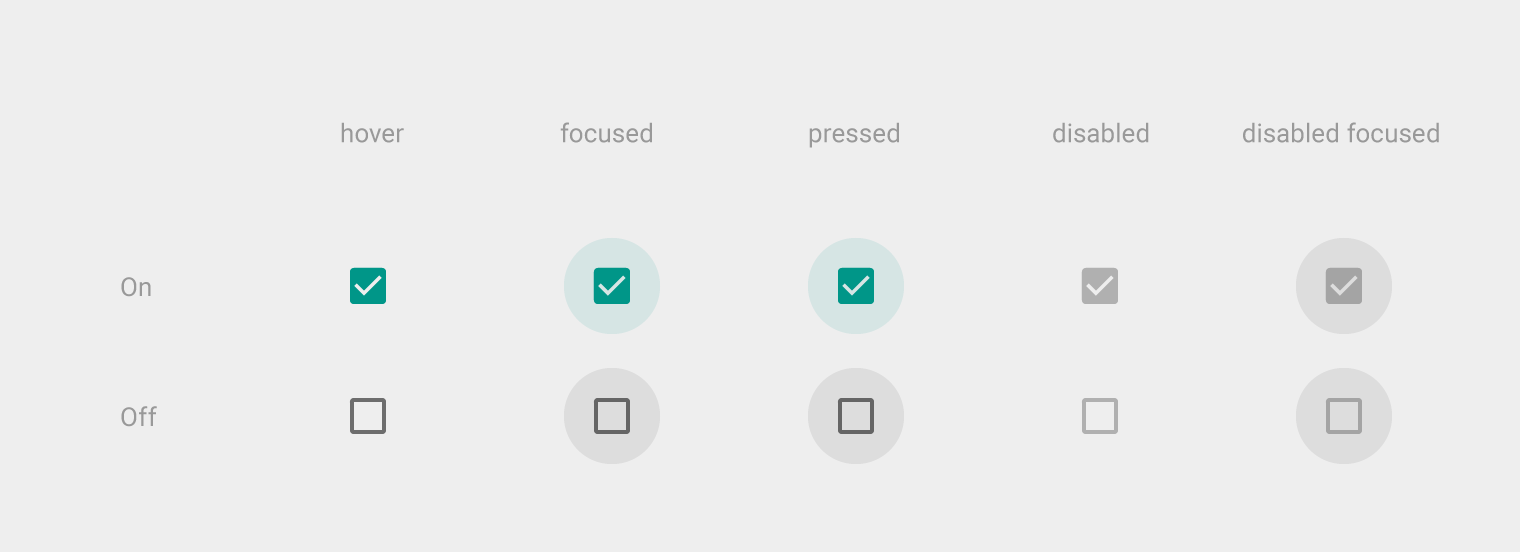
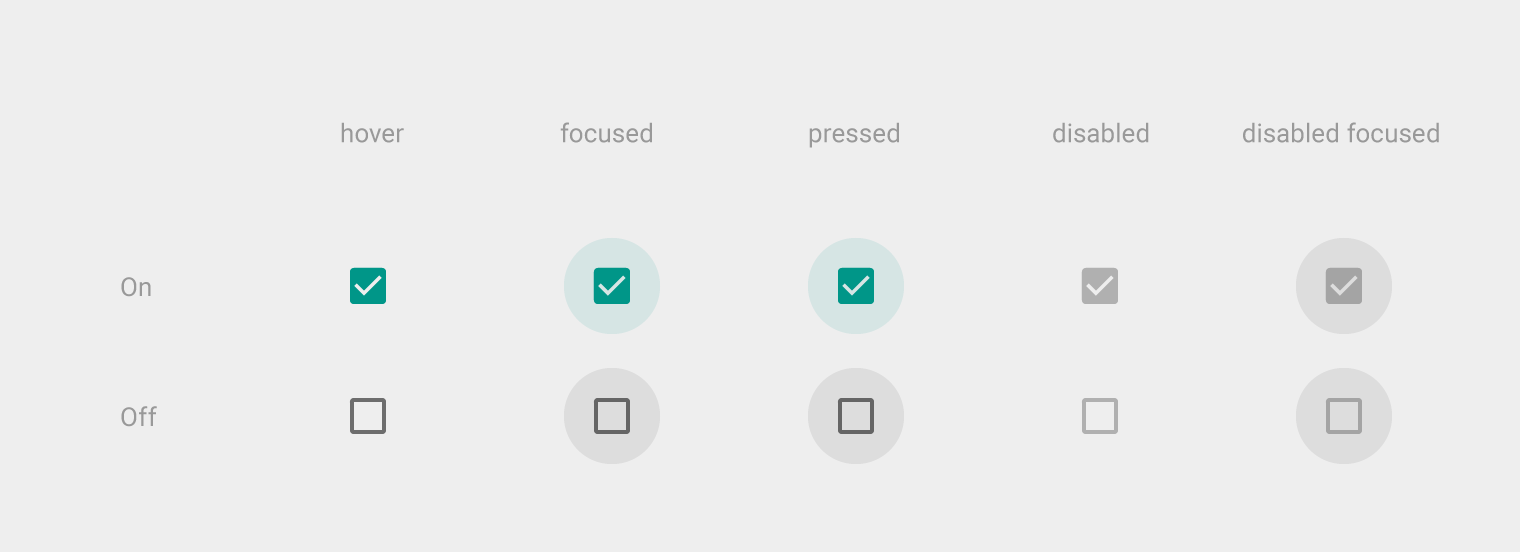
認識Variants使用情境(開關元件)
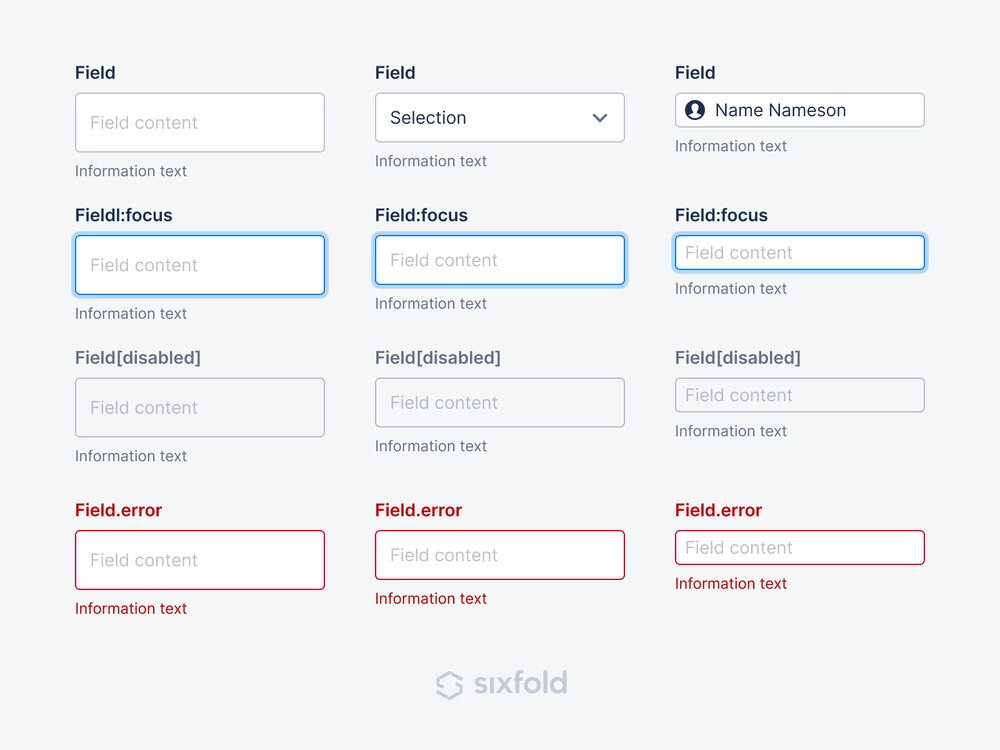
認識Variants使用情境(表單元件)
Components Library
製作網站、系統
幾十幾百頁 UI
大量相同且重複的元件
按鈕(Button)
頁首(Header)
側邊欄(Menu)
文字字串(Text)
大量相同且重複的元件
複製貼上
細部修改
給客戶看
客戶說:「ㄜ這個按鈕的字太小了,全部幫我調大謝謝」
「按鈕的顏色不符合我們想要的風格,換個顏色謝謝」
Component
Component
複製元件
Component
複製元件
「引用元件」
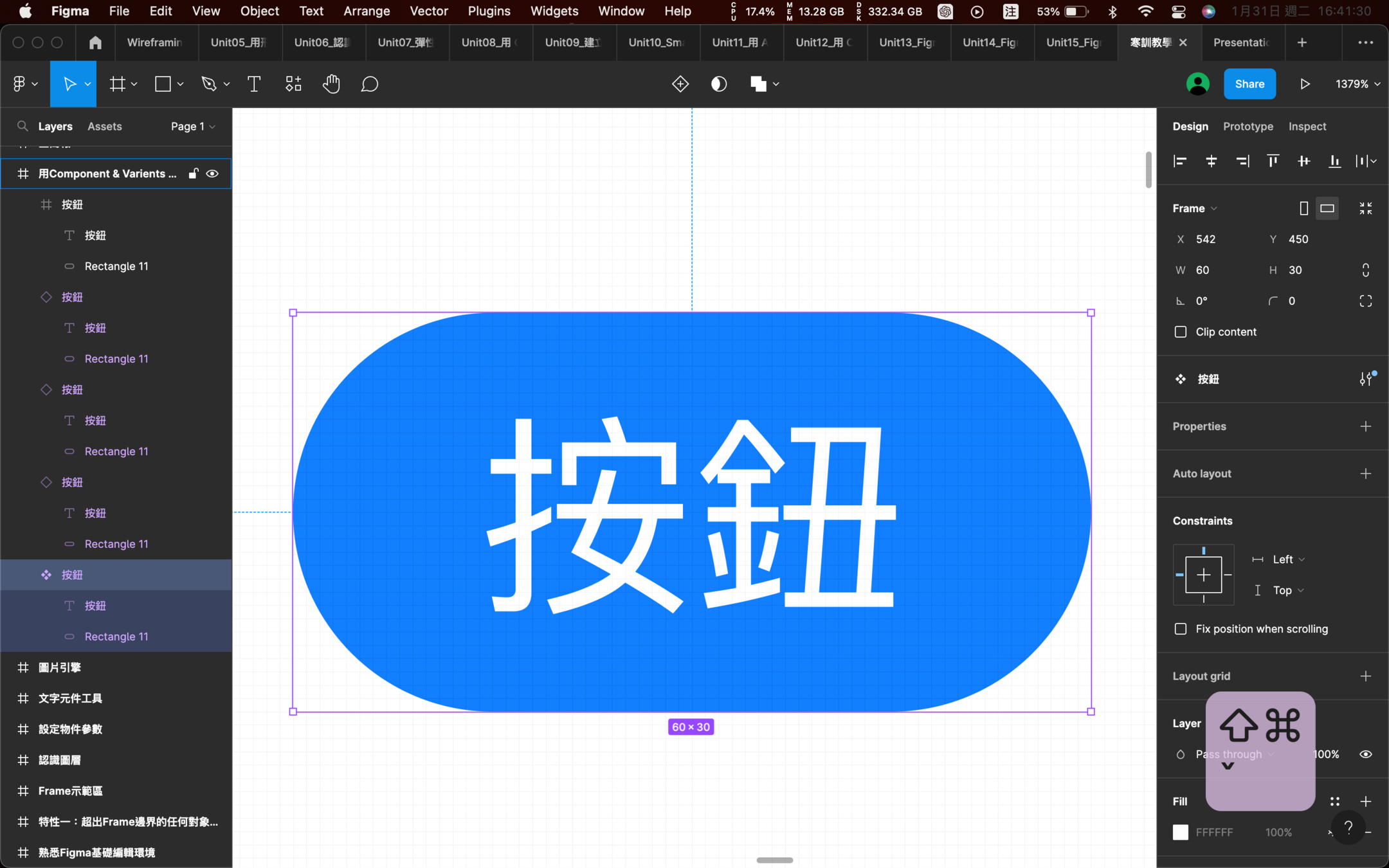
觀察Figma中的Component
區分主元件及子元件
認識 Component 常用情境
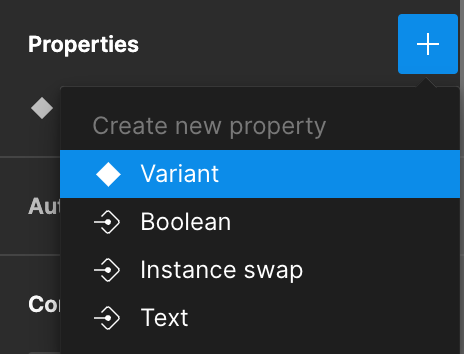
如何製作 Components?
將物件框選起來
右鍵找到「Create components」
或是按下快捷鍵「Ctrl+Alt+K」
Mac則是「Command+Option+K」
從主元件中複製子元件進行使用
複製與修改子元件
套用子元件修改回主元件
套用子元件修改回主元件
選取更改過的子元件,點擊右鍵
找到「Main Component」選單
按下「Push overrides to main Component」
用Variants管理相似變體元件

用Variants管理相似變體元件

用Variants管理相似變體元件

用Variants管理相似變體元件

用Variants管理相似變體元件

用Variants管理相似變體元件

用Variants管理相似變體元件

用Variants管理相似變體元件

用Variants管理相似變體元件

用Variants管理相似變體元件

用Variants管理相似變體元件

用Variants管理相似變體元件

用Variants管理相似變體元件
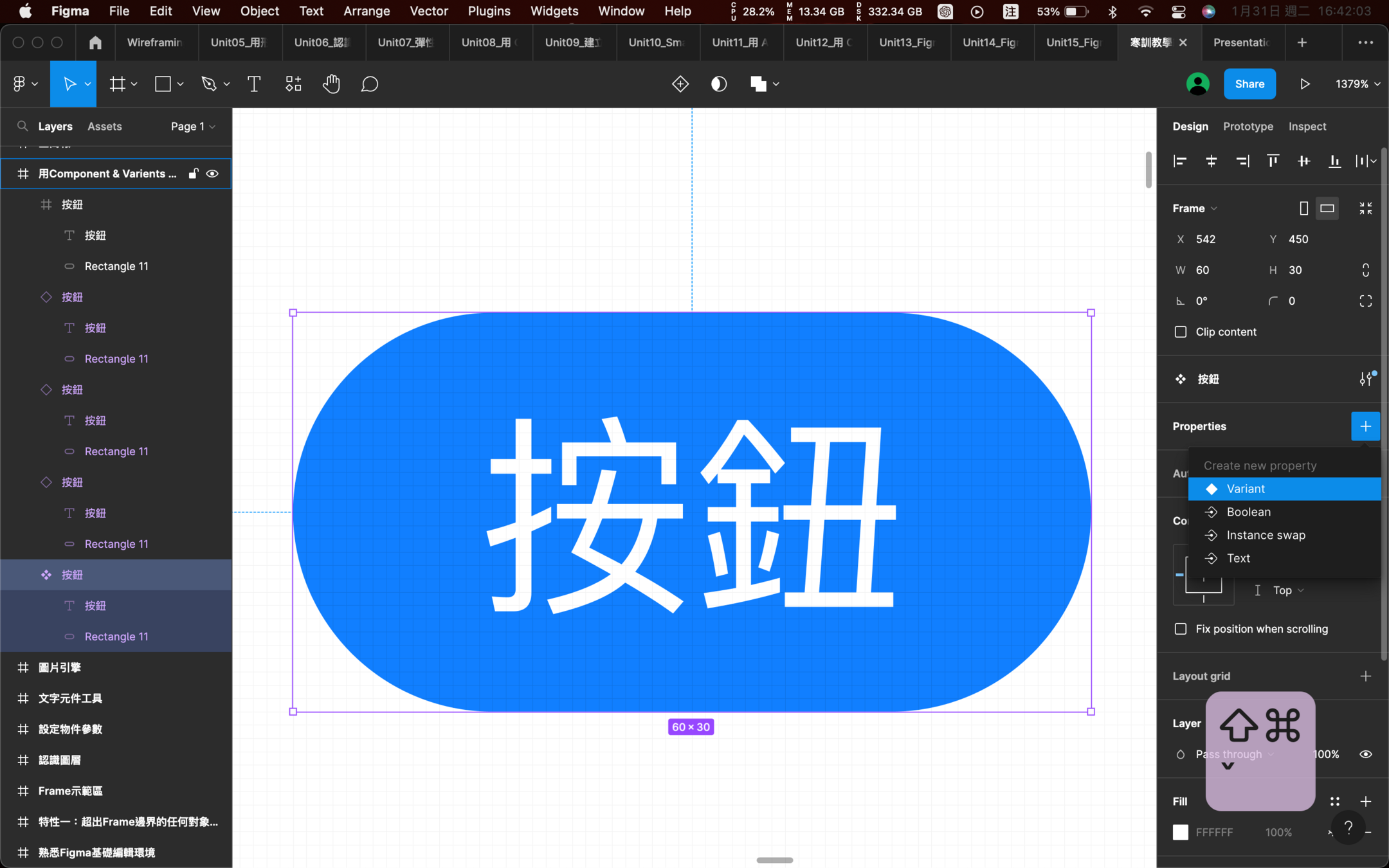
如果我們再加入一個Propoty
「Default & Disabled」
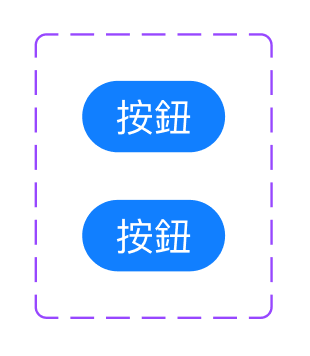
總共會有幾個變體?
2 x 2 x 2 = 8
Variant使用情境
製作UI時常會根據不同情境區分不同狀態
Default(預設)
Diabled(不可選取)
Hover(滑鼠懸停時)
Click/Pressed(點擊時)
Variant使用情境(表單)

Variant使用情境(選取方塊)

Variant使用情境(選取方塊)

Components Library
實作
- 將按鈕轉換成Component主元件
- 從主元件複製子元件並修改
- 套用子元件修改回主元件
- 解除主子元件關係
- 展開變體編輯,配置第二個變體
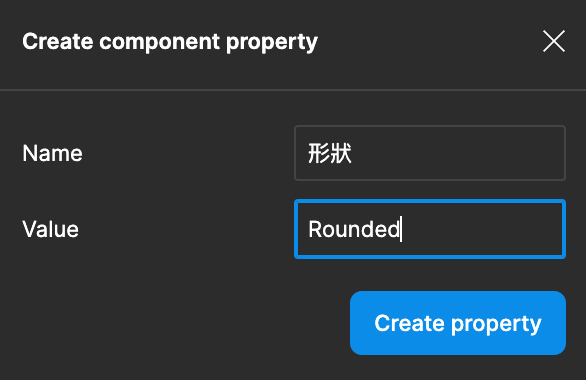
- 重新命名Variants屬性名稱
- 新增第二個屬性層
- 修改對應的標籤Rounded, Square
- 試著引用創建的Variants
動態轉場技巧:Prototype
頁面+動態效果
頁面+動態效果
導覽至下一頁
覆蓋視窗
回到頁面頂端
移動至頁面區塊
輪播轉場效果
讓我們來看看Figma右邊的工作面板區
Smart Animate動態設計
用Auto Layout製作彈性排版
自動佈局
可格式化設定排版參數
做出可彈性縮放的物件
跟網頁中的CSS類似
可以製作不同大小的Button、Menu、Sidebar
在不同的情況下使用該物件可以減少調整時間
本身就是一張Frame
隨著內容與相對位置變化而進行重新編排
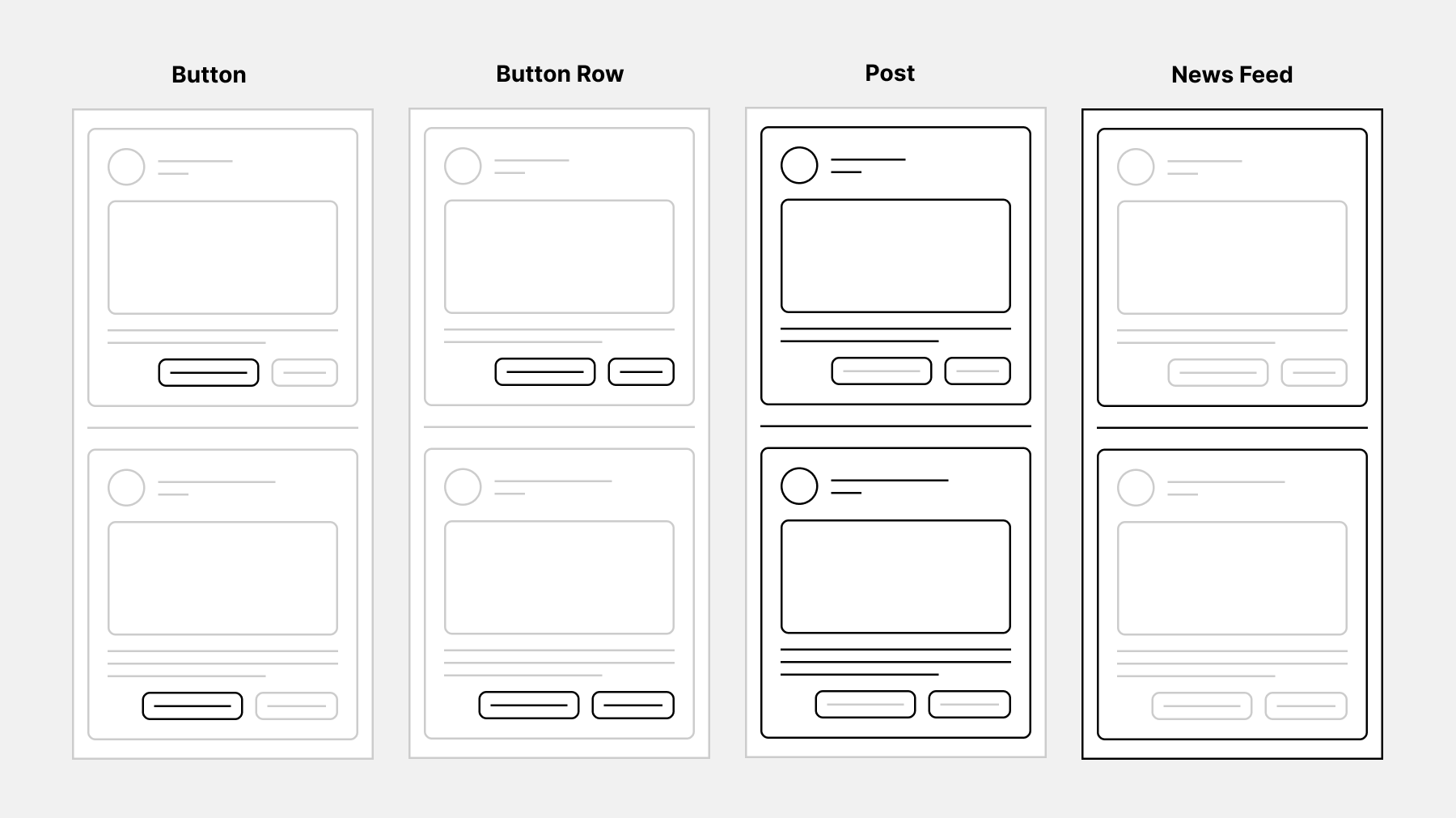
這裡是一些Auto Layout應用的例子
按鈕文字長度改變時
按鈕物件可自動擴大,以配合內容長度
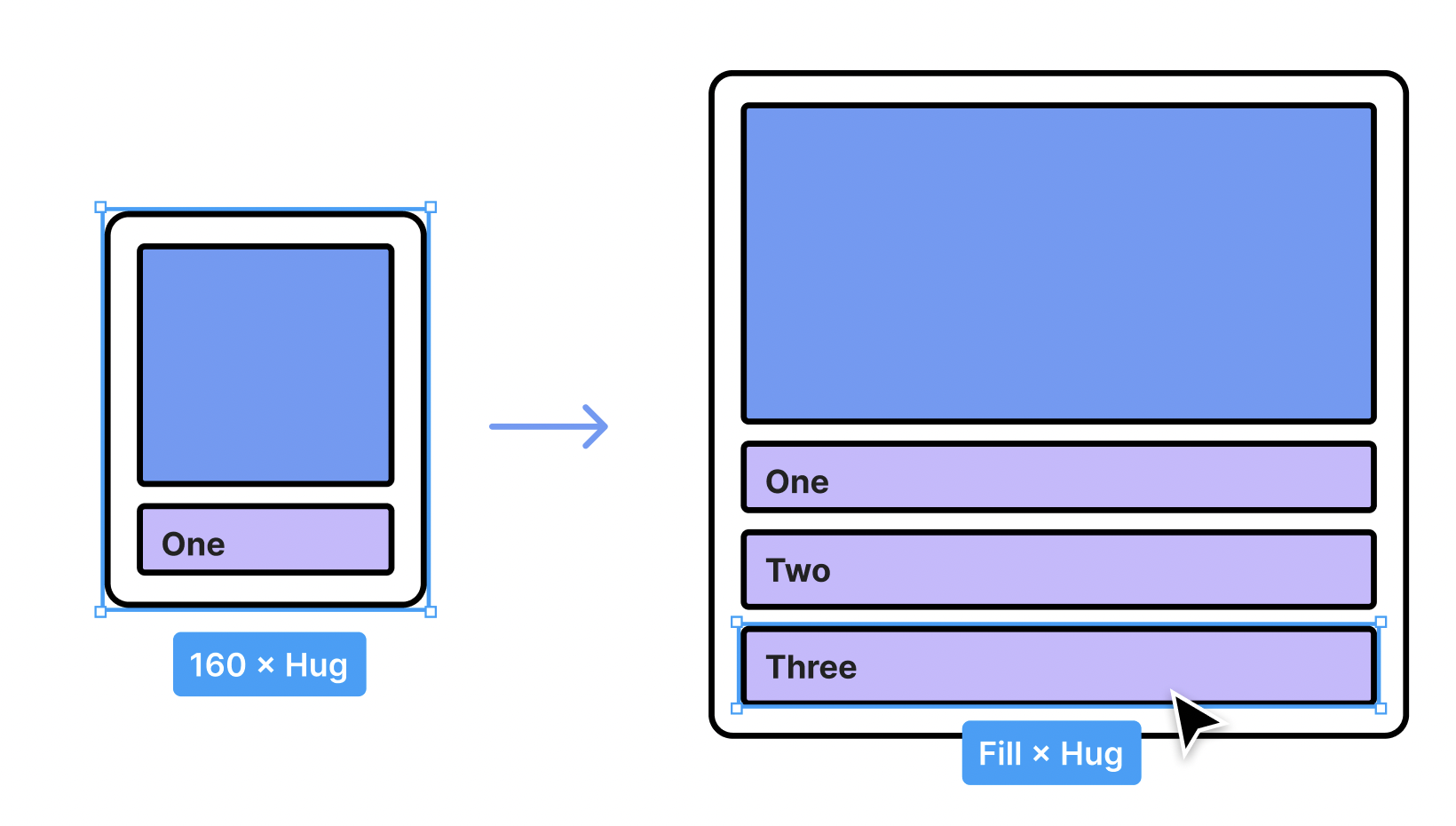
群組物件的成員增加時
群組物件外框大小會自動縮放
群組物件的成員增加時
群組物件外框大小會自動縮放

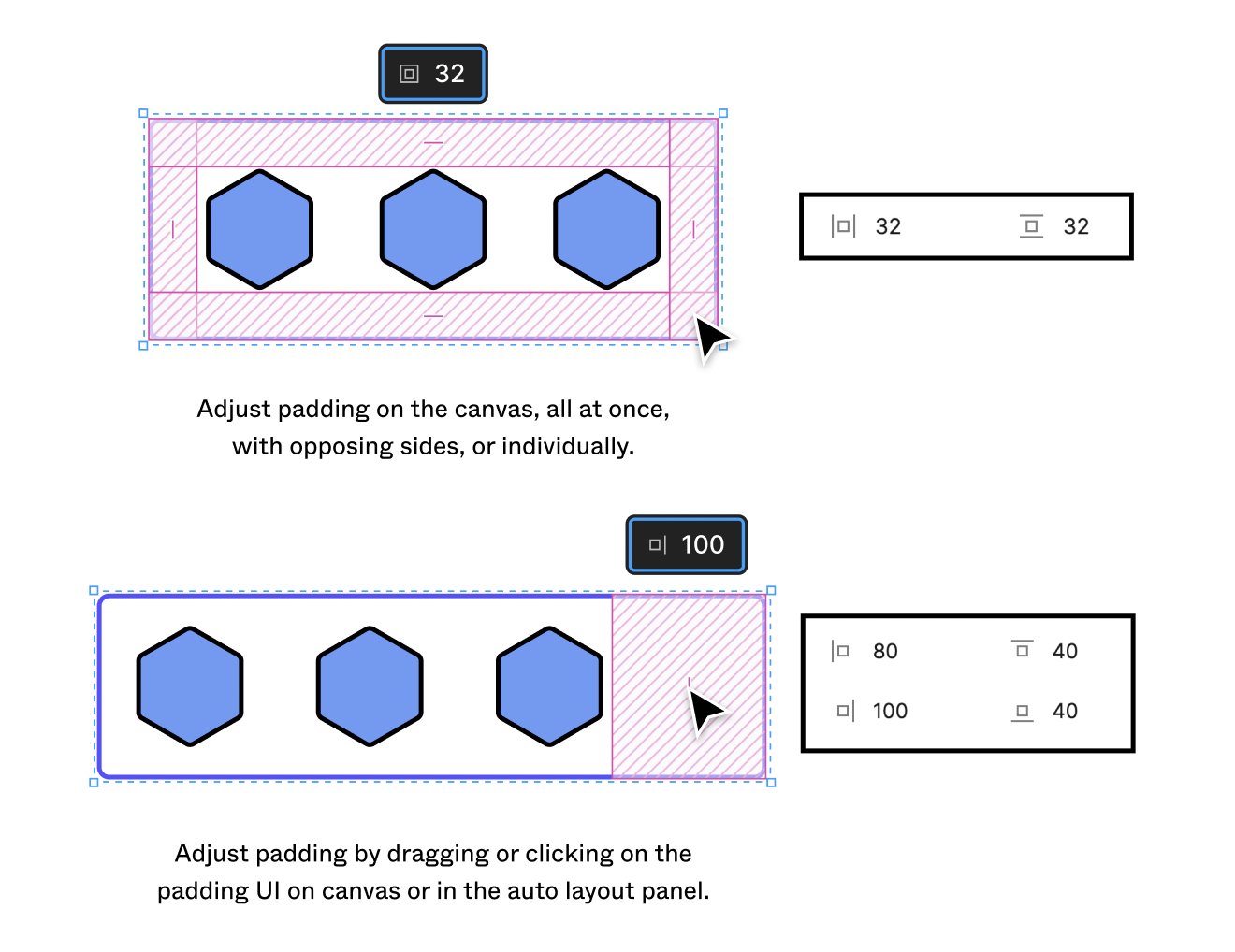
設定Auto Layout物件位移(Padding)
設定Auto Layout物件位移(Padding)
設定Auto Layout物件位移(Padding)

用Auto Layout建立巢狀物件

調整Auto Layout成員的間隔與排版方向
調整Auto Layout成員的間隔與排版方向
Auto Layout是一種組合式物件
內部成員
外框參數
排版方向(Vertical/Horizontal direction)
成員間隔(Spacing between items)
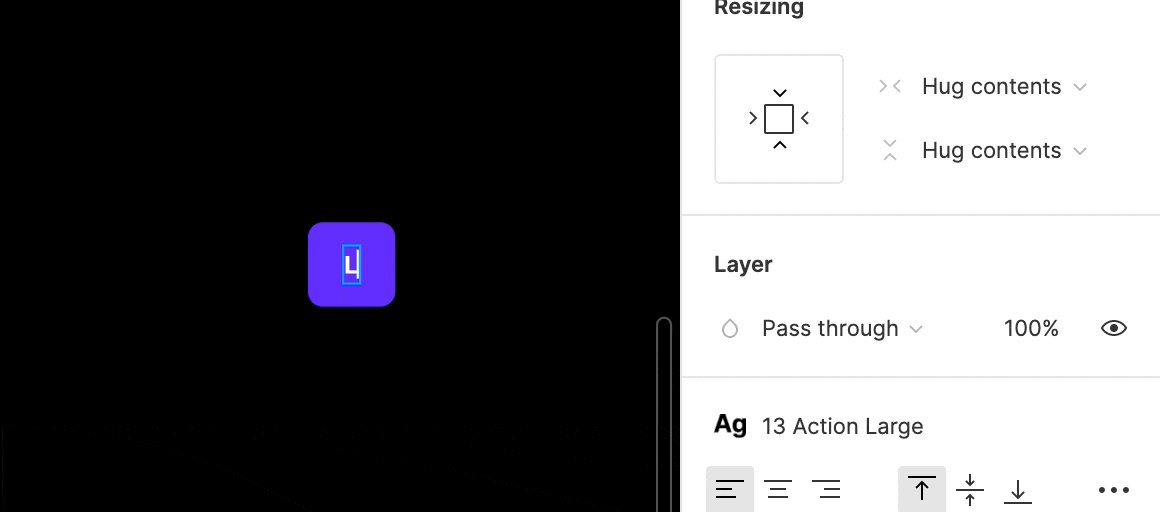
外框大小(Resizing)
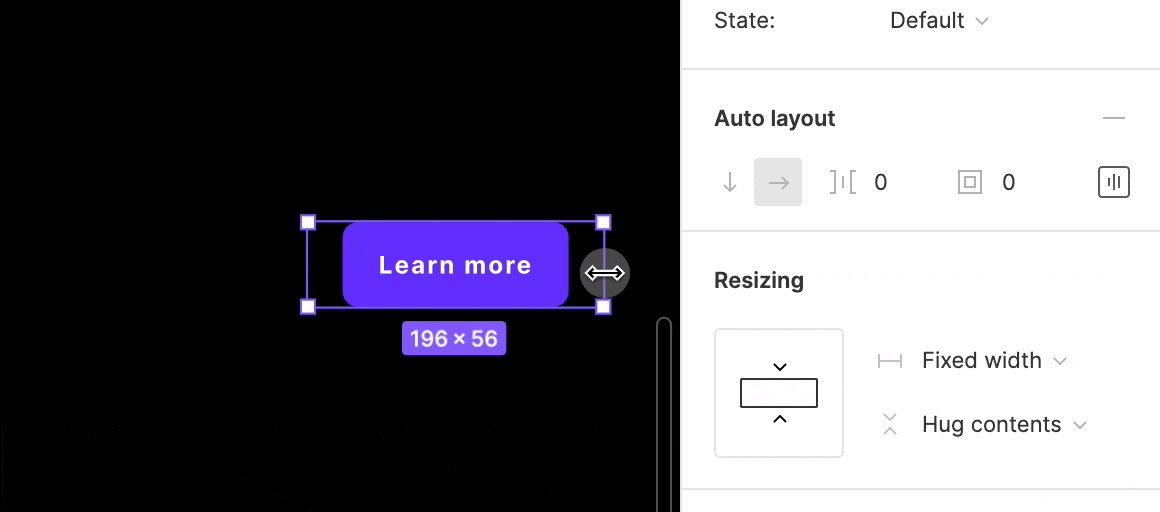
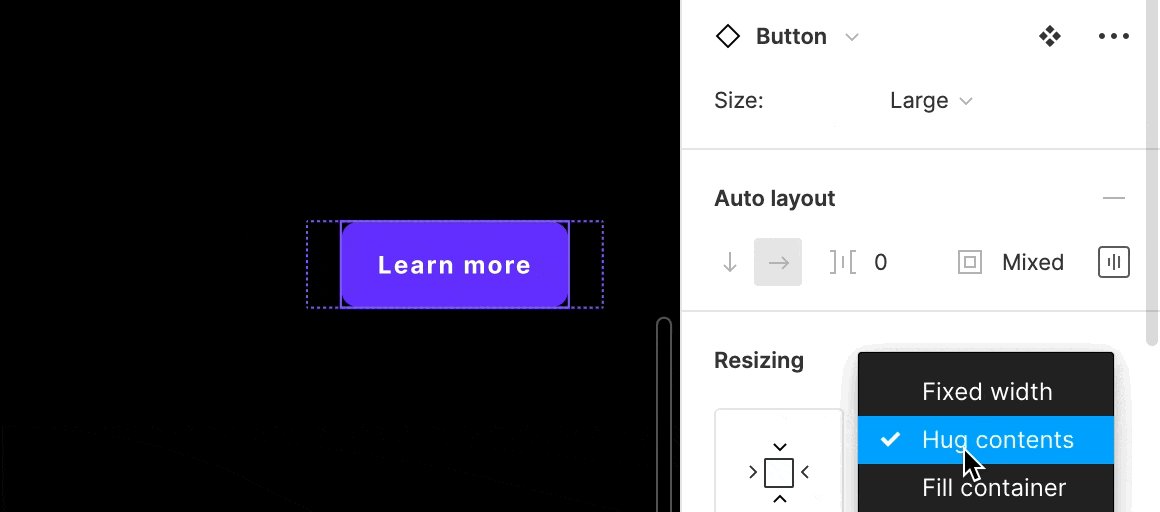
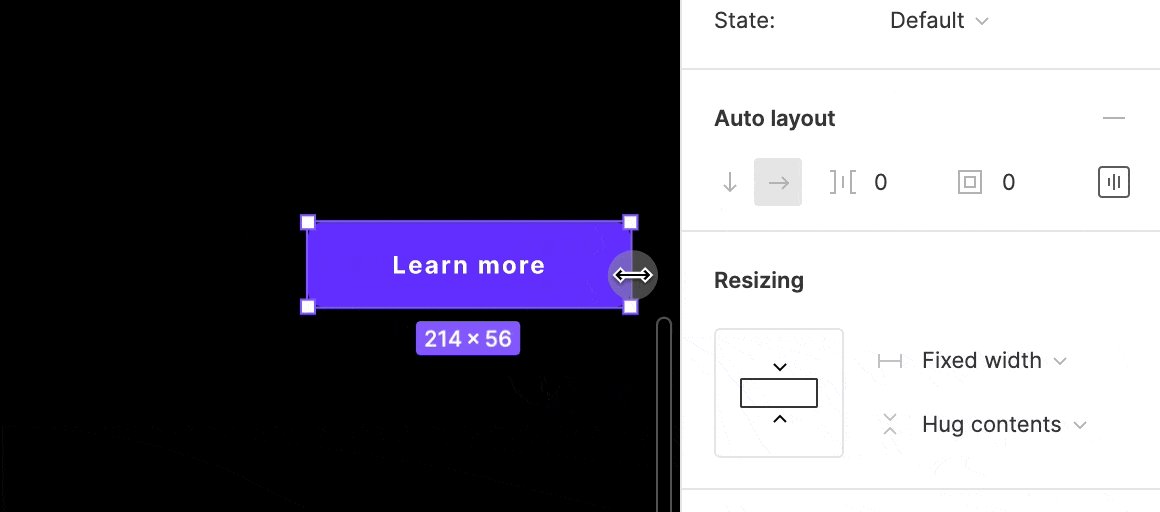
設定Auto Layout自動佔滿容器(Fill Container)
手動拖拉決定大小
設定Auto Layout自動佔滿容器(Fill Container)
手動拖拉決定大小
自動佔滿容器(Fill Container)
自動擁抱內容(Hug Content)
設定Auto Layout自動佔滿容器(Fill Container)

用 Constraints 製作行動響應式設計
Figma設計協作、交付、切版
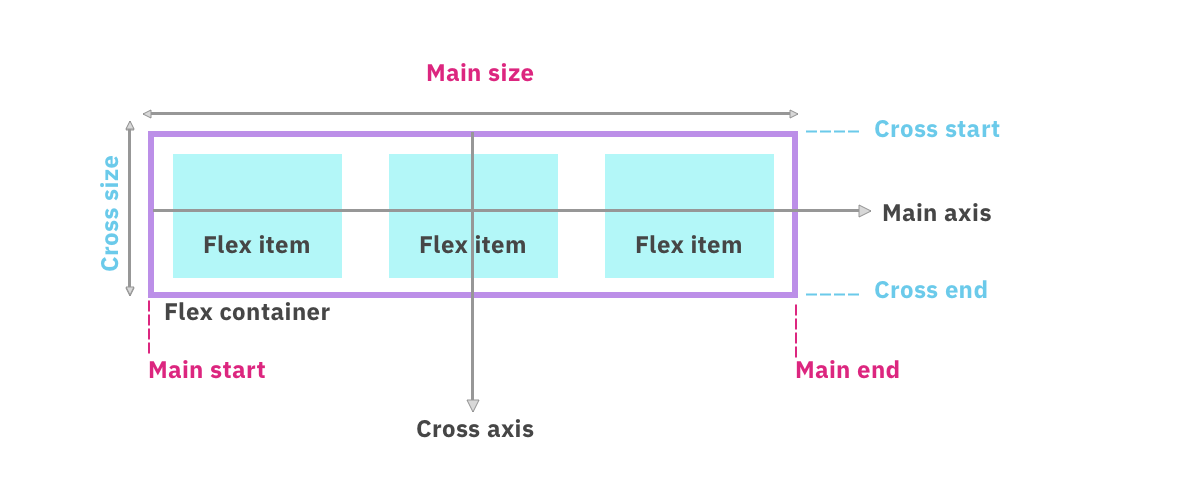
排版神器:Flex box
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>
</body>
</html>丟進VScode看看

從Figma到VScode
By sbincer32
從Figma到VScode
IZCC2023寒訓的課程,將於2/5(日)早上進行教授
- 188



