UI/UX&Figma
從設計理論到實作設計

# CHAPTER 2
講師介紹
- 莊貴淳,雙魚座
- 可以叫我烏龜
- 成功高中二年級
- 成功電研35公關兼教學
- 205班長兼班代
- 我不會女裝
- 我愛陳澤榮
- 我愛林士閎
教學大綱
了解UI/UX
從綜觀視角切入,介紹UI/UX工作流程以及相關工具,以及UI/UX在團隊專案中扮演的角色,並介紹Figma特色
1.
2.
Figma註冊及入門
帶你從教育帳號註冊,到從零開始上手Figma,介紹基礎功能,例如:繪製形狀、加入文字、插入圖片等
3.
進階Figma及設計網頁
介紹Figma的動態功能,透過Prototype與Smart Animate的搭配,做出高擬真的可操作響應式頁面及彈性排版
# CHAPTER 2
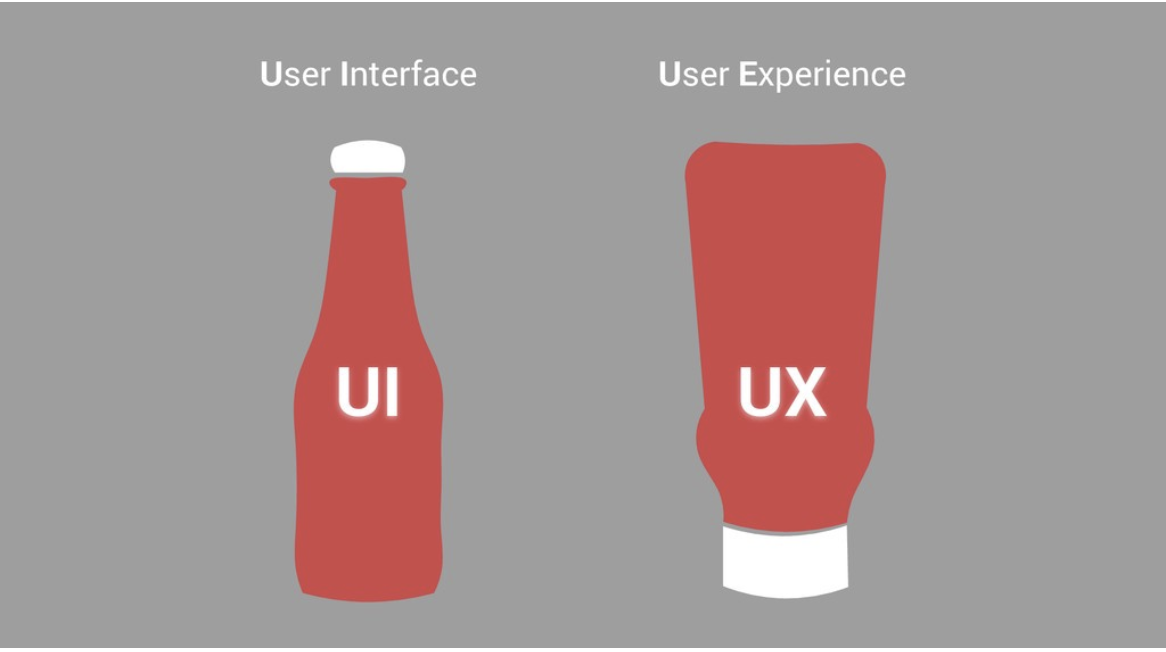
UI/UX
UI
UX
使用者介面
使用者經驗
User Interface
User Experience
UI/UX
UI
UX
使用者介面
使用者經驗
頁面排版方式
網頁選單設計
按鈕設計
色彩搭配
排版規劃
UI/UX
UI
UX
使用者介面
使用者經驗
介面/產品/情境給人的感受
?美觀不也是一種感受嗎
這就是為什麼UI常常跟UX一起討論的原因
UI美感因素本身就與使用者體驗環環相扣
UI/UX
UI
UX
使用者介面
使用者經驗
UI美感因素本身就與使用者體驗環環相扣
跟UI相比,UX涉及更廣泛更全面的體驗
和心理學、品牌認同、自我個性、使用者本身的結構慣性都有關
UI/UX
UX
使用者經驗
跟UI相比,UX涉及更廣泛更全面的體驗
和心理學、品牌認同、自我個性、使用者本身的結構慣性都有關
觀察、量測、同理使用者的「真實行為」
UI/UX
UX
使用者經驗
觀察、量測、同理使用者的「真實行為」
使用方法論討論使用者行為
UX方法論
UX
使用者經驗
觀察、量測、同理使用者的「真實行為」
使用方法論討論使用者行為
UX六階段成熟度框架(專案團隊視角)
UX成熟度模型(使用者視角)
UX六階段成熟度框架(專案團隊視角)
缺少
UX被忽略或是不存在
限制
UX任務不常見,或是做得很隨意,缺乏重要性
緊急
UX任務著重功能性與願景性的,但做的不一致且效率不佳
集成
UX任務全面導入,且被視為有效的
結構
擁有部分系統化的UX方法,但做的不一致且效率不佳
用戶驅動
擁抱各種程度的UX體驗,且能夠帶來深刻洞察以及已使用為中心的卓越設計成果
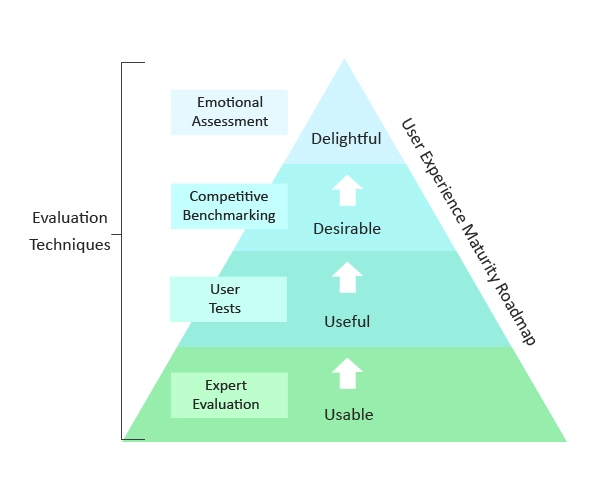
UX成熟度模型(使用者視角)

UX成熟度模型(使用者視角)
可用
好用
想用
愛用
再次釐清UI與UX
UI
體驗
主觀感受
UX
具體的功能和視覺編排
技術與美學層面
再次釐清UI與UX

再次釐清UI與UX
這個網站一堆好酷的動畫喔
UI
再次釐清UI與UX
新哀鳳的造型好新穎,以前都沒看過這樣的設計
UI
再次釐清UI與UX
這網站好難用,什麼鬼啊
UX
再次釐清UI與UX
等一下我現在要按什麼,我在哪裡啊啊啊
UX
再次釐清UI與UX
校務行政系統的網站好醜喔
UI
再次釐清UI與UX
校務行政系統根本沒做手機版網頁啊,側邊欄都按不到
抱歉我真的覺得校務行政系統設計很爛
UX
再次釐清UI與UX
UI
UX
再次釐清UI與UX
UI
UX
再次釐清UI與UX

UI/UX workflow
UI/UX workflow
User Survey 使用者需求研究
Wireframe 線框稿規格設計
Mockup/Prototype 原型設計與交付
Coding 程式開發階段
UX Testing 上線與易用性測試
User Survey 使用者需求研究
Wireframe 線框稿規格設計
Mockup/Prototype 原型設計與交付
Coding 程式開發階段
UX Testing 上線與易用性測試
「使用者需求」
美感
功能
User Survey 使用者需求研究
Wireframe 線框稿規格設計
Mockup/Prototype 原型設計與交付
Coding 程式開發階段
UX Testing 上線與易用性測試
定義利害關係人優先權
Shakeholder
核心使用者
關聯使用者
User Survey 使用者需求研究
Wireframe 線框稿規格設計
Mockup/Prototype 原型設計與交付
Coding 程式開發階段
UX Testing 上線與易用性測試
核心使用者
關聯使用者
音樂網站
音樂製作人
一般聽眾
製作工具
使用介面
可以疊的音軌數量
歌曲數量
輸入規格
播放功能
User Survey 使用者需求研究
Wireframe 線框稿規格設計
Mockup/Prototype 原型設計與交付
Coding 程式開發階段
UX Testing 上線與易用性測試
核心使用者
關聯使用者
音樂網站
音樂製作人
一般聽眾
製作工具
使用介面
可以疊的音軌數量
歌曲數量
輸入規格
播放功能
User Survey 使用者需求研究
Wireframe 線框稿規格設計
Mockup/Prototype 原型設計與交付
Coding 程式開發階段
UX Testing 上線與易用性測試
核心使用者
關聯使用者
音樂網站
音樂製作人
一般聽眾
製作工具
使用介面
可以疊的音軌數量
歌曲數量
輸入規格
播放功能
User Survey 使用者需求研究
Wireframe 線框稿規格設計
Mockup/Prototype 原型設計與交付
Coding 程式開發階段
UX Testing 上線與易用性測試
與使用者親自見面
建立同理心
User Survey 使用者需求研究
Wireframe 線框稿規格設計
Mockup/Prototype 原型設計與交付
Coding 程式開發階段
UX Testing 上線與易用性測試
與使用者親自見面
建立同理心
美食、旅遊
一般大眾
醫療、財經
專業人士
Wireframe 線框稿規格設計
Mockup/Prototype 原型設計與交付
Coding 程式開發階段
UX Testing 上線與易用性測試
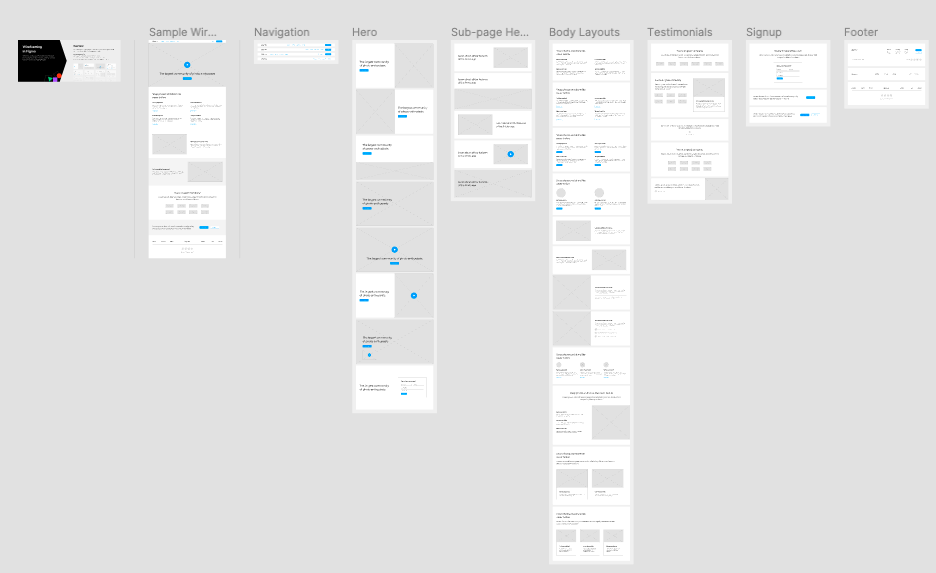
Wireframe是什麼?
Wireframe 線框稿規格設計
Mockup/Prototype 原型設計與交付
Coding 程式開發階段
UX Testing 上線與易用性測試
UI/UX介面設計模擬可分為三個等級
依照完整程度區分
Wireframe
Mockup
Prototype
Wireframe 線框稿規格設計
Wireframe
Mockup
Prototype



Wireframe 線框稿規格設計
Wireframe
Mockup
Prototype




Wireframe 線框稿規格設計
Wireframe

PM
設計師
建立團隊對於設計規格的共識
Wireframe 線框稿規格設計
Wireframe的四個關鍵

低保真(Low-Fi)
低成本、易修正
利害關係人的溝通工具
預先建構資訊架構
Wireframe 線框稿規格設計

低保真(Low-Fi)
陳列出頁面最重要的元素
作為前期架構的規格溝通工具
快速設計規格迭代與收斂
Wireframe 線框稿規格設計

Wireframe 線框稿規格設計

低成本、易修正
Wireframe 線框稿規格設計
低成本、易修正

避免過度精緻化
利害關係人的溝通工具
Wireframe 線框稿規格設計
利害關係人的溝通工具

Wireframe 線框稿規格設計
利害關係人的溝通工具

Wireframe 線框稿規格設計

利害關係人的溝通工具
色彩
排版
美學
架構
功能
文案
Wireframe 線框稿規格設計

利害關係人的溝通工具
圖片偏好
架構偏好
文案偏好
功能偏好
預先建構資訊架構
Wireframe 線框稿規格設計

預先建構資訊架構
介面流程總覽
(Wireframe UI Flow)
Wireframe 線框稿規格設計

Mockup/Prototype 原型設計與交付
Mockup/Prototype 原型設計與交付
Coding 程式開發階段
色彩
互動
排版
元件
Wireframe
Mockup/Prototype 的四個關鍵
用Mockup(視覺稿)溝通設計風格
巧用既有設計風格啟動溝通
用Prototype製作高擬真原型
有效的設計交付
Mockup/Prototype 的四個關鍵
用Mockup(視覺稿)溝通設計風格
介於Wireframe跟Prototype中間
專業的美術能力
設計專業者
巧用既有設計風格啟動溝通
色彩風格
文字大小
Icon風格
主視覺圖片
Mockup/Prototype 的四個關鍵
巧用既有設計風格啟動溝通
整合眾多利害關係人的意見
風格明確
客製化
對於你風格的認同
團隊與業主的共同偏好
Mockup/Prototype 的四個關鍵
巧用既有設計風格啟動溝通
卡通風格
日系風格
專業感
現代感
極簡風格
活潑鮮艷
史詩風格
搞怪(?
Mockup/Prototype 的四個關鍵
巧用既有設計風格啟動溝通
日系風格
專業感
現代感
極簡風格
史詩風格
Mockup/Prototype 的四個關鍵
巧用既有設計風格啟動溝通
極簡風格
用Prototype製作高擬真原型
Mockup/Prototype 的四個關鍵
用Prototype製作高擬真原型
原型
最終提供給使用者的介面體驗
動態精緻視覺稿
Mockup/Prototype 的四個關鍵
用Prototype製作高擬真原型
動態精緻視覺稿
頁面轉場
點擊效果
物件位移
懸停特效
動態的呈現細節
有效的設計交付
Mockup/Prototype 的四個關鍵
有效的設計交付
Photoshop
自行定義切版樣式與範圍
輸出各種去備圖檔
Figma
工程師直接進入瀏覽器操作
檢視對應的排版程式碼
Coding 程式開發階段
Coding 程式開發階段
UX Testing 上線與易用性測試
交給我們偉大的電神白貓orz
UX Testing 上線與易用性測試
常常忽略設計師
程式碼的限制
開發流程中的變動
交付不全
確保產品的使用者體驗
UX Testing 的三個關鍵
設計師的持續參與
持續參考使用者意見
透過UX評價指標持續優化
UX Testing 的三個關鍵
設計師的持續參與
程式碼
設計軟體
邏輯
向量規則
像素組成
持續參考使用者意見
UX Testing 的三個關鍵
持續參考使用者意見
「讓使用者說話,而不是你自己說了算」
過去習慣
友善體驗
透過UX評價指標持續優化
UX Testing 的三個關鍵
持續參考使用者意見
以傳說對決更新為例
IG貼文留言
Gerena論壇
實況主看法
實況主看法衍伸留言
觀察遊戲中的點擊次數變動
透過UX評價指標持續優化
UX Testing 的三個關鍵
透過UX評價指標持續優化
系統上線
UX評價指標可以使用
User Experience Honeycomb
UX Testing 的三個關鍵
透過UX評價指標持續優化
User Experience Honeycomb

申請Figma教育帳號
進入Figma官網
figma.com
點擊右上角的Sign up
用學校給的教育帳號(有.edu.tw字尾的)登入
填寫申請表
figma.com/student/apply
申請Figma教育帳號
填寫申請表
figma.com/student/apply


熟悉Figma的管理架構
Page
File
Project
Team
熟悉Figma的管理架構
以一個小型團隊為例
Team
Team
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Project
Team
Project
File
File
File
File
File
11/1
11/15
12/3
12/12
12/28
Team
Project
File


Frame
如何建立frame
各式載具尺寸的frame
設定主選單縮圖
開 ruler 輔助線
形狀與鋼筆工具
認識圖層類別
認識向量概念
選取、調整、旋轉
隱藏、鎖定
形狀與鋼筆工具
布林技巧
設定物件參數
認識 Pen & Pencil 工具
形狀與鋼筆工具
布林技巧
設定物件參數
認識 Pen & Pencil 工具
聯集
裁減
交集
排除
形狀與鋼筆工具
布林技巧
設定物件參數
認識 Pen & Pencil 工具
聯集
裁減
交集
排除
結合兩者,保留所有區域
上層減去交疊
只保留交疊
只保留不重疊
形狀與鋼筆工具
布林技巧
設定物件參數
認識 Pen & Pencil 工具
聯集
裁減
交集
排除
結合兩者,保留所有區域
上層減去交疊
只保留交疊
只保留不重疊
相反
相反
形狀與鋼筆工具
設定物件參數
認識 Pen & Pencil 工具
位置、大小
對齊
濾鏡(圖層透明度等)
填色、邊框
效果(陰影、模糊)
形狀與鋼筆工具
認識 Pen & Pencil 工具
就實作:D
文字元件工具
新增文字
顯示與切換Font-Family(字體家族)
修改行高及段落間距
共用檔案文字樣式
彈性的圖片引擎
圖片屬性區塊
細節參數控制項
四種圖片填滿模式
圖片效果調整工具
可重用元件
Components & Variants
區分 Components主元件與子元件
認識 Components 常用情境
用Variants管理相似變體元件
可重用元件
認識Vartiants使用情境
Components Library
動態轉場技巧:Prototype
Smart Animate
Auto Layout
用Constraints製作響應式
Code
By sbincer32
Code
- 116



