專題班第三堂網頁課
body元素、實作
複習一下上次的body元素
<p>
段落標籤
<br>
換行標籤
空白字元
<img>
圖片標籤
<a>
超連結標籤
<h1>~<h6>
標題標籤
<!-- -->
註解
<img>
<img
src=
"圖片位址"
width=
"200px"
heigh=
"180px"
alt=
"圖片敘述"
>
<img>
<img src="image.png" width="200px" heigh="180px" alt="替代文字"><a>
<a
href=" "
target=" "
>
</a>
content
<a>
<a
href=" "
target=" "
>
</a>
content
<a>
<a
href=" "
target=" "
>
</a>
content
id
<a href="#example-id"></a><a>
<a
href=" "
target=" "
>
</a>
content
<a href="#example-id"></a>網頁連結
<a href="https://google.com"></a><a>
<a
href=" "
target=" "
>
</a>
content
電子郵件
<a href="mailto:sbincer32@gmail.com">連絡信箱</a><a>
<a
href=" "
target=" "
>
</a>
<img src="image.png">
項目列表清單
1. 無序列表(unordered lists)
<ul>
2. 有序列表(ordered lists)
<ol>
3. 定義列表(definition lists)
<dl>
<ul>
<ul>
</ul>
<li>秋遊</li>
<li>聯課</li>
<li>耶晚</li>
<ul>

<ol>
<ol>
</ol>
<li>秋遊</li>
<li>聯課</li>
<li>耶晚</li>
<ol>

<dl>
definition lists
<dl>
definition term
<dt>
definition detail
<dd>
<dl>
definition lists
<dl>
definition term
<dt>
definition detail
<dd>
列表的容器
被定義的名詞
該名詞的說明解釋
<dl>
<dl>
<dl>
<dt>主要友社</dt>
<dd>建中資訊</dd>
<dd>中山資研</dd>
<dd>景美電資</dd>
<dt>其他友社</dt>
<dd>政附資訊</dd>
<dd>雄女資研</dd>
<dd>建中電研</dd>
<dd>北一資研</dd>
<dl>

巢狀式項目列表清單
簡單來說就是

波動拳
巢狀式項目列表清單
<ol>
</ol>
<li>秋遊</li>
<li>
<li>耶晚</li>
</li>
聯課
巢狀式項目列表清單
<ol>
</ol>
<li>暑假活動</li>
<li>
</li>
上學期活動
<ul>
</ul>
<li>秋遊</li>
<li>聯課</li>
<li>耶晚</li>
巢狀式項目列表清單

練習

ul是無序清單
ol是有序清單
ul, ol是容器,裡面包著li
dl是容器
dt是一個名詞
dd是dt的解釋
練習
<dl>
</dl>練習
<dl>
<dt>head標籤</dt>
<dd>title標籤</dd>
</dl>練習
<dl>
<dt>head標籤</dt>
<dd>title標籤</dd>
<dd>meta標籤
</dd>
</dl>練習
<dl>
<dt>head標籤</dt>
<dd>title標籤</dd>
<dd>meta標籤
<ul>
<li>charset</li>
<li>author</li>
<li>keyword</li>
</ul>
</dd>
</dl>練習
<dl>
<dt>head標籤</dt>
<dd>title標籤</dd>
<dd>meta標籤
<ul>
<li>charset</li>
<li>author</li>
<li>keyword</li>
</ul>
</dd>
<dt>body標籤</dt>
</dl>練習
<dl>
<dt>head標籤</dt>
<dd>title標籤</dd>
<dd>meta標籤
<ul>
<li>charset</li>
<li>author</li>
<li>keyword</li>
</ul>
</dd>
<dt>body標籤</dt>
<dd>p標籤</dd>
</dl>練習
<dl>
<dt>head標籤</dt>
<dd>title標籤</dd>
<dd>meta標籤
<ul>
<li>charset</li>
<li>author</li>
<li>keyword</li>
</ul>
</dd>
<dt>body標籤</dt>
<dd>p標籤</dd>
<dd>img標籤
</dd>
</dl>練習
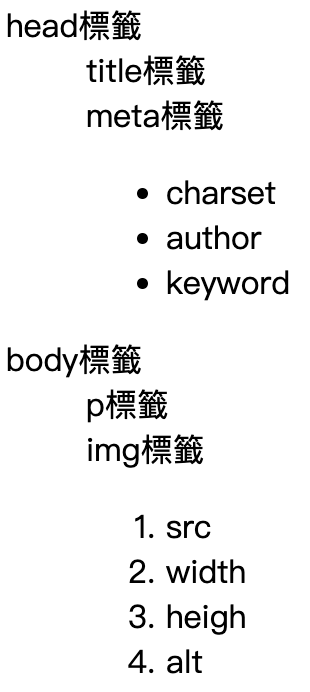
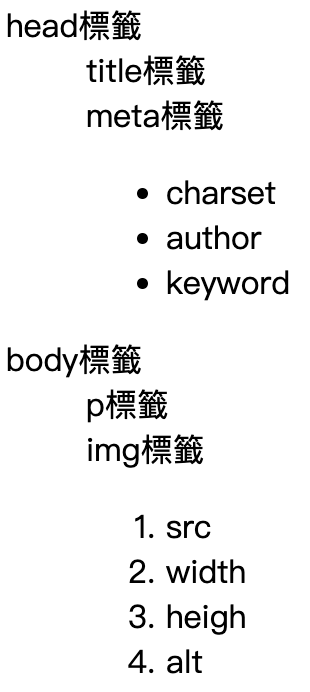
<dl>
<dt>head標籤</dt>
<dd>title標籤</dd>
<dd>meta標籤
<ul>
<li>charset</li>
<li>author</li>
<li>keyword</li>
</ul>
</dd>
<dt>body標籤</dt>
<dd>p標籤</dd>
<dd>img標籤
<ol>
<li>src</li>
<li>width</li>
<li>heigh</li>
<li>alt</li>
</ol>
</dd>
</dl>練習

ul是無序清單
ol是有序清單
ul, ol是容器,裡面包著li
dl是容器
dt是一個名詞
dd是dt的解釋
表格(table)
<table>
<caption>
<colgroup>
<thead>
<tfoot>
<tbody>
<tr>
<td>(or<th>)
表格標題
表格直行
直行標題
對直行分組
主要內容容器
表格橫列
直行中的單元格
選填
表格(table)
<table>
<tr>
<td>
包著整個表格
table row
table data
表格(table)
<tr>
table row
row是橫列
column是直行

四個直行
三
個
橫
列
<table>
</table><table>
<tr>
</tr>
</table><table>
<tr>
</tr>
<tr>
</tr>
</table><table>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
</table><table>
<tr>
<td>國家</td>
<td>首都</td>
<td>人口</td>
<td>語言</td>
</tr>
<tr>
</tr>
<tr>
</tr>
</table><table>
<tr>
<td>國家</td>
<td>首都</td>
<td>人口</td>
<td>語言</td>
</tr>
<tr>
<td>USA</td>
<td>Washington D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
</tr>
</table><table>
<tr>
<td>國家</td>
<td>首都</td>
<td>人口</td>
<td>語言</td>
</tr>
<tr>
<td>USA</td>
<td>Washington D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>

練習
HTML 清單跟表格
By sbincer32
HTML 清單跟表格
- 149



