專題班第四堂網頁課
把table講完

<table>
</table><table>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
</table><table>
<tr>
<td>12/17</td>
<td>12/18</td>
<td>12/24</td>
<td>12/25</td>
</tr>
<tr>
</tr>
<tr>
</tr>
</table><table>
<tr>
<td>12/17</td>
<td>12/18</td>
<td>12/24</td>
<td>12/25</td>
</tr>
<tr>
<td>團康</td>
<td>UI/UX & Figma</td>
<td>flask</td>
<td>集合</td>
</tr>
<tr>
</tr>
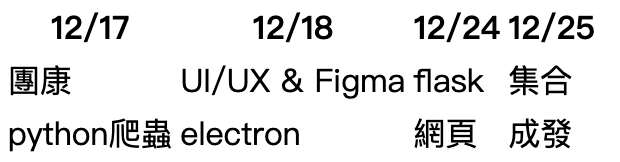
</table><table>
<tr>
<td>12/17</td>
<td>12/18</td>
<td>12/24</td>
<td>12/25</td>
</tr>
<tr>
<td>團康</td>
<td>UI/UX & Figma</td>
<td>flask</td>
<td>集合</td>
</tr>
<tr>
<td>python爬蟲</td>
<td>electron</td>
<td>網頁</td>
<td>成發</td>
</tr>
</table>合併儲存格

合併垂直儲存格
合併儲存格
<td rowspan="要併幾個橫列">table data</td>合併儲存格
<table>
</table>合併儲存格
<table>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
</table>合併儲存格
<table>
<tr>
<th>項目</th>
<th>金額</th>
<th>總金額</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
<td>$31,390</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
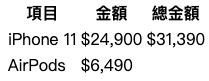
</table>合併儲存格

合併儲存格
<table>
<tr>
<th>項目</th>
<th>金額</th>
<th>總金額</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
<td>$31,390</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
</table>合併儲存格
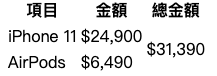
<table>
<tr>
<th>項目</th>
<th>金額</th>
<th>總金額</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
<td rowspan="2">$31,390</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
</table>合併儲存格

共2列
合併儲存格
<table>
<tr>
<th>項目</th>
<th>金額</th>
<th>總金額</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
<td rowspan="2">$31,390</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
</table>後面列同樣位置的td省略不寫
合併儲存格
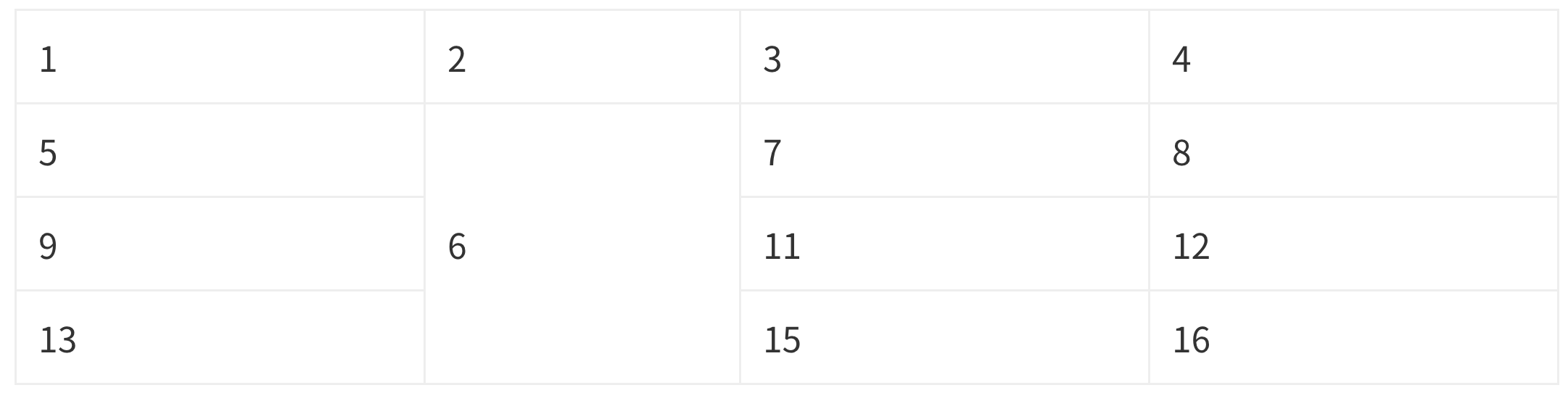
那如果rowspan="0"呢?
合併儲存格
那如果rowspan="0"呢?
儲存格從這一列開始合併到最後一列
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td rowspan="0">6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>15</td>
<td>16</td>
</tr>
</table>
合併儲存格
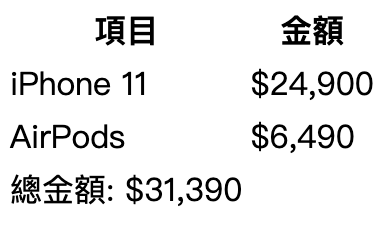
<td colspan="要併幾個直行">table data</td>合併儲存格
<table>
<tr>
<th>項目</th>
<th>金額</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
<tr>
<td>總金額: $31,390</td>
</tr>
</table>合併儲存格

合併儲存格
<table>
<tr>
<th>項目</th>
<th>金額</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
<tr>
<td colspan="2">總金額: $31,390</td>
</tr>
</table>合併儲存格

合併儲存格
<table>
<tr>
<th>項目</th>
<th>金額</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
<tr>
<td colspan="2">總金額: $31,390</td>
</tr>
</table>同一列列同樣位置的td省略不寫
邊框
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
邊框
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
邊框
<table border="1">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
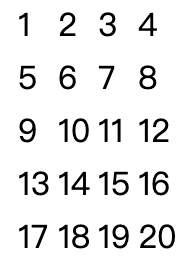
</table>實作

<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
<tr>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
</table>

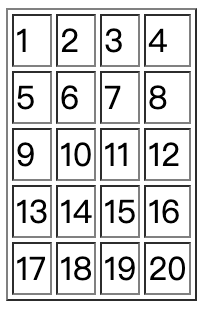
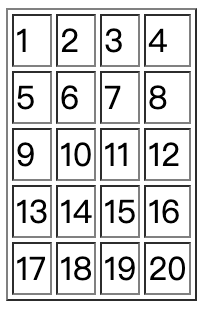
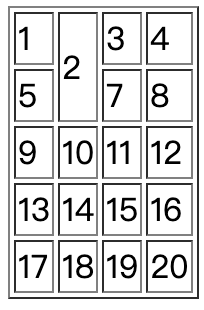
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
<tr>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
</table>

<table border="1">
<tr>
<td>1</td>
<td rowspan="2">2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
<tr>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
</table>

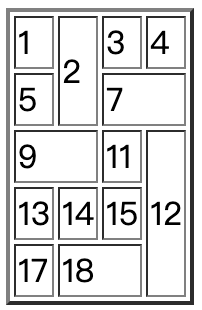
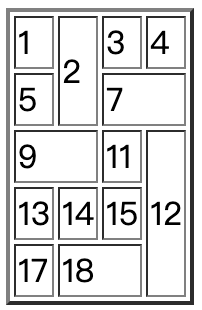
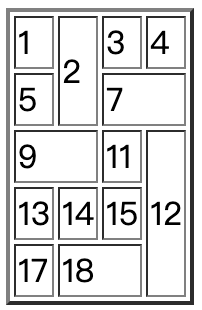
<table border="1">
<tr>
<td>1</td>
<td rowspan="2">2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
<tr>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
</table>

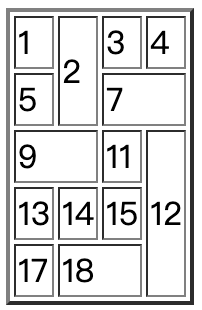
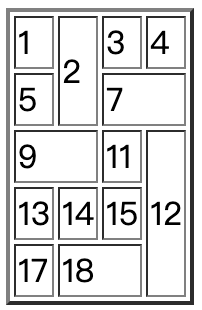
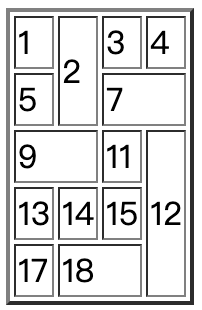
<table border="2">
<tr>
<td>1</td>
<td rowspan="2">2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td colspan="2">7</td>
</tr>
<tr>
<td colspan="2">9</td>
<td>11</td>
<td rowspan="0">12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
<tr>
<td>17</td>
<td colspan="2">18</td>
</tr>
</table>
語義性(semantic)表格
<thead>
<tbody>
<tfoot>
語義性(semantic)表格
<thead>
<tbody>
<tfoot>
table head
table body
table foot
表格欄位標題
表格主體
表格頁腳
<table>
<thead>
<tr>
<th>項目</th>
<th>金額</th>
</tr>
</thead>
<tbody>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
<tr>
<td>iPad Pro</td>
<td>$25,900</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>總金額</th>
<td>$57,290</td>
</tr>
</tfoot>
</table>
<thead>
<tbody>
<tfoot>

<table>
<caption>蘋果全家桶</caption>
<thead>
<tr>
<th>項目</th>
<th>金額</th>
</tr>
</thead>
<tbody>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
<tr>
<td>iPad Pro</td>
<td>$25,900</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>總金額</th>
<td>$57,290</td>
</tr>
</tfoot>
</table>直行分組
<colgroup>
<col>
直行分組
<colgroup span="1">
直行分組
<colgroup span="2">


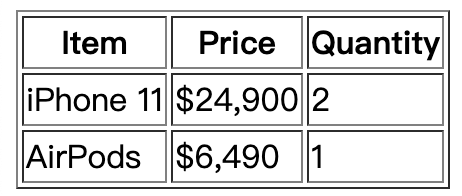
<table border="1">
<tr>
<th>Item</th>
<th>Price</th>
<th>Quantity</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
<td>2</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
<td>1</td>
</tr>
</table><table border="1">
<colgroup span="2"></colgroup>
<colgroup span="1"></colgroup>
<tr>
<th>Item</th>
<th>Price</th>
<th>Quantity</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
<td>2</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
<td>1</td>
</tr>
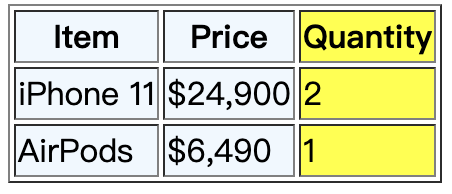
</table><table border="1">
<colgroup span="2" style="background-color: aliceblue;"></colgroup>
<colgroup span="1" style="background-color: yellow;"></colgroup>
<tr>
<th>Item</th>
<th>Price</th>
<th>Quantity</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
<td>2</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
<td>1</td>
</tr>
</table>
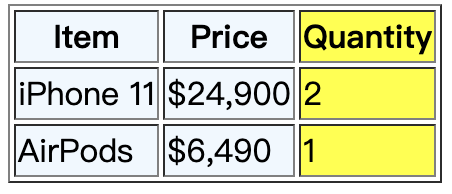
col呢?
<table border="1">
<colgroup>
<col span="2" style="background-color: aliceblue;">
<col span="1" style="background-color: yellow;">
</colgroup>
<tr>
<th>Item</th>
<th>Price</th>
<th>Quantity</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
<td>2</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
<td>1</td>
</tr>
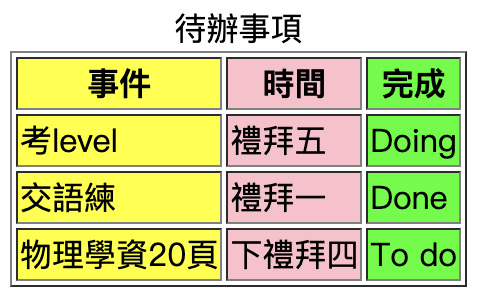
</table>實作

yellow
pink
lime
caption
HTML 表格
By sbincer32
HTML 表格
- 133



