Code 4 the Web
an introduction
About Me
Sam Allemang
- City: Hamilton
- Pets: 3 cats, 1 dog
- Work: make websites
- Fun: podcasts, PS4
- Future: Make more games?

How are websites made?
code

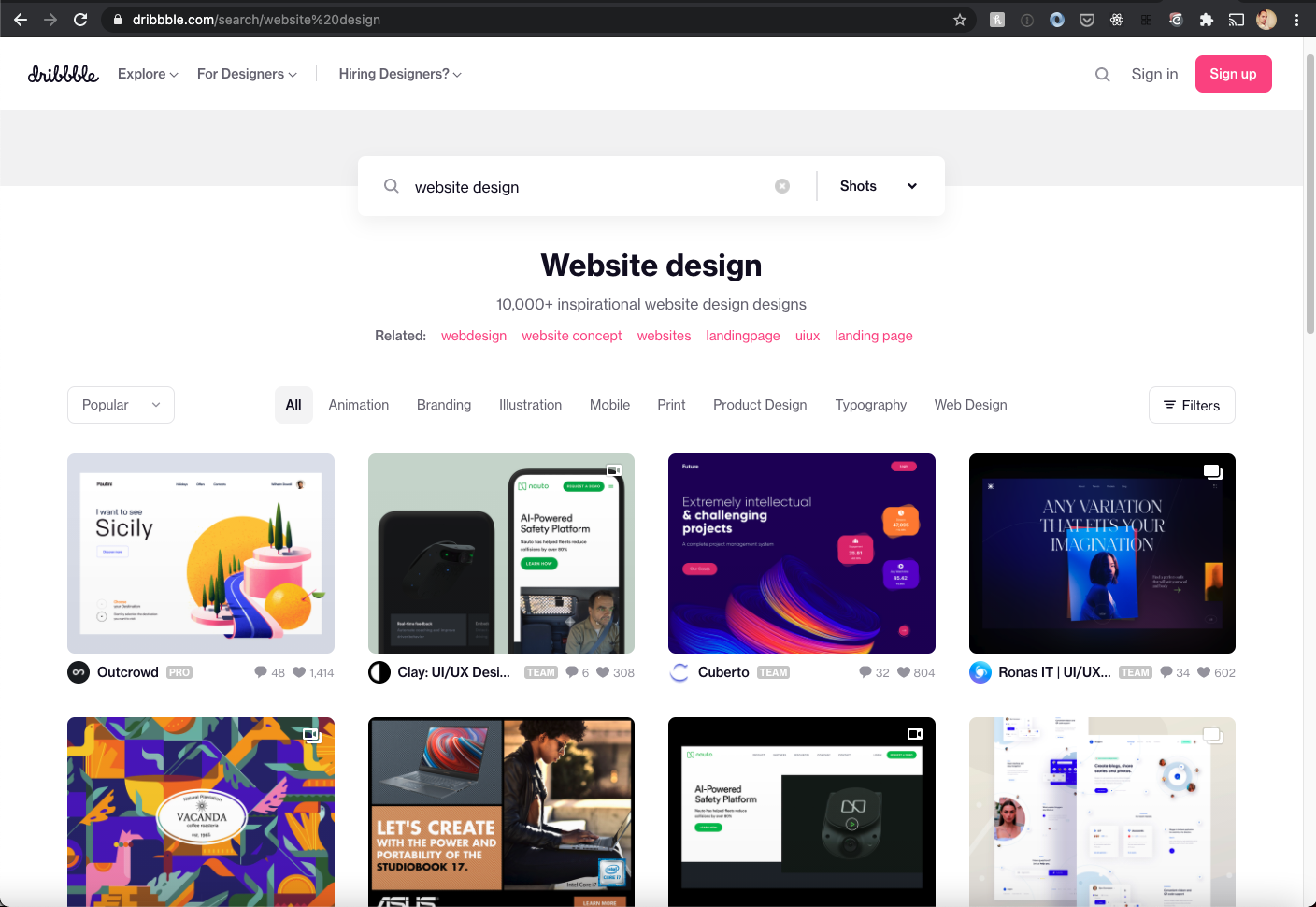
What can you build w/ code?
- Personal website
- Business website
- App (mobile or web)
- Video games/mods
- Social network
- ‘Microsites’

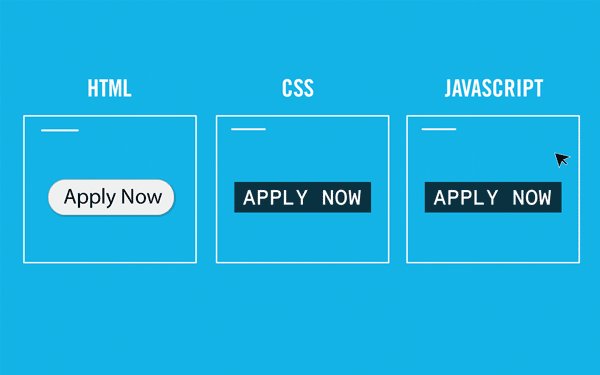
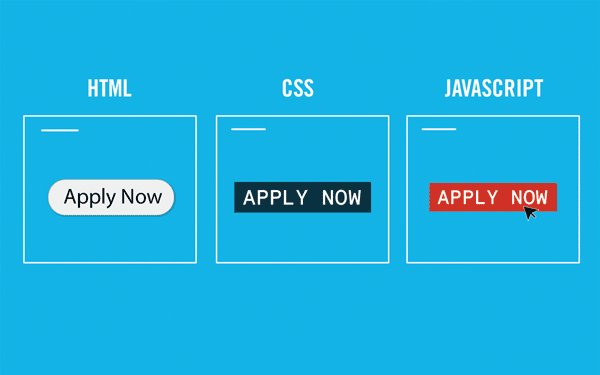
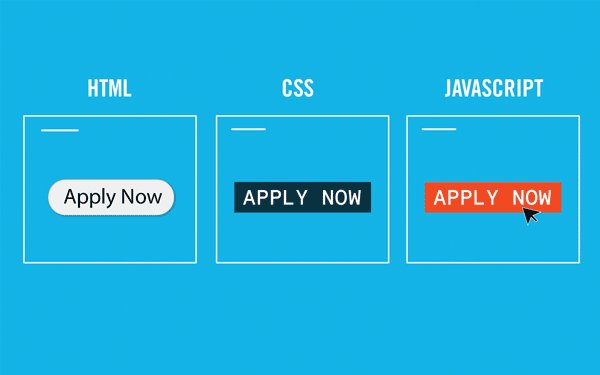
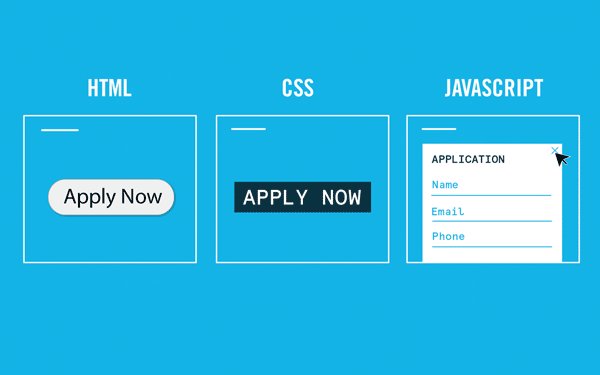
HTML
CSS
JavaScript
HTML
Style. How’s it look?
CSS
Interactivity. What’s it do?
JavaScript (JS)
Structure. What is it?


Website code: before
Website code: after
Let’s
Get
Coding 😎
Careers
Just some of the options...
Front-End Programmer
What the user sees. Turning designs into sites/apps.

Back End Programmer
How data gets saved (and retrieved).

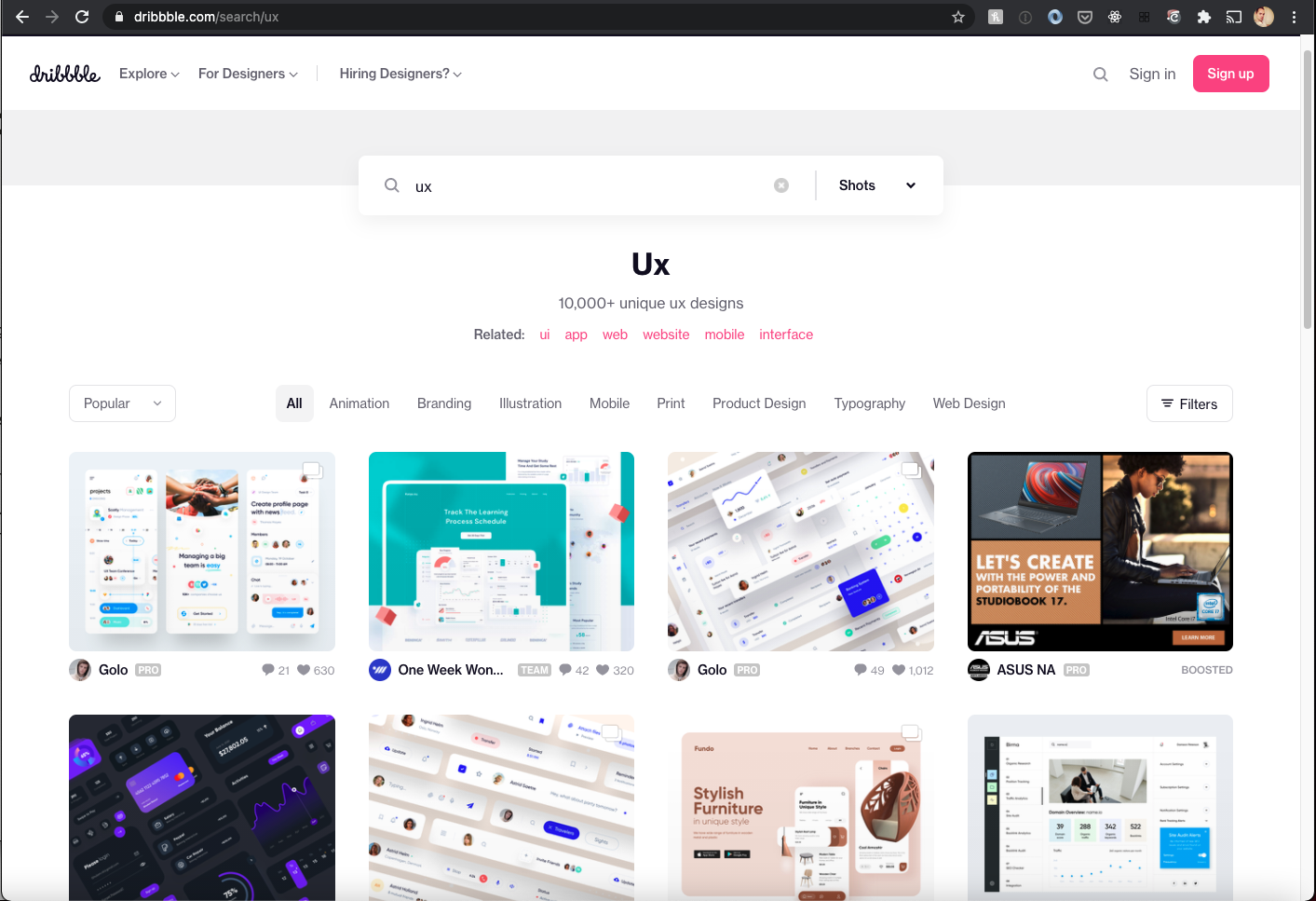
User Experience (UX)
Is your site/app user-friendly? Fun? Profitable?

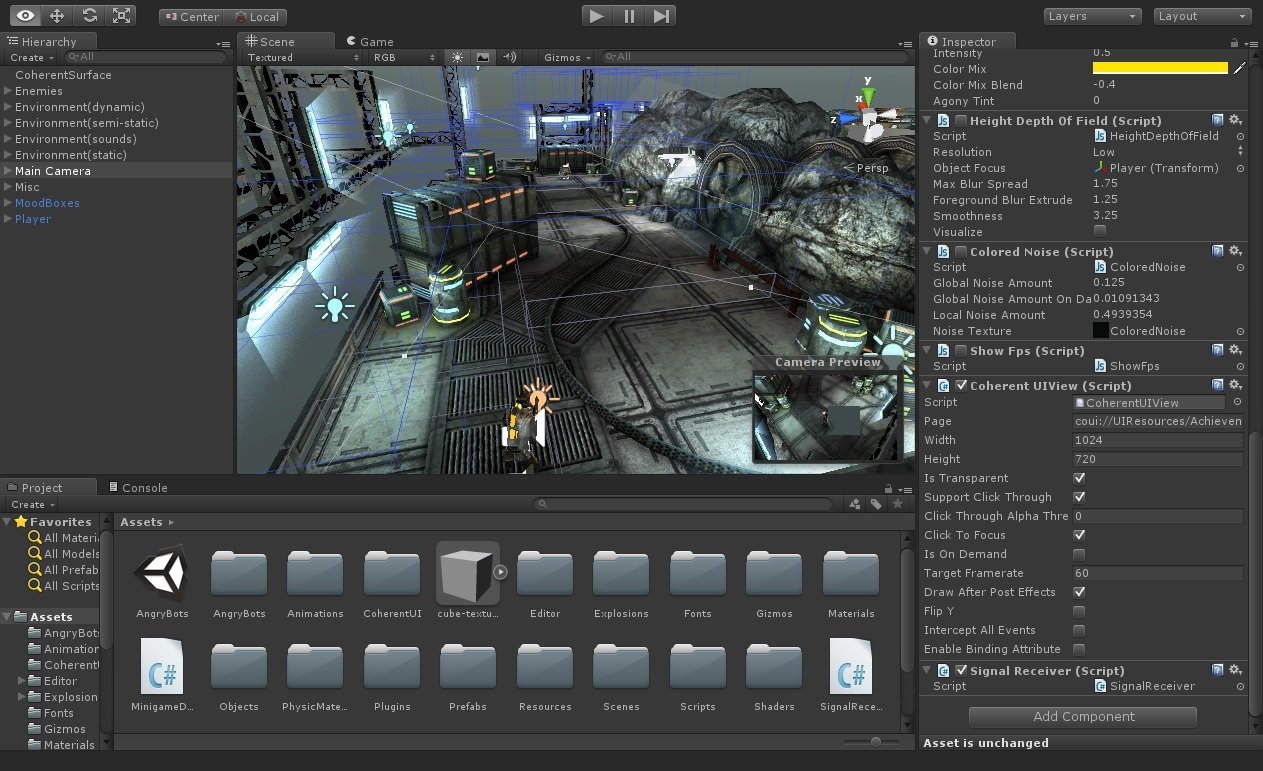
Game Programming

Graphic Designer
⚠️ A different skillset from coding! ⚠️
Design programs: OCAD, Humber, online.

Pros ✅
- Remote work
- Interesting/challenging
- Smart people
- Relatively well paid
- Stable(?)
- Lots of free/cheap online courses to teach yourself
- Useful for many hobbies
Cons ❌
- Isolating (work alone)
- Not ‘saving the world’
- Stressful (deadlines)
- Always changing – easy to get ‘left behind’
- Physical: sore wrists, back...
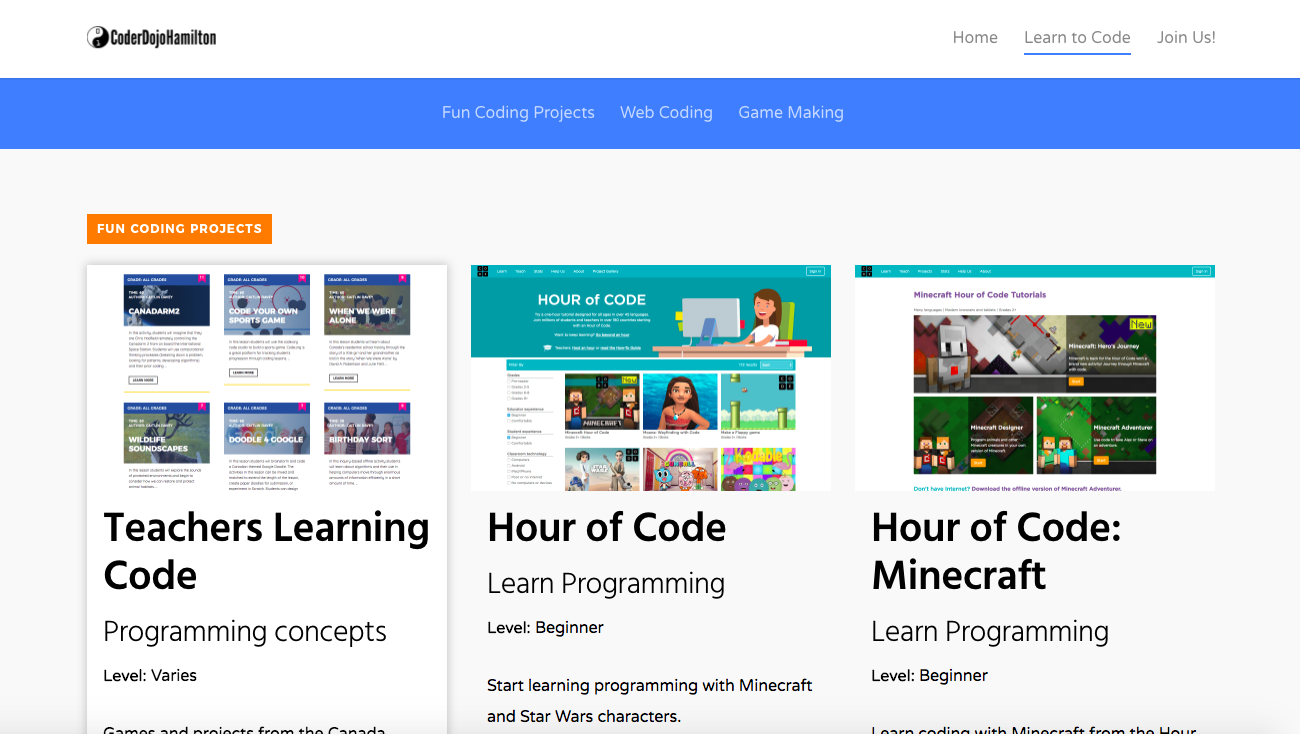
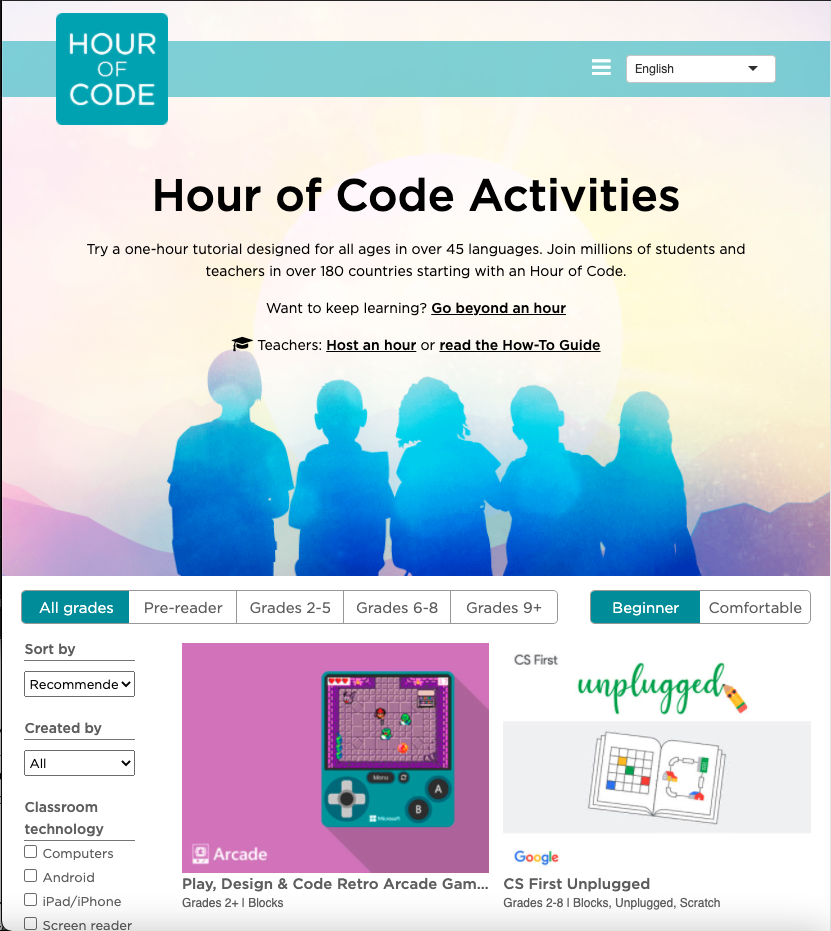
How to...?
Start learning now!
- Hour of Code website
- YouTube: Subscribe to coding channels
- HTML & CSS & JS: Dash by General Assembly
- JavaScript: Wes Bos’ JS30

And later on...
- Online courses
- University/College
- DIY: Books, projects
Q&A

But don’t take it from me!
Here’s a puppet w/ more info...
Mr. Morano code presentation
By Samuel Allemang
Mr. Morano code presentation
- 671



