Learn to Make a Website
with CodeCademy

Lesson 10: :hover it
Instruction Overview

Understand
- CSS has additional effects that can be used after certain actions: hover is one of them
- How a hover action is added to a link
Apply
- Use the cards from the last lesson to animate the button with a hover animation
Create
- Develop an intuitive button for the 3D project cards using the :hover effect
Solution: https://codepen.io/scholarstem/pen/aMzdNz
For the instructor's eyes only
Class goals
☐Practice with the hover effects
☐Add animation to project card button using :hover
Why is a hover
effect useful?

Where do we see it on the web?
It shows the user what's clickable

It also makes sites pretty!

Let's open up CodePen

Head over to www.codepen.io and open up a BLANK page -- we're going to practice with hover!
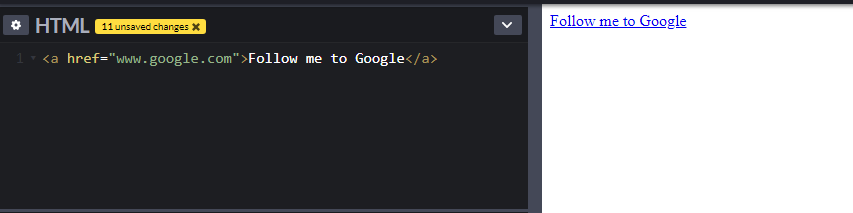
Let's start with a simple link


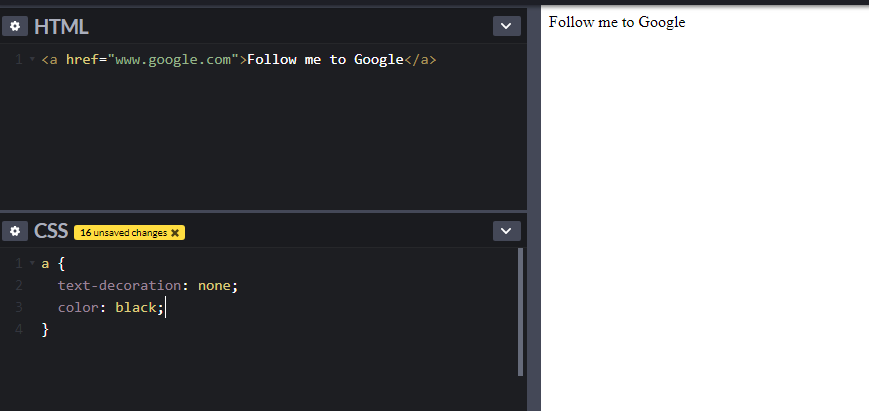
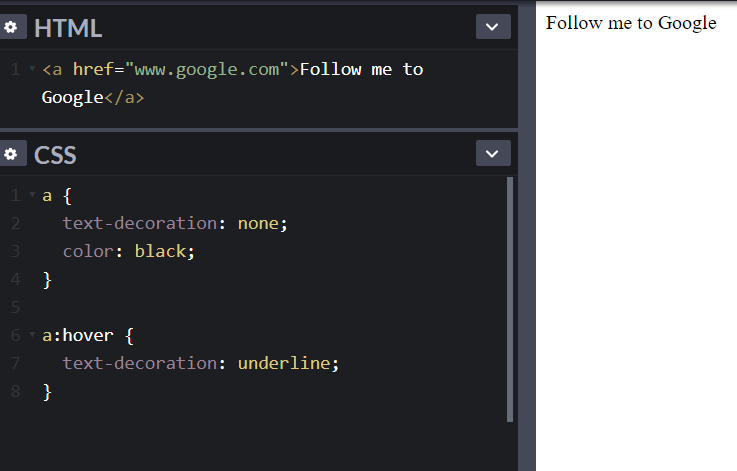
We can use CSS to remove the underline and make the text black


Task
☐Do your own research and see if you can make this hover effect
10 min

Solution: Add the :hover tag to your CSS selector


Class goals
☑Practice with the hover effects
☐Add animation to project card button using :hover
Open up your CodePen card project

Head over to www.codepen.io and open up a the card project from last class
What's the difference between these 2 buttons?






Background
Text Color
White
Blue
Blue
White
Task
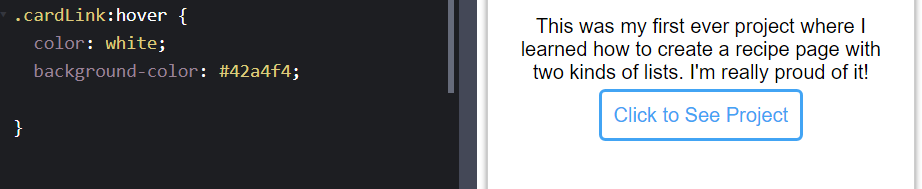
☐Use the :hover effect to animate the card button
10 min
Solution: it's a simple hover effect!


Class goals
☑Practice with the hover effects
☑Add animation to project card button using :hover
👏🏿
Task
☐Find one more use for :hover on your card page
10 min
Next Lesson:
Start your own online web business...
Make a Website with CodeCademy Lesson 10 - :hover it
By scholarstem
Make a Website with CodeCademy Lesson 10 - :hover it
- 434



