Learn to Make a Website
with CodeCademy

Lesson 11: Online Store Pt. 1
Instruction Overview

Understand
- How wireframing works and why it's an important first step before beginning development
- What components make up an online store
Apply
- Use existing online stores to inspire design
Create
- Develop a general concept and wireframe of an online store to begin coding next lesson
For the instructor's eyes only
You're going to create an online store!

What are some examples of these?
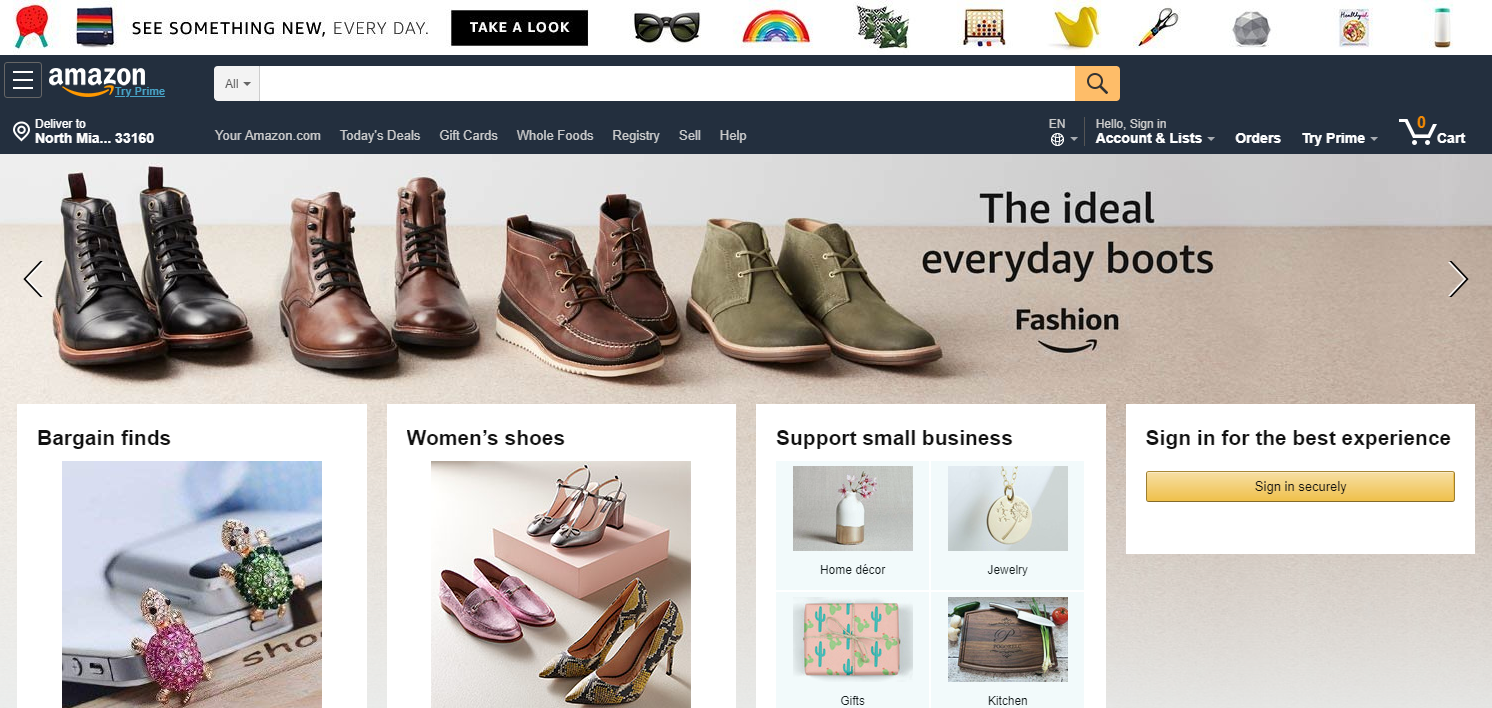
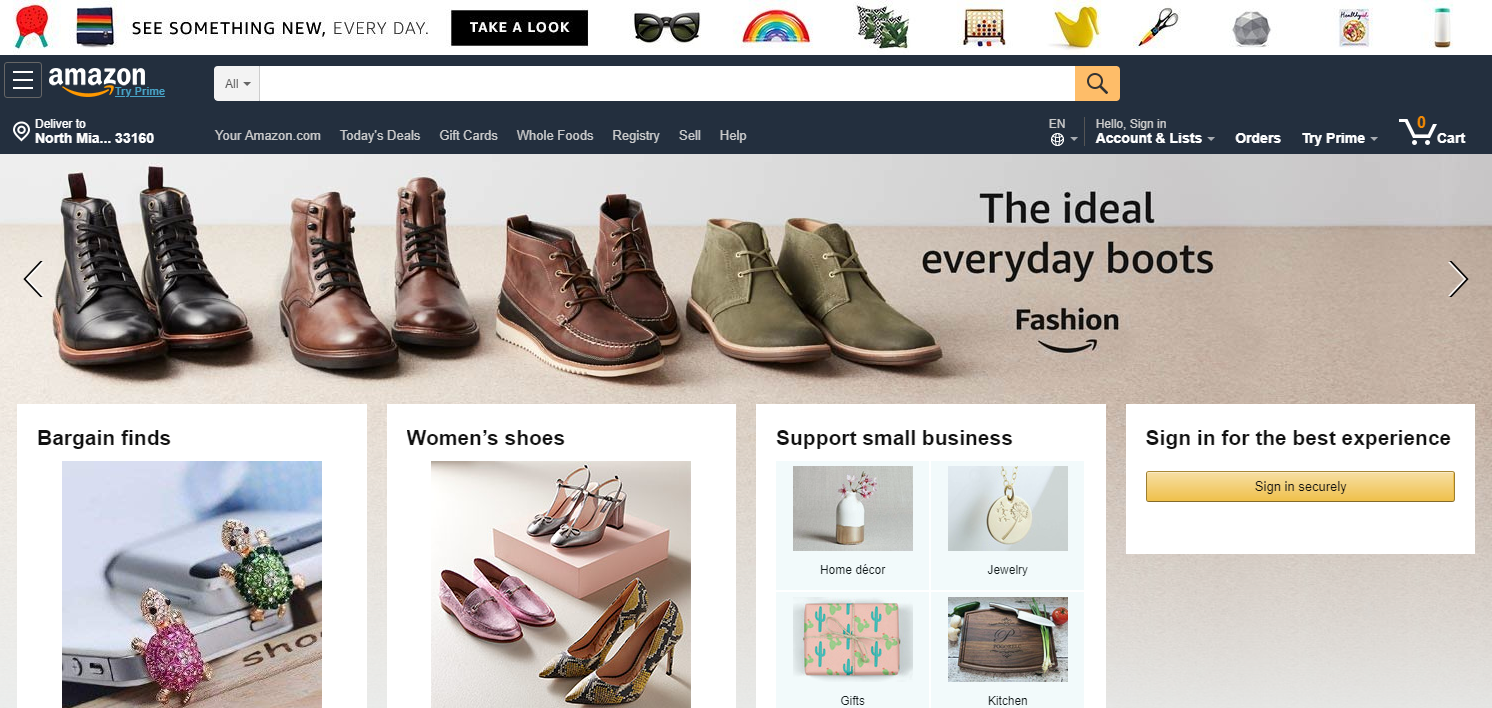
Amazon

The everything store

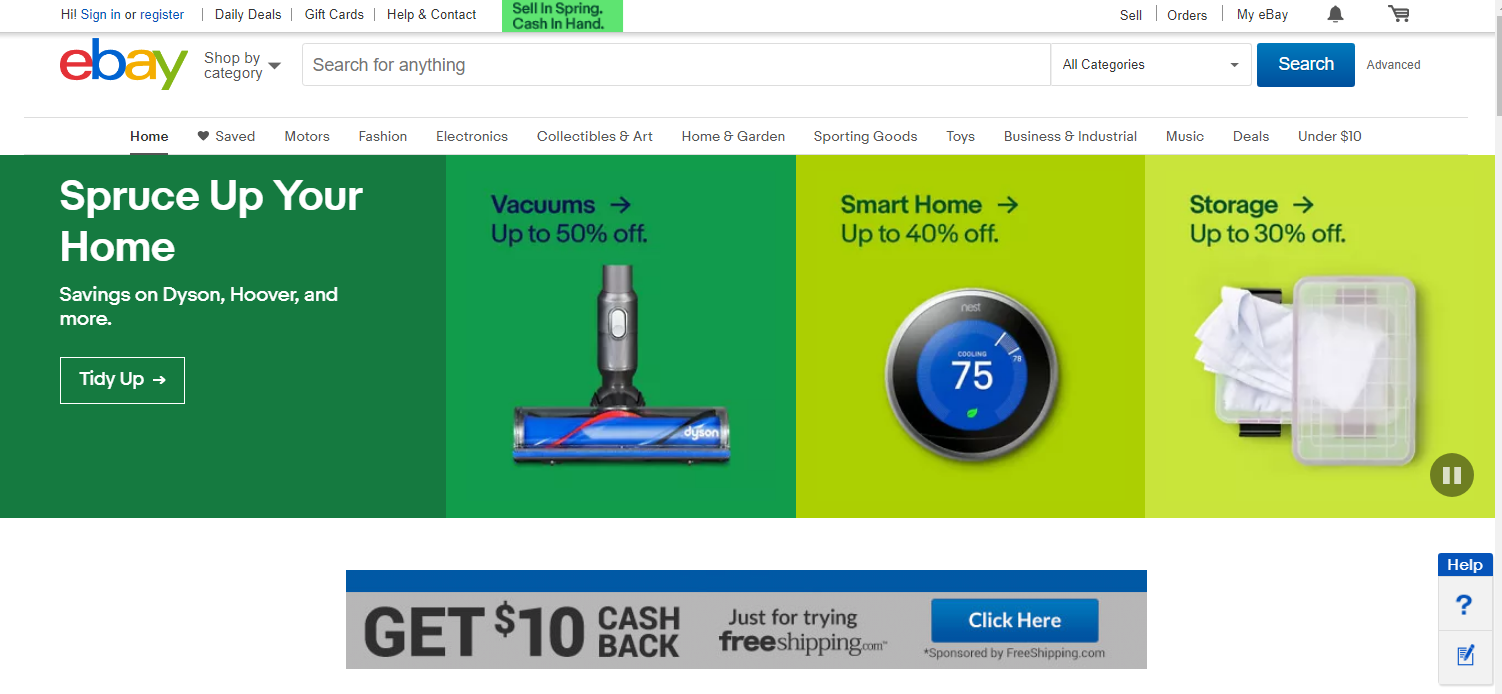
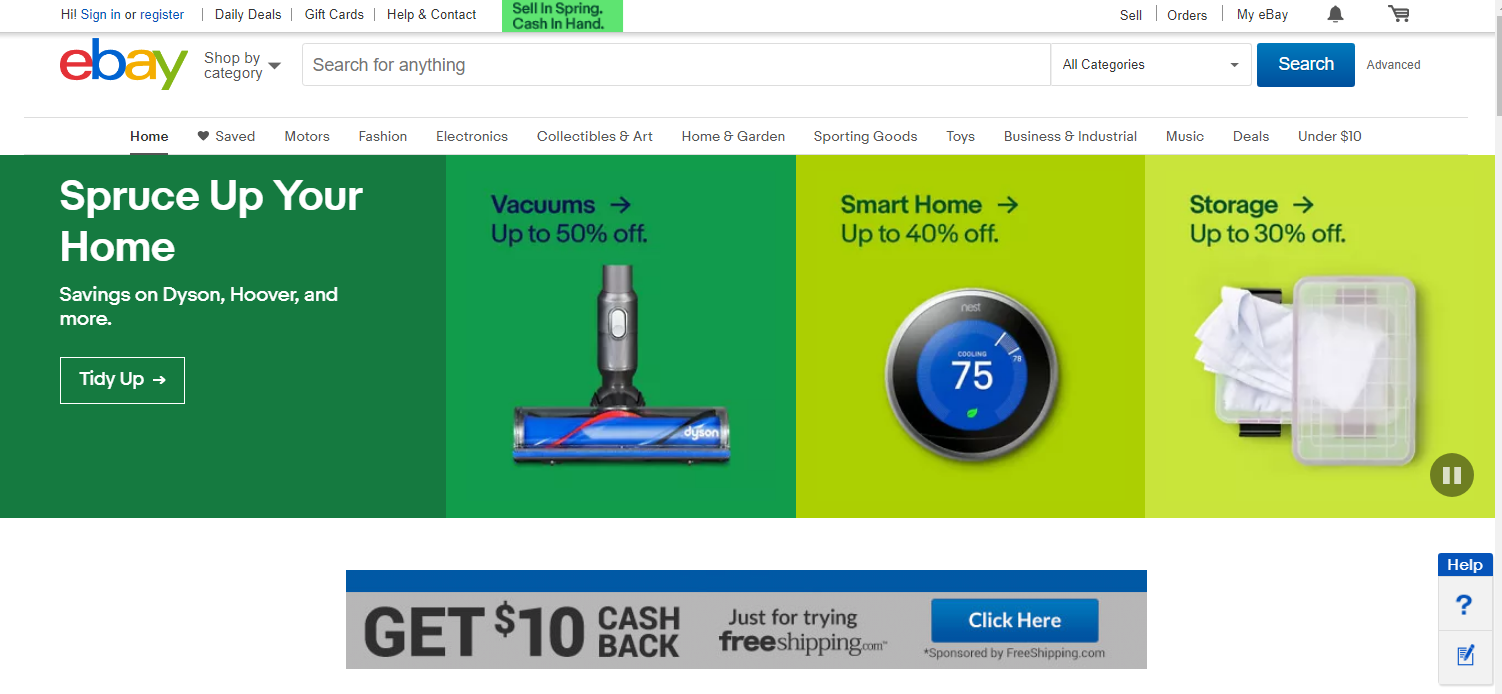
Ebay

Used and new goods

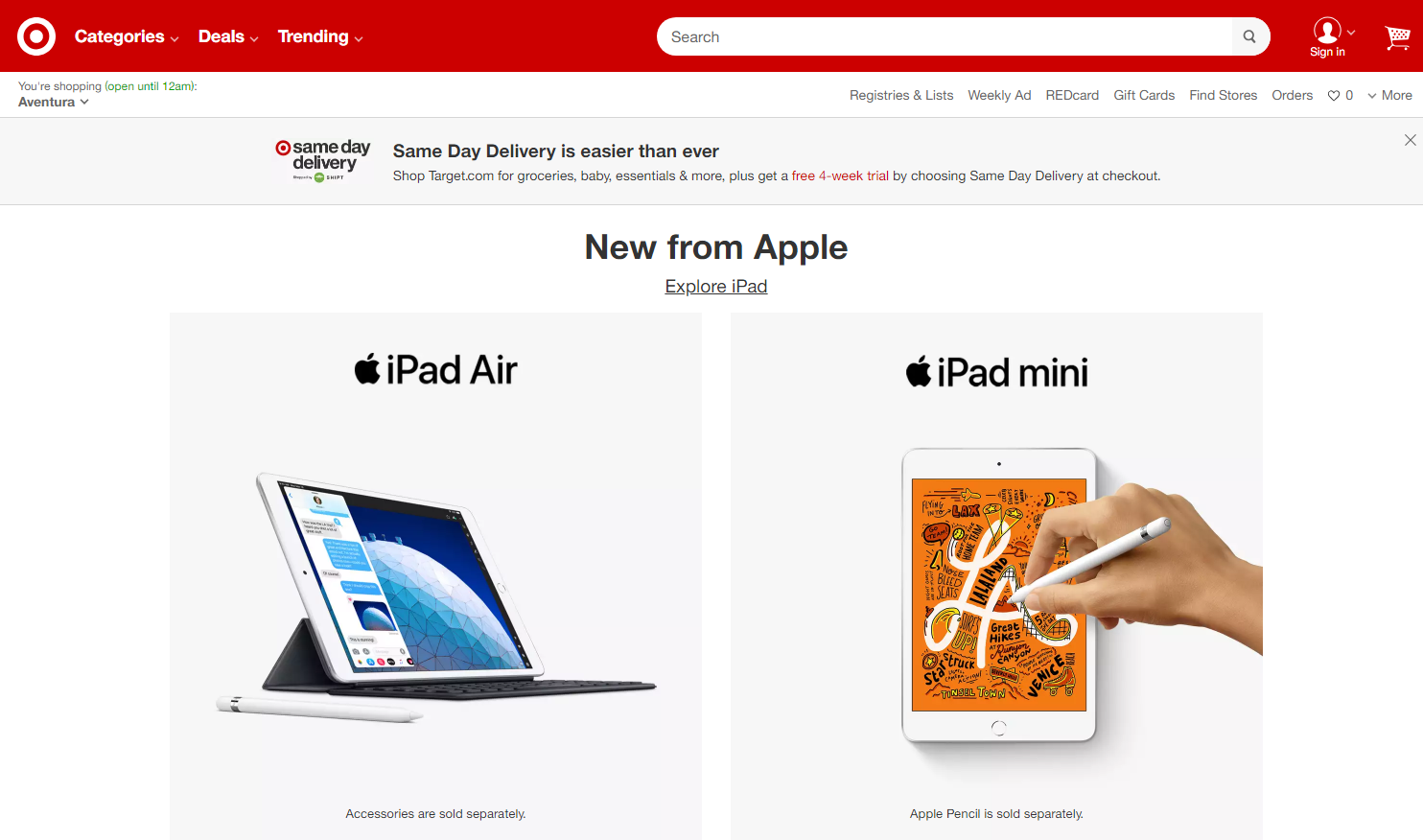
Target

Good deals in-person or online

Class goals
☐ Learn what goes into an online store
☐ Come up with an online store idea
☐ Draw a wireframe for it
What are common traits of an online store?

Name as many as you can
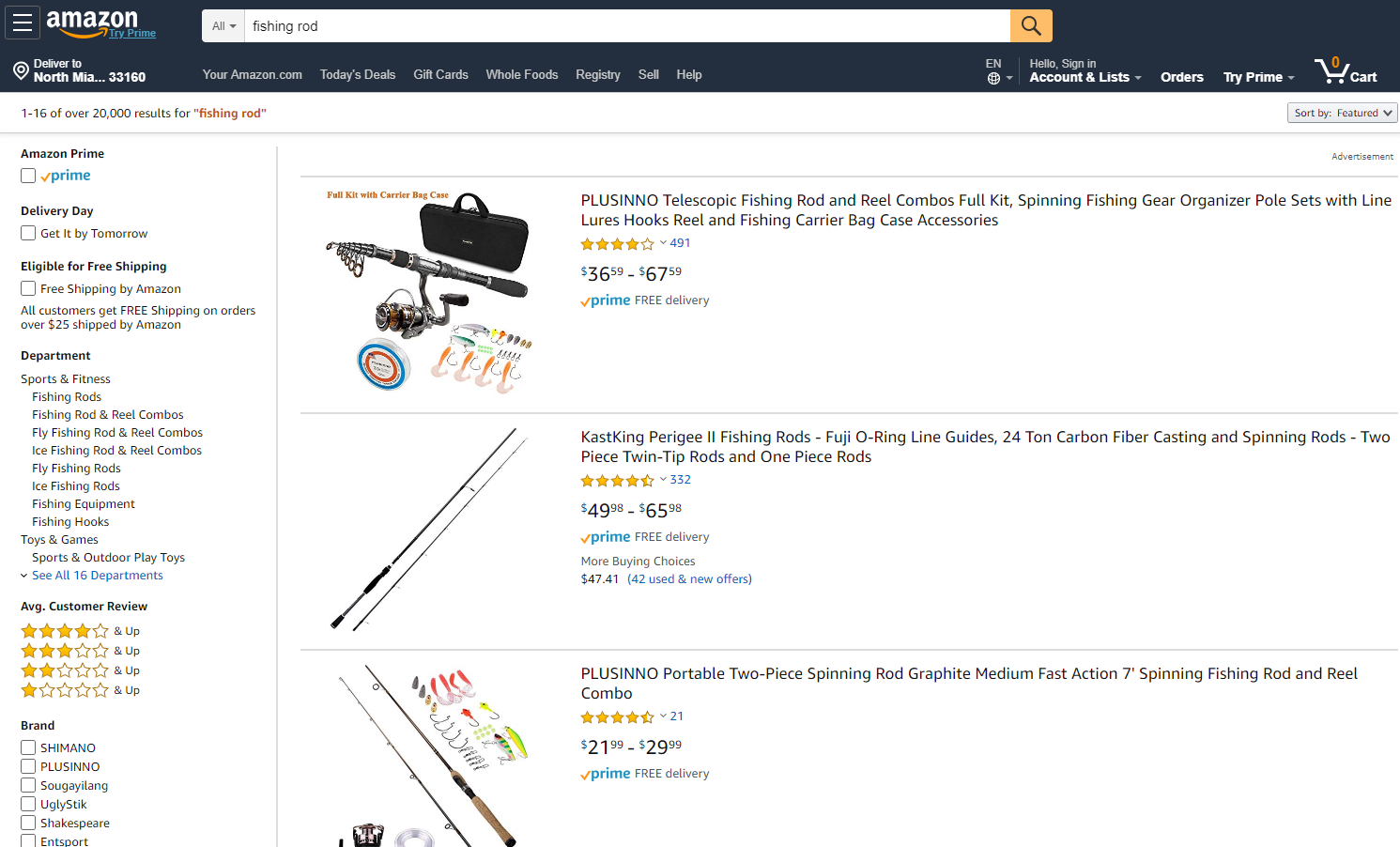
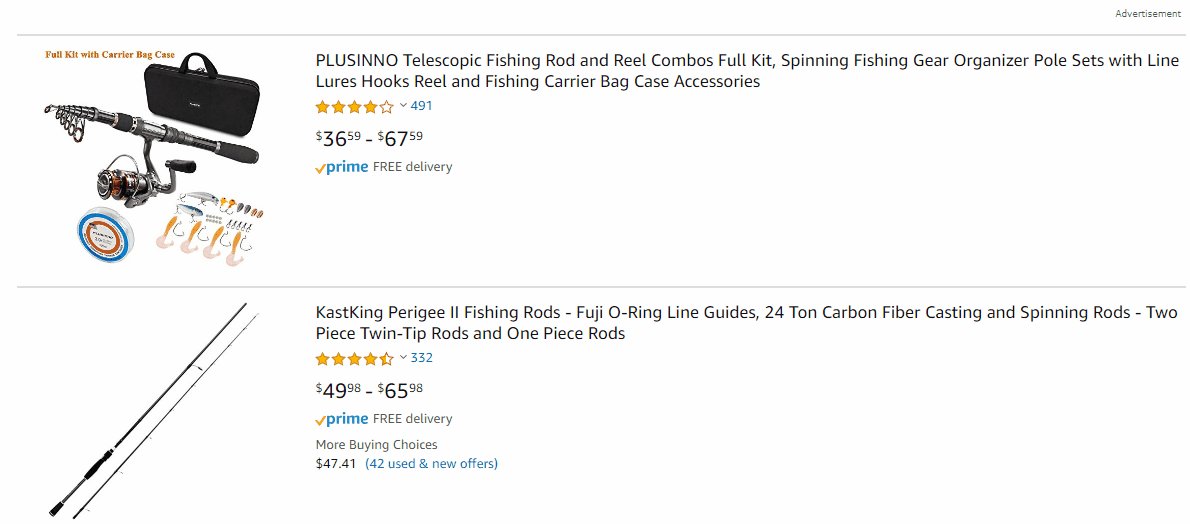
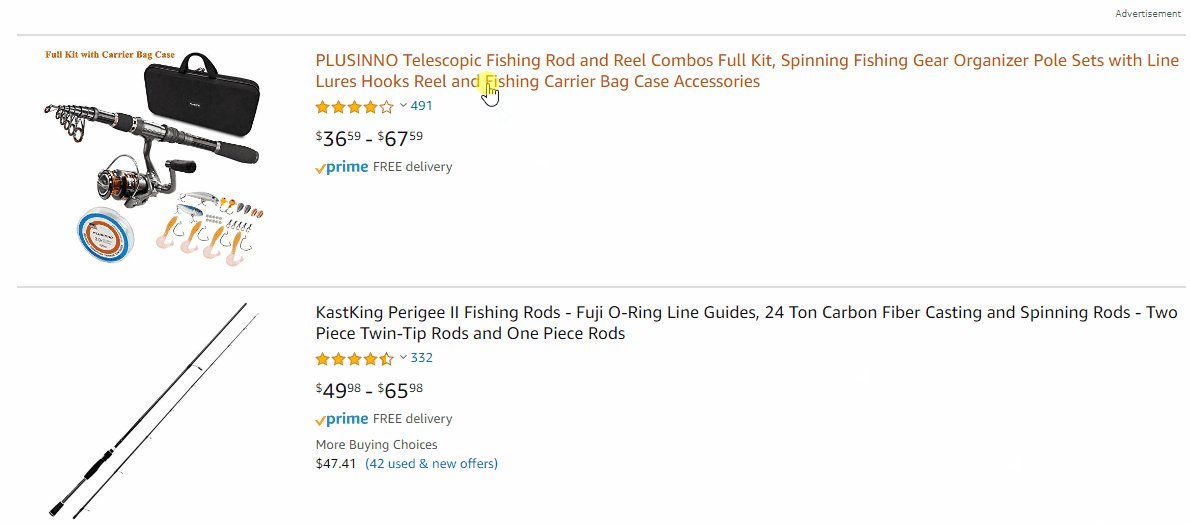
1. Things for sale
You're not an online store unless you have items for sale. Prices should be easy to read and be close to their objects.
Student Tip: We'll be developing a fake store with fake prices, but it should still look realistic! Research the prices of the items you'll be selling.

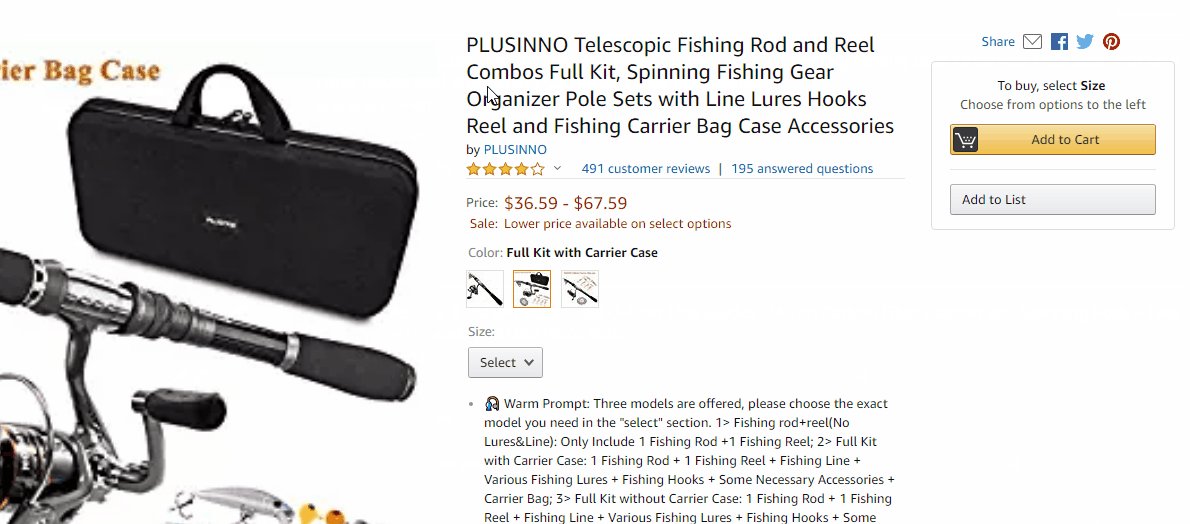
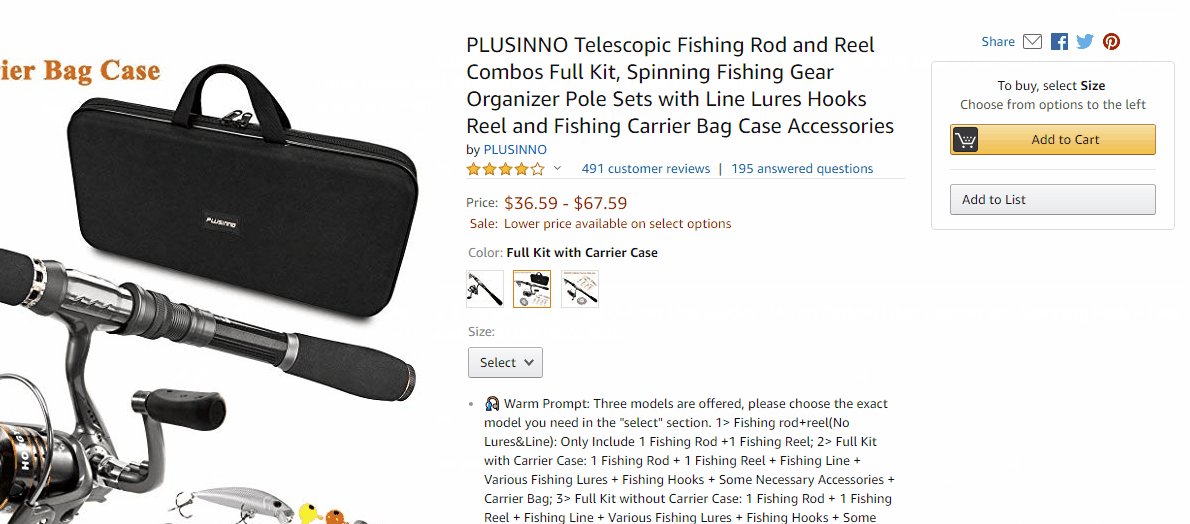
2. Item pages
Each item should go to its own page when you click on it with a more detailed description.
Student Tip: Instead of writing all the words for all the pages right away, we're going to use "dummy text" called Lorem Ipsum. You'll learn about this a bit later.

3. Featured Items
On the home page of almost every online store, you'll see a large group of featured items. These are usually colorful and are "selling hot" at the moment.
Student Tip: Pick a few items that you think would sell best in a real online store and design them in big, colorful banners at the top.


Class goals
☑ Learn what goes into an online store
☐ Come up with an online store idea
☐ Draw a wireframe for it
What kind of store do you want to build?

Take a few minutes to think about it
Task
☐ Write down at least 3 online store ideas that you may want to design
☐ Share with a classmate and pick your favorite idea
10 min
Class goals
☑ Learn what goes into an online store
☑ Come up with an online store idea
☐ Draw a wireframe for it
How do we begin designing our store?

Should we jump right into coding?
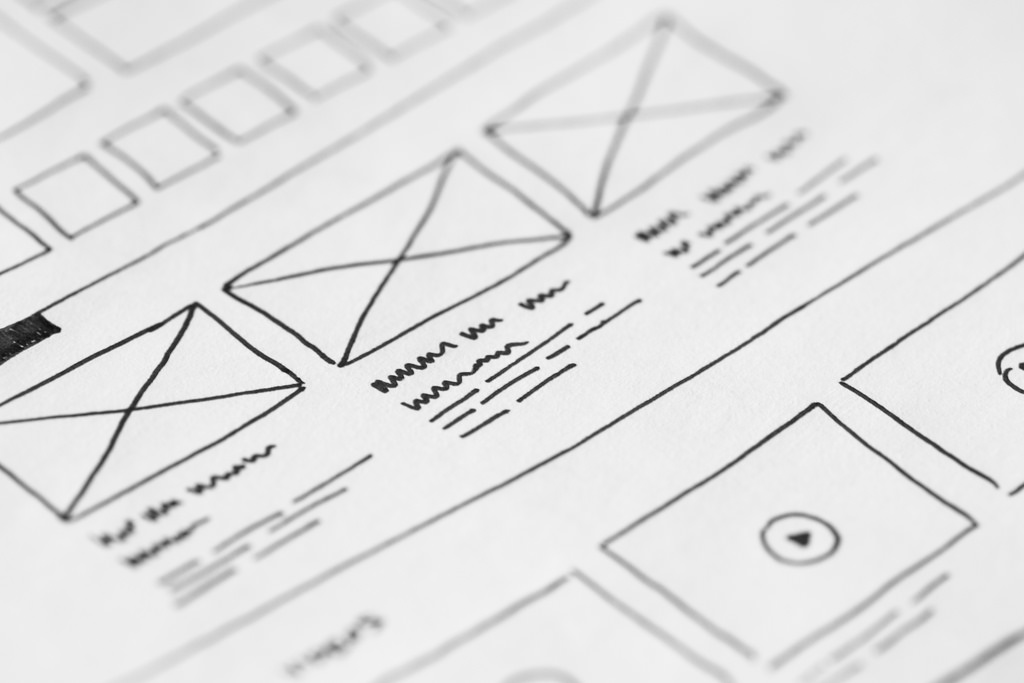
No! First, we wireframe

A wireframe is a general sketch of our website using simple boxes and text

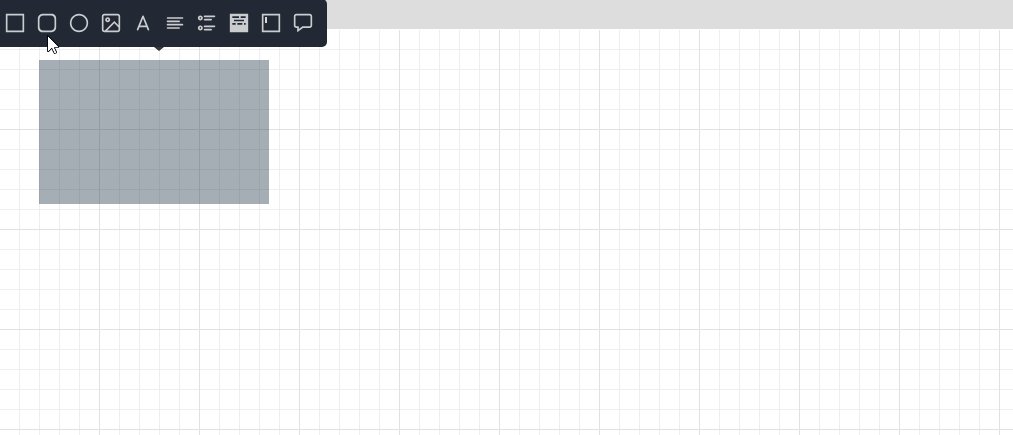
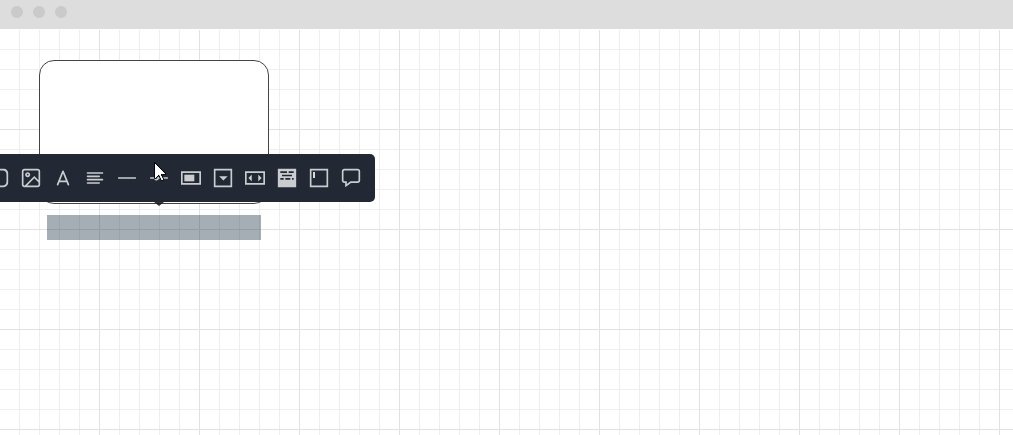
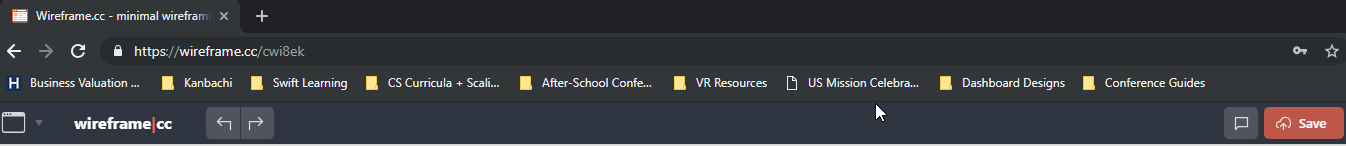
We'll use wireframe.cc as our tool for this
Let's open up www.wireframe.cc

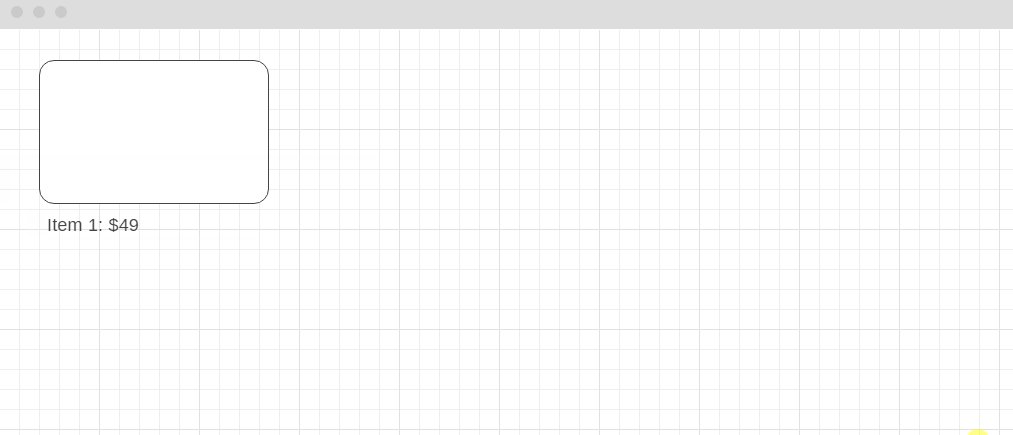
To draw a wireframe, drag the mouse to create different types of boxes


Task
☐ Wireframe the home page of the website
☐ Wireframe an item page
15 min

Press save and WRITE DOWN THIS CODE
Class goals
☑ Learn what goes into an online store
☑ Come up with an online store idea
☑ Draw a wireframe for it
👏🏿
Next Lesson:
We'll begin coding our online store and maybe one day we'll sell real stuff on it.
Make a Website with CodeCademy Lesson 11 - Online Store Pt. 1
By scholarstem
Make a Website with CodeCademy Lesson 11 - Online Store Pt. 1
- 432



