Learn to Make a Website
with CodeCademy

Lesson 12: Online Store Pt. 2
Instruction Overview

Understand
- Understand what Lorem Ipsum text is and its value
- Display items horizontally using CSS flexbox
Apply
- Use wireframe from last lesson as a coding guide
- Display the homepage items as CSS cards similar to the portfolio page in past lessons
Create
- Build out a dummy (contentless) version of the home page
For the instructor's eyes only
We now have our wireframe guide

What's the next step?
Code without content

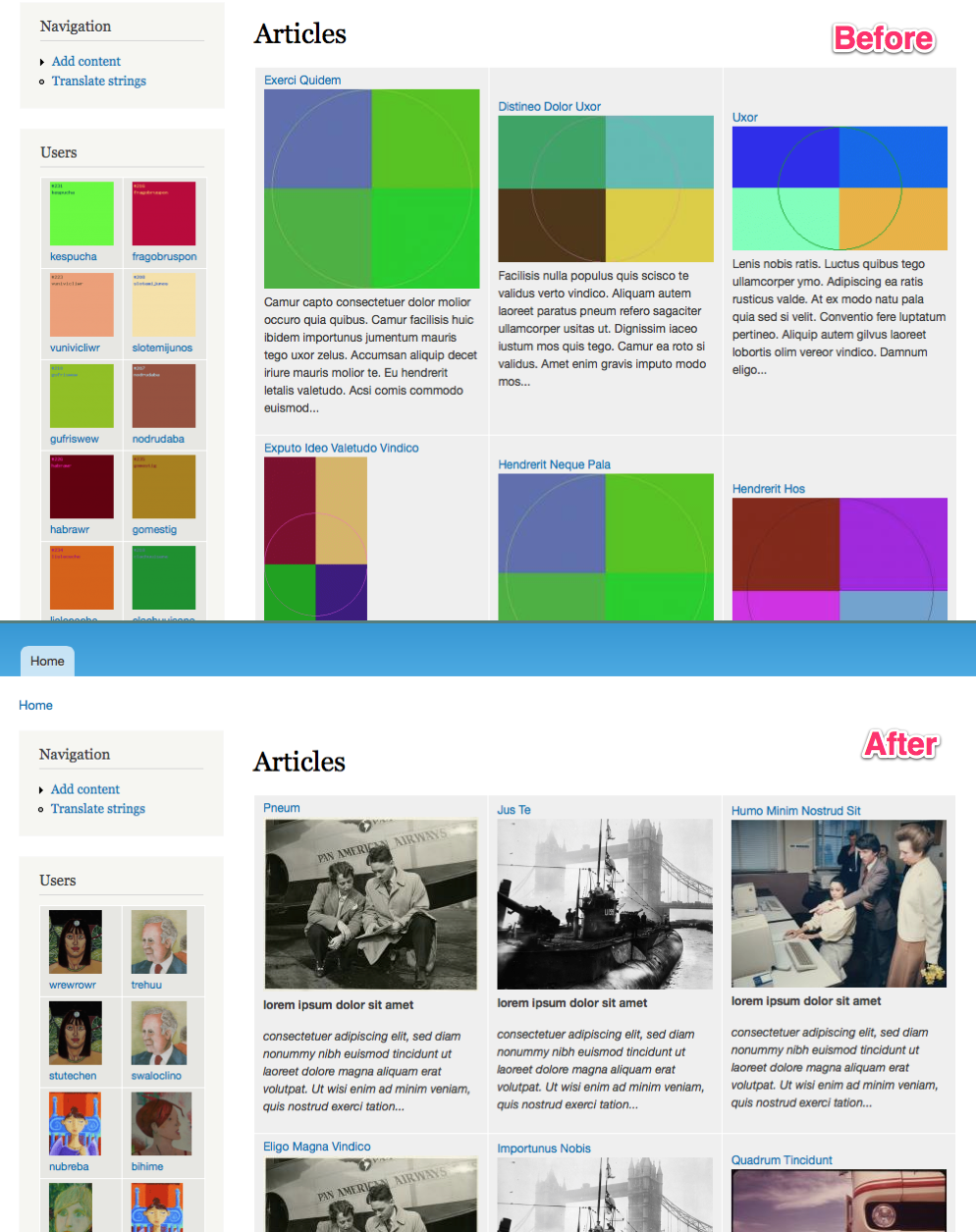
Create your layout, but don't spend time writing all the text and finding the perfect picture....use dummy content instead!

Class goals
☐ Understand and use Lorem Ipsum
☐ Develop a dummy homepage with items arranged as a grid
How do we write
filler text?

It needs to be realistic and easy
to copy and paste
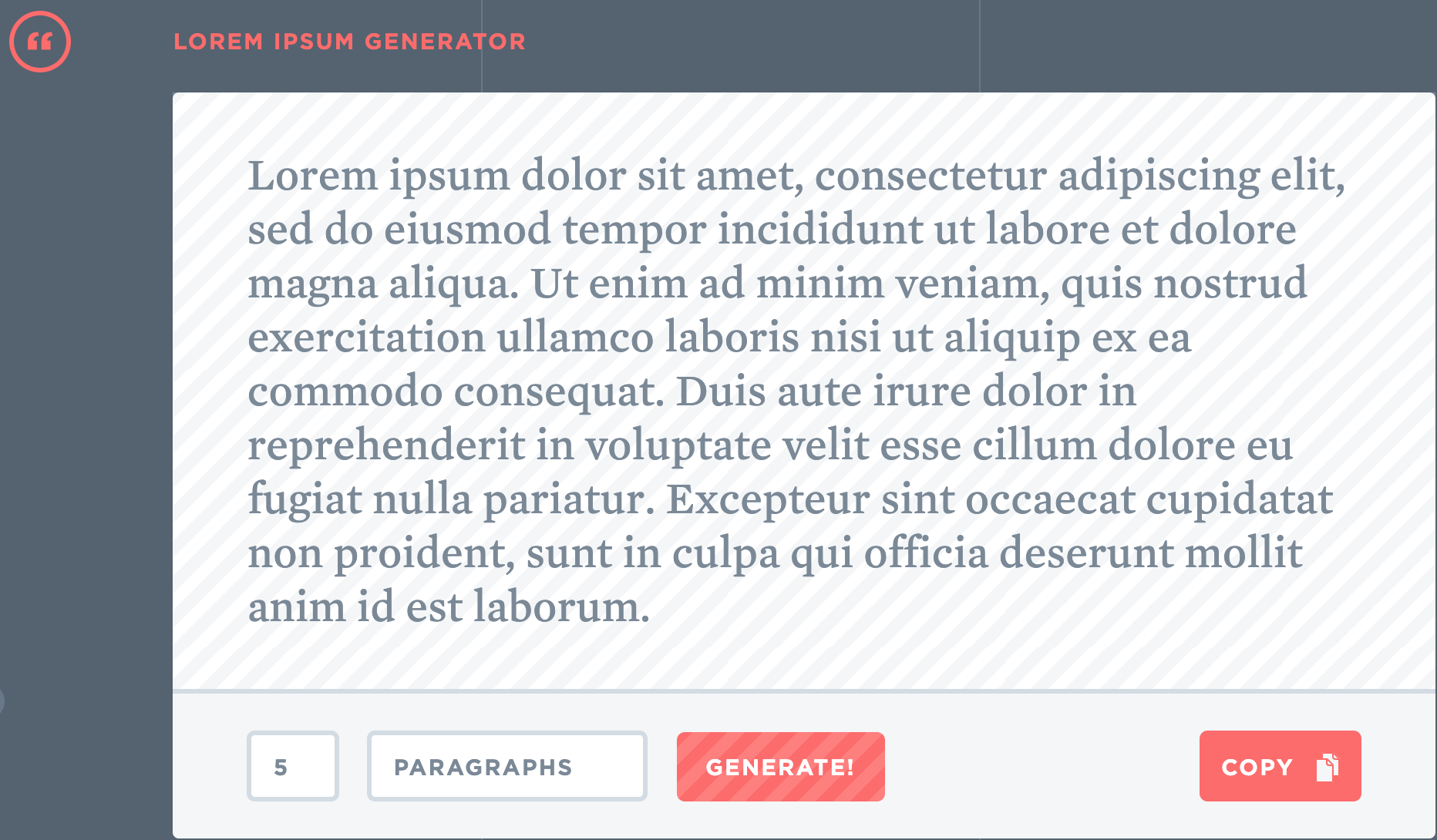
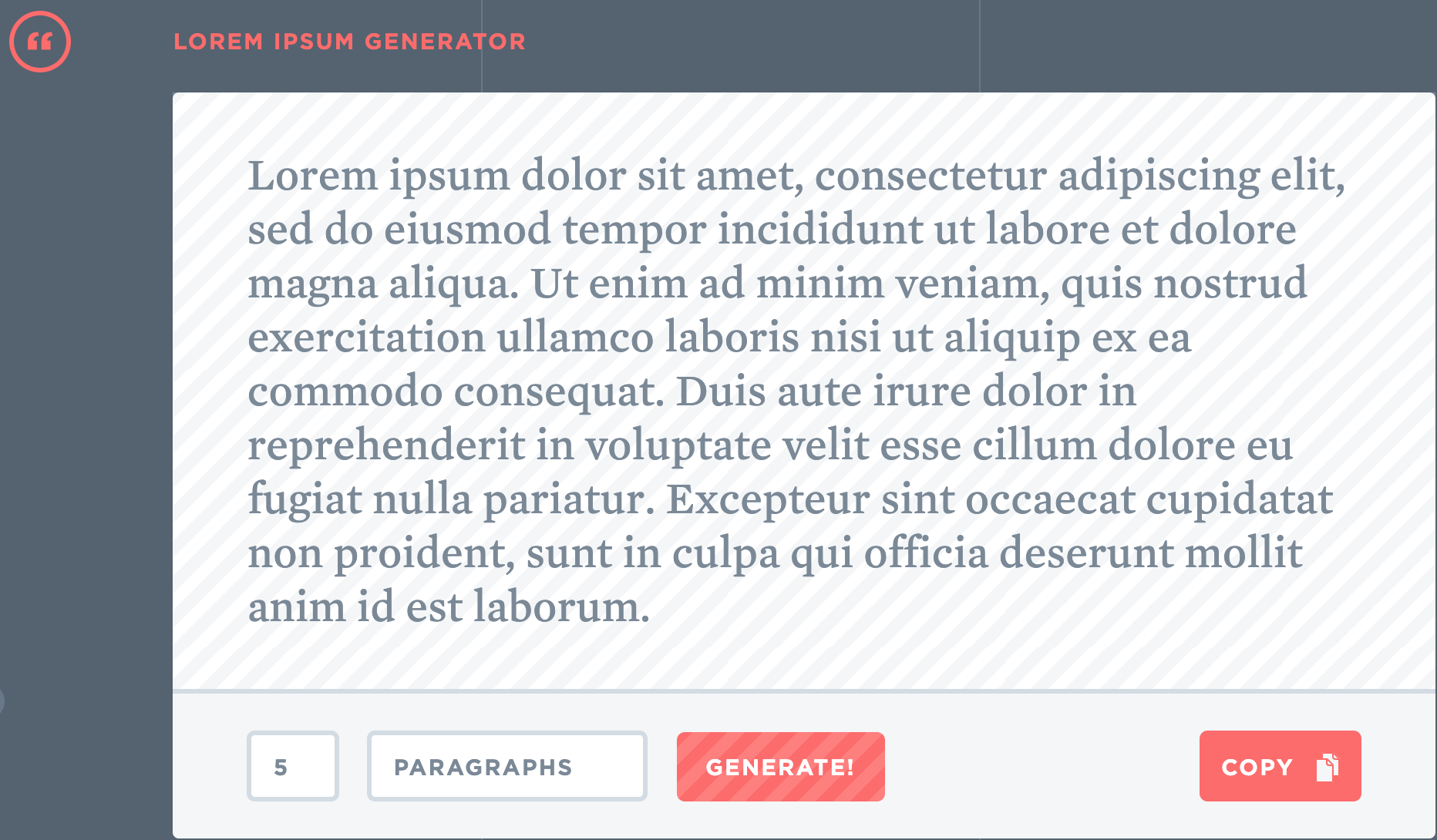
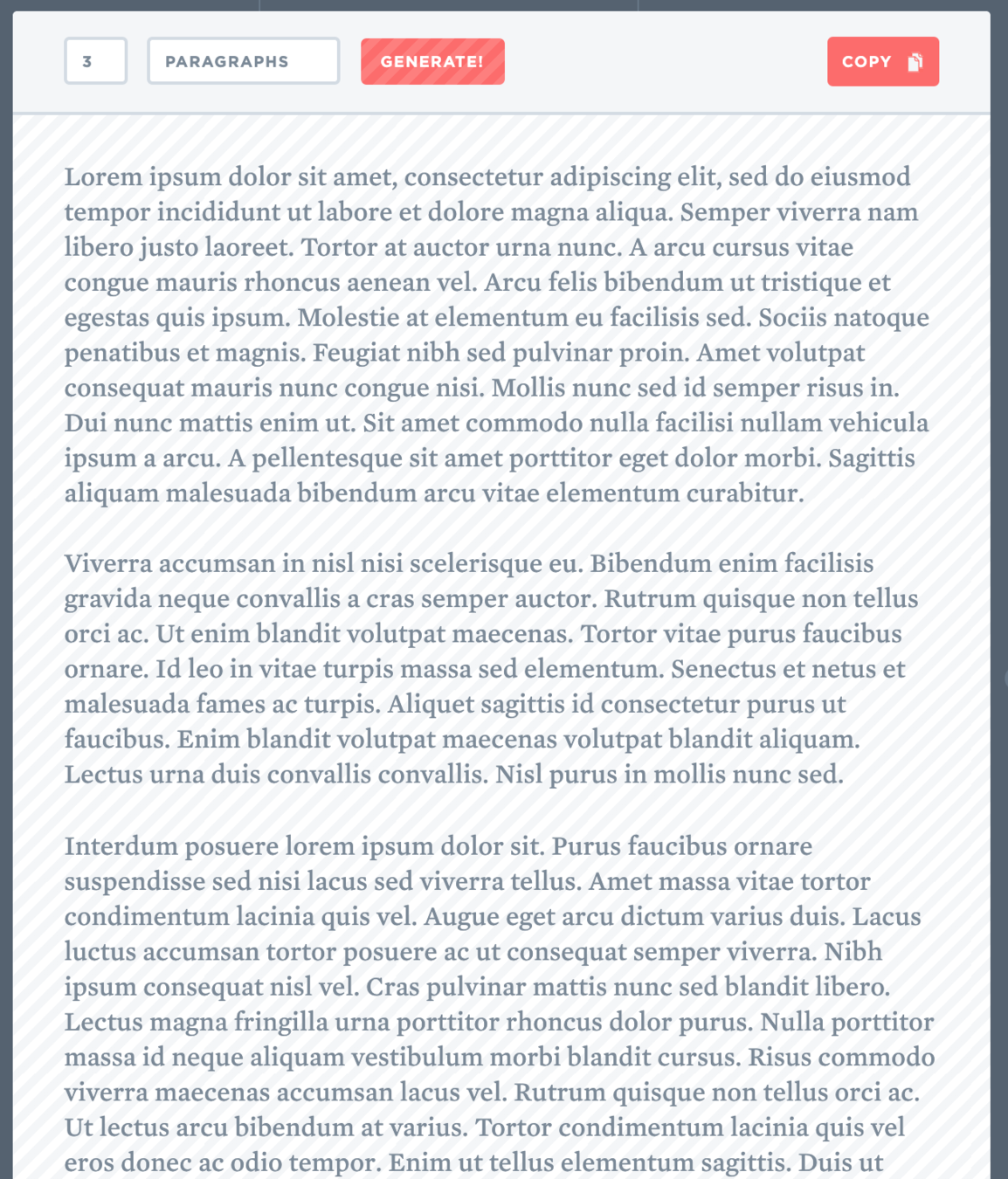
Lorem Ipsum text

It's automatically generated dummy text that you can use on your website

Visit loremipsum.io



and generate some text!
Task
☐ Use lorem ipsum text to fill one piece of content on your online store's home page
5 min
Class goals
☑ Understand and use Lorem Ipsum
☐ Develop a dummy homepage with items arranged as a grid
It's time to build out
our "dummy" home page

Open up the wireframe for it
Task
☐ Use floating cards to organize the featured and normal items on the home page
20 min
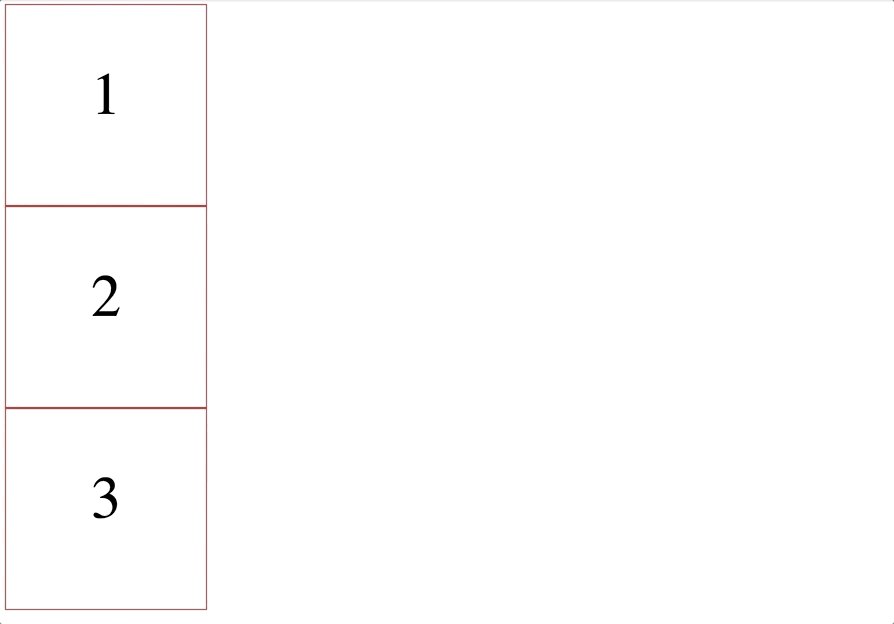
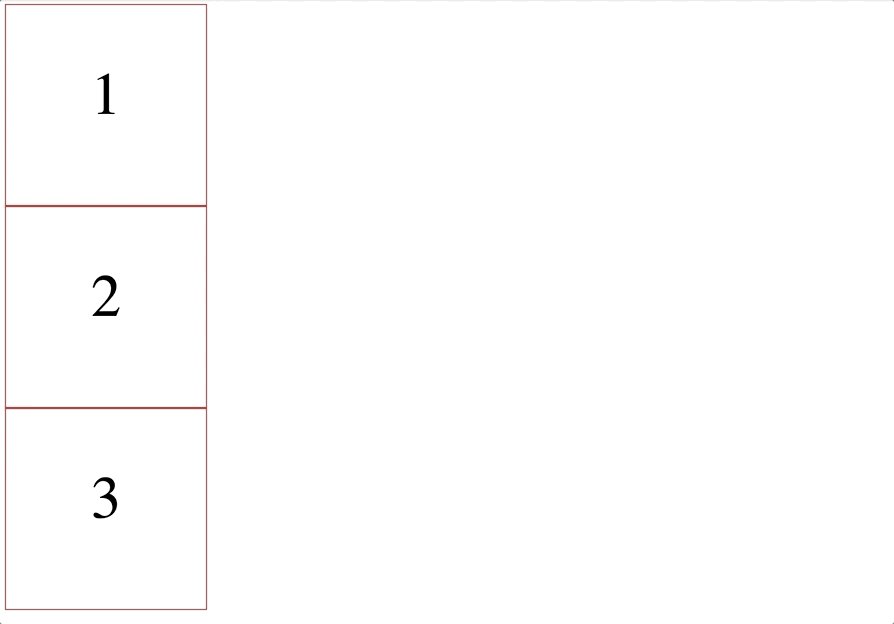
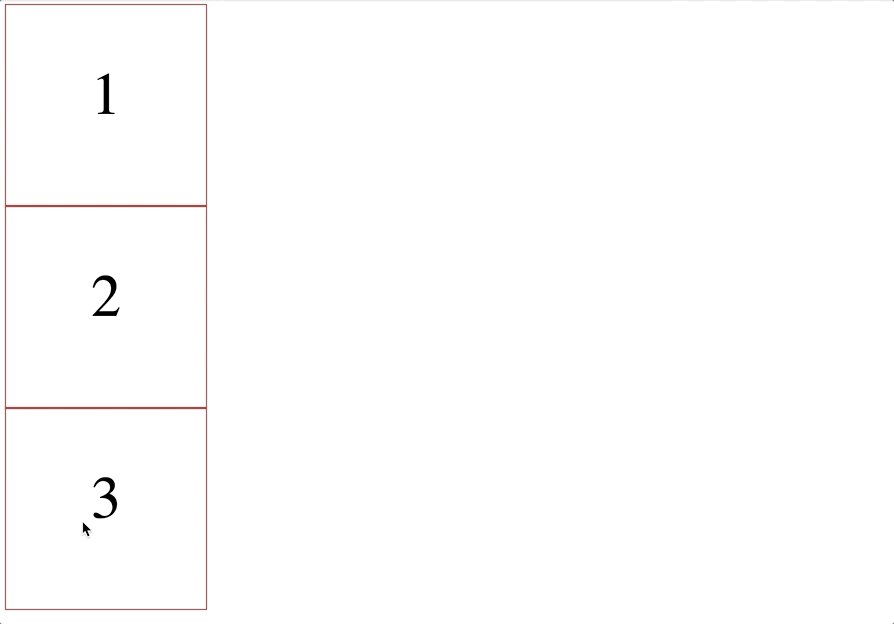
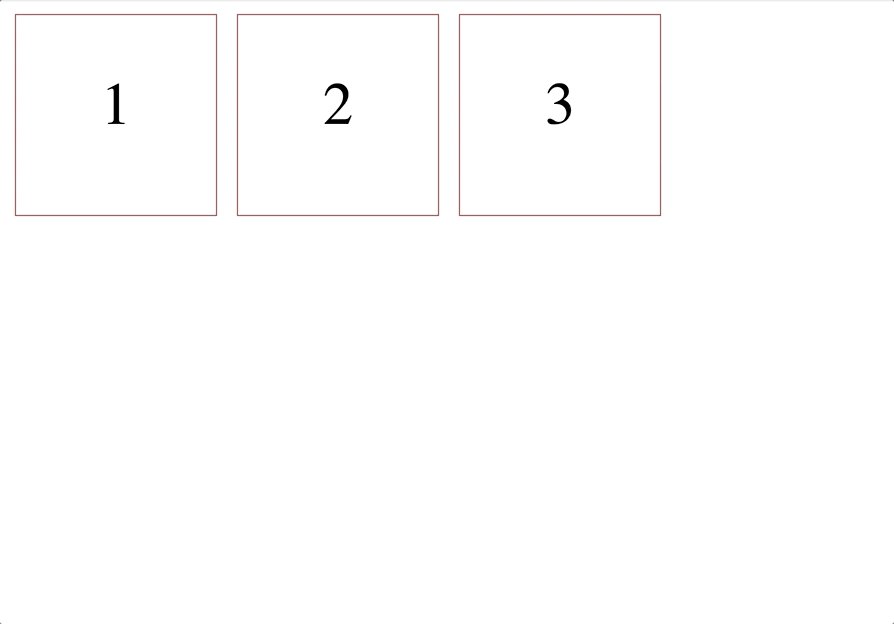
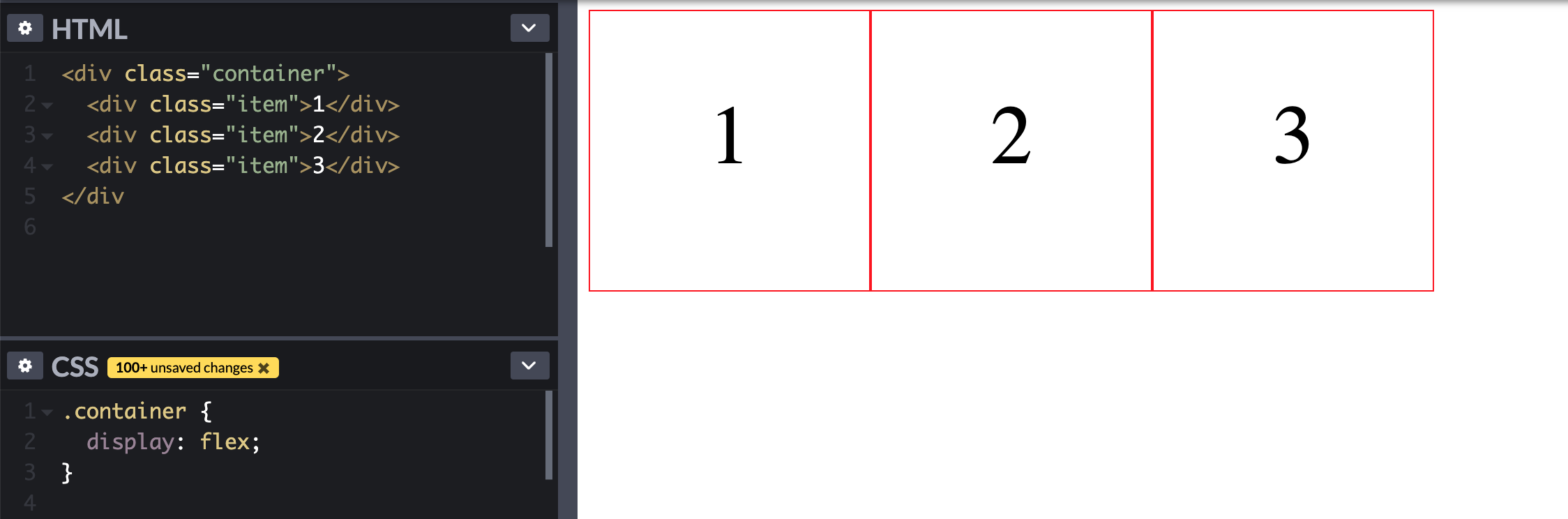
How do we arrange items horizontally?


CSS can automatically
create a flexible grid


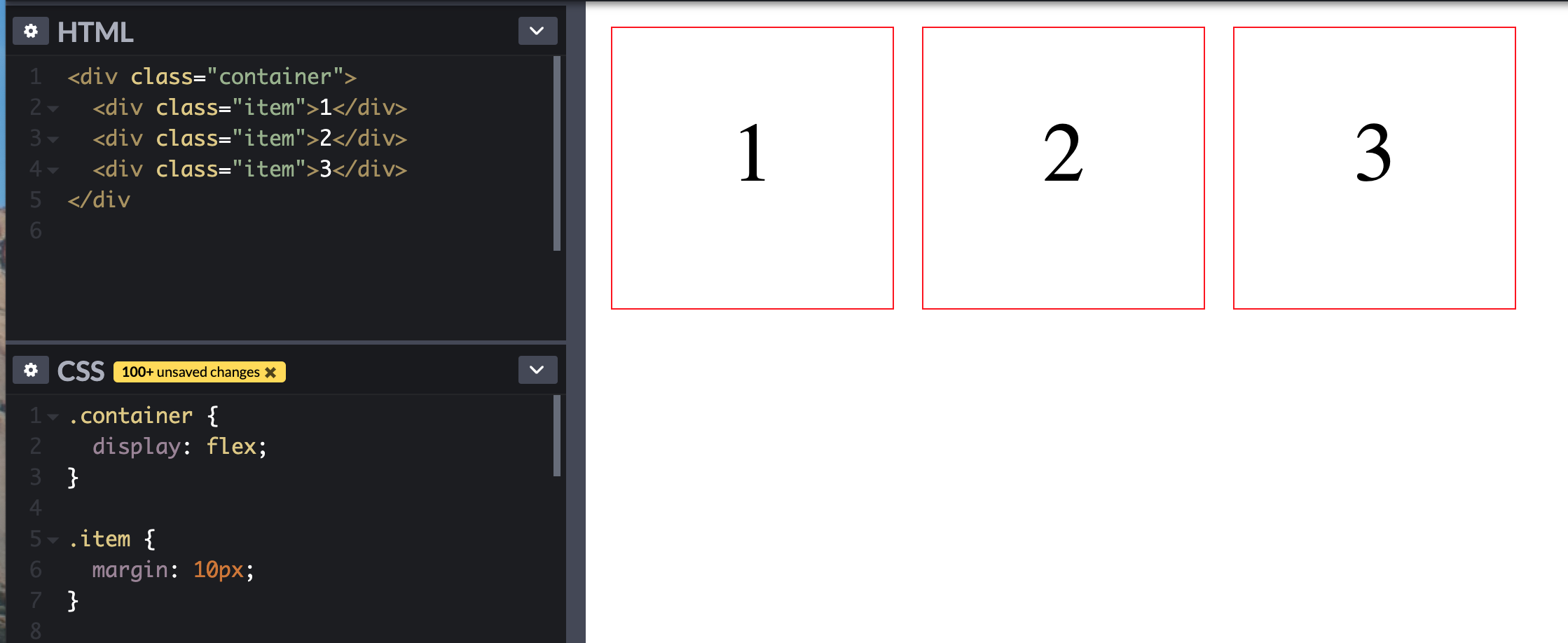
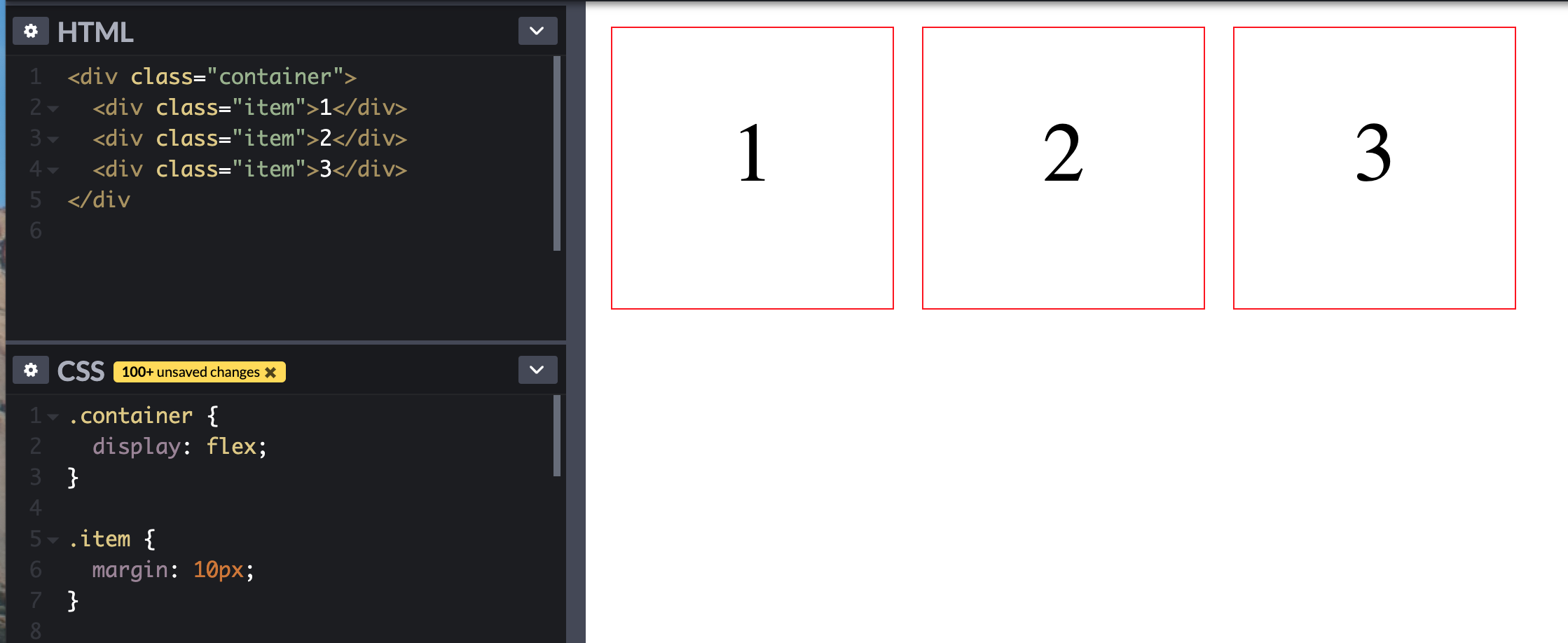
We can space each of the items out using margin


Task
☐ Use CSS flexbox (display: flex) to arrange your home page items into a grid
15 min

Class goals
☑ Understand and use Lorem Ipsum
☑ Develop a dummy homepage with items arranged as a grid
👏🏿
Next Lesson:
Use our flex skills to create the dummy item page so we can start writing real content!
Make a Website with CodeCademy Lesson 12 - Online Store Pt. 2
By scholarstem
Make a Website with CodeCademy Lesson 12 - Online Store Pt. 2
- 422



