Learn to Make a Website
with CodeCademy

Lesson 17: JavaScript Variables
Instruction Overview

Understand
- What variables are in JS and why they're important for programming
- The difference between var, let, and const variables
Apply
- Complete CodeCademy variable exercises 2.1-2.6?
- Practice with variables in the
Create
- Use prompts and variables to write an interactive, mad libs style story
For the instructor's eyes only
Today might be the most important lesson of all time

No pressure...
You'll learn how to use
JS variables

What are they and why are they useful?
Let's think about the word

vari-able
A variable is a piece of data that is
able to vary (change)
Which types of apps
use variables?

Pretty much every single one!
Type of App
Variable Use
Games
Scores, lives, health
Social Media
Names, pictures, statuses
Weather
Forecasts, cities
Class goals
☐ Start the variable section of the Javascript CodeCademy course and complete exercises 2.1-2.4
☐ Create an interactive mad libs style story using prompts from your classmate
Let's log onto CodeCademy

Head over to www.codecademy.com
Click Log In


Once logged in, click Catalog

Find Introduction to JavaScript and start course

Task
☐ Complete 2.1 (Variables) to 2.4 (Create a Variable: Const)
☐ Open new CodePen project
10 min
Class goals
☑ Start the variable section of the Javascript CodeCademy course and complete exercises 2.1-2.4
☐ Create an interactive mad libs style story using prompts from your classmate
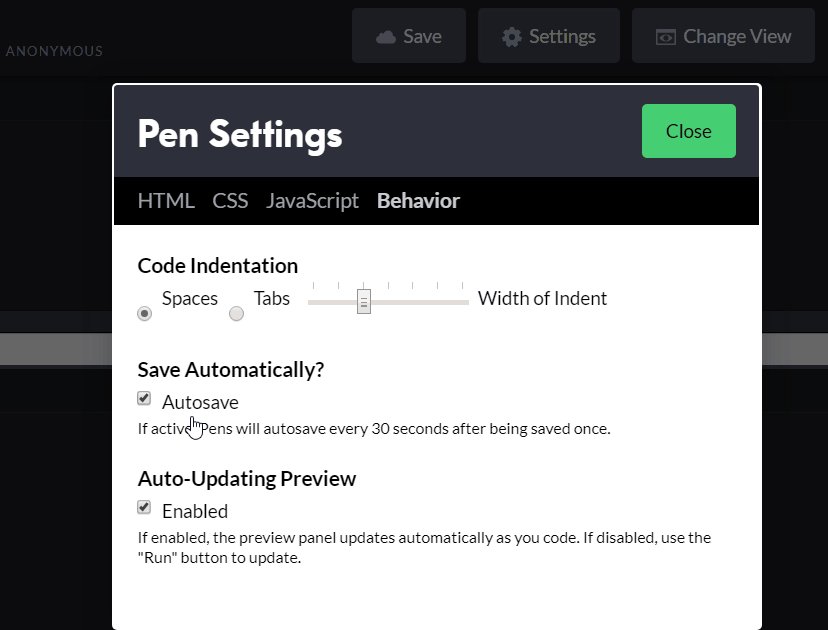
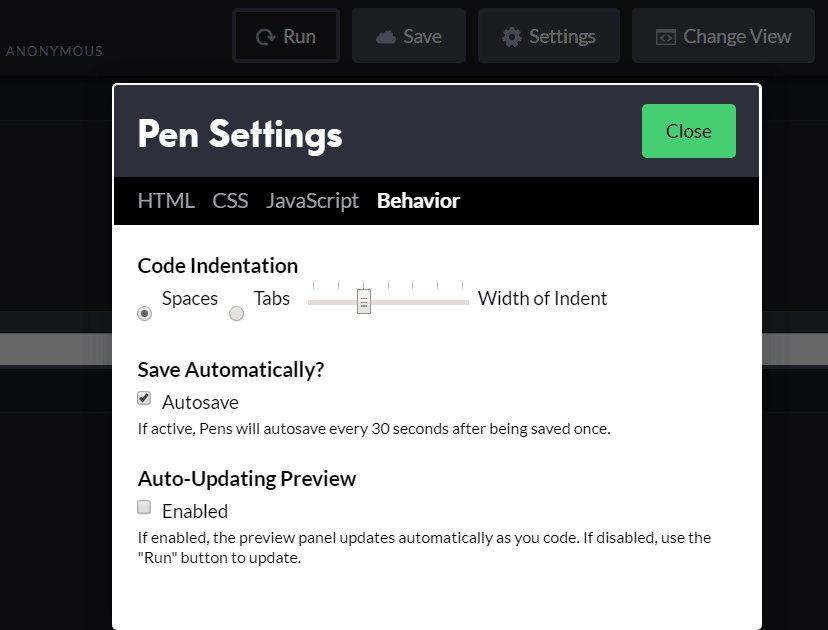
Remember to enable console


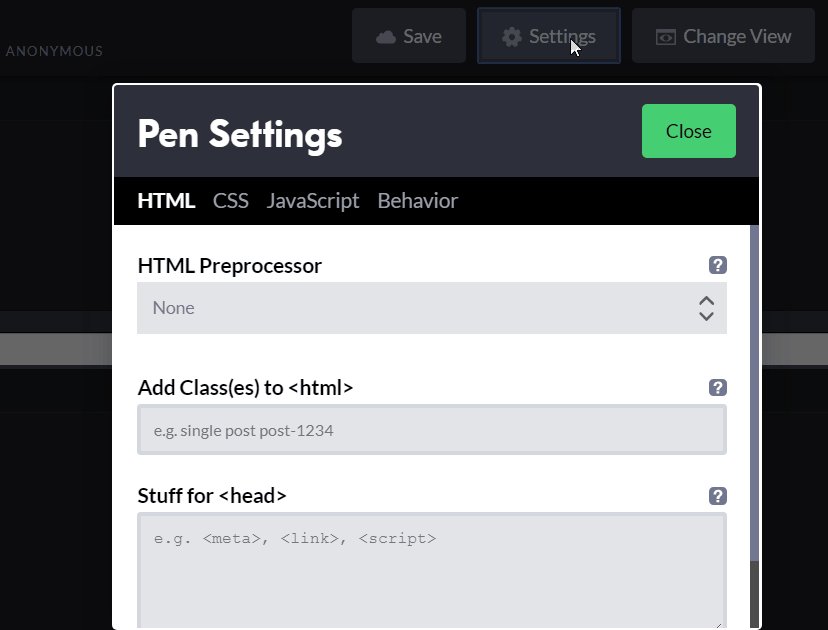
And disable auto-updating


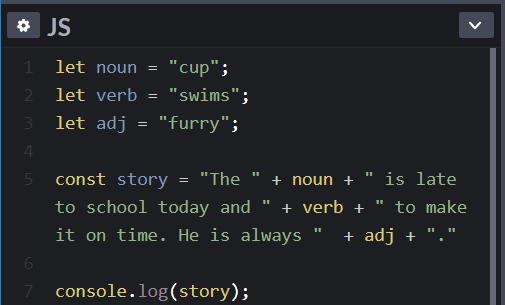
Here's what we're making:

Mad Libs Style Story
[make sure console is open]
Task
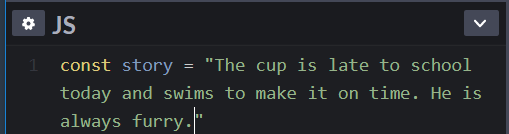
☐ Write a silly story with a verb, a noun, and an adjective in CodePen
☐ Store it inside a const variable called story
5 min

Task
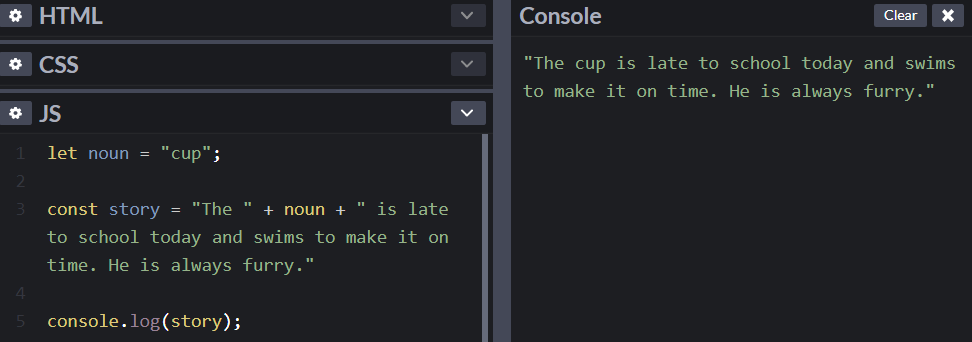
☐ Replace the noun in the story with a variable called noun (remember to concatenate)
☐ Console.log to check that it works
5 min

Task
☐ Replace the adjective and verb with variables
☐ Console.log to check that it works
2 min

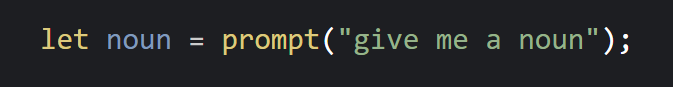
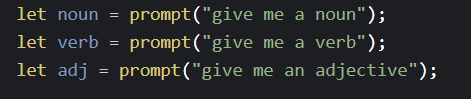
Prompts let you set variables by asking the user


Task
☐ Set variables using prompt
☐ Ask a classmate to try out your story
5 min

Class goals
☑ Start the variable section of the Javascript CodeCademy course and complete exercises 2.1-2.4
☑ Create an interactive mad libs style story using prompts from your classmate
👏🏿
Next Lesson:
Learn how to do quick maths in JS using variables
Make a Website with CodeCademy Lesson 17 - JS Variables
By scholarstem
Make a Website with CodeCademy Lesson 17 - JS Variables
- 516



