Learn to Make a Website
with CodeCademy

Lesson 2: Links for Life
Instruction Overview

Understand
- How basic HTML tags are constructed
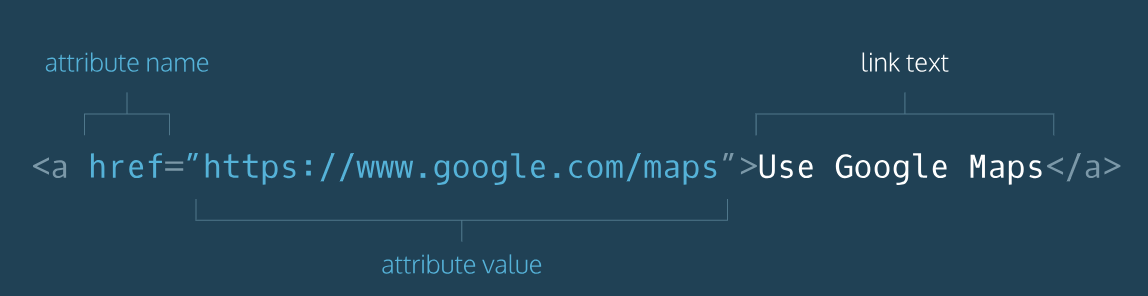
- How paragraph and anchor tags interact to connect the web
- How code playgrounds allow you to test your HTML
Apply
- Complete CodeCademy lessons 1.4-1.6
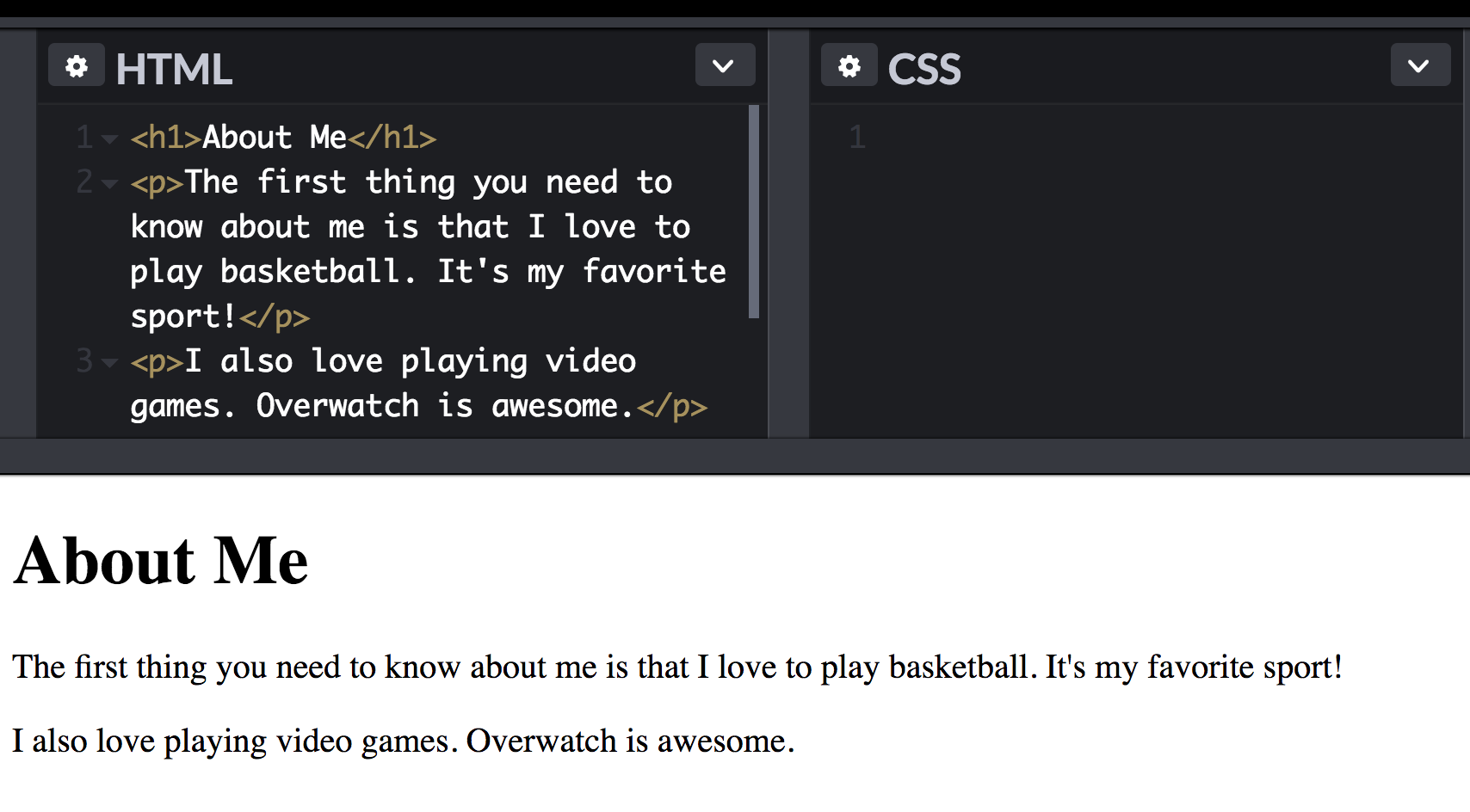
- Open and use CodePen to render HTML <h1>, <p>, <a>
Create
- Develop a small "about" site in CodePen that uses headings, paragraphs, anchors
For the instructor's eyes only
Quick review before we jump into CodeCademy

Who remembers what they did last time in CC?
What is so important about HTML?

What is an HTML tag?
How to make a heading

<h1>I Love Learning</h1>
I Love Learning
Open tag
Close tag
The browser removes the tags!
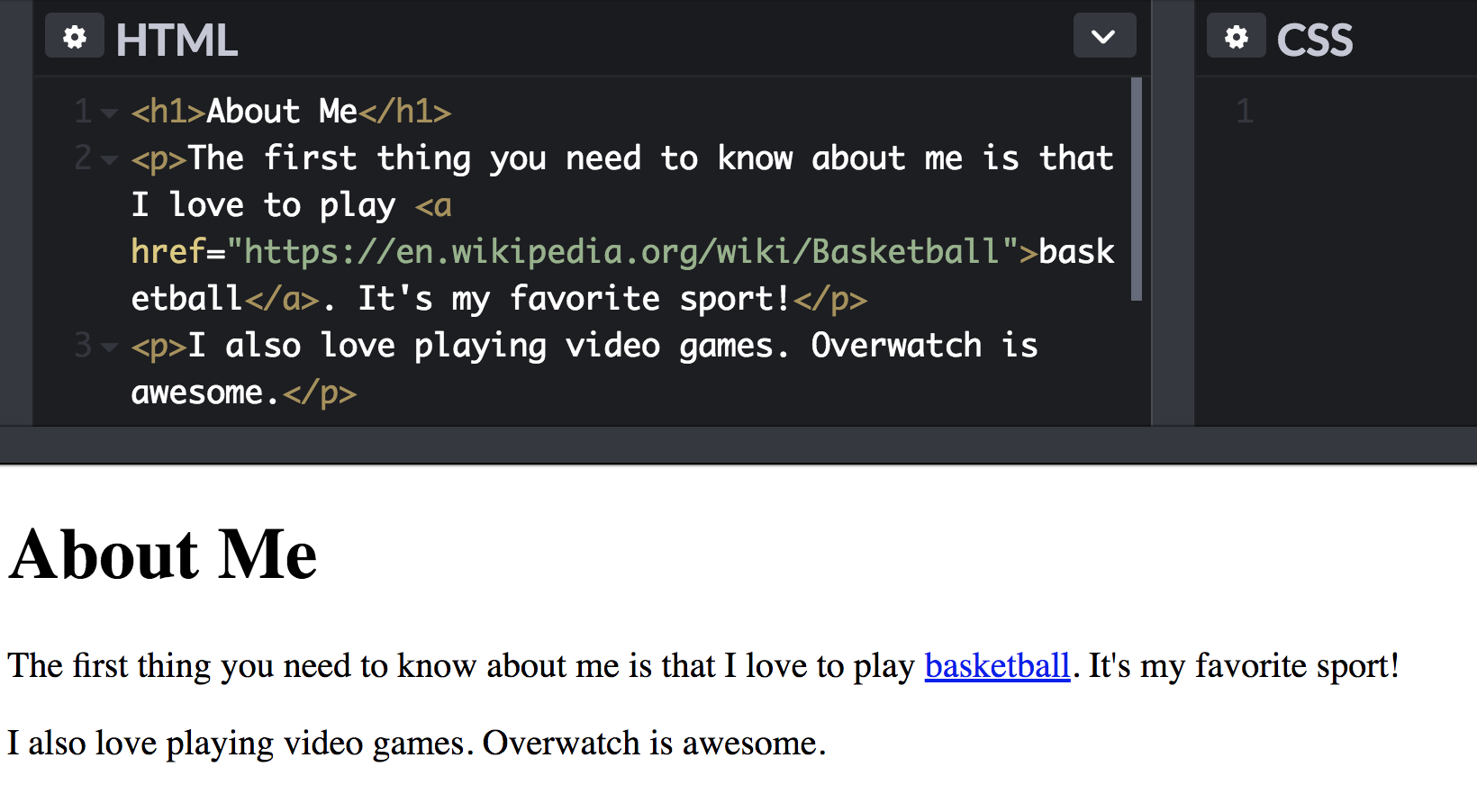
Code
Website
Class goals
☐Complete sections 1.4 to 1.6 in CC
☐Code your own "about" page

Let's log onto CodeCademy

Head over to www.codecademy.com
how to log in...
Click Log In
I'll hand out your username and password


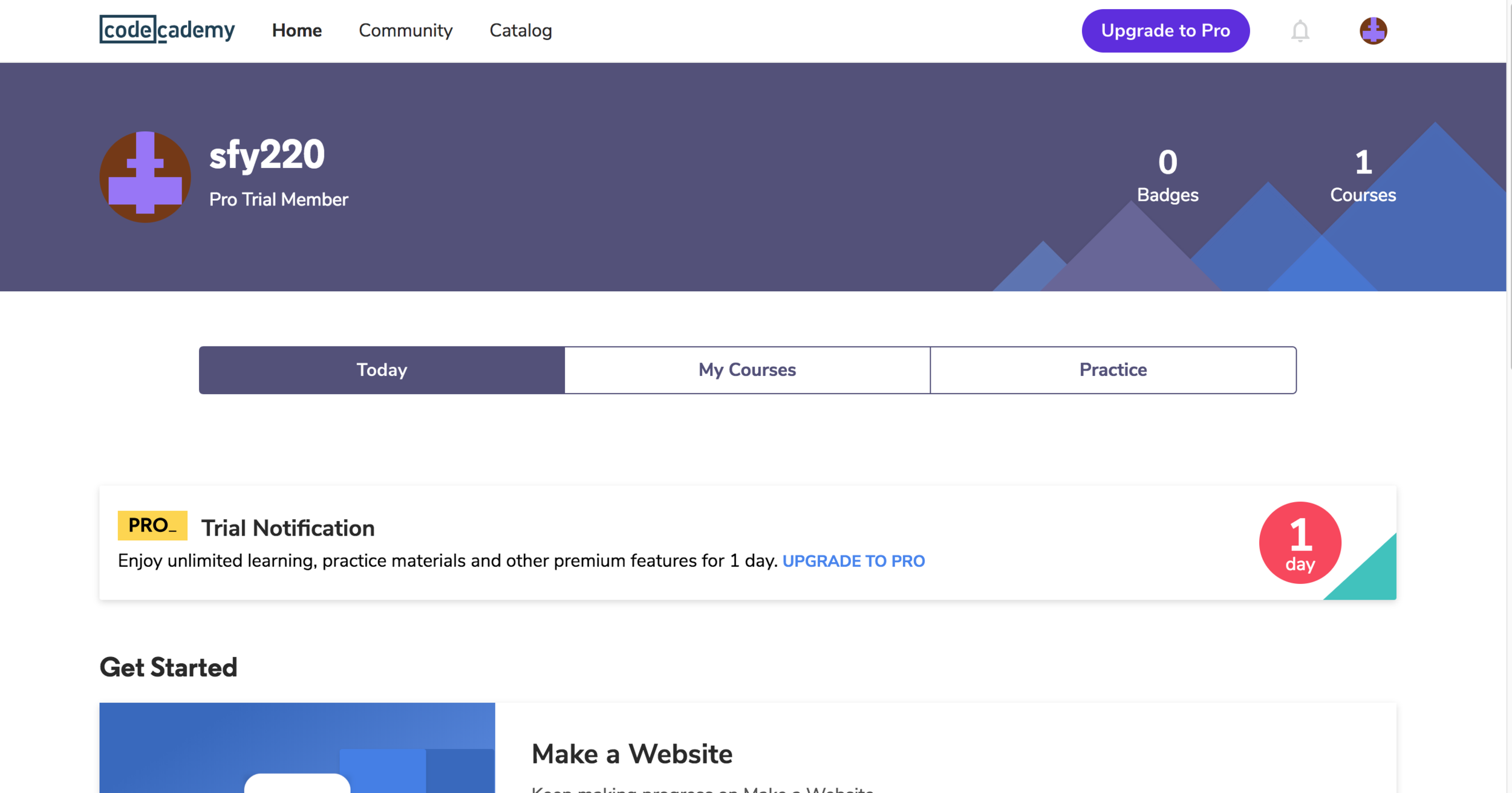
Once logged in, click My Courses

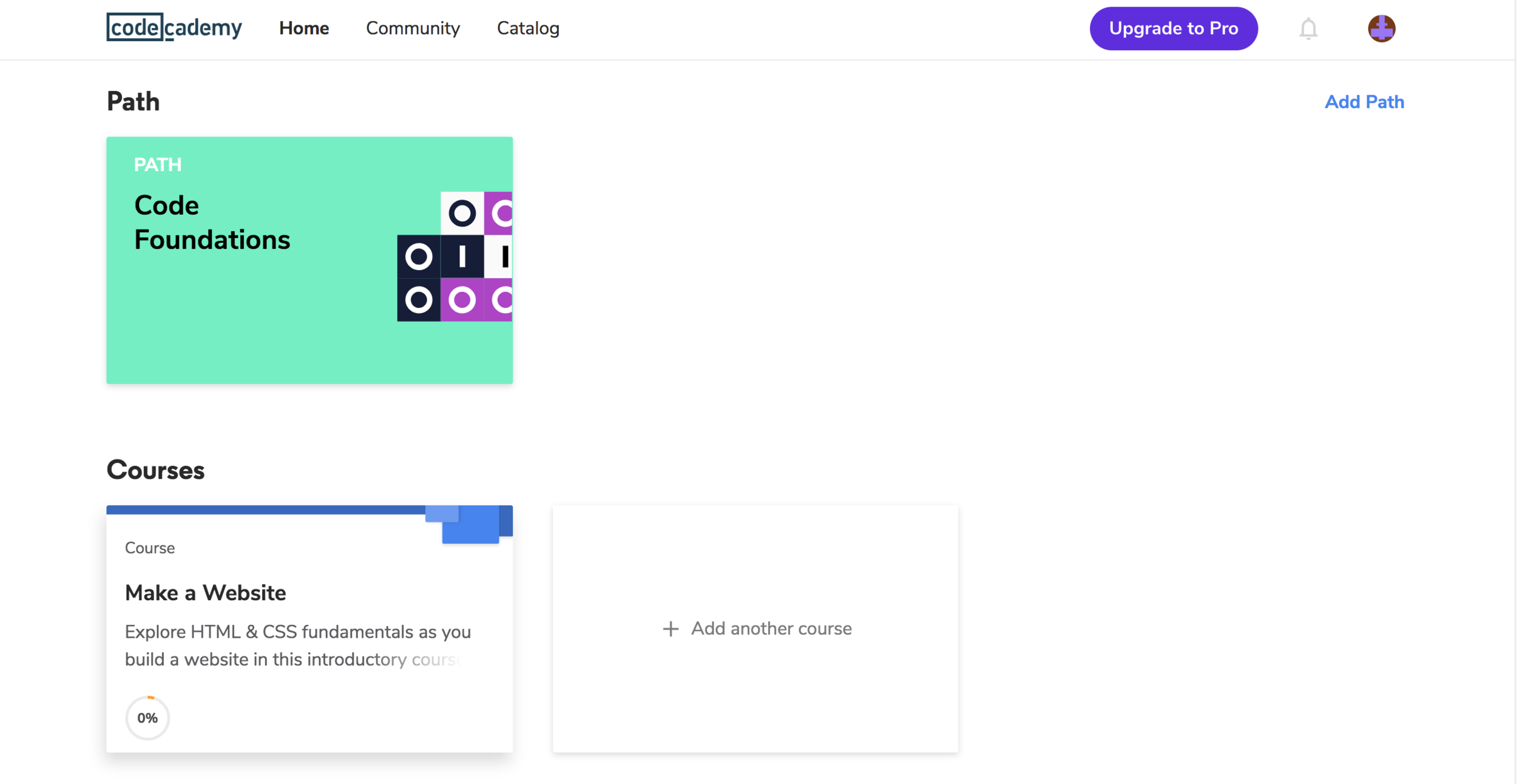
next step...
Scroll down to courses and click "Make a Website"
next step...

Click Let's Go!

Task
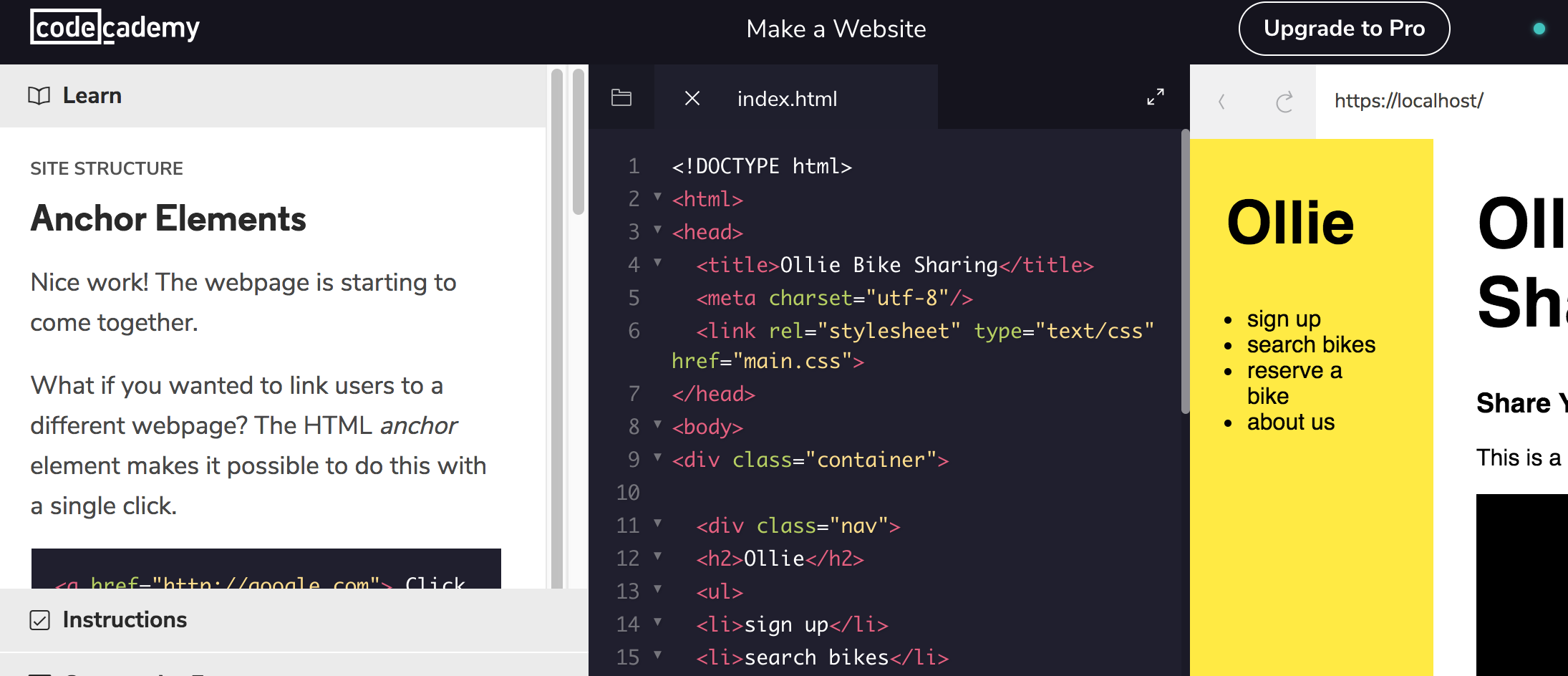
☐Complete exercises 1.4 (Add a paragraph and 1.5 (Anchor Elements)
10 min

We know enough to make our own site!

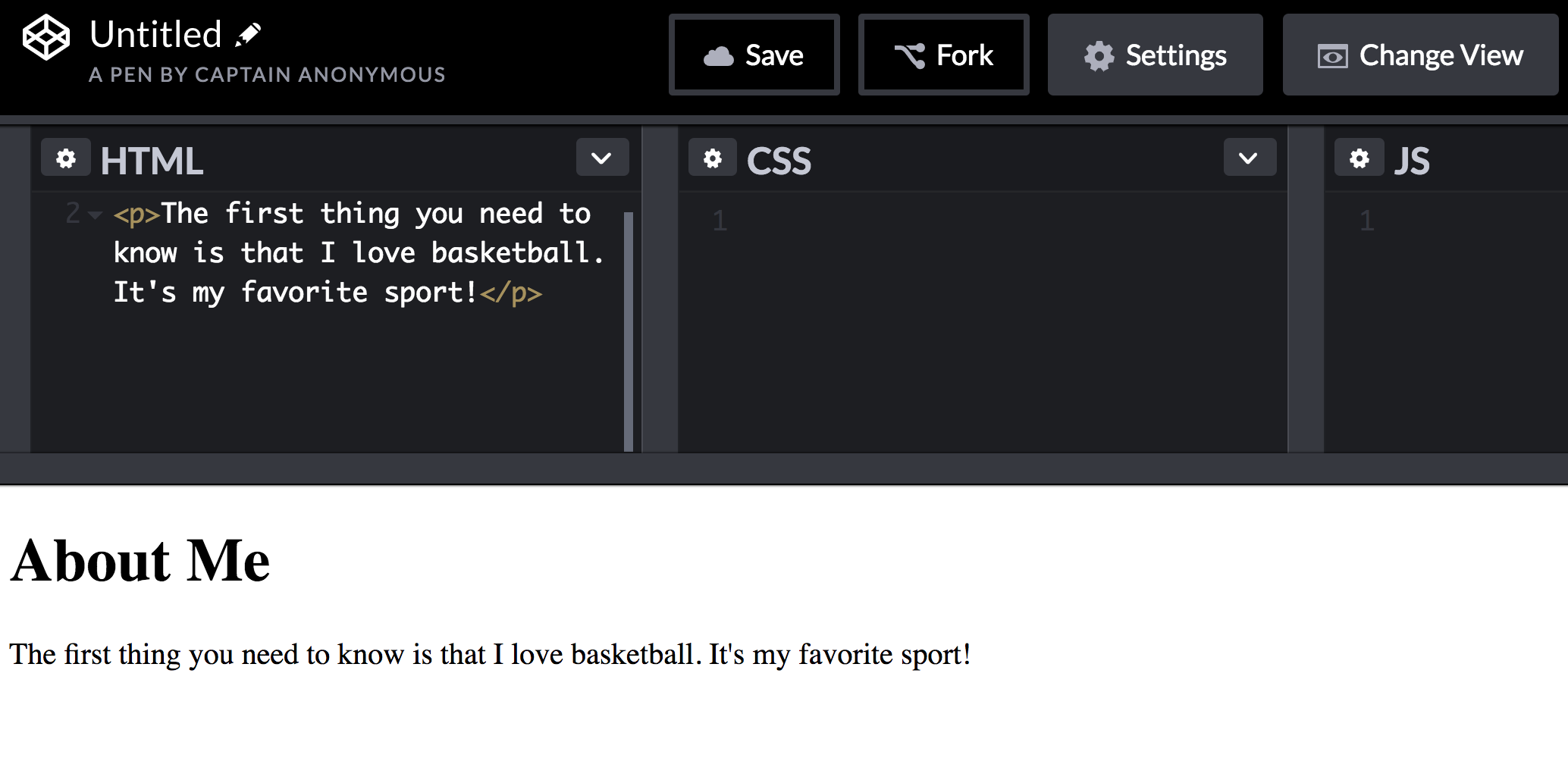
We can build a small one from scratch using a "code playground"
A code playground lets us try out HTML code and see what it looks like on a real site

Let's open up CodePen

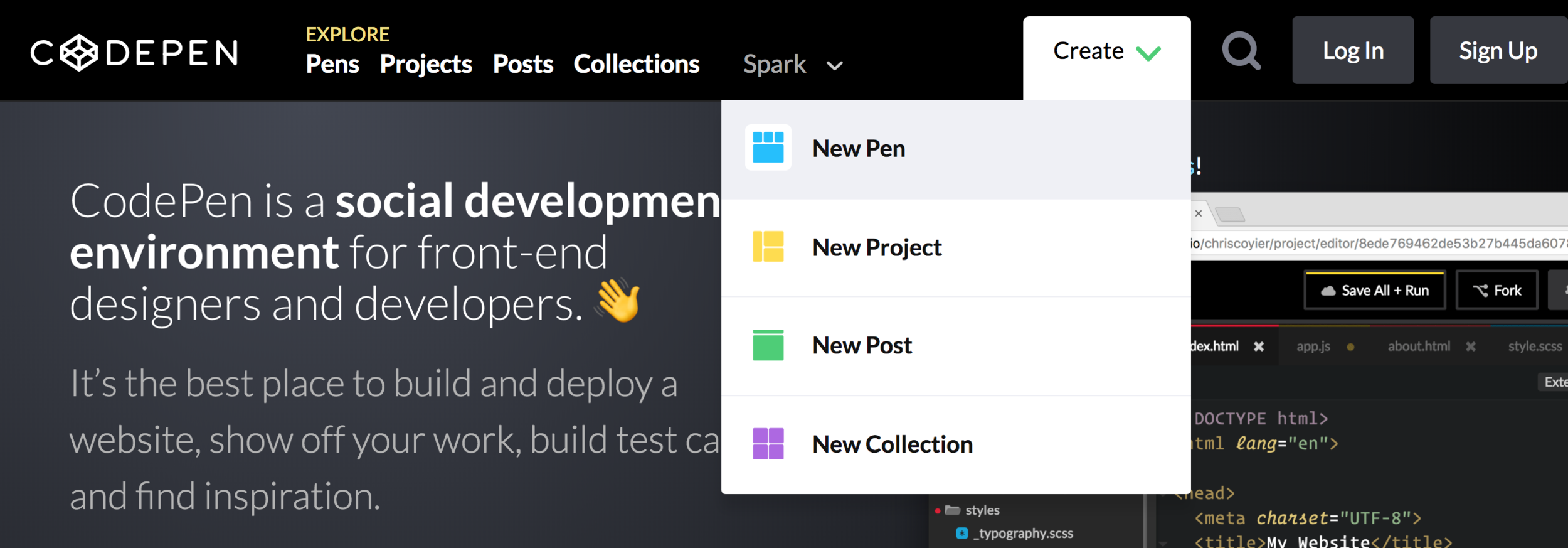
Head over to www.codepen.io
Create a New Pen


one last step...
Drag up the web window


Task
☐Write a short "about" page
10 min

Did we run into any problems?

Let's clear this up before moving on
Task
☐Complete exercise 1.7 (A Closer Look)
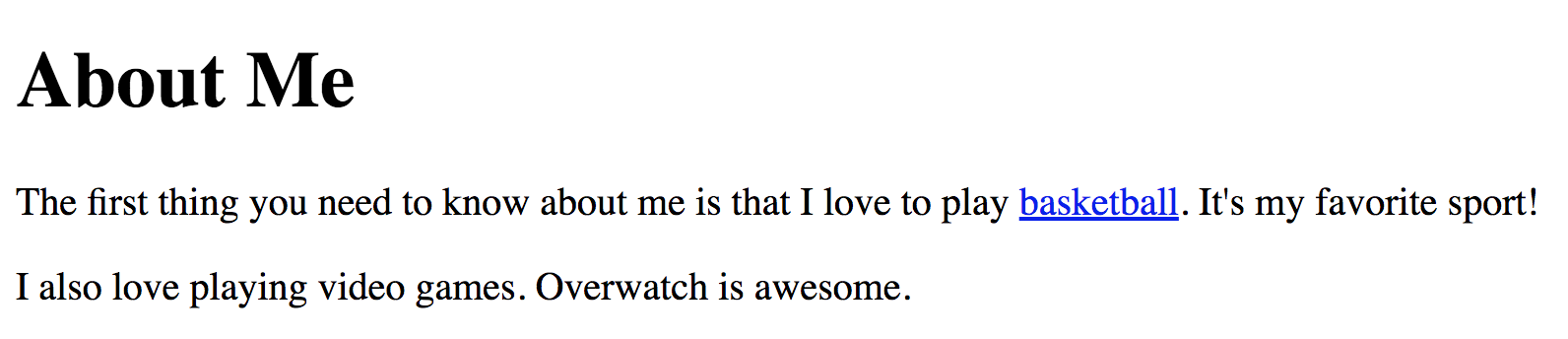
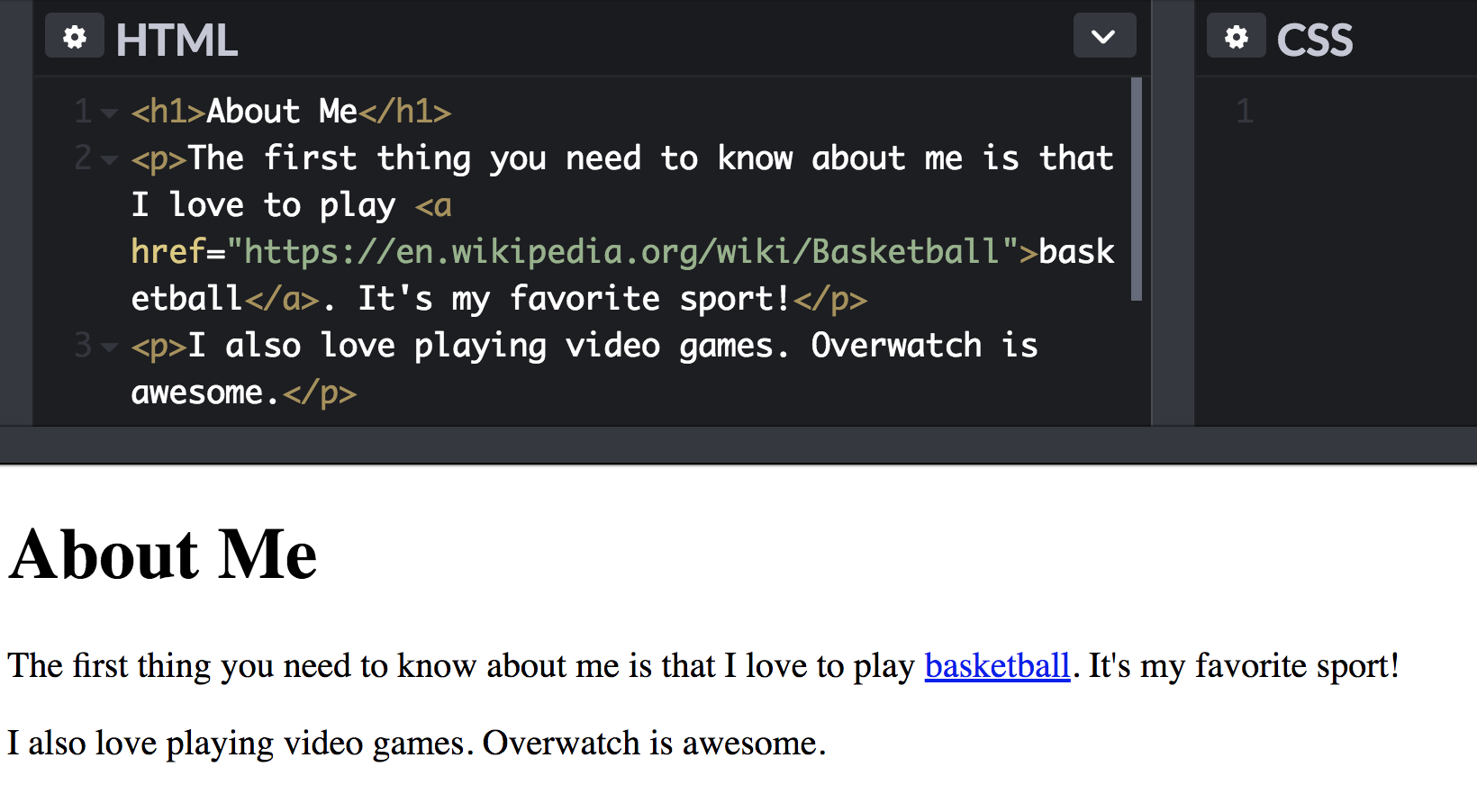
☐Change one of your words to a link
10 min


Class goals
☐Complete sections 1.4 to 1.6 in CC
☐Code your own "about" page

👏🏾
Next Lesson:
Spice it up with images!

Make a Website with CodeCademy Lesson 2 - Links for Life
By scholarstem
Make a Website with CodeCademy Lesson 2 - Links for Life
- 478



