Learn to Make a Website
with CodeCademy

Lesson 4: Interior Design + Organization
Instruction Overview

Understand
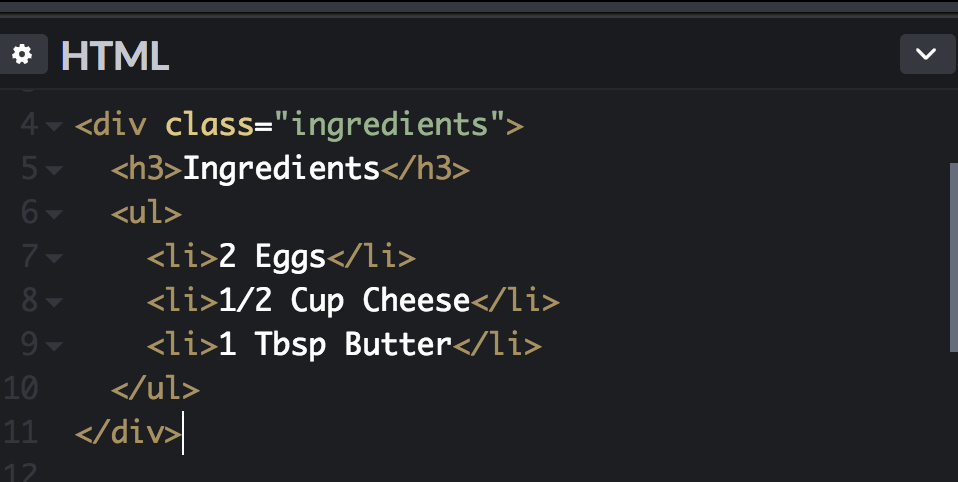
- Why Divs are useful for organizing HTML pages and how to use them
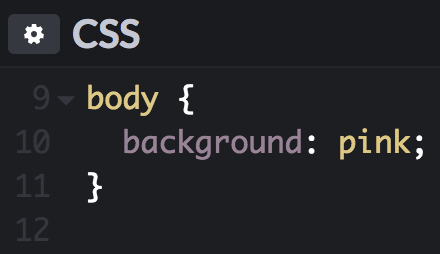
- Intro to CSS background and font-family
Apply
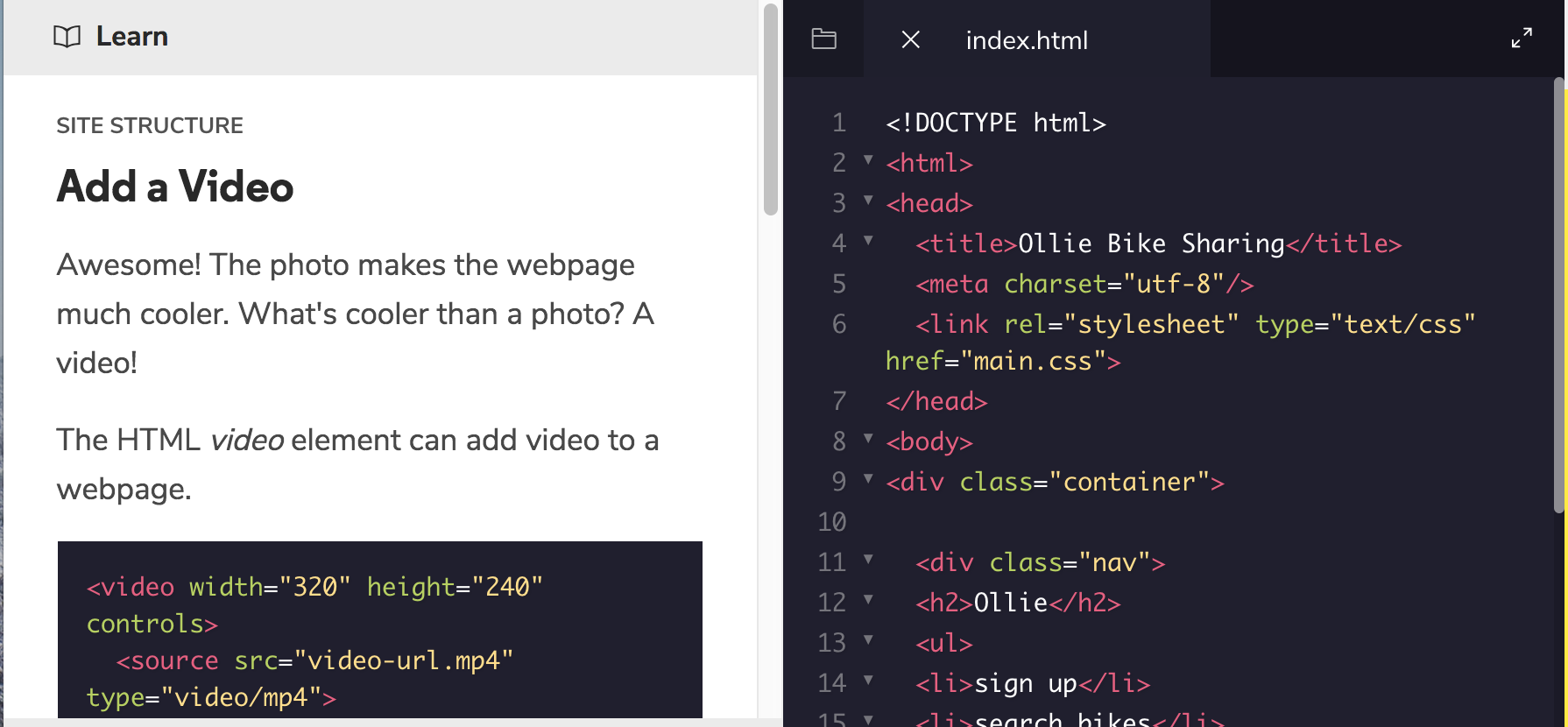
- Complete CodeCademy Site Structure (1.11-1.13)
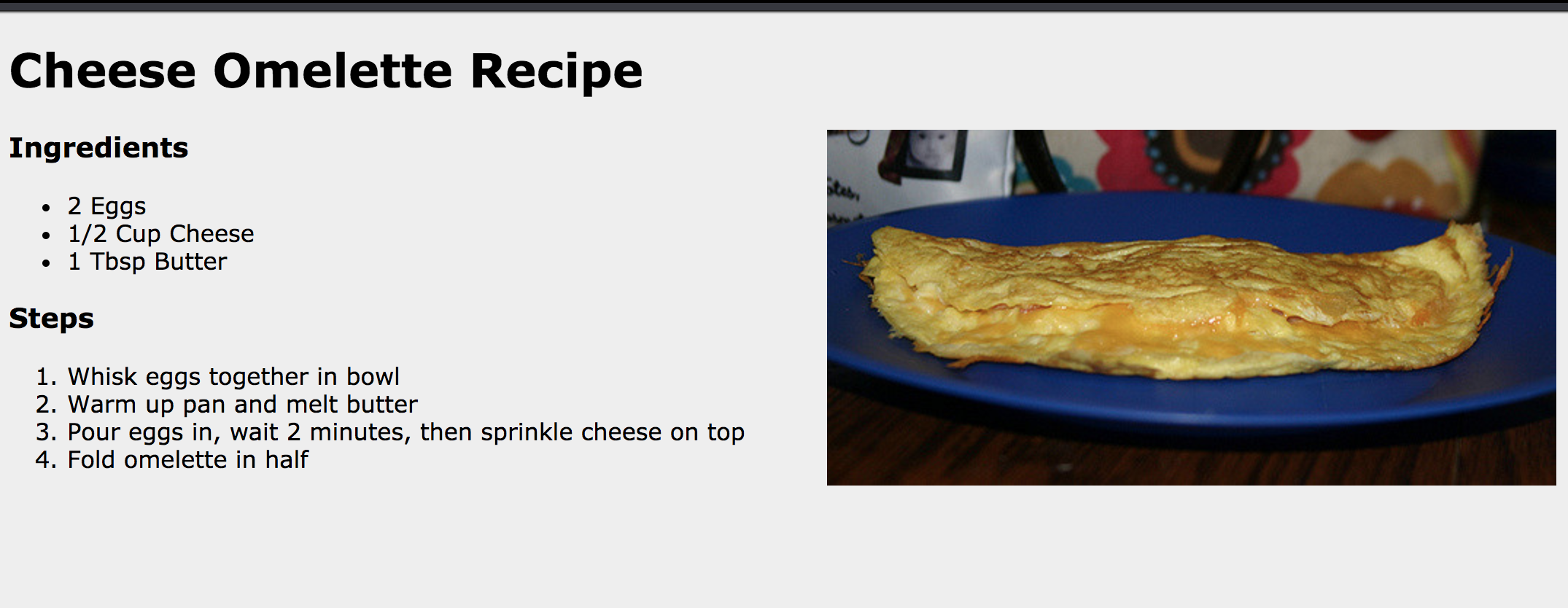
- Use CodePen to redesign recipe site with divs and CSS
Create
- Add divs to recipe page HTML on CodePen and follow instructor to change background color and font family
For the instructor's eyes only
Pop Review!

Let's go over some concepts that we've learned over the past few lesson
What's the difference between...

<h1> and <p>
Big heading text
Regular paragraph text
What's the difference between...

<h1> and <h2>
Big heading text
Smaller heading
What's the difference between...

<u1> and <ol>
Unordered (Bullet) List
- First item without order
- Second item without order
- Third item without order
Ordered (Number) List
- First item in order
- Second item in order
- Third item in order
What do we type here...

<img src=" ">
?
<img src="www.example.com/bball.jpg">
image url

What is the code behind...

Hello! My favorite website is Google.
<p>Hello! My favorite website is
<a href="www.google.com">Google.</a></p>
anchor link
Class goals
☐Complete Site Structure 1.11 to 1.13
☐Style your recipe page with a color background and side image

Let's log onto CodeCademy

Head over to www.codecademy.com
how to log in...
Click Log In
I'll hand out your username and password


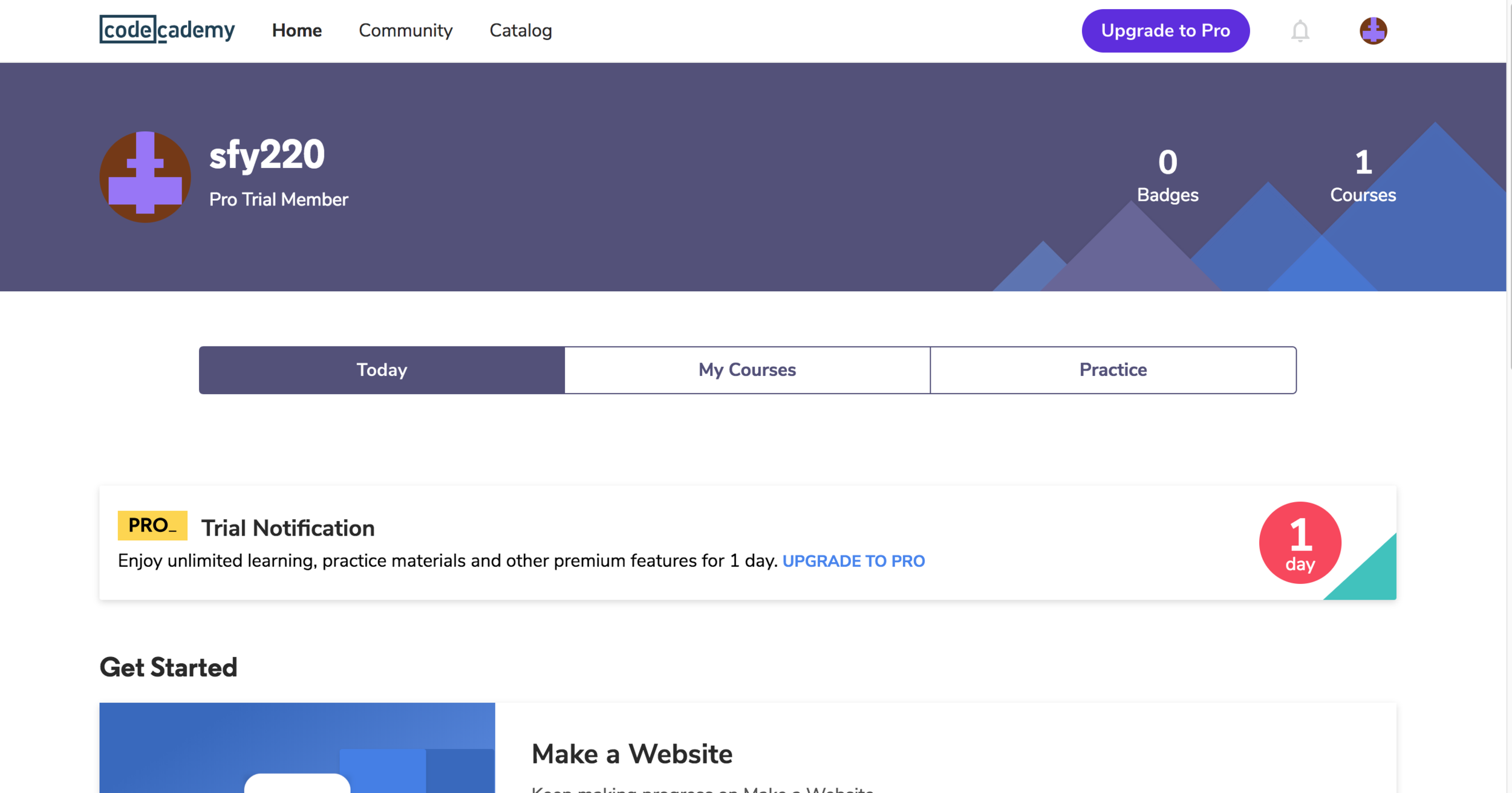
Once logged in, click My Courses

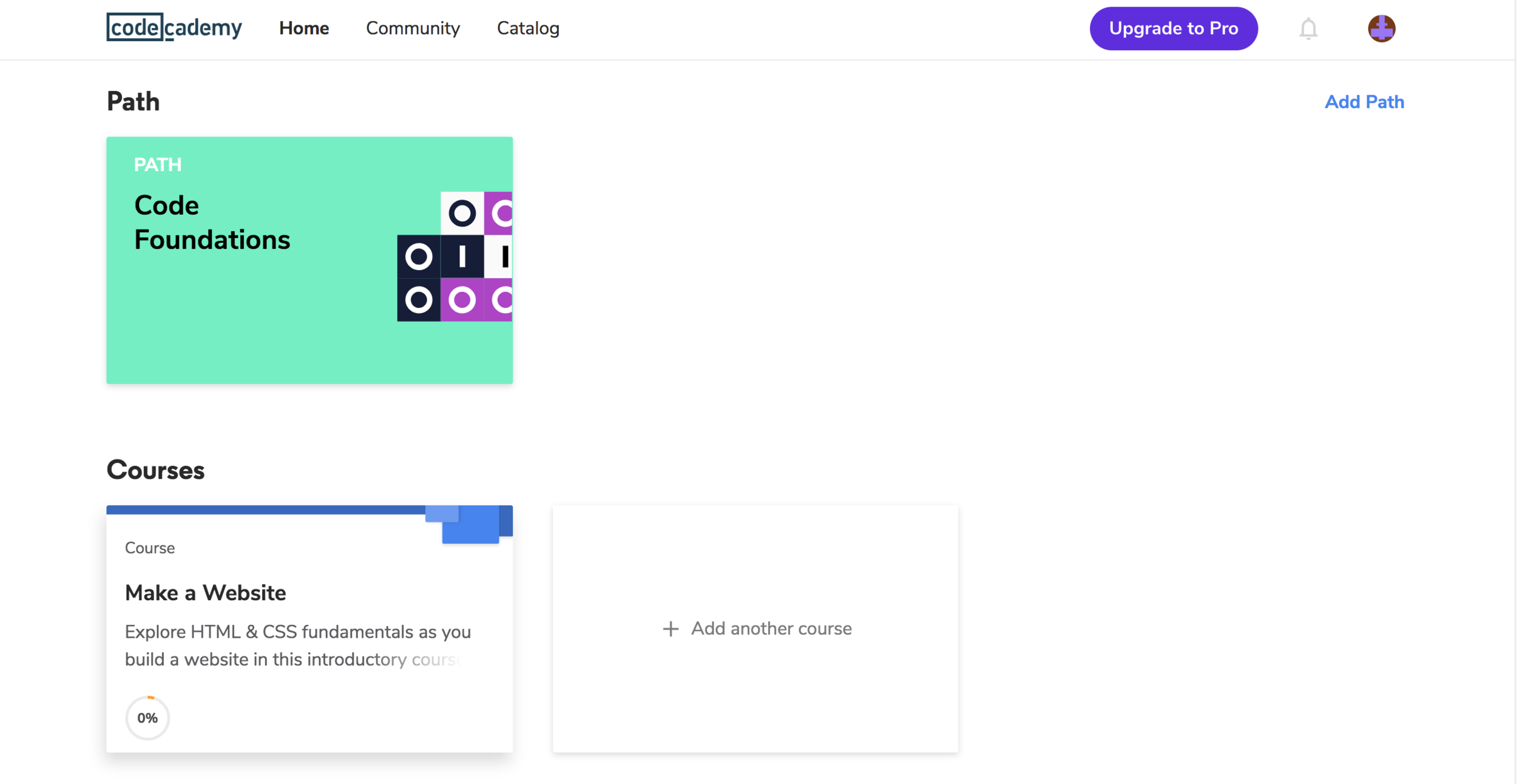
next step...
Scroll down to courses and click "Make a Website"
next step...

Click Let's Go!

Task
☐Complete exercises 1.11-1.13
8 min

Class goals
☑Complete Site Structure 1.11 to 1.13
☐Style your recipe page with a color background and side image

Why are Divs useful?

In which situations does a web developer use them?
1. Moving parts around

Where Divs are useful

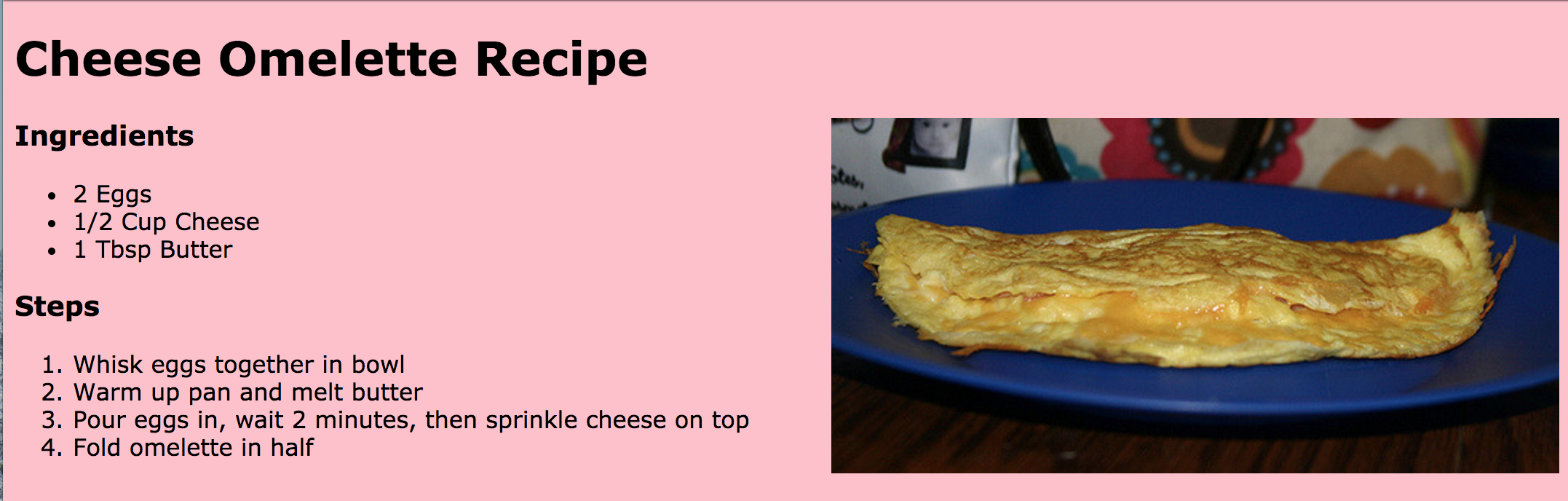
before
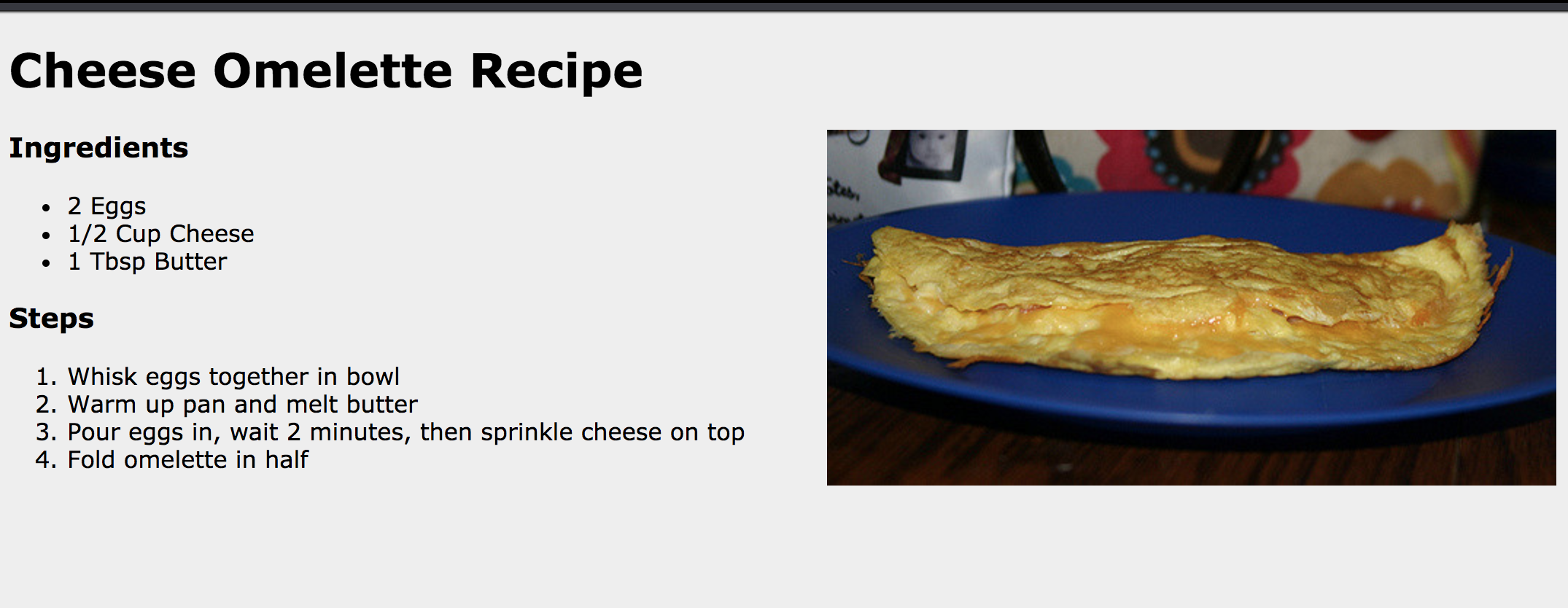
after
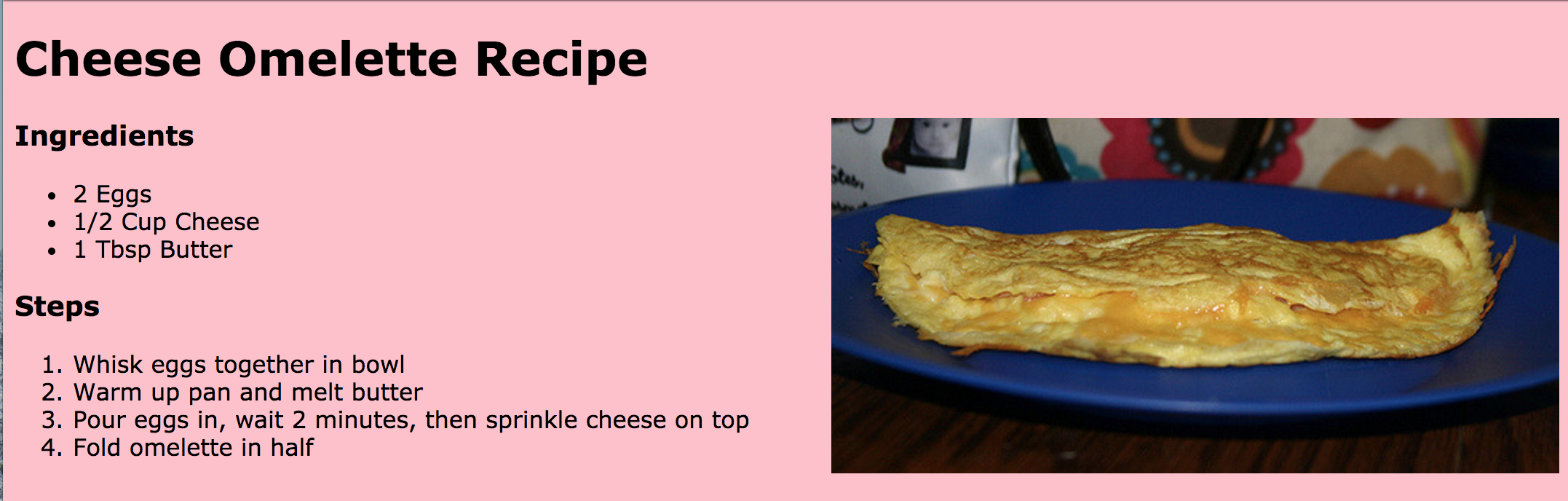
2. Styling certain parts and not others

Where Divs are useful

div class="ingredients"
div class="steps"
Let's open up CodePen

Head over to www.codepen.io and open the recipe page from last time
Task
☐Add one div around your ingredients and one div around steps
5 min

They each should have a class
Follow me as we add
some CSS code

You'll learn more about this in the next lesson, but for now, follow me!
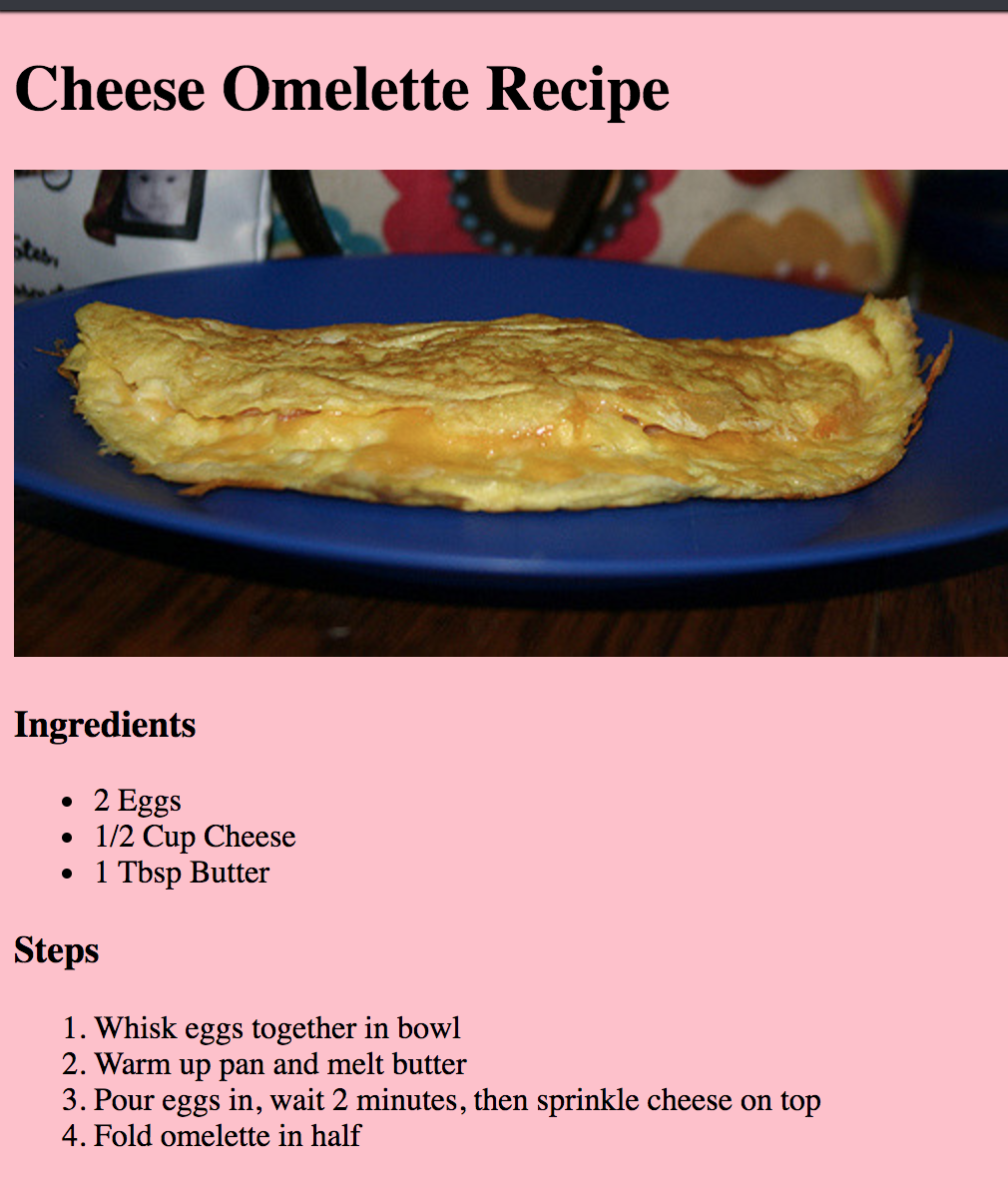
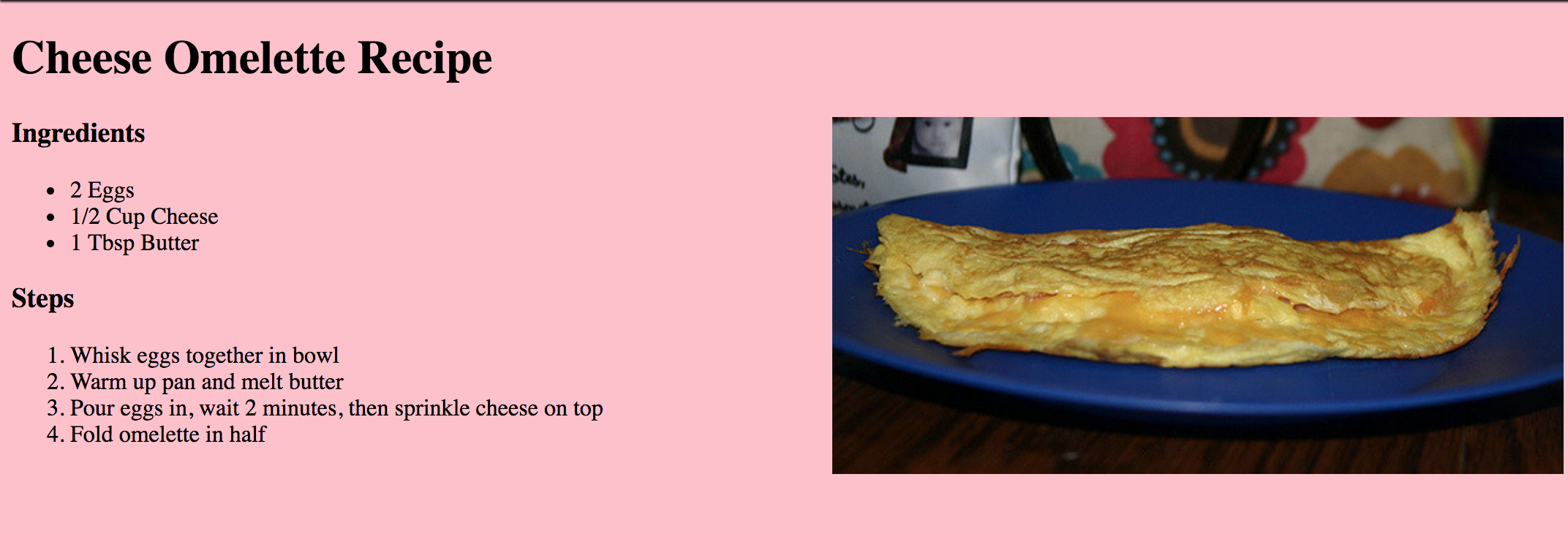
First, let's add some color to our background



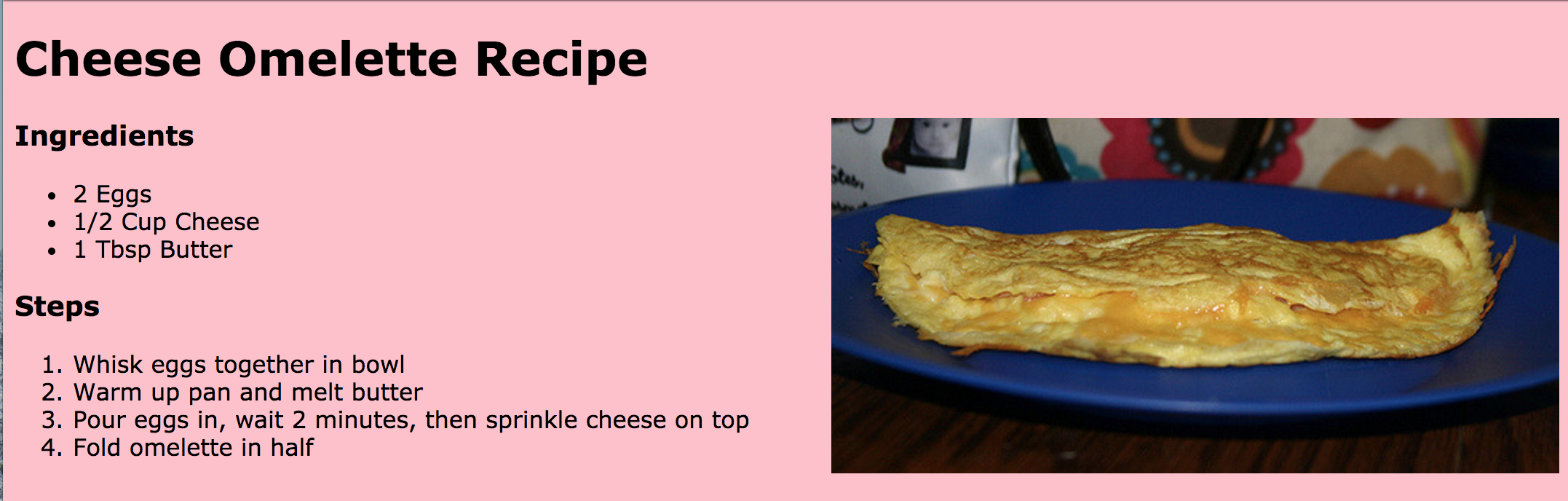
Next, let's float the image to the right side



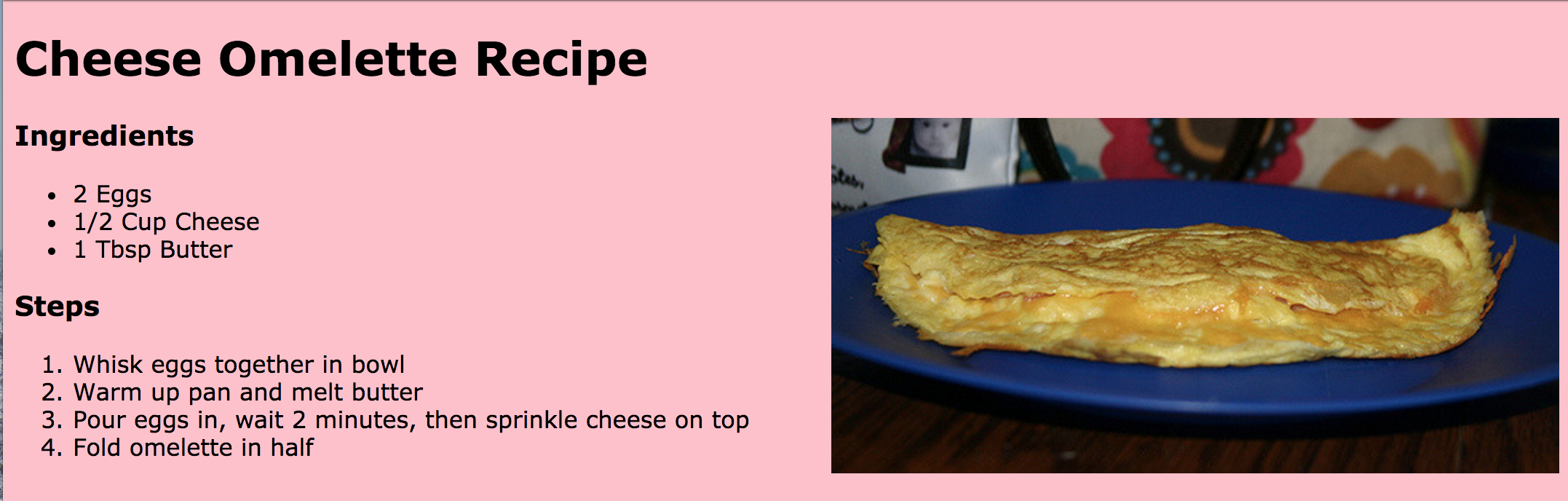
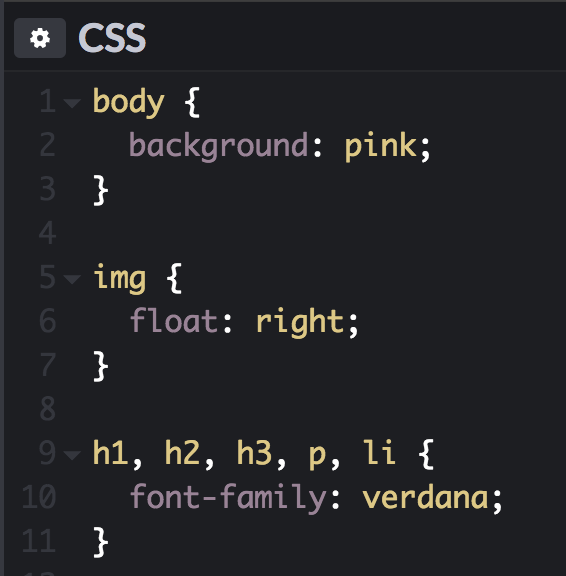
Lastly, let's change the font to something friendlier



Class goals
☑Complete Site Structure 1.11 to 1.13
☑Style your recipe page with a color background and side image
👏🏾

Task
☐Change the values of the different CSS stylings to make your page unique
☐Share your work!
10 min
Next Lesson:
Welcome to the world of CSS
Make a Website with CodeCademy Lesson 4 - Interior Design + Organization
By scholarstem
Make a Website with CodeCademy Lesson 4 - Interior Design + Organization
- 545



