Learn to Make a Website
with CodeCademy

Lesson 5: Stylin' with CSS
Instruction Overview

Understand
- What is CSS's role is in web design and why it's required for modern sites
- Basic CSS syntax, especially for font-family and color
- How color complements are important for a visually pleasing website
Apply
- Submit CodeCademy exercises 2.1-2.5
- Use coolors.co to choose colors and CodePen to practice
Create
- Develop color palette for new website
For the instructor's eyes only
Welcome to CSS!

Before we start learning this crucial web language, let's talk about a few things
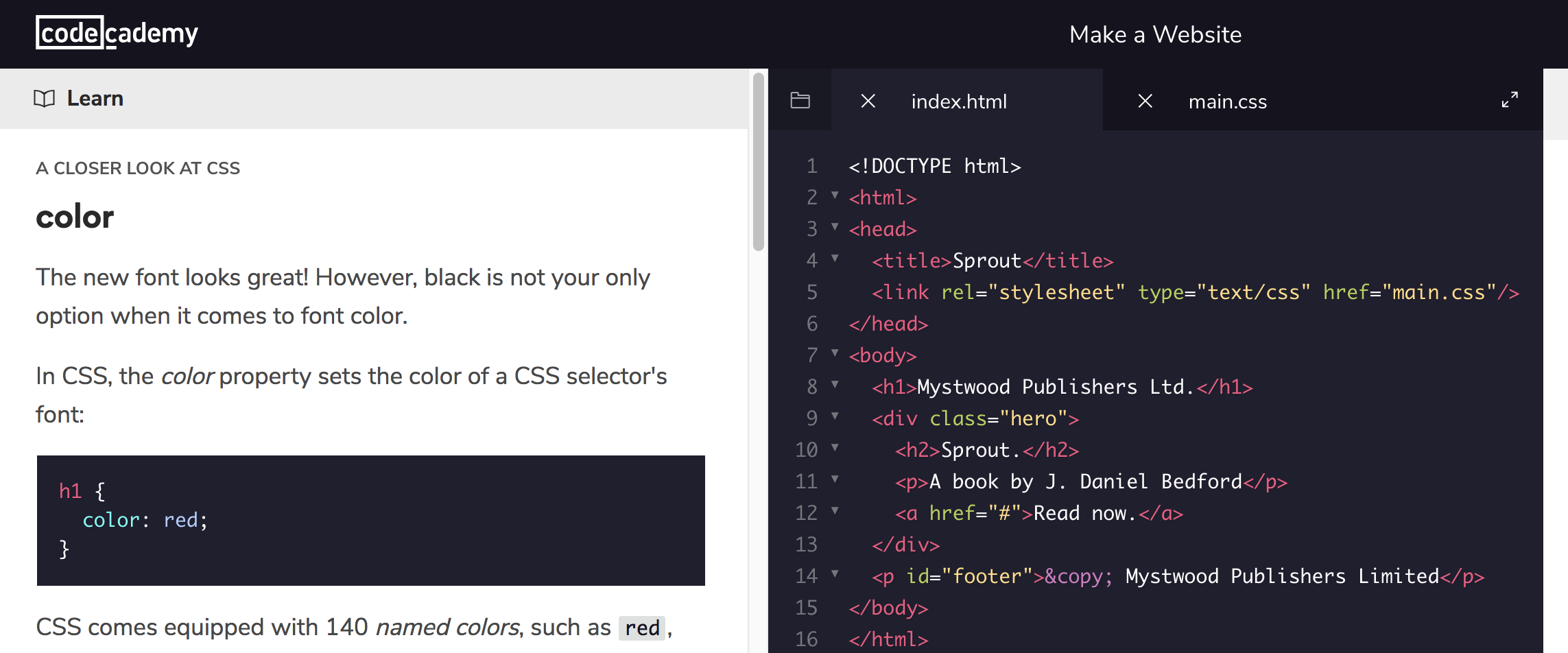
Why do we need CSS?

Why isn't HTML enough for our site?
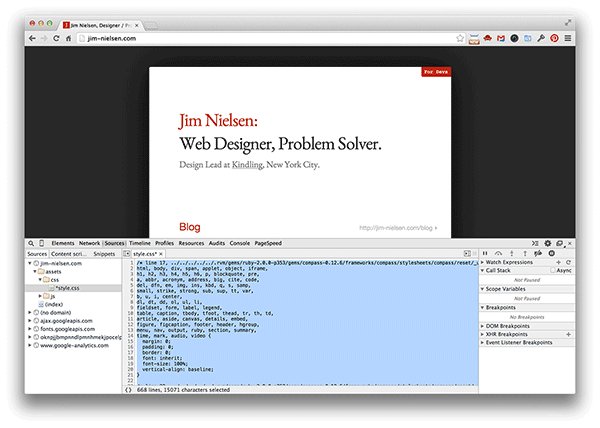
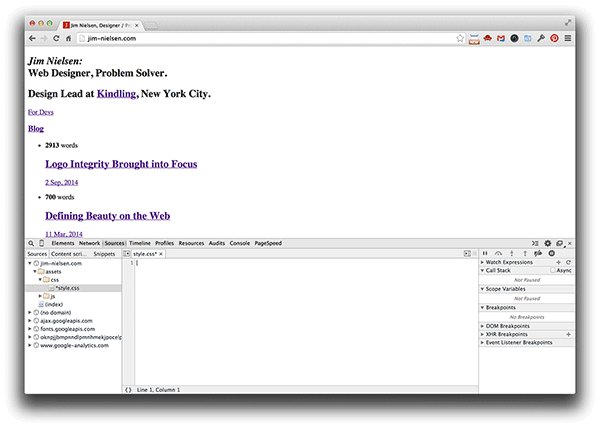
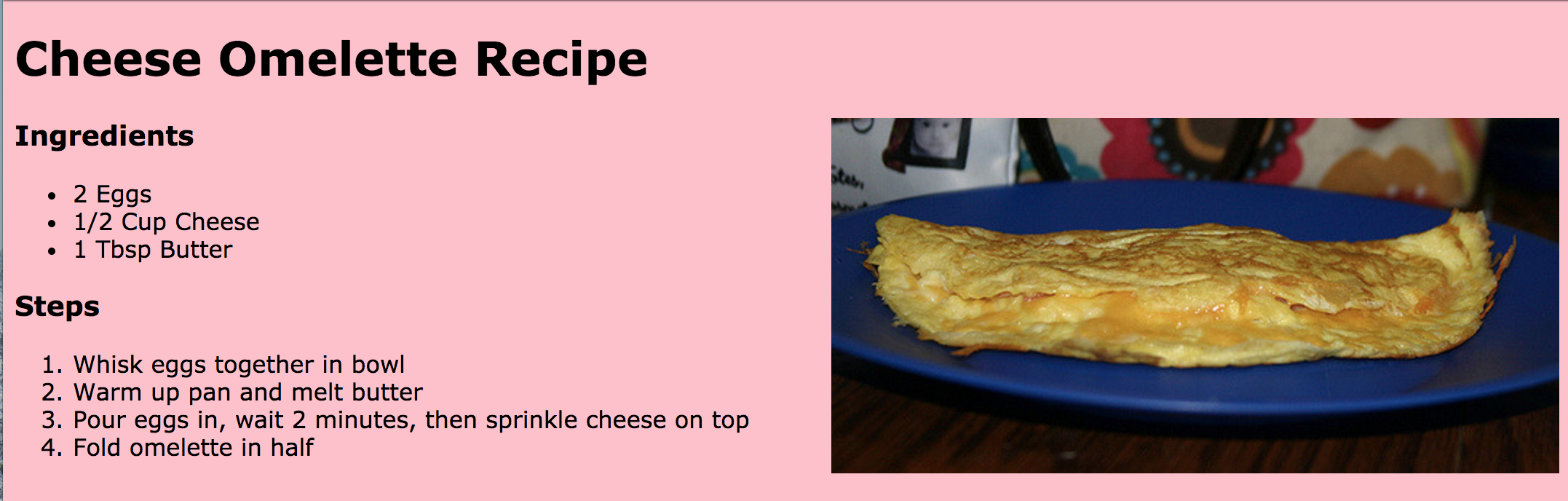
With/Without CSS
What does CSS do here?


Source: tutsplus
Class goals
☐Complete CodeCademy CSS exercises 2.1 to 2.5
☐Develop a color palette with Coolors

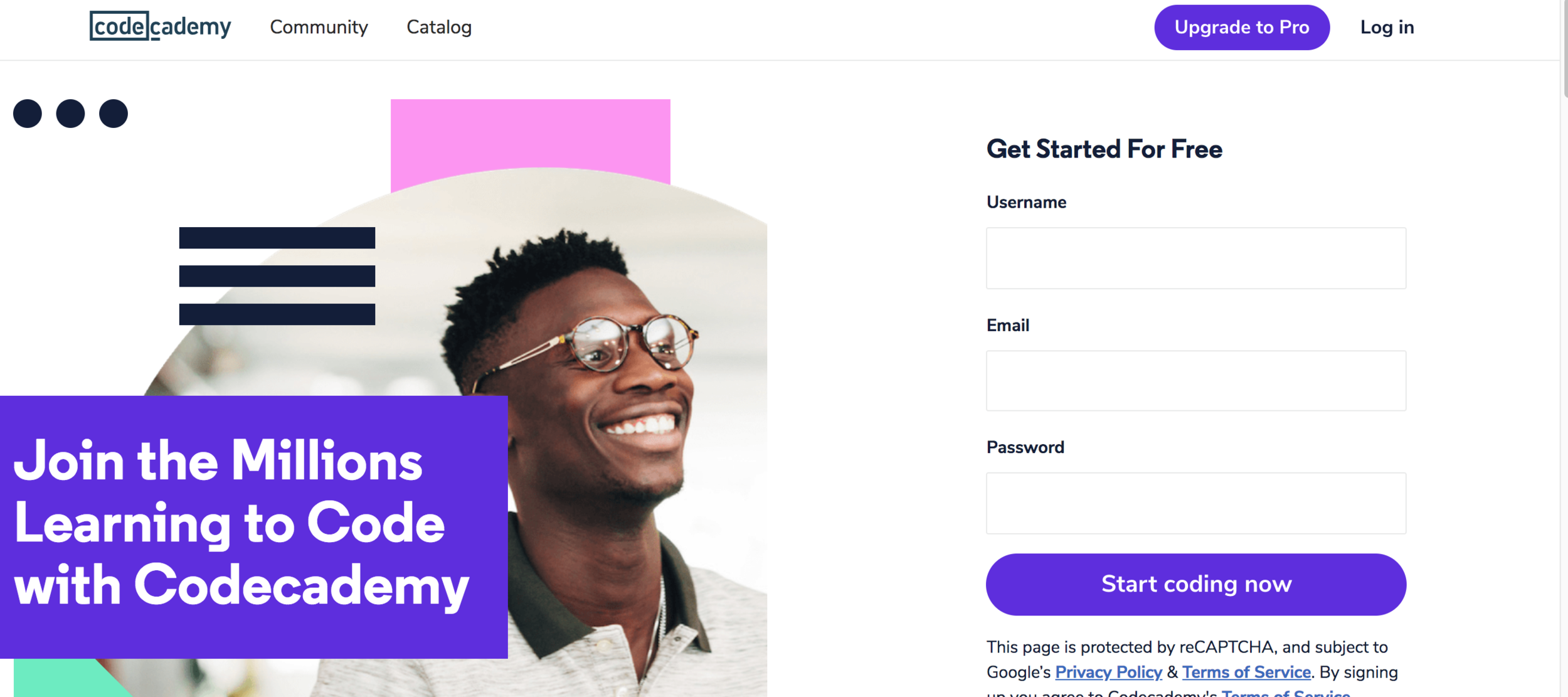
Let's log onto CodeCademy

Head over to www.codecademy.com
how to log in...
Click Log In
I'll hand out your username and password


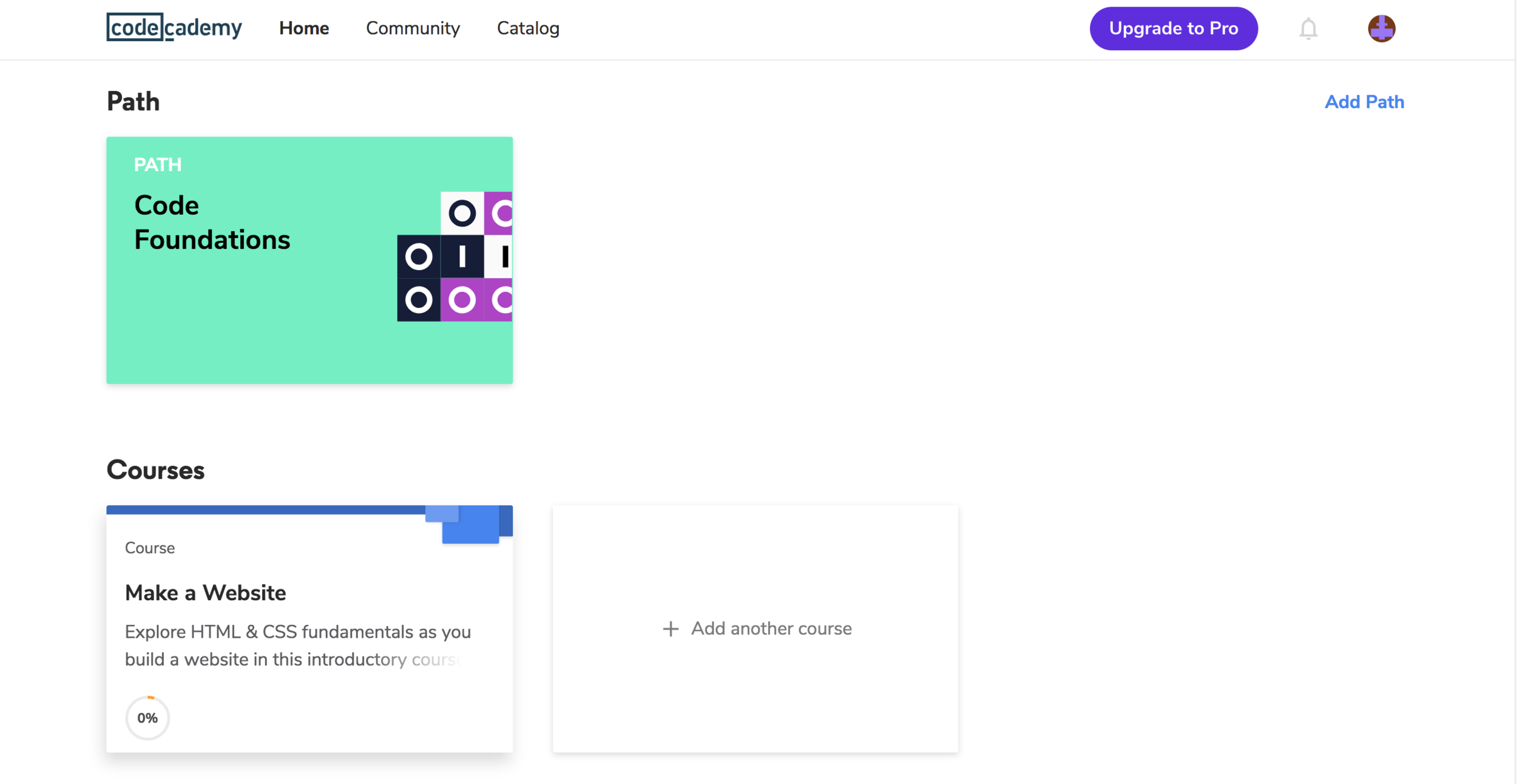
Once logged in, click My Courses

next step...
Scroll down to courses and click "Make a Website"
next step...

Click Let's Go!

Task
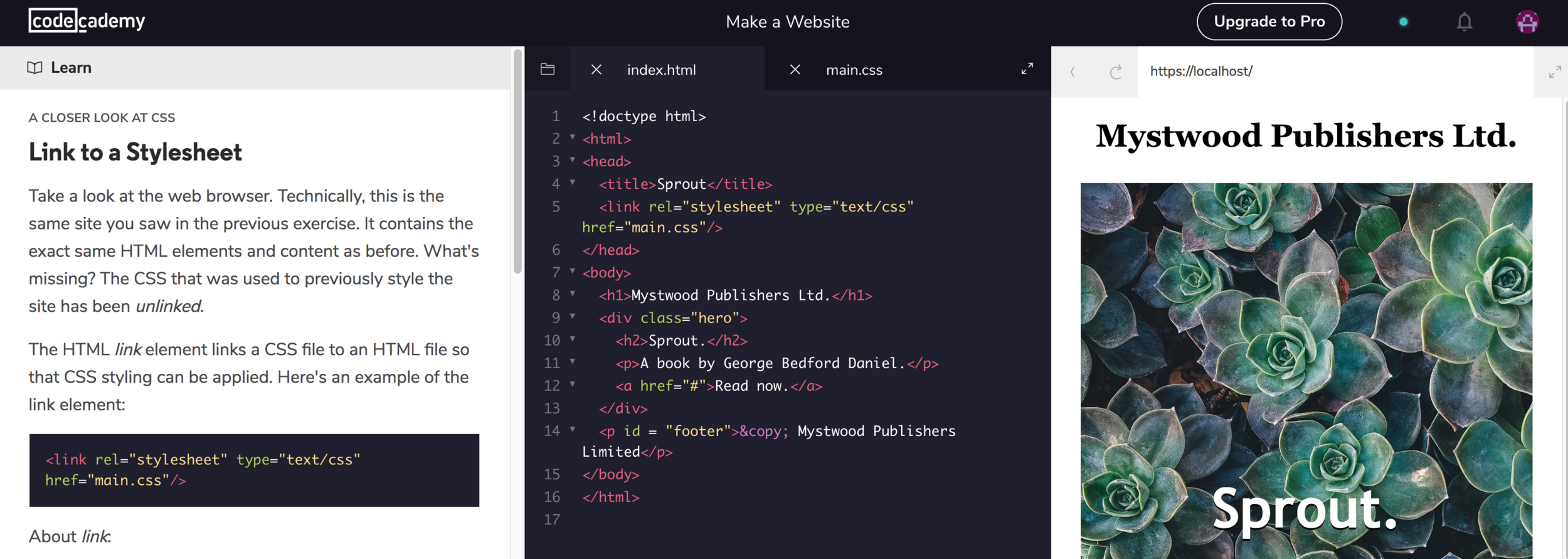
☐Complete exercises 2.1 (Why Use CSS) and 2.2 (Link to Stylesheet)
5 min

Let's open up CodePen

Head over to www.codepen.io and open the recipe page from last time
Where is the <link> in CodePen?



From CodeCademy
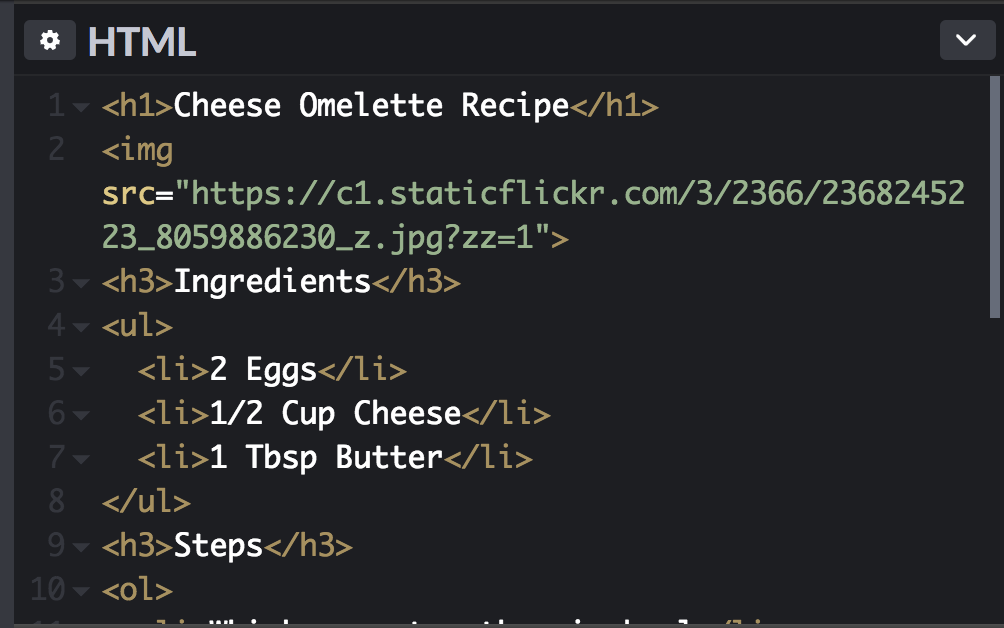
In CodePen
You don't need it in CodePen!

Where is <link>?

This is just the body. The head is hidden!
Task
☐Complete exercises 2.3 (Anatomy of a CSS Rule) to 2.5 (color)
8 min

Class goals
☑Complete CodeCademy CSS exercises 2.1 to 2.5
☐Develop a color palette with Coolors

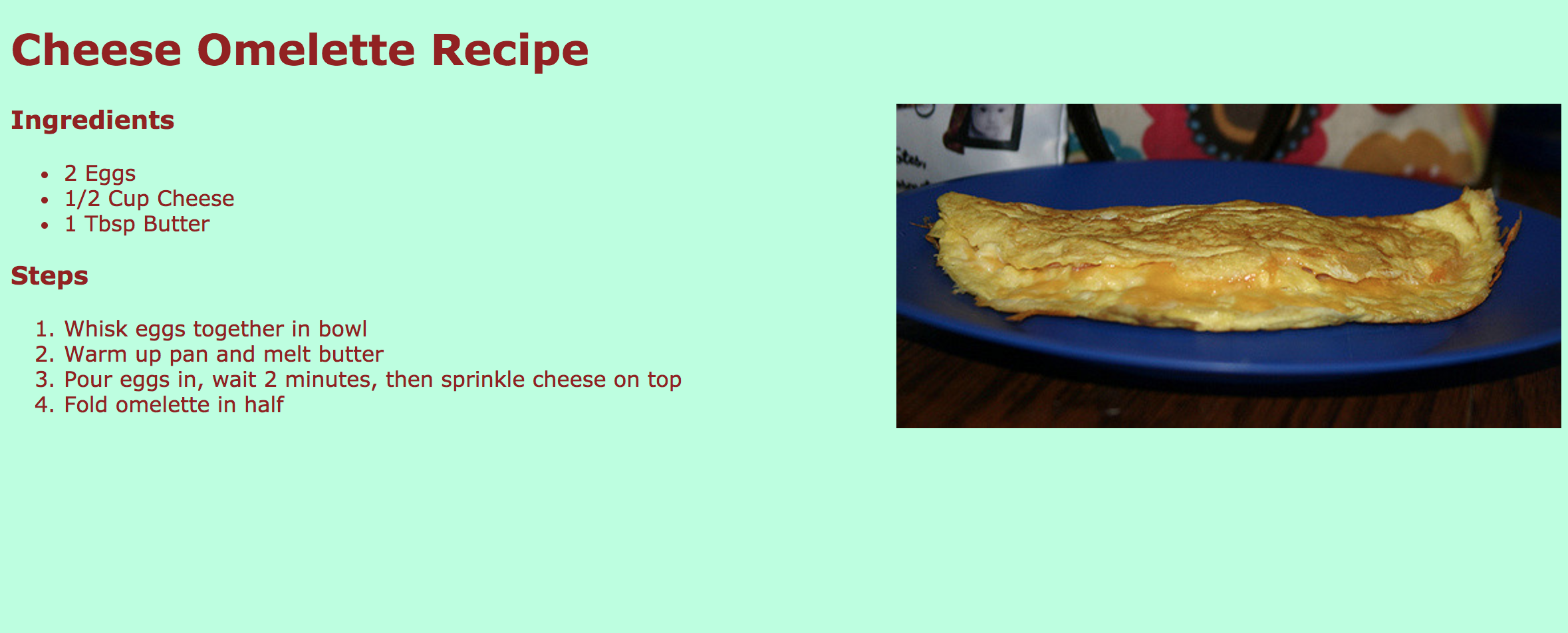
These are not
the prettiest colors...


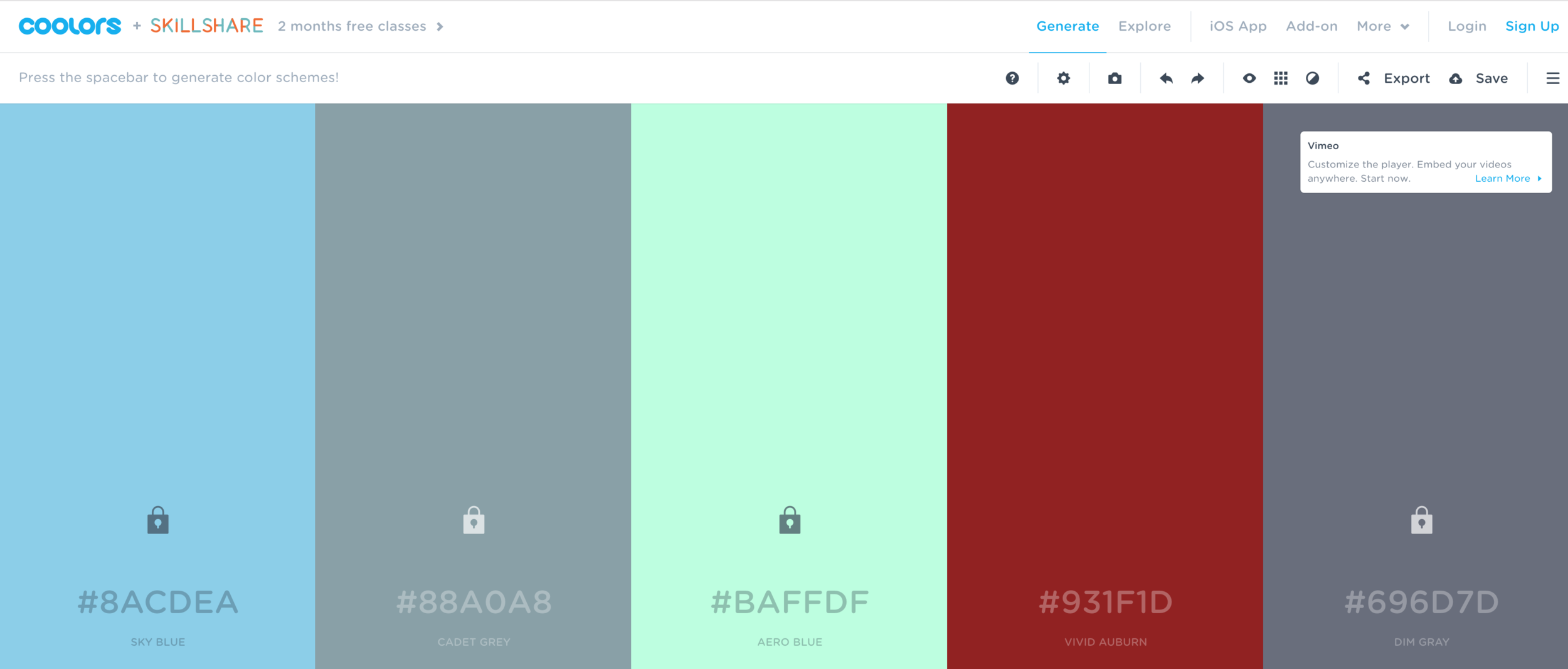
How to choose good colors
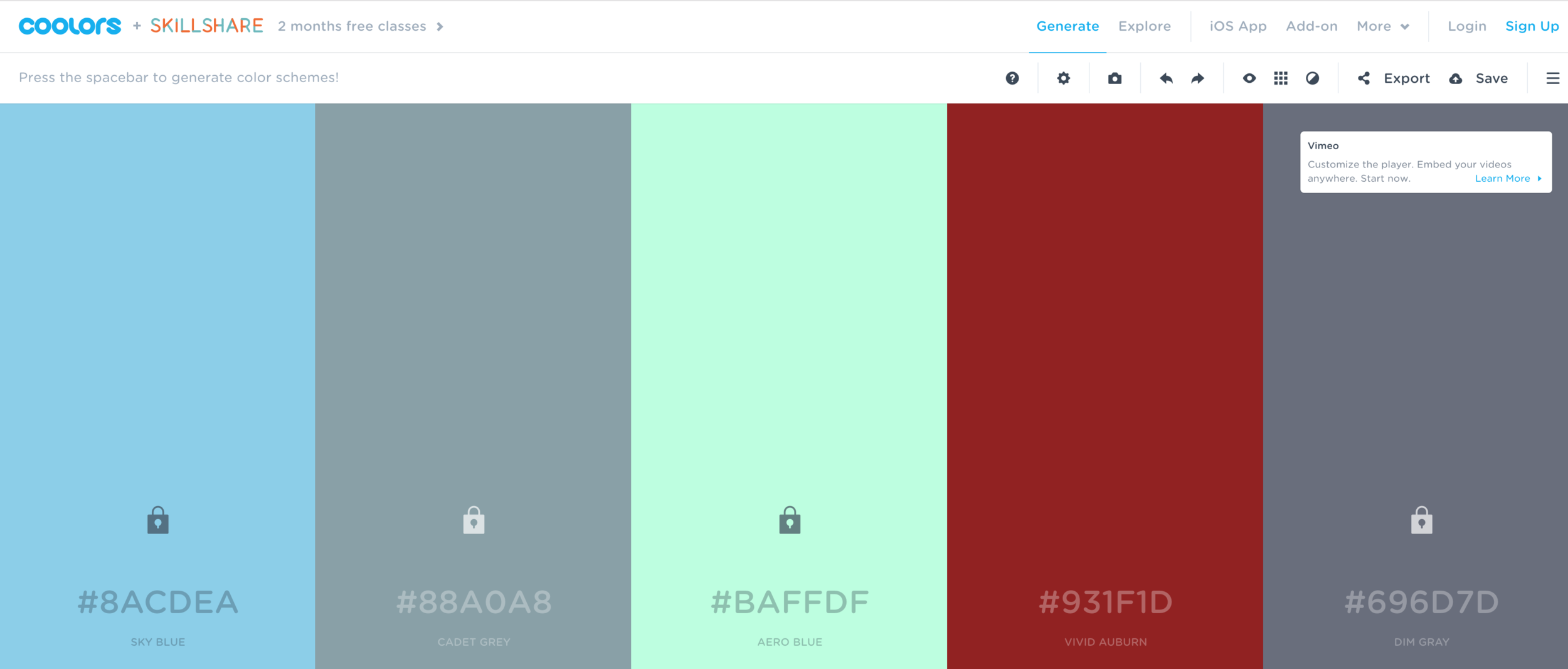
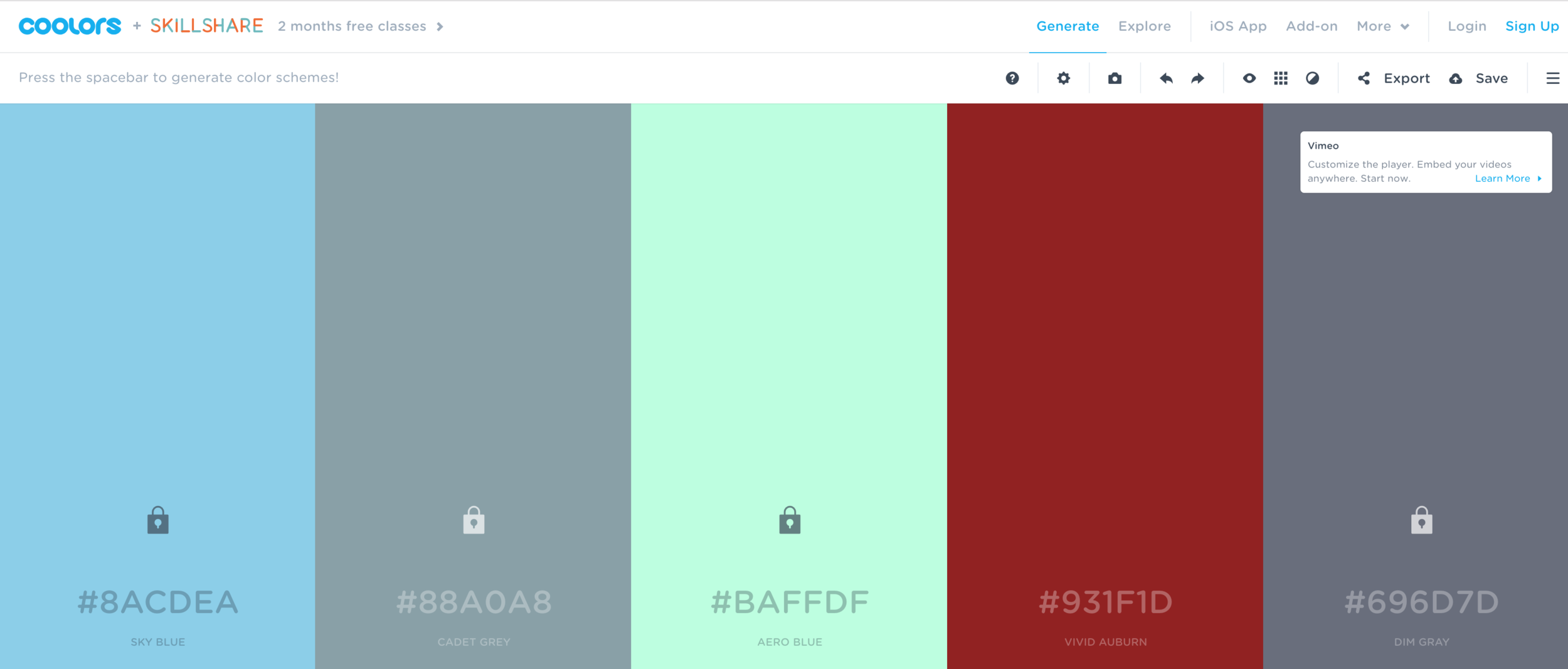
Use Coolors to choose the right colors

Head to coolors.co and let's pick some colors for our site
Start the generator


coolors.co
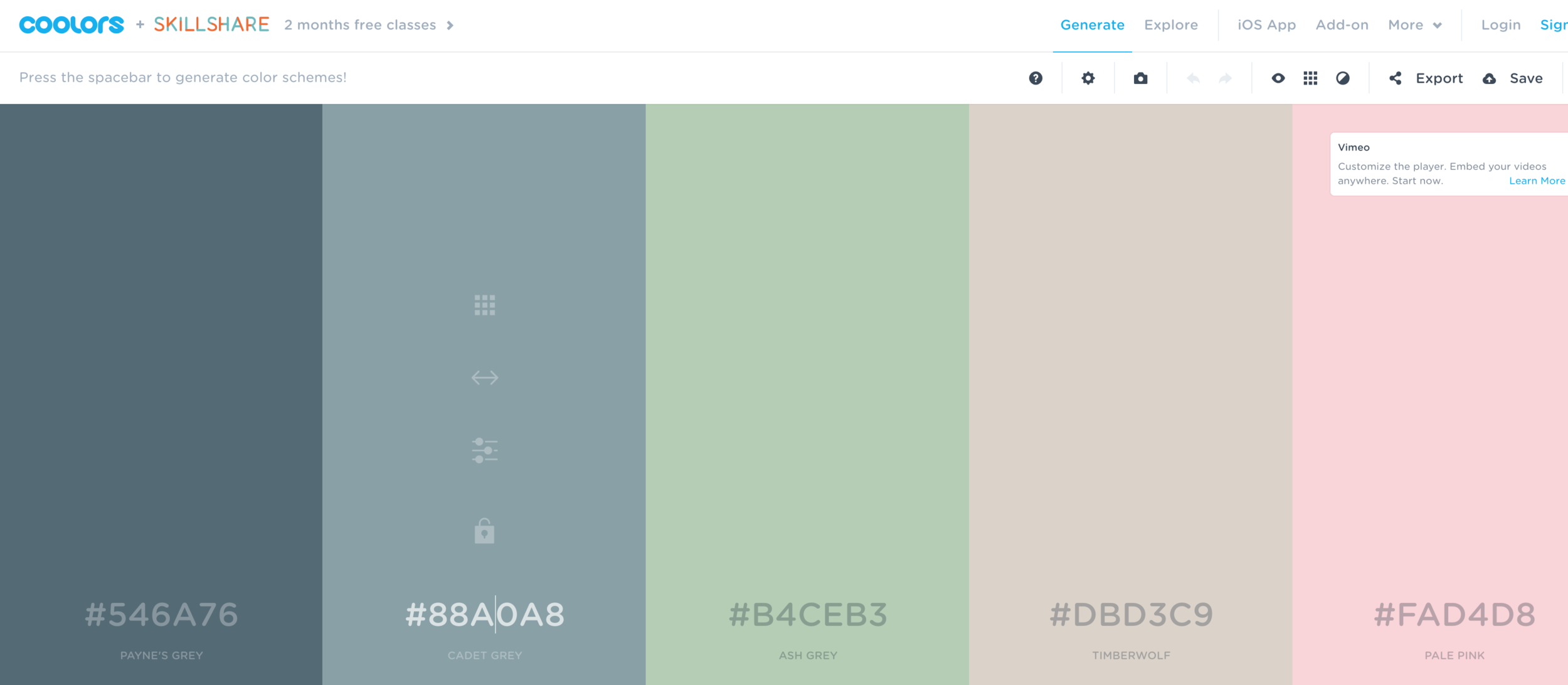
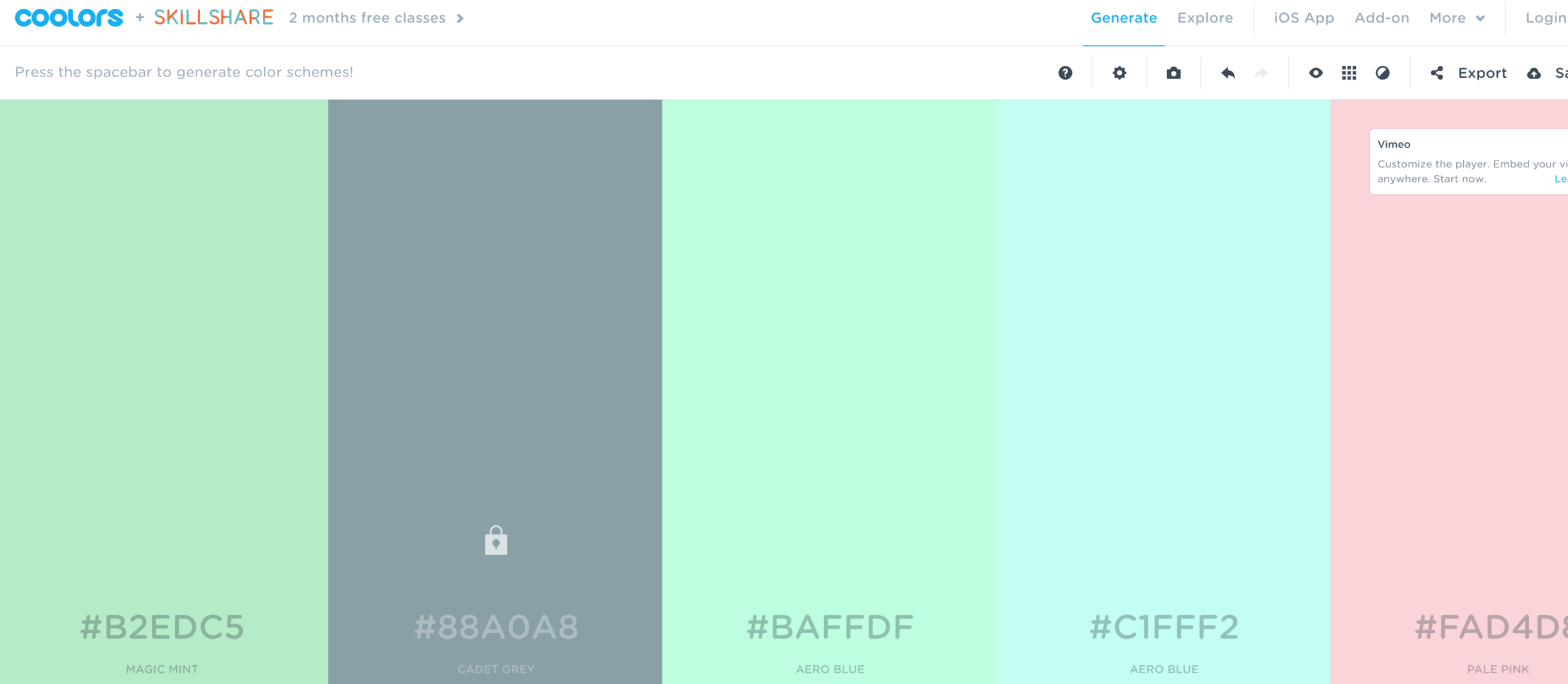
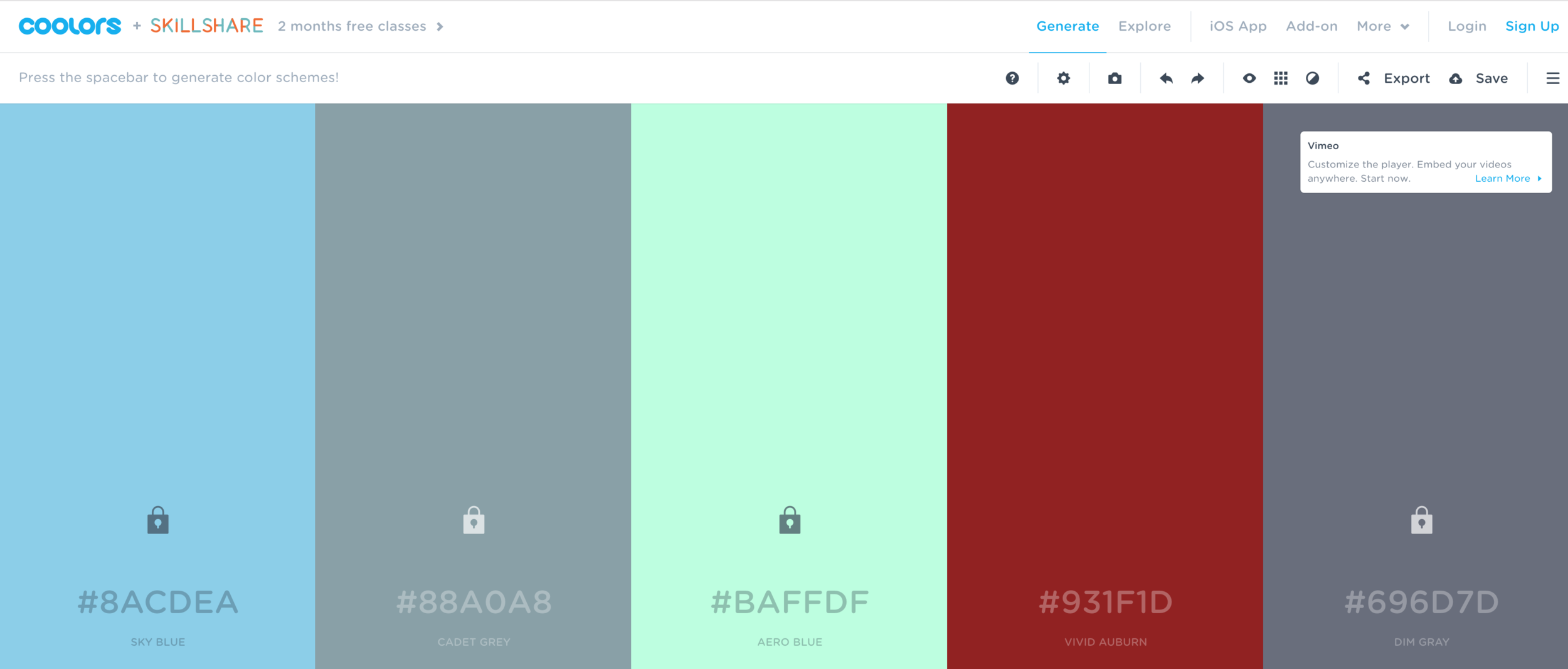
If you like a color, lock it


coolors .co
Lock the colors you like and press spacebar to find others


coolors .co
Once you're done, you will have made your color palette


coolors .co
Task
☐Update your recipe site with colors from your palette
5 min


Class goals
☑Complete CodeCademy CSS exercises 2.1 to 2.5
☑Develop a color palette with Coolors

👏🏾
Next Lesson:
Change one part and not the other...how?!
Make a Website with CodeCademy Lesson 5 - Stylin with CSS
By scholarstem
Make a Website with CodeCademy Lesson 5 - Stylin with CSS
- 539



