Learn to Make a Website
with CodeCademy

Lesson 6: The Class on Classes
Instruction Overview

Understand
- What is the value of applying classes?
- How do we style different sections of the page using classes?
Apply
- Submit CodeCademy exercises 2.6-2.7
- Apply at least one class to new Codepen page
Create
- Start portfolio website on Codepen by designing its homepage and linking the recipe site
For the instructor's eyes only
Do we always want the same CSS to apply to entire page?

In which cases do we style some sections of the page differently?
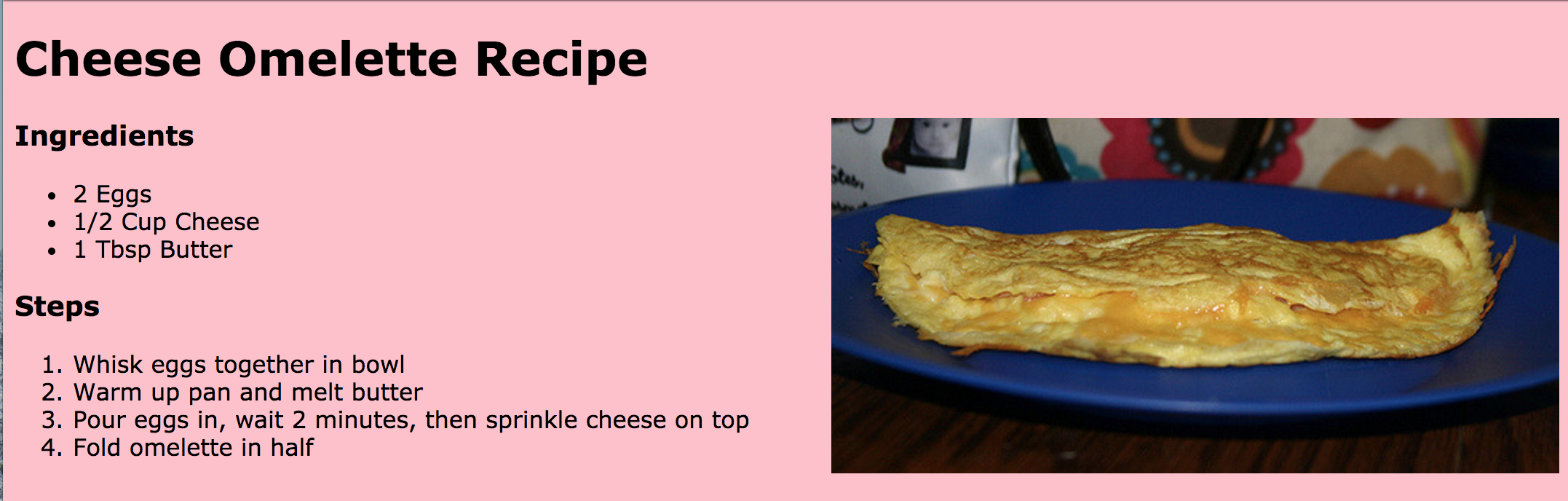
CSS classes are like sections

ingredients class

steps class
Class goals
☐Complete CodeCademy CSS section (exercises 2.6 to 2.7)
☐Create homepage for your portfolio website
Let's log onto CodeCademy

Head over to www.codecademy.com
how to log in...
Click Log In
I'll hand out your username and password


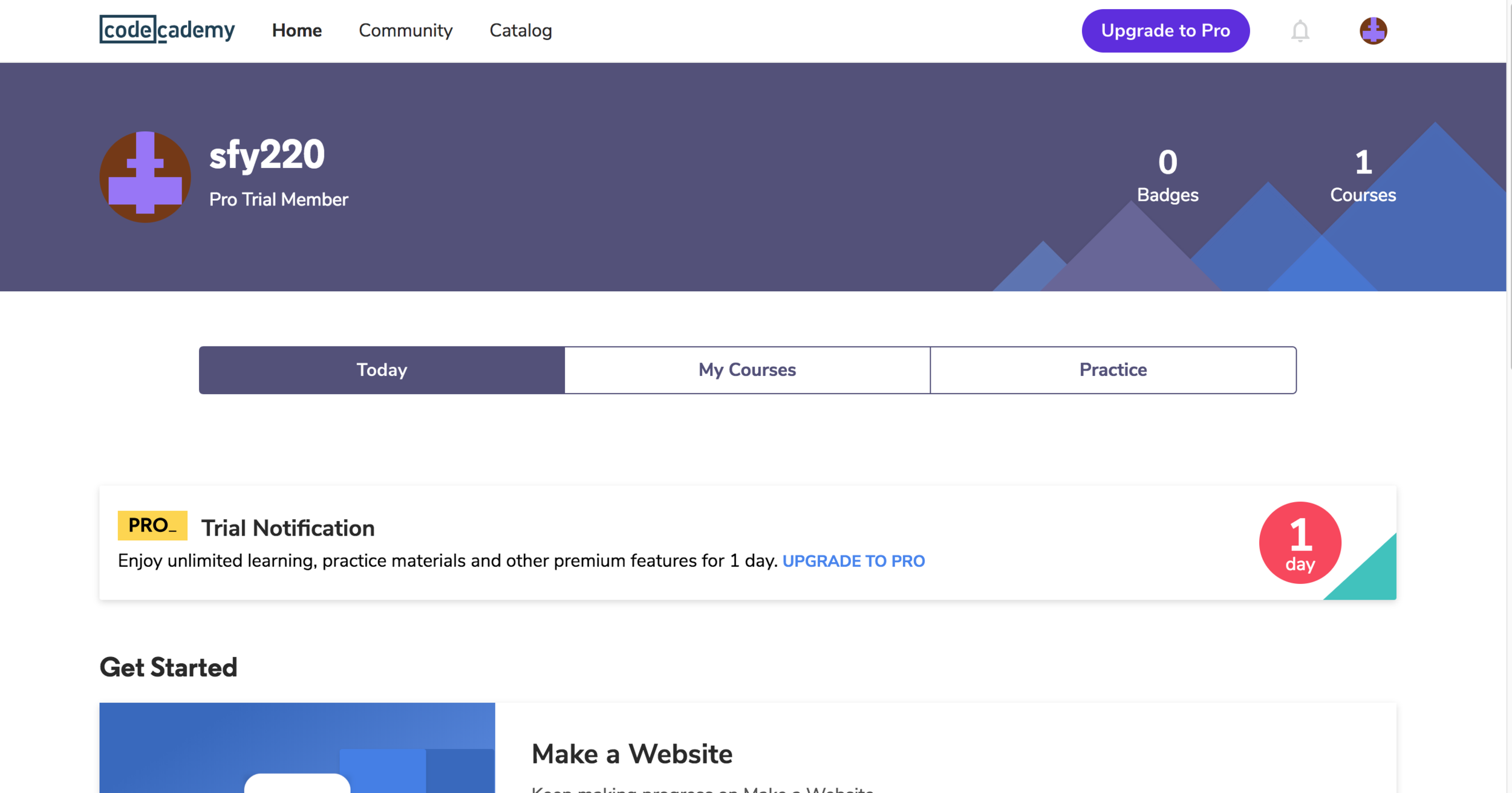
Once logged in, click My Courses

next step...
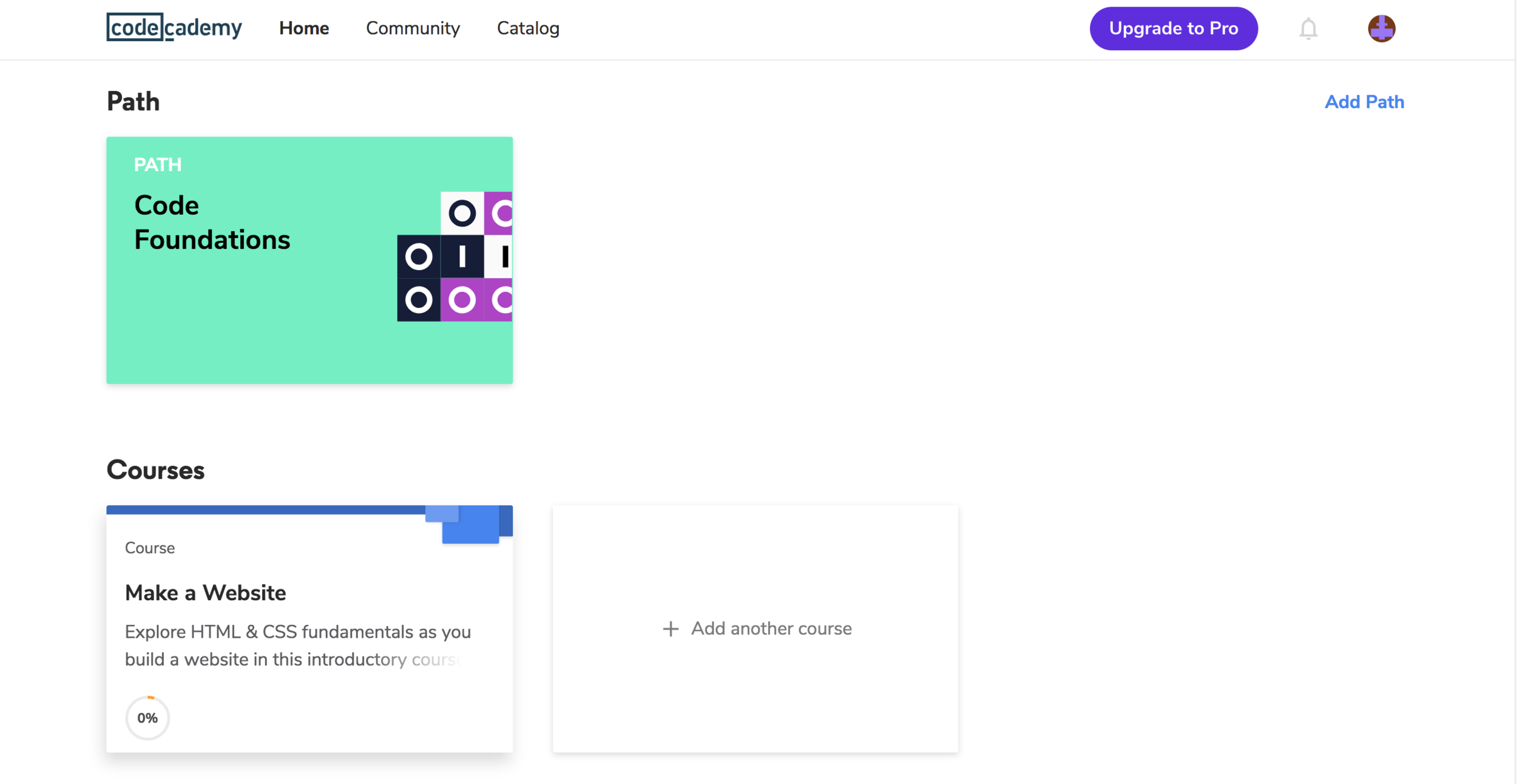
Scroll down to courses and click "Make a Website"
next step...

Click Let's Go!

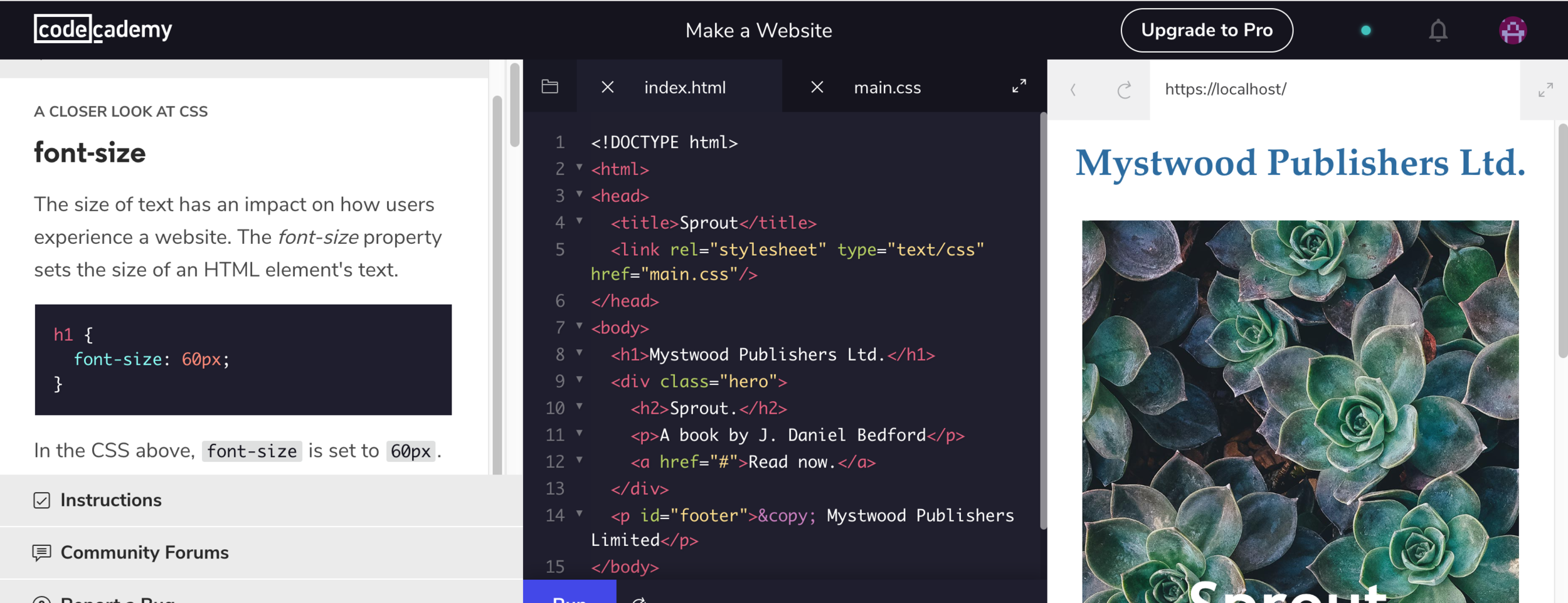
Task
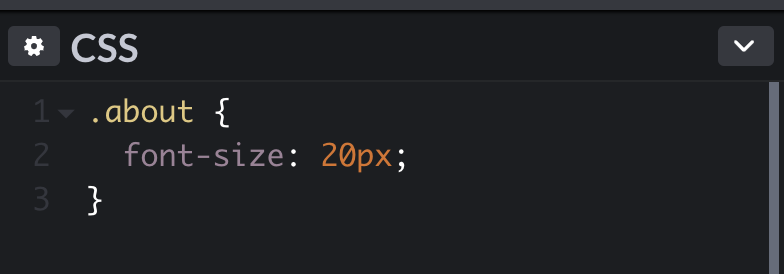
☐Complete exercises 2.6 (Class selectors) and 2.7 (font-size)
10 min

Class goals
☑Complete CodeCademy CSS section (exercises 2.6 to 2.7)
☐Create homepage for your portfolio website
Create a new Codepen

Head over to www.codepen.io and create a new pen

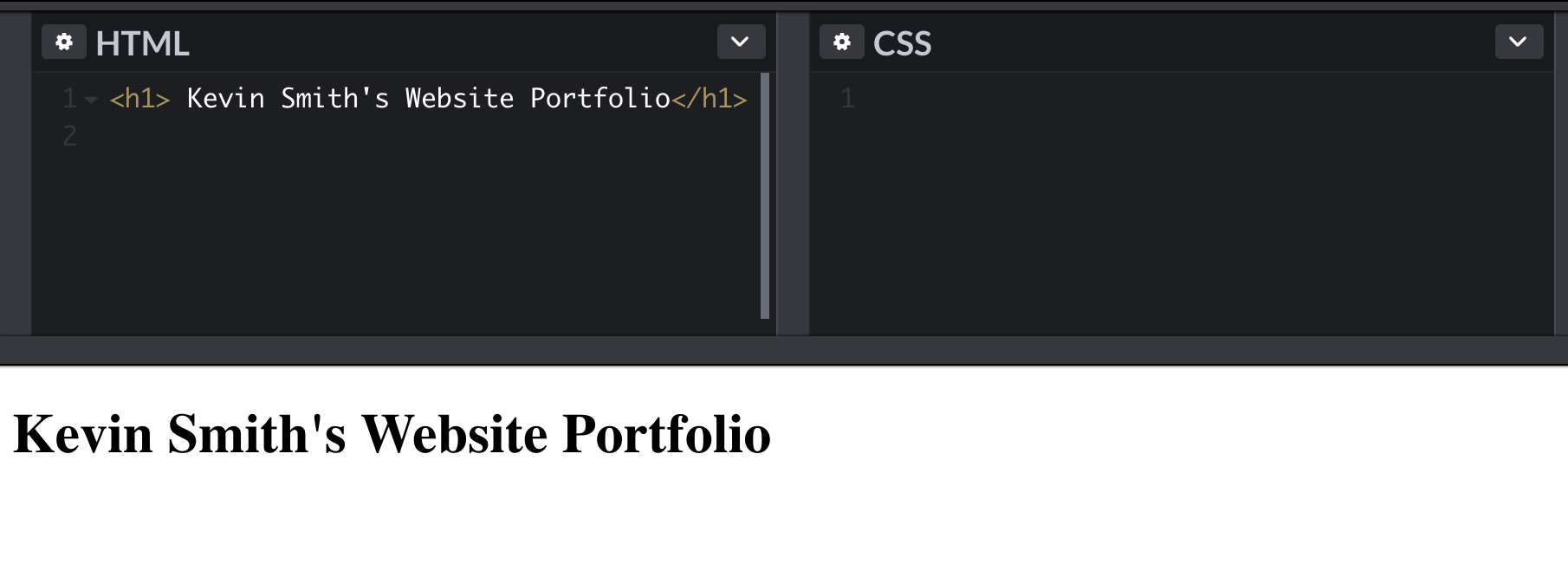
Start your portfolio page with a heading


Task
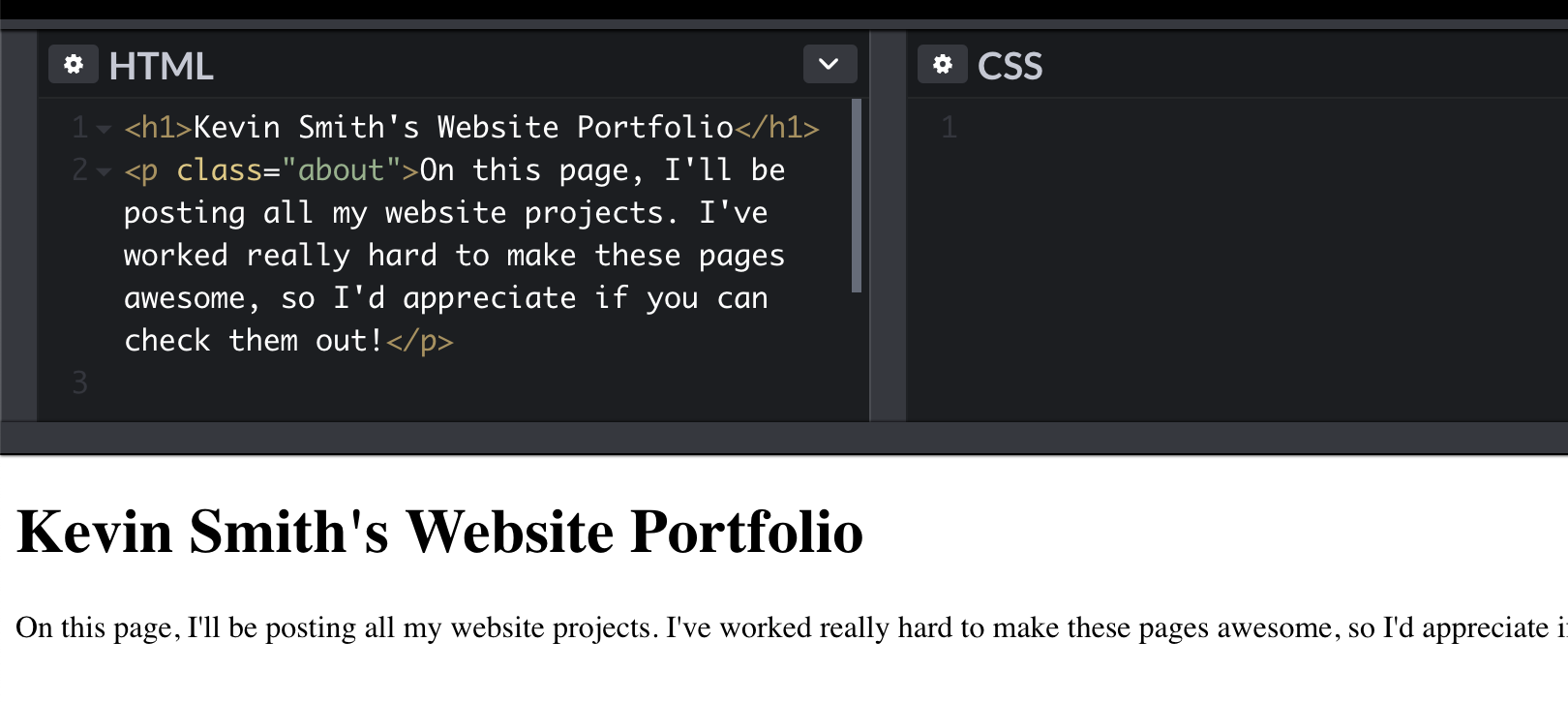
☐Add an about paragraph and give it a class called "about"
5 min

Task
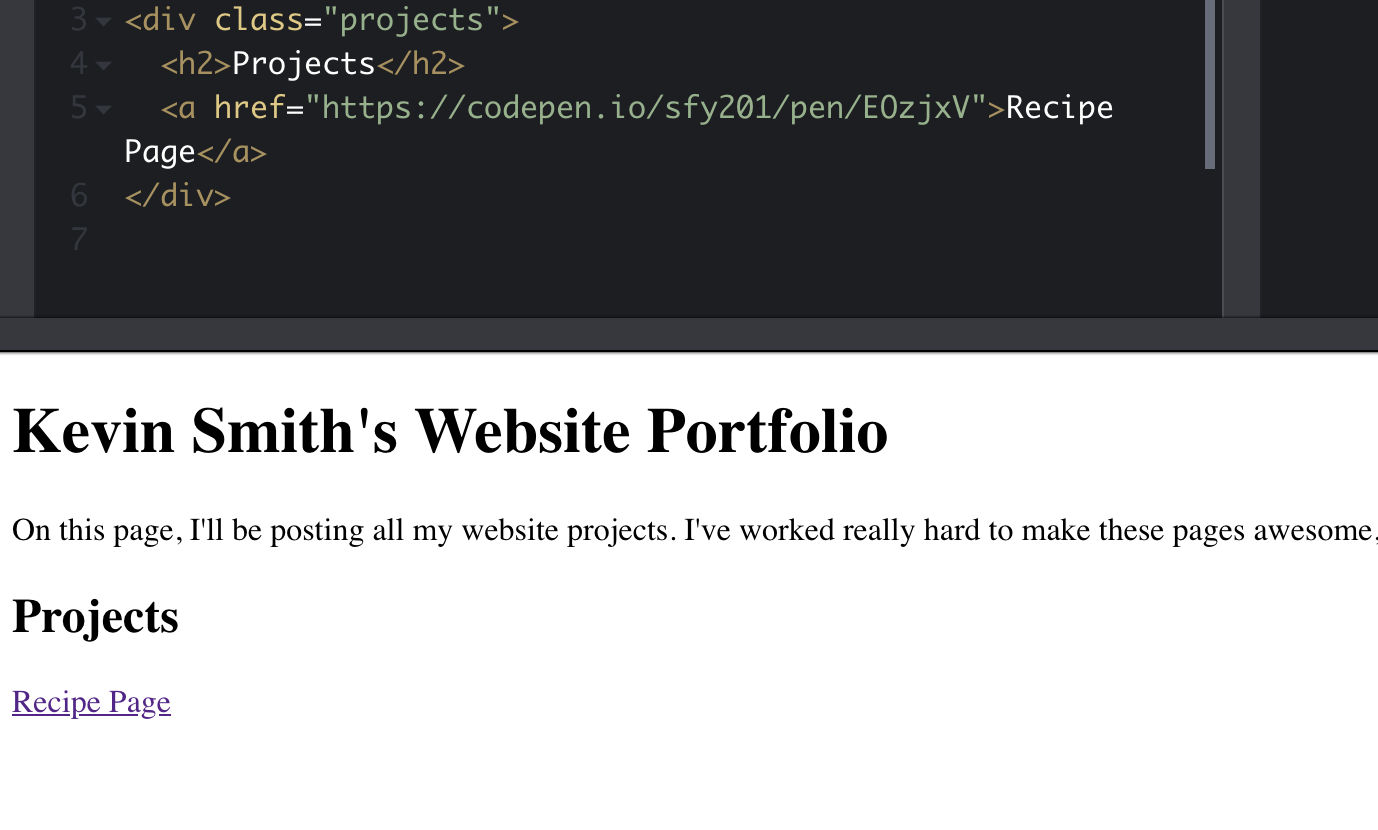
☐Add a div section called "projects" and link your recipe page!
8 min

How do we select our classes in CSS?

Who remembers from the exercise?
Use the dot!


Task
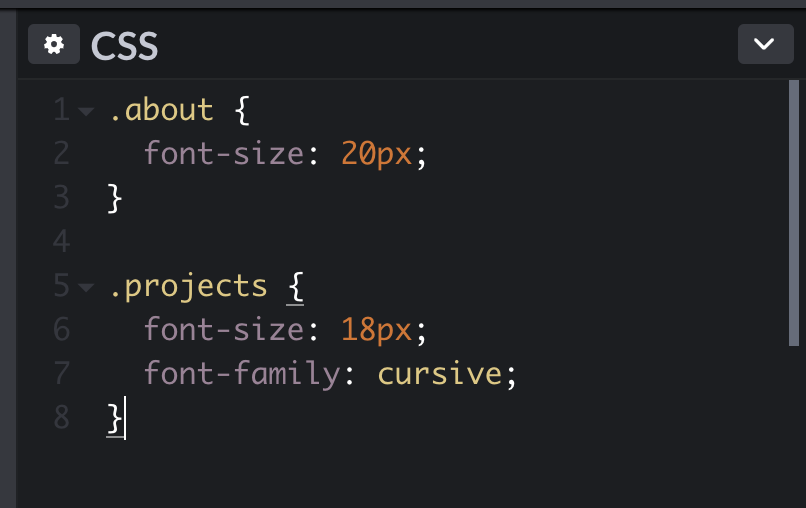
☐Use CSS to give each of your two sections a different design
- You can change font-size, color, or anything else to make them unique!
5 min

Class goals
☑Complete CodeCademy CSS section (exercises 2.6 to 2.7)
☑Create homepage for your portfolio website
👏🏾
Next Lesson:
Add a background image and give it a unique ID!
Make a Website with CodeCademy Lesson 6 - The Class on Classes
By scholarstem
Make a Website with CodeCademy Lesson 6 - The Class on Classes
- 451



