Learn to Make a Website
with CodeCademy

Lesson 7: Backgrounds + IDs = Banners
Instruction Overview

Understand
- How to add background images to a web page using CSS
- When to use IDs versus classes
Apply
- Submit CodeCademy exercises 2.8-2.10
- Add a background image and a heading with an ID to the student's portfolio page
Create
- Make a banner using a free image and a heading with an ID
For the instructor's eyes only
Class goals
☐Complete CodeCademy CSS section (exercises 2.8-2.10)
☐Add a banner to the top of portfolio

Let's log onto CodeCademy

Head over to www.codecademy.com
how to log in...
Click Log In
I'll hand out your username and password


Once logged in, click My Courses

next step...
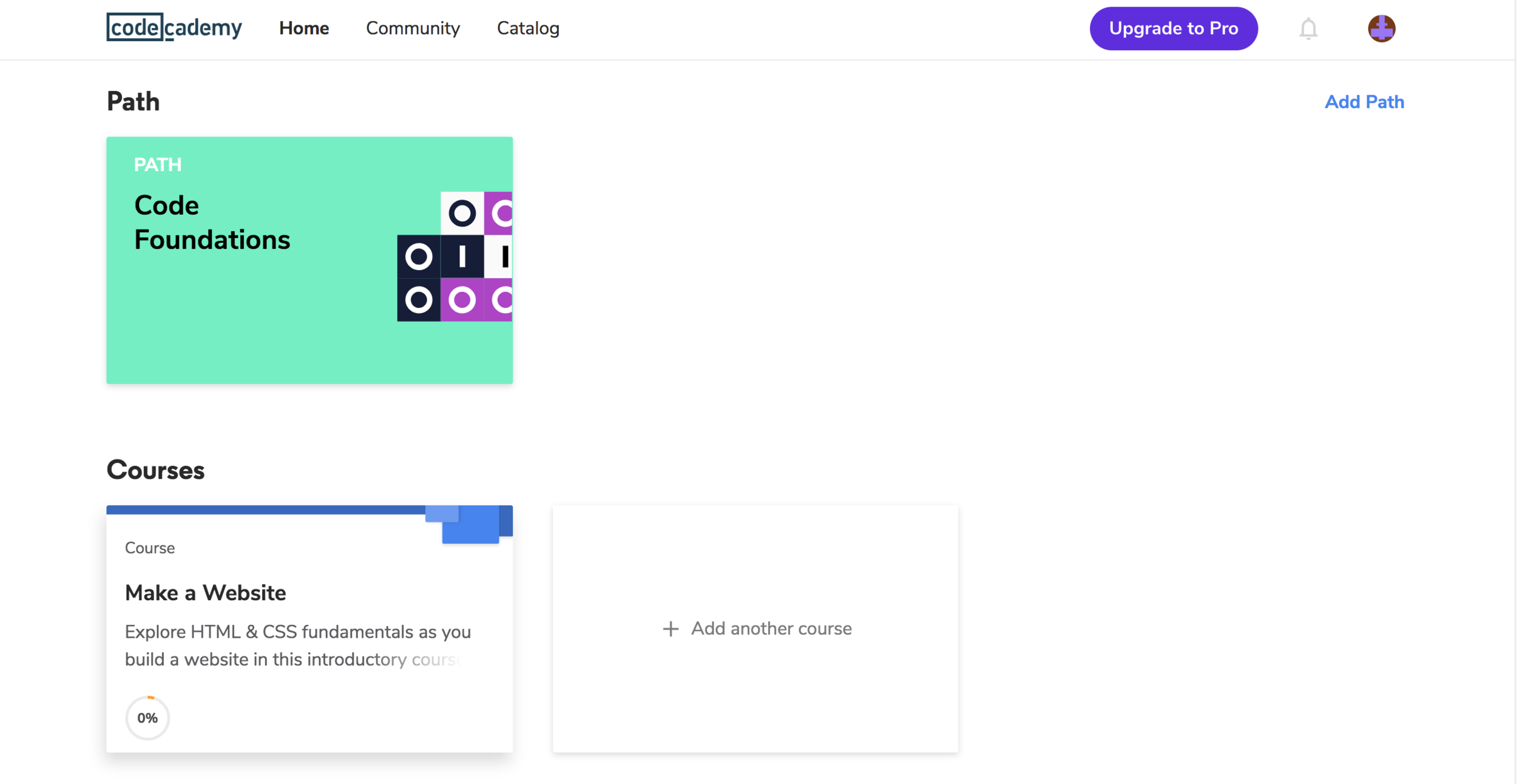
Scroll down to courses and click "Make a Website"
next step...

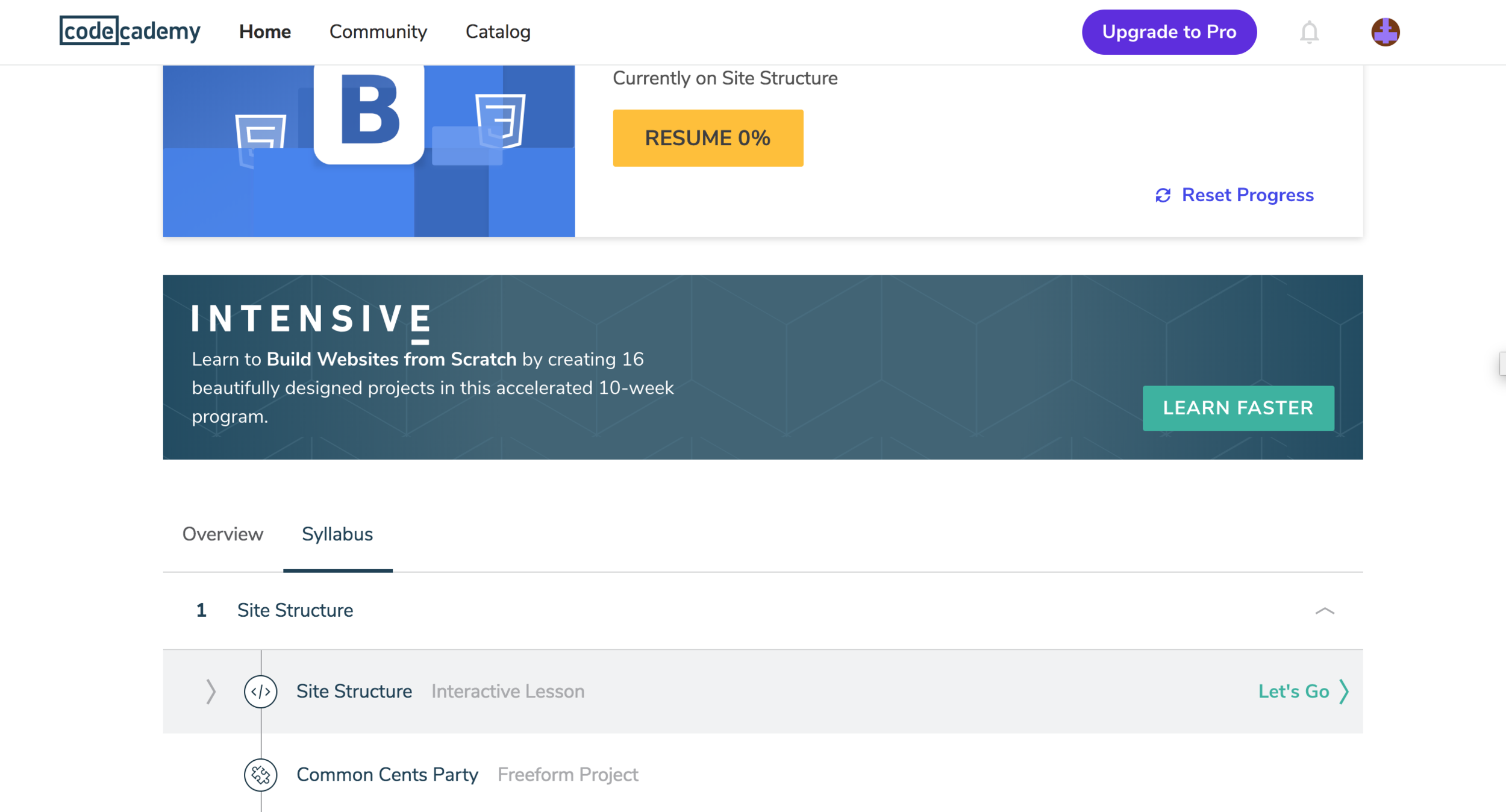
Click Let's Go!

Task
☐Complete exercises 2.8 (Background Image) and 2.10 (CSS review)
10 min

Class goals
☑Complete CodeCademy CSS section (exercises 2.8 to 2.10)
☐Add a banner to the top of portfolio
What's the difference between classes and IDs?

When do we use one vs. another?
Before we discuss the differences, please realize that they're VERY SIMILAR

In most cases, you can use either one
Difference #1: How many different sections can use its name.

Class: many
- Many different parts of the website can have the same class
ID: only one
- An ID should be a unique part that's only used once
Difference #2: How you call it in CSS

Class: a dot
IDs: a hashtag


Let's open up CodePen

Head over to www.codepen.io and open the portfolio page from last time
We're going to be adding a banner to the top of the page

Why do websites do this?
It introduces the user to our website in a creative way


www.smiledirectclub.com
It needs just two things:
1. Nice picture
2. Big slogan


www.smiledirectclub.com
Nice picture
Big slogan
Task
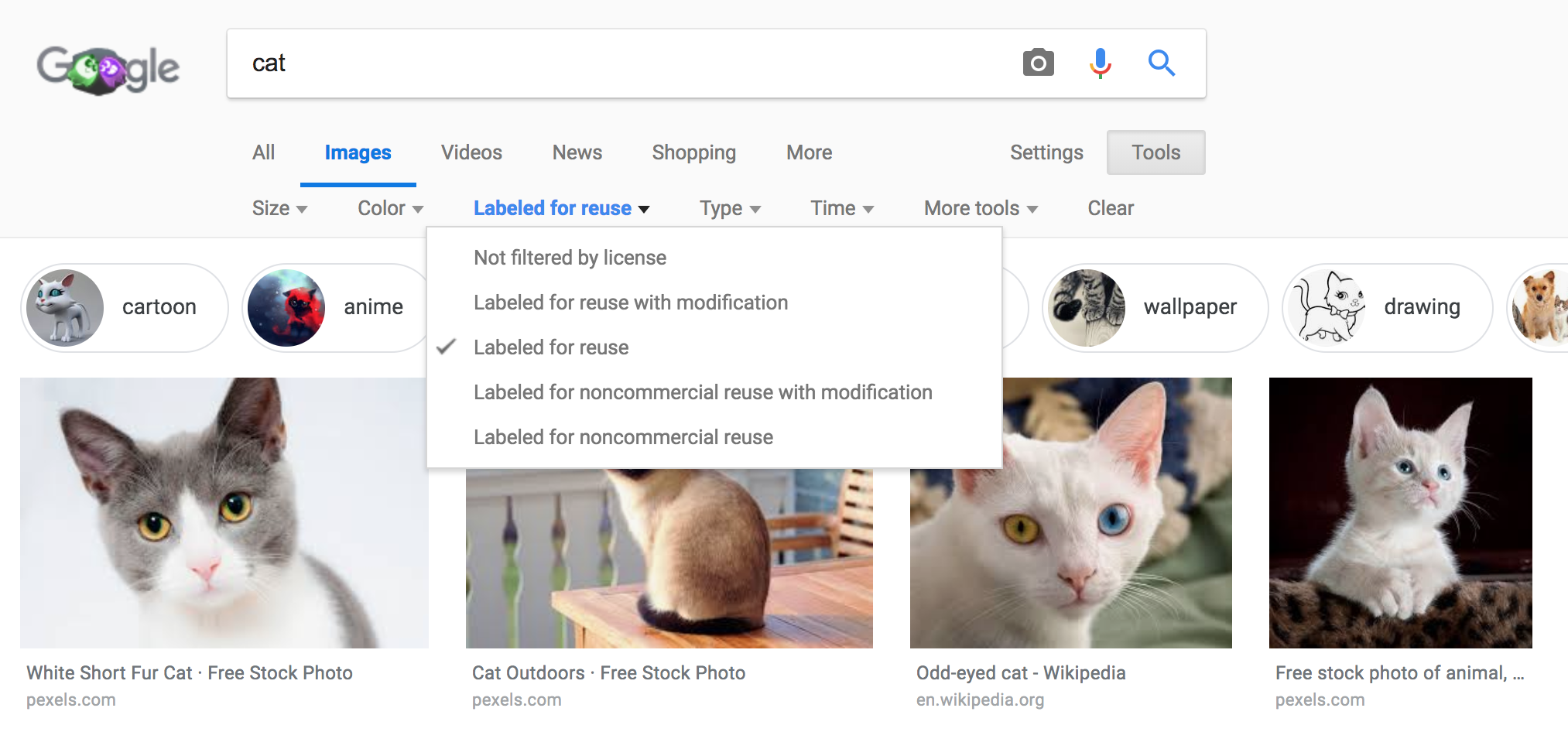
☐Use Google Images to find a nice background image for your banner
5min
- Make sure you have the usage rights to use it!

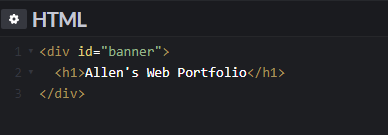
Let's create a banner using HTML/CSS

The first step is to make a div at the top
Give the div an id="banner" and put your heading inside


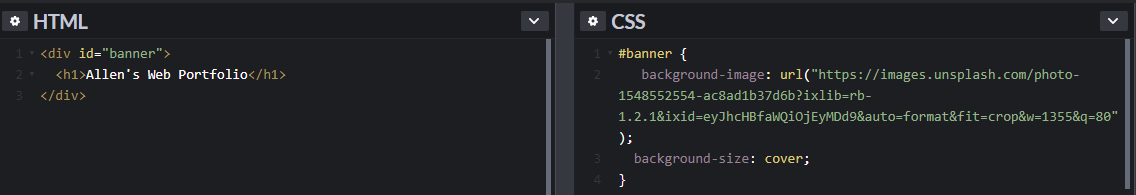
In the CSS, select the ID and set the background image to your Google image


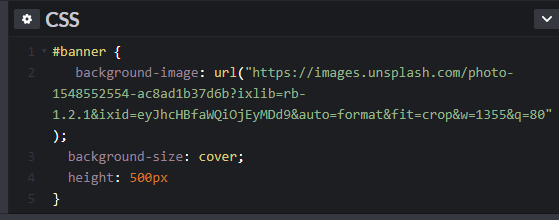
Lastly, add a height attribute in the CSS to make it as tall as you want


Task
☐Make your heading visible inside the banner by changing the font color, size, family, and add padding
10 min

Class goals
☑Complete CodeCademy CSS section (exercises 2.8 to 2.10)
☑Add a banner to the top of portfolio
👏🏾
Next Lesson:
Learn to make CSS cards to show your projects

Make a Website with CodeCademy Lesson 7 - Backgrounds + IDs = Banners
By scholarstem
Make a Website with CodeCademy Lesson 7 - Backgrounds + IDs = Banners
- 472



