Learn to Make a Website
with CodeCademy

Lesson 8: Pick a Card, Any Card
Instruction Overview

Understand
- How to use HTML and CSS to create clickable cards, a popular user interface element
Apply
- Use banner page from last class to add project cards that will elegantly display the student's portfolio
- Use a series of divs along with CSS box-shadow to create the effect of a 3D card
Create
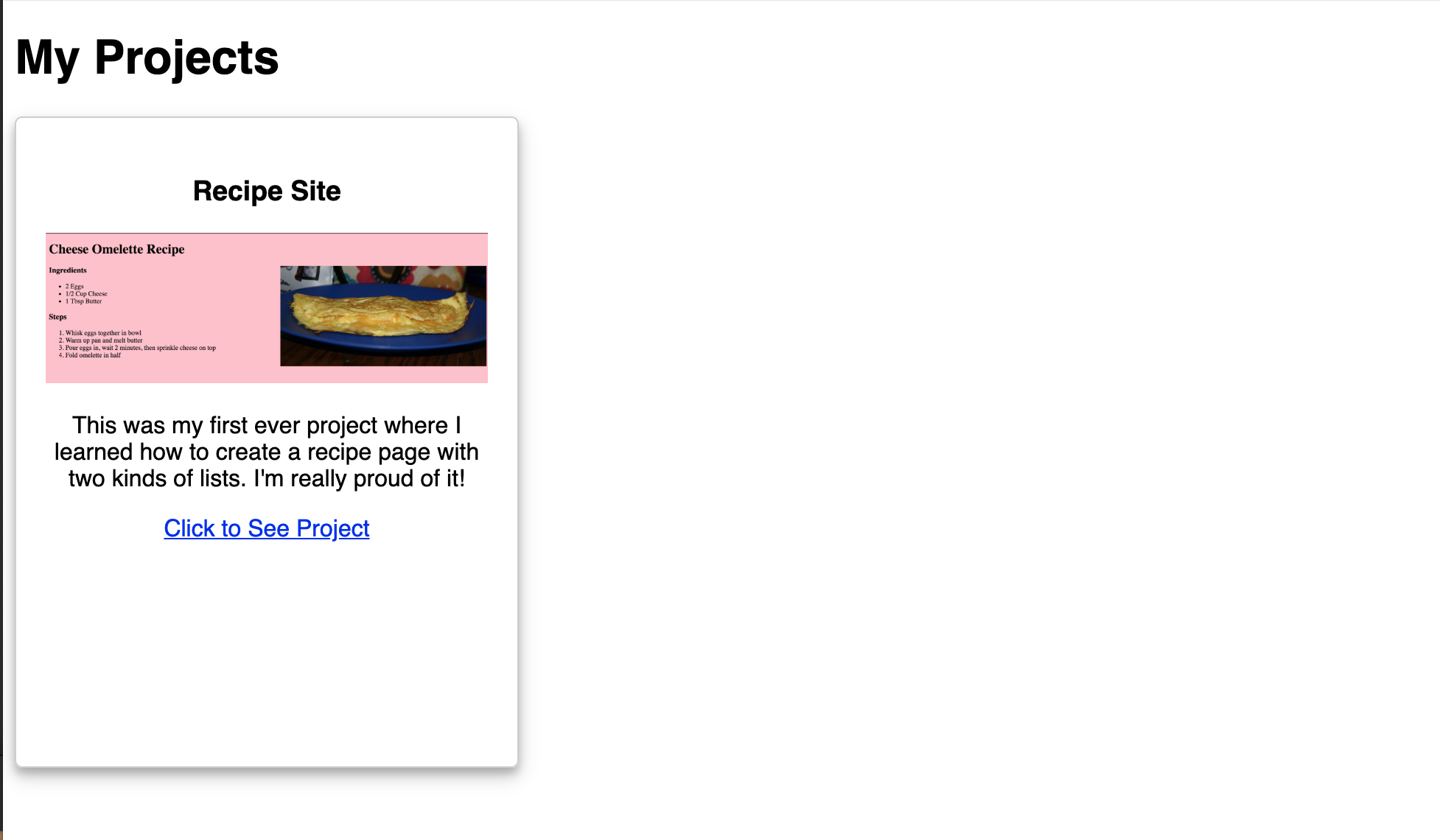
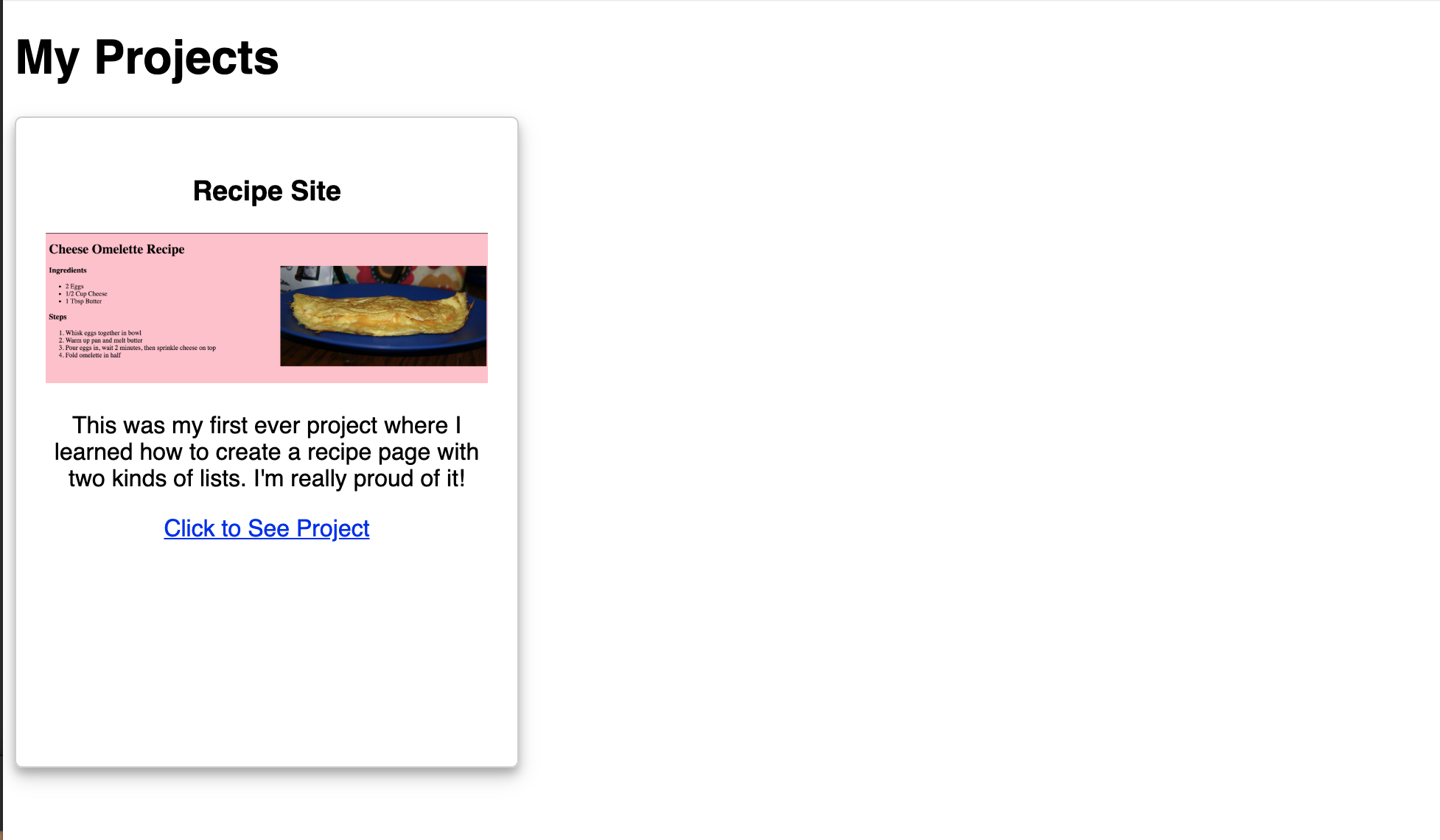
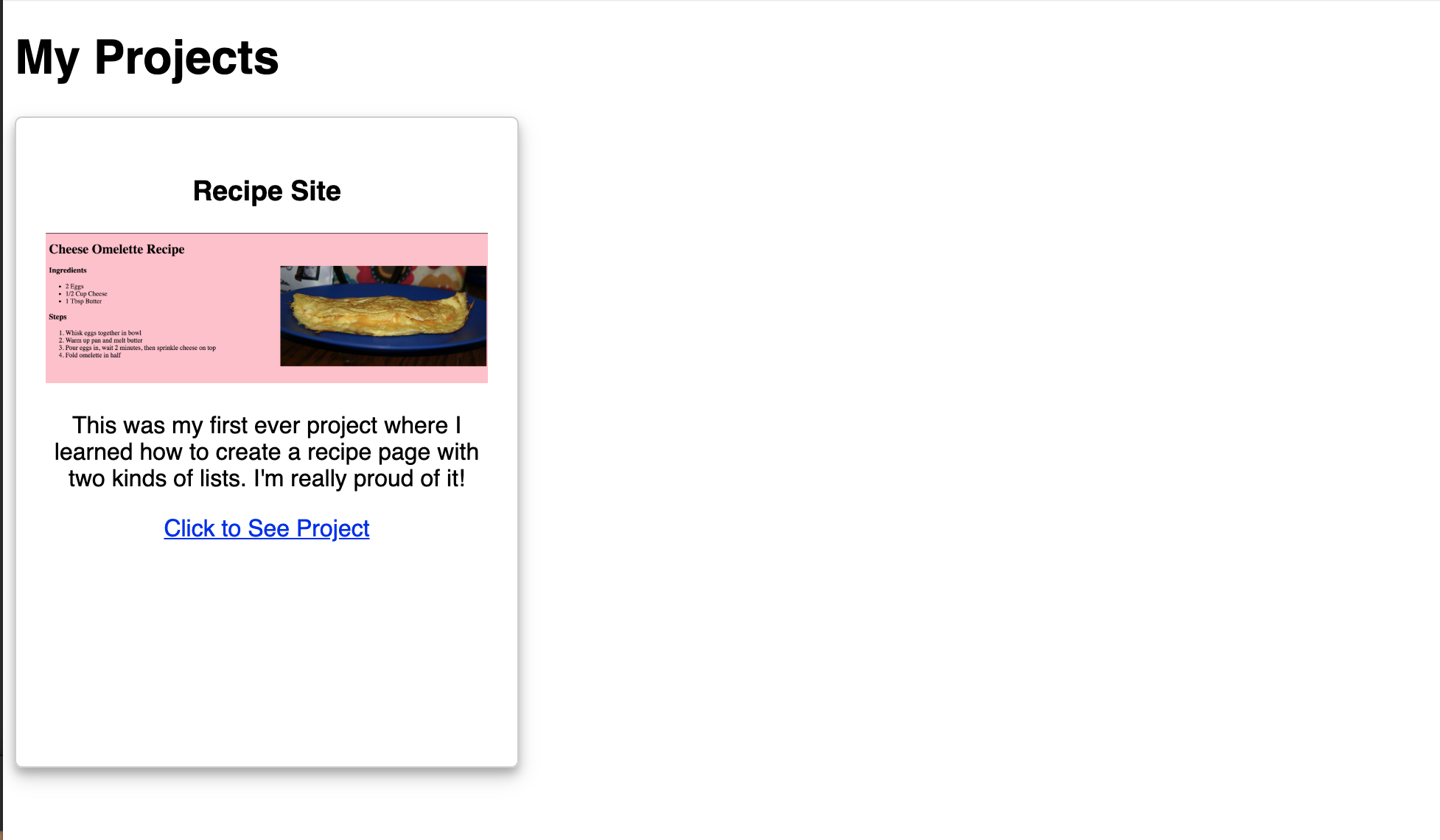
- Develop a HTML/CSS portfolio card that "floats" above the screen and leads to a specific project
Solution: https://codepen.io/scholarstem/pen/aMzdNz
For the instructor's eyes only
Class goals
☐Develop HTML/CSS pop-out card to display one of your projects

How do we construct a card in HTML?

Let's go over each of the parts
Card Overview


<div>
</div>
<h2>Title
<img> Picture
<p>Summary
<a>Link
Also...shadow effect!


Let's open up CodePen

Head over to www.codepen.io and open the portfolio page from last time (with the banner)
Task
☐Add a heading called "My Projects" below the banner
2 min

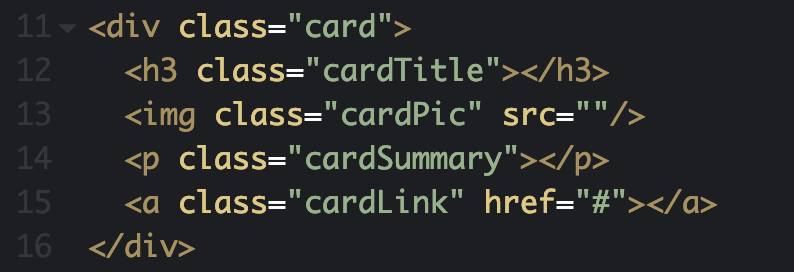
Let's create the skeleton of the card in HTML

<div>
</div>
<h2>Title
<img> Picture
<p>Summary
<a>Link

Each part needs to have a class!
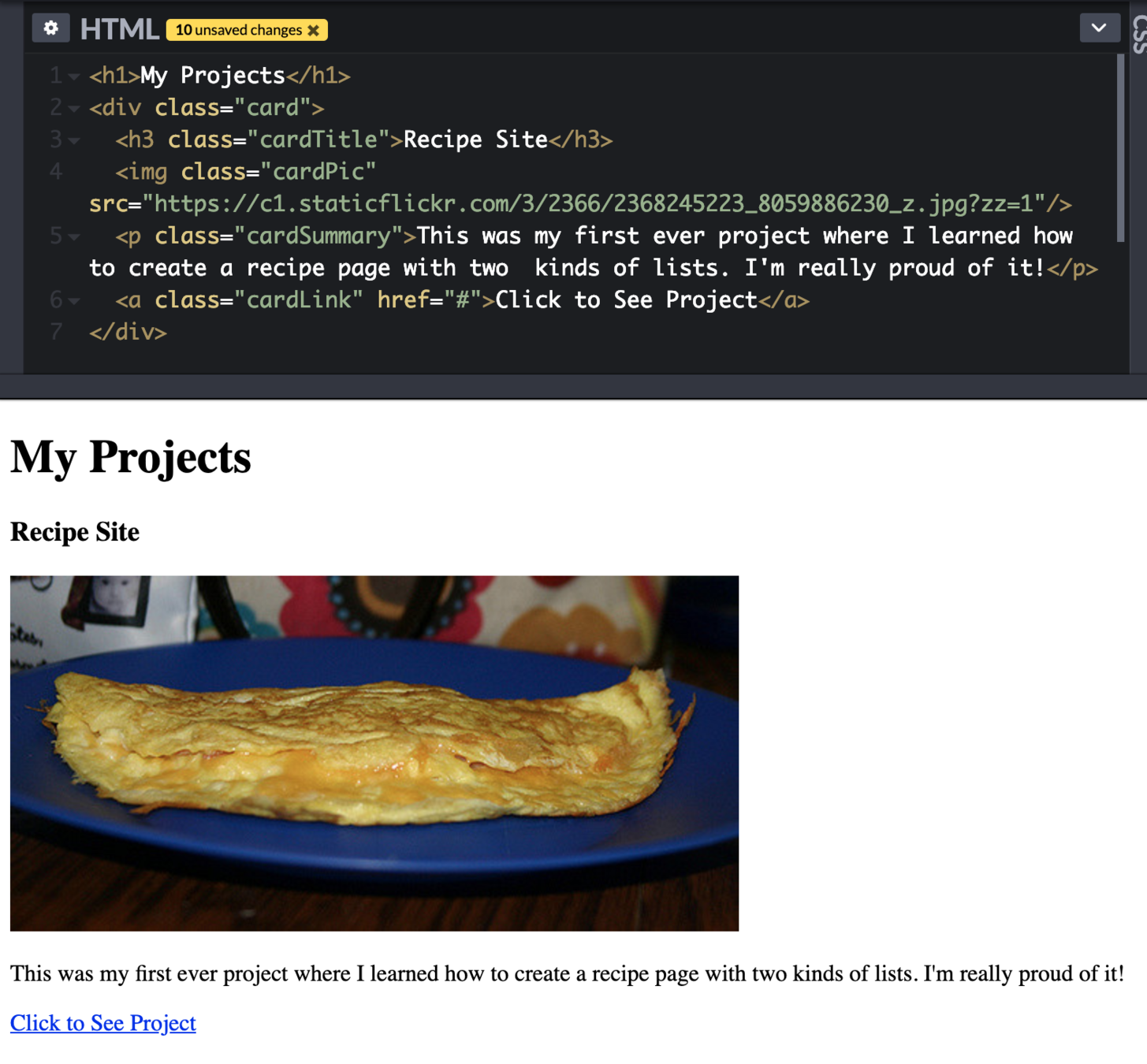
Time to make an ugly version of our card

Don't worry, we'll make it much prettier later with CSS!
Task
☐Fill the HTML
with your project
info
10 min

Let's make it beautiful with CSS

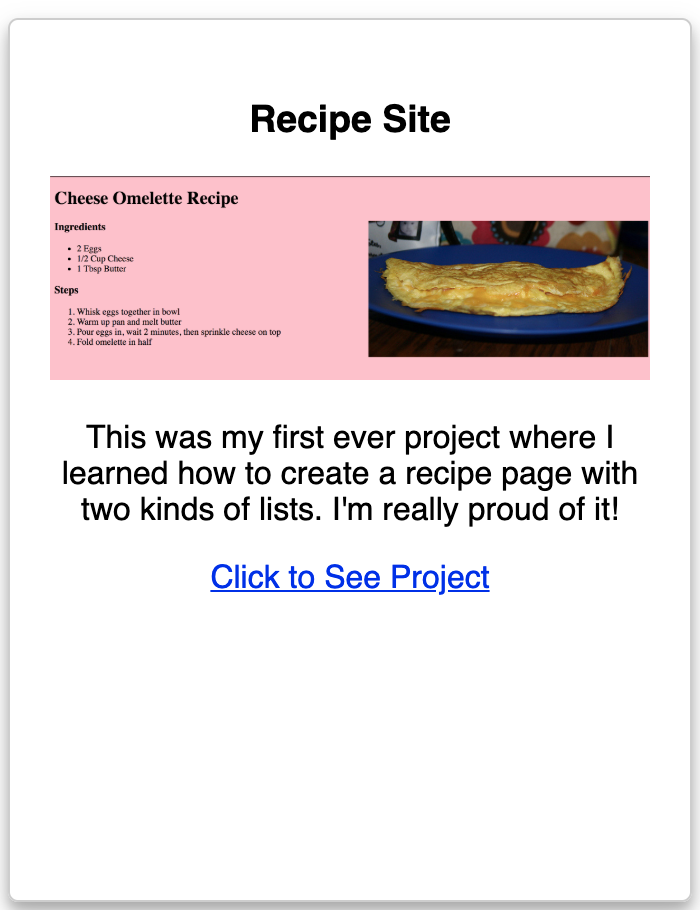
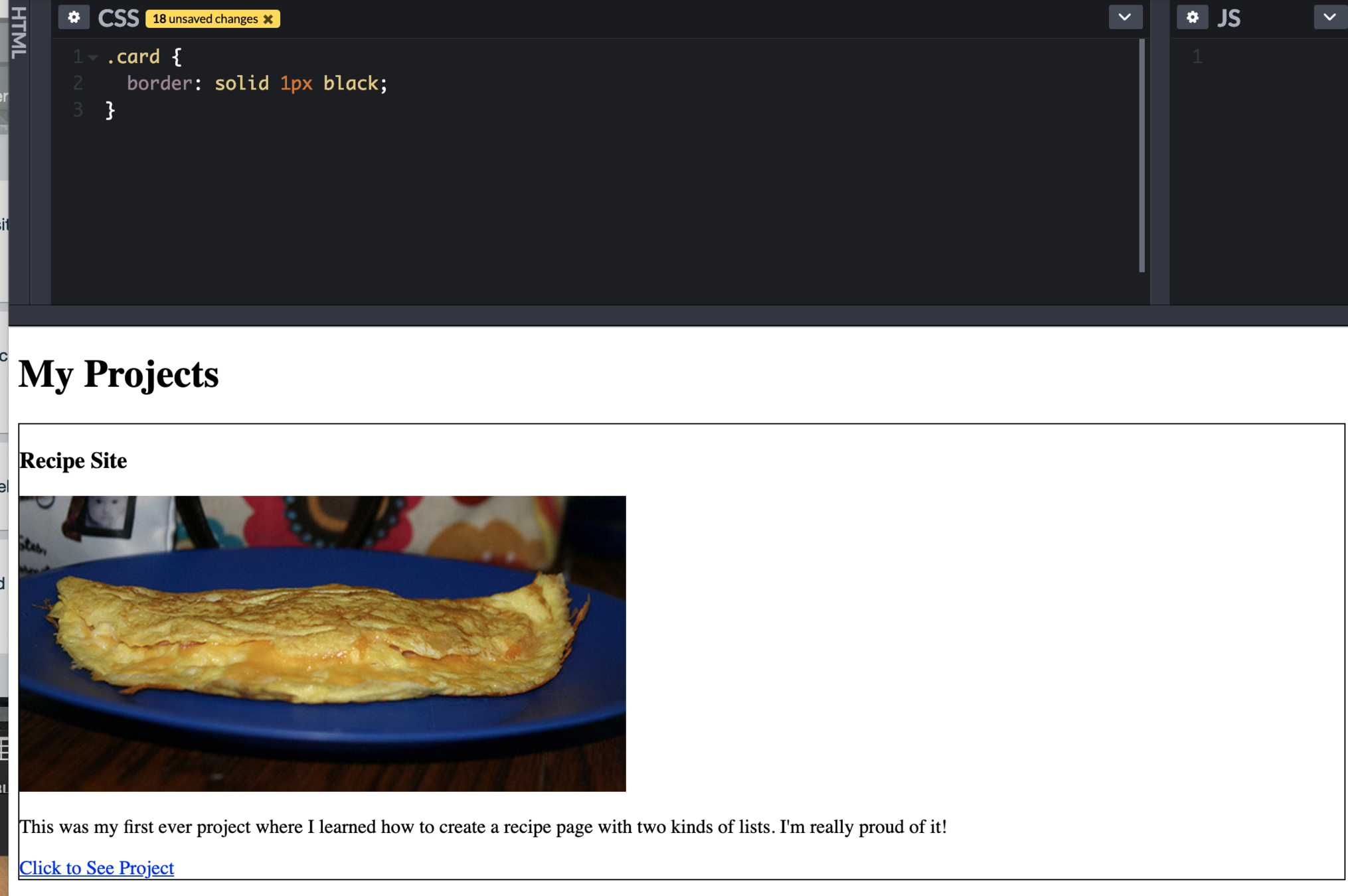
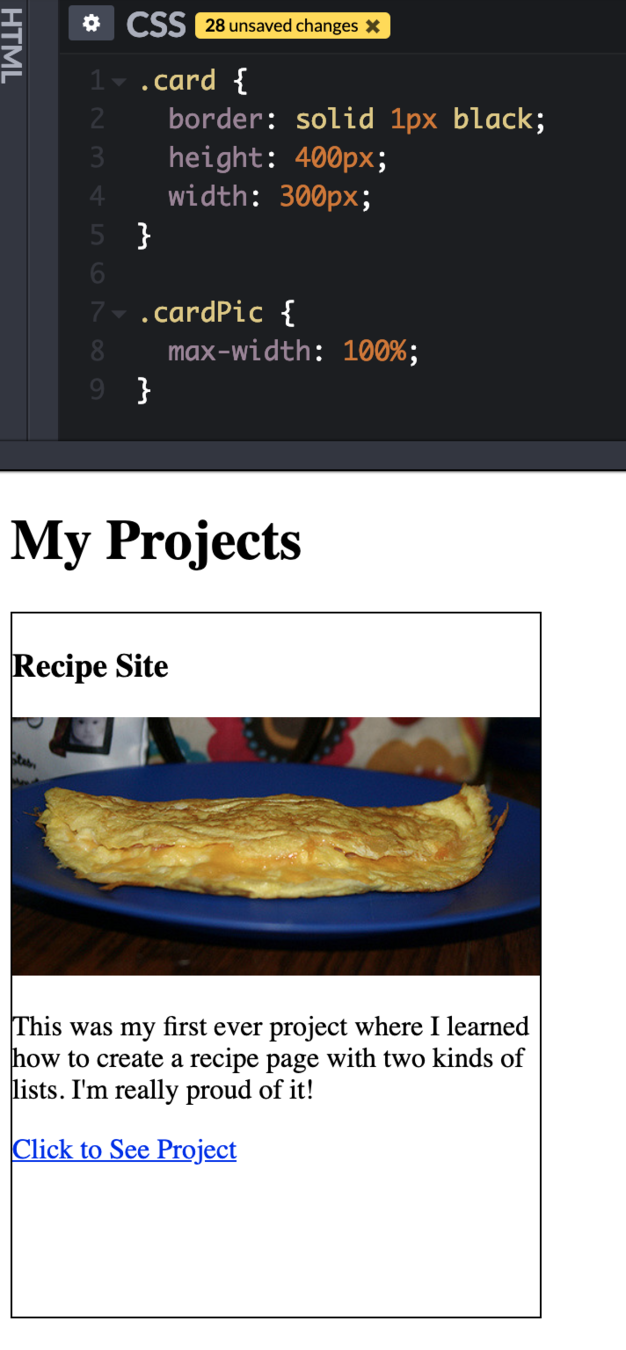
The first step is to add a border to the div. Who remembers how to do this?
Add a border


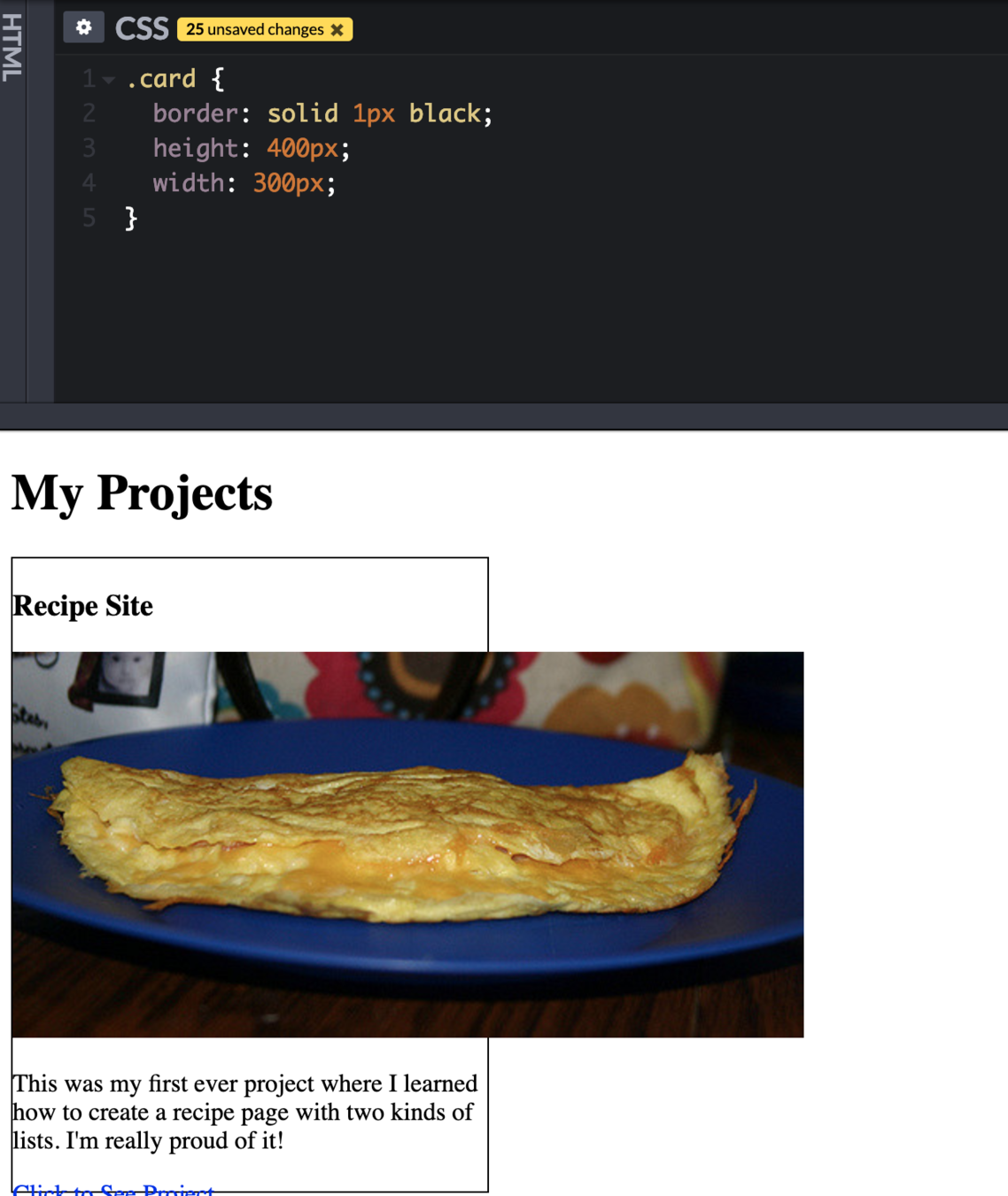
Customize the height + width


How do we fix this?
Set the image max-width to 100%

Yay!

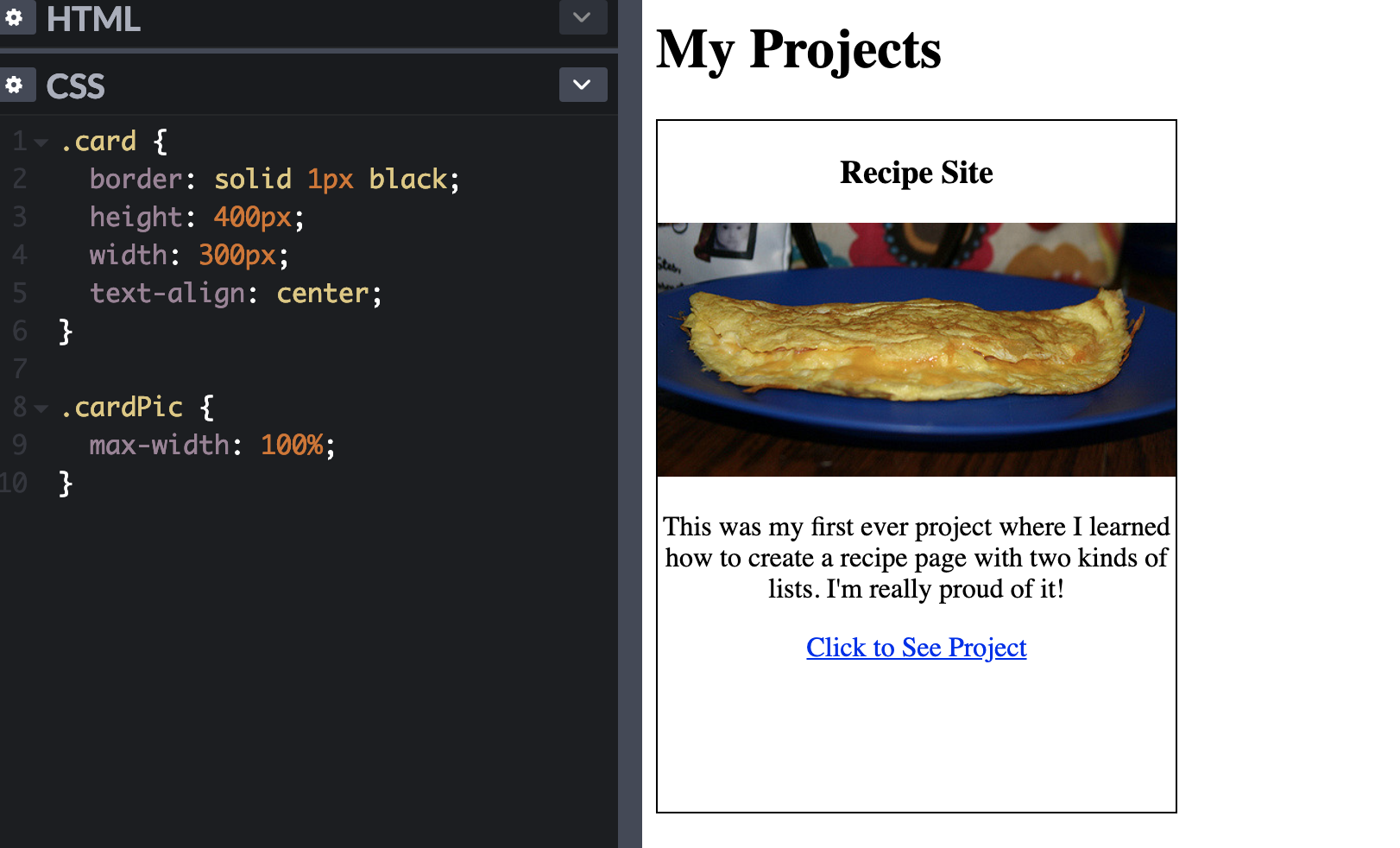
Set text-align to center for the entire card


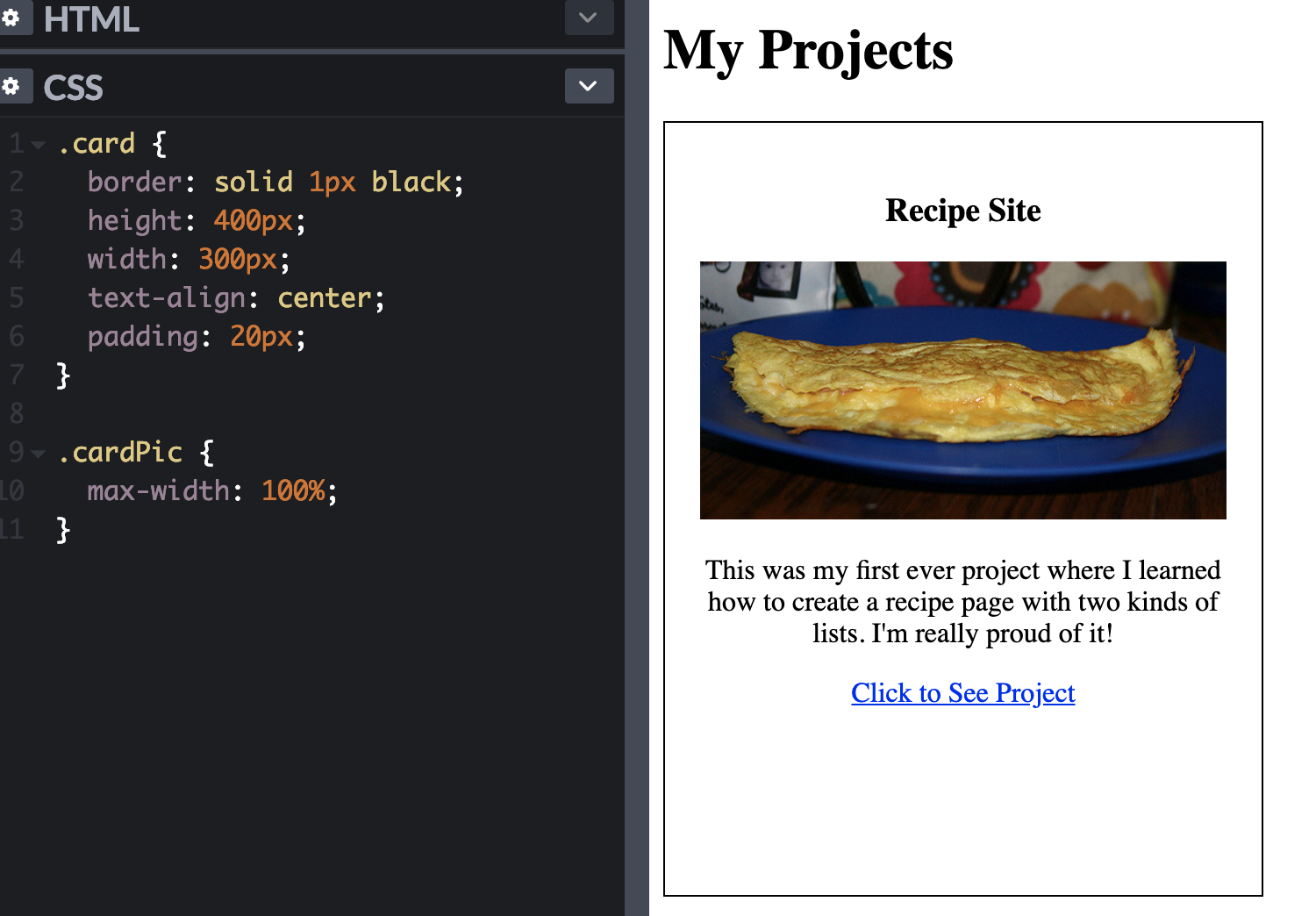
Give the card some padding so the image isn't touching the sides


Task
☐Try to figure out how to add a shadow to the card (hint: google "card box shadow")
You'll receive the solution in the next lesson!
10 min
Next Lesson:
Finalize your card with a shadow, button, and create the rest for your other projects!
Make a Website with CodeCademy Lesson 8 - Pick a Card, Any Card
By scholarstem
Make a Website with CodeCademy Lesson 8 - Pick a Card, Any Card
- 468



