Taller de HTML
2- Caracteres, Tablas e Imágenes
Escuela Superior de Informática Buceo
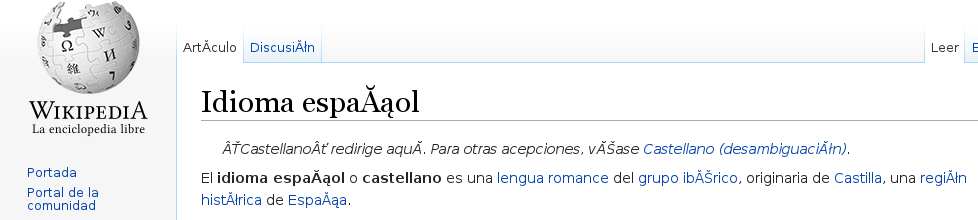
Problemas con caracteres
- La primer tabla de caracteres (ASCII) solo soportaba caracteres pertenecientes al alfabeto inglés.
- En la década del 90 se construye el repertorio Unicode y se estandarizan tablas de caracteres que lo soporten.

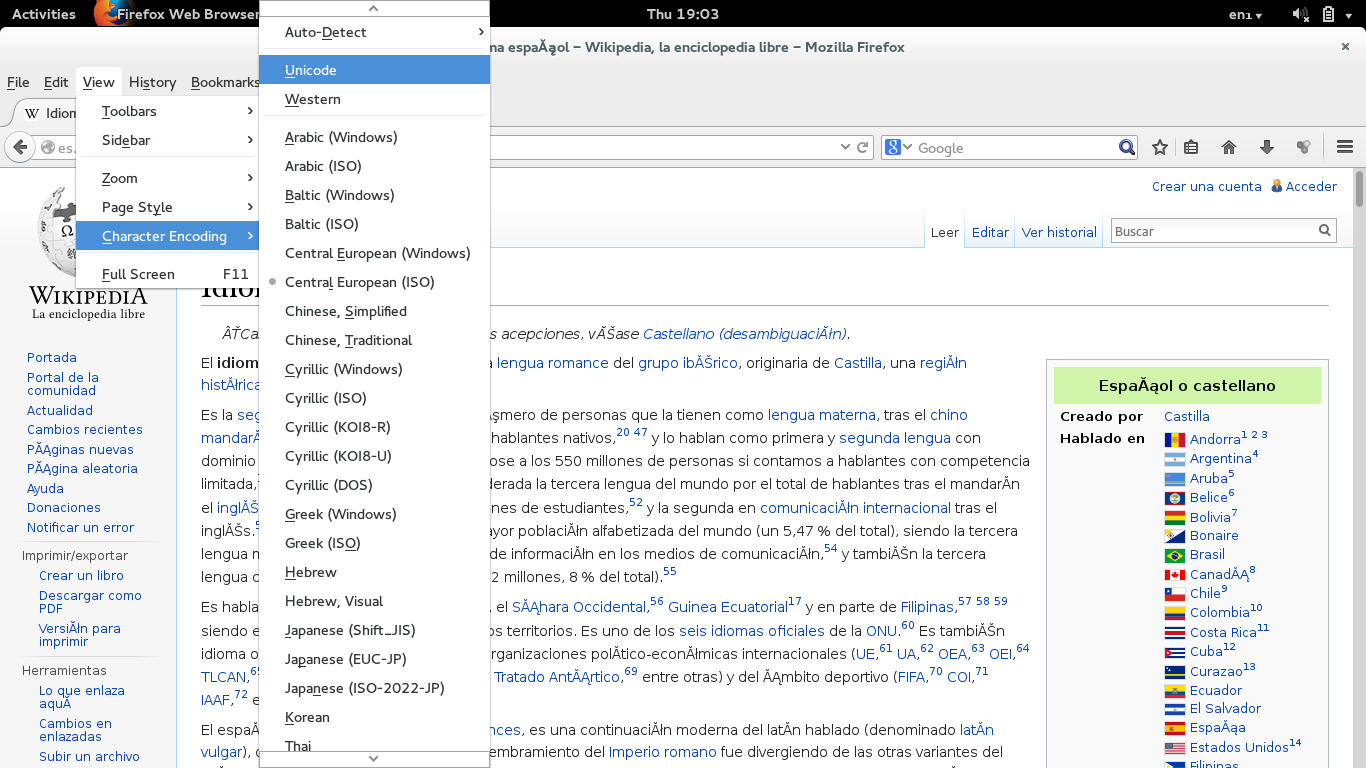
Como usuario quiero arreglarlo en el navegador web

Como desarrollador quiero dar una solución prolija
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Codificación de caracteres</title>
</head> <body> </body> </html>
- UTF-8: 8-bit Unicode Transfer Format
- Funciona siempre y cuando se guarde el archivo codificado como UTF-8
- Se pueden reconocer caracteres de cualquier lengua con solo escribirlos.
Como desarrollador quiero dar una solución desprolija a prueba de fallos.
- Remplazar toda "á" por "á"
- Remplazar toda "à" por "à"
- Remplazar toda "â" por "â"
- Remplazar toda "ã" por "ã"
- En el español usamos la "ñ" como "ñ"
- Remplazar toda "ä" por "ä"
Caracteres especiales
- < - <
- > - >
- & - &
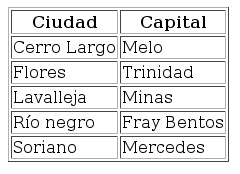
Mi primera tabla
<table>
<tr>
<th>Ciudad</th>
<th>Capital</th>
</tr>
<tr>
<td>Cerro Largo</td>
<td>Melo</td>
</tr>
<tr>
<td>Flores</td>
<td>Trinidad</td>
</tr>
<tr>
<td>Lavalleja</td>
<td>Minas</td>
</tr>
</table>

OK, sin borde no es una tabla
<table border="1">
[...]

Combinar celdas: ¿Cómo planificar?

Preguntas clave para cada celda:
- ¿Cuantas filas ocupa?
- ¿Cuantas columnas ocupa?
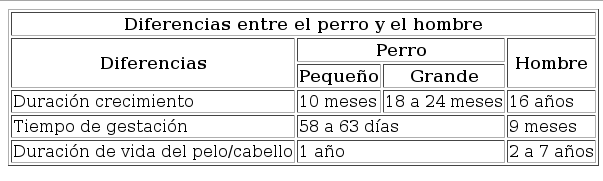
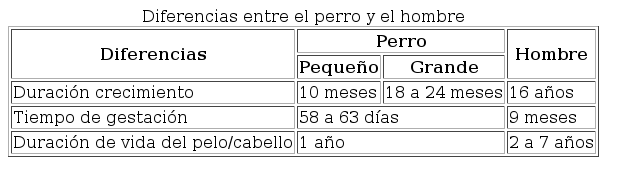
Combinar celdas: ¿Cómo codificar?
<table border="1">
<tr>
<th colspan="4">Diferencias entre el perro y el hombre</th>
</tr>
<tr>
<th rowspan="2">Diferencias</th>
<th colspan="2">Perro</th>
<th rowspan="2">Hombre</th>
</tr>
<tr>
<th>Pequeño</td>
<th>Grande</td>
</tr>
<tr>
<td>Duración crecimiento</td>
<td>10 meses</td>
<td>18 a 24 meses</td>
<td>16 años</td>
</tr>
<tr>
<td>Tiempo de gestación</td>
<td colspan="2">58 a 63 días</td>
<td>9 meses</td>
</tr>
</table>
Resumen de una tabla
<table border="1">
<caption>Diferencias entre el perro y el hombre</caption>
<tr>
<th rowspan="2">Diferencias</th>
<th colspan="2">Perro</th>
<th rowspan="2">Hombre</th>
</tr>
[...]
</table>

Empezando con Imágenes
- Uso de la etiqueta
<img src="imagen.png"></img>
- Dimensiones:
- width: Ancho. Pixeles o porcentaje
- height: Alto. Pixeles o porcentaje
<img src="imagen.png" width="800" height="600"></img>
- Texto alternativo
- Atributo "alt"
Taller de HTML, capitulo 2- Caracteres, Tablas e Imágenes
By Daniel Francis
Taller de HTML, capitulo 2- Caracteres, Tablas e Imágenes
- 2,375



