HTML5
Introducción a la descripción de hipertextos.
Escuela Superior de Informática Buceo
HTML - Hyper Text Markup Language
Lenguaje de Marcas de Hipertextos
<!DOCTYPE html>
<html>
<head>
<title>
Introducción al HTML - Hola Mundo
</title>
</head>
<body>
Hola Mundo
</body>
</html>
- Estandarizado por la W3C en los años 90
- Sirve para describir documentos
- No sirve para dar instrucciones
- Lo interpretan los navegadores web
- Representa un arbol
¿Por qué etiquetas?
El árbol
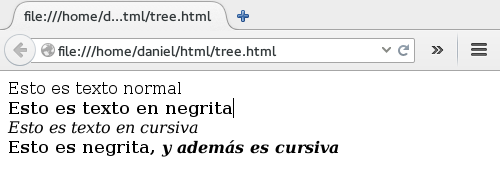
<body>
Esto es texto normal<br>
<b>Esto es texto en negrita</b><br>
<i>Esto es texto en cursiva</i><br>
<b>Esto es negrita,
<i>y además es cursiva</i>
</b>
</body>

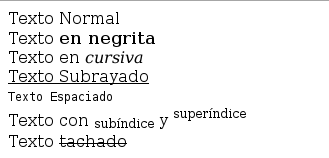
Formato de texto por estilo
Texto Normal<br> Texto <b>en negrita</b><br> Texto en <i>cursiva</i><br> <u>Texto Subrayado</u></br> <tt>Texto Espaciado</tt><br> Texto con <sub>subíndice</sub> y <sup>superíndice</sup><br> Texto <strike>tachado</strike>

Formato de texto semántico
Texto Normal Texto <strong>fuerte</strong> Texto <em>enfatizado</em> Texto <ins>insertado</ins> Texto <del>borrado</del> <big>Texto grande</big> <big><big>Texto muy grande</big></big> <small>Texto chico</small> <small><small>Texto muy chico</small></small> <mark>Texto marcado</mark>

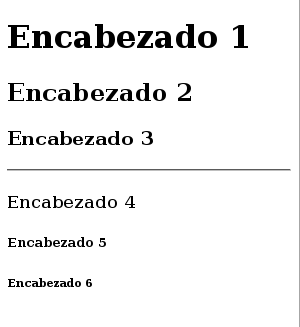
Encabezados y separadores
<h1>Encabezado 1</h1> <h2>Encabezado 2</h2> <h3>Encabezado 3</h3>
<hr>
<h4>Encabezado 4</h4> <h5>Encabezado 5</h5> <h6>Encabezado 6</h6>

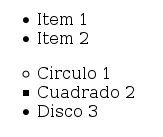
Listas no-ordenadas
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
<ul>
<li type="circle">Circulo 1</li>
<li type="square">Cuadrado 2</li>
<li type="disc">Disco 3</li>
</ul>

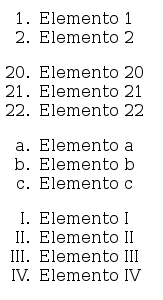
Listas ordenadas
<ol>
<li>Elemento 1</li>
<li>Elemento 2</li>
</ol>
<ol>
<li value="20">Elemento 20</li>
<li>Elemento 21</li>
<li>Elemento 22</li>
</ol>
<ol type="a">
<li>Elemento a</li>
<li>Elemento b</li>
<li>Elemento c</li>
</ol>
<ol type="I">
<li>Elemento I</li>
<li>Elemento II</li>
<li>Elemento III</li>
<li>Elemento IV</li>
</ol>

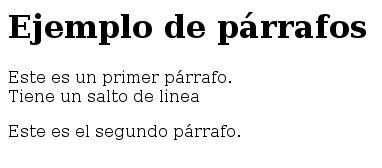
Párrafos
<h1>Ejemplo de párrafos</h1>
<p>Este es un primer párrafo.<br> Tiene un salto de linea</p>
<p>Este es el segundo párrafo.</p>

Hipervínculos
URL Absoluta
Comienza con un protocolo- http
- ftp
- file
Dirección relativa
Es un enlace a una dirección en el mismo sitio
- Puede ser el nombre de un archivo en el mismo directorio
- Puede utilizar el prefijo "../" para moverse un directorio atrás
- En HTTP y FTP puede utilizar el prefijo "/" para referirse al primer nivel de URLS.
Hipervínculos
Contando con los archivos
- index.html
- acerca.html
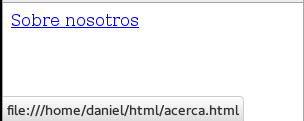
En el archivo index.html
<a href="acerca.html">Sobre nosotros</a>

Introducción al HTML5
By Daniel Francis
Introducción al HTML5
- 1,841



