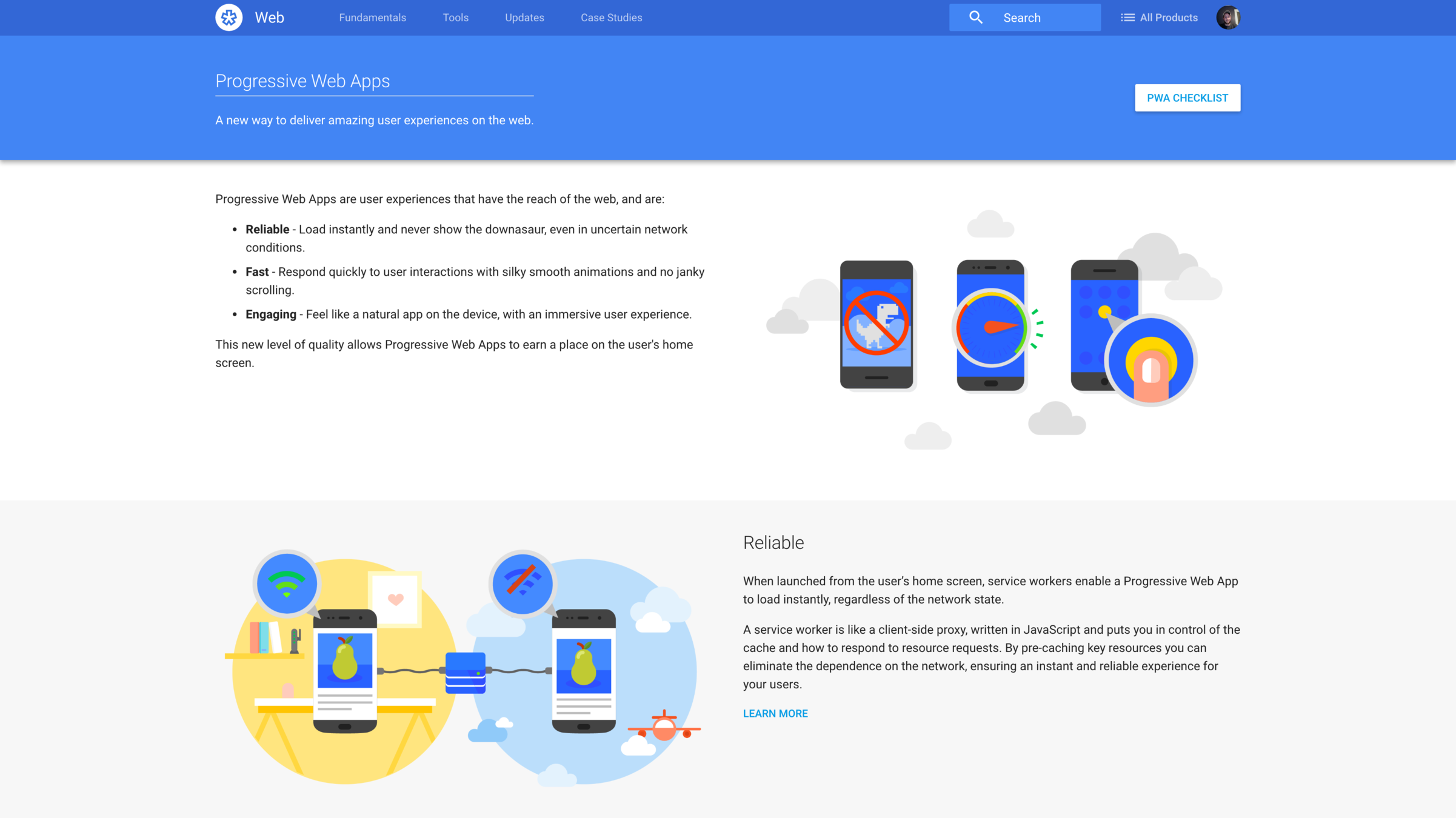
Progressive Web App developers are saving millions [of bytes] with this one weird tool!
By Sean Larkin
Progressive Web App developers are saving millions [of bytes] with this one weird tool!
An intro into Progressive Web Apps, the PRPL Pattern, webpack, and how they all work together!