
I can make
a very good coffee!

A little example in React
var salary = 1000;
// salary can be null if the user doesn't
// provide it
A little example in React
var salary = null;
// salary can be null if the user doesn't
// provide it
ReactDOM.render(
<span>Your salary : {salary}!</span>,
document.getElementById('root')
);Your salary: 1000!
Rendering
var salary = 1000;
// salary can be null if the user doesn't
// provide it
ReactDOM.render(
<span>Your salary : {salary}!</span>,
document.getElementById('root')
);A little example in React

Your salary: !
Rendering
var salary = null;
// salary can be null if the user doesn't
// provide it
ReactDOM.render(
<span>Your salary : {salary}!</span>,
document.getElementById('root')
);A little example in React

How can I avoid this
kind of bugs?


Beginner and production compliant
@sebbes #elmlang
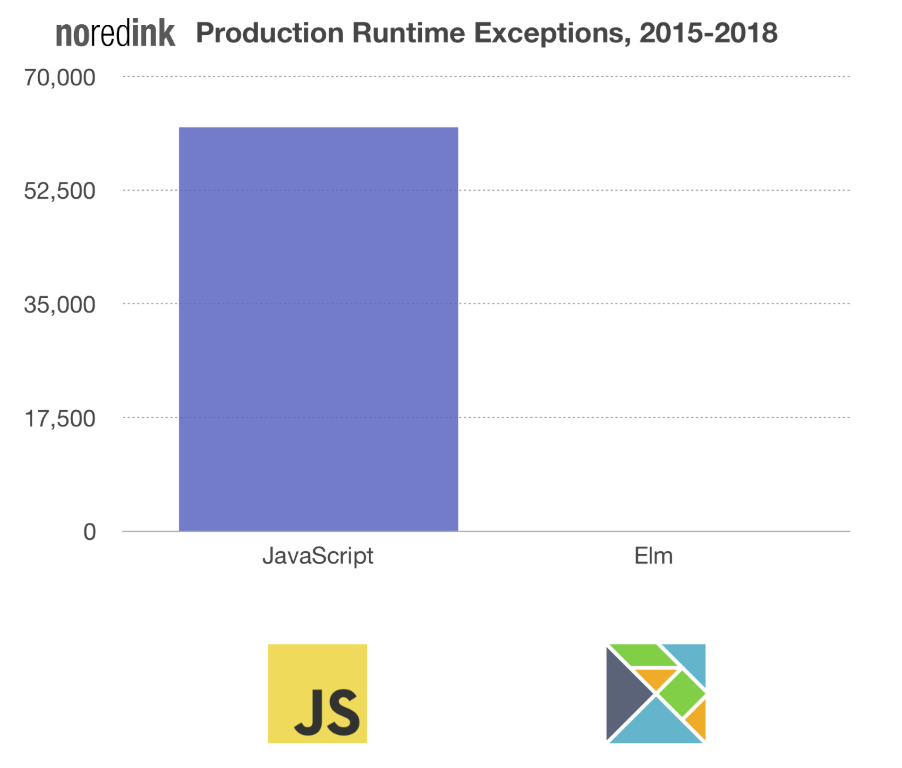
The NoRedInk example
Zero Runtime Exception


Are they wizards??!!
The Elm Architecture
Credits: @JoGrenat

The Elm Architecture
Credits: @JoGrenat

The Elm Architecture
Credits: @JoGrenat


Oh, it looks like
Redux!
The Elm Architecture
type alias Model = { salary : Int }
type Msg = Increment | Decrement
update msg model =
case msg of
Increment ->
{ salary = model.salary + 100 }
Decrement ->
{ salary = model.salary - 100 }
The Elm Architecture

type alias Model = { salary : Int }
type Msg = Increment | Decrement
update msg model =
case msg of
Increment ->
{ salary = model.salary + 100 }
Decrement ->
{ salary = model.salary - 100 }
You don't seem
to update anything!
The Elm Architecture
view model = div [] [
button [onClick Increment] [text "+"],
p [] [text (String.fromInt model.salary)],
button [onClick Decrement] [text "-"]
]
main = sandbox {
init = { salary = 1000},
update = update,
view = view
}The Elm Architecture
view model = div [] [
button [onClick Increment] [text "+"],
p [] [text (String.fromInt model.salary)],
button [onClick Decrement] [text "-"]
]
main = sandbox {
init = { salary = 1000},
update = update,
view = view
}
I get it: when you click,
it launches the update!
The Elm Architecture
Credits: @JoGrenat

The Elm Architecture
Credits: @JoGrenat

How do you actually
perform side effects?

The Elm Architecture
Credits: @JoGrenat

How do you actually
perform side effects?

Cmd Msg

What about
performances?

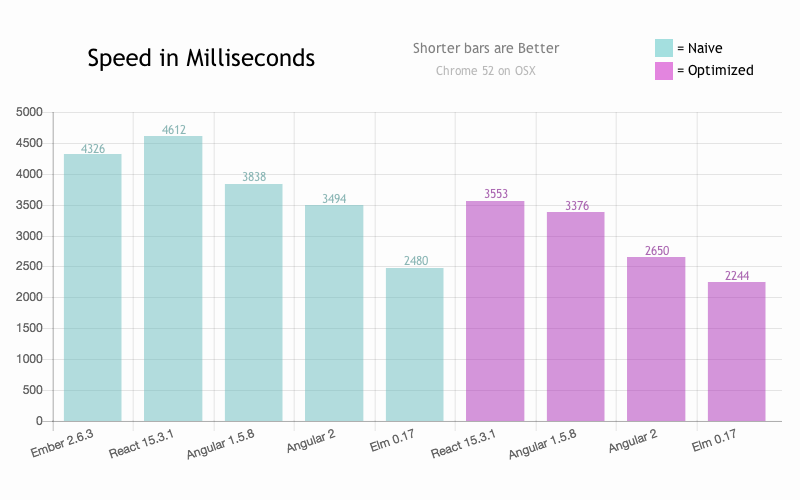
Performances

Performances
elm make --optimizeFunctional
programming
Immutability
Tooling
Types
One-way
data flow
Virtual DOM
Performances
Credits: @JoGrenat

It is cool!
I want to learn it!
How to learn Elm?
- The official guide
https://guide.elm-lang.org/ - Elm Monthly: meetup at Paris, every last Tuesday of each month
https://www.meetup.com/fr-FR/Meetup-Elm-Paris/) - The Slack channel
https://elmlang.herokuapp.com/ - The Discourse
https://discourse.elm-lang.org/
- Ellie, the Elm online compiler: https://ellie-app.com/new
- Make impossible states impossibles:
https://youtu.be/IcgmSRJHu_8
Other ressources

Thank you!
Any question?

What about integration
with existing code base?
Leave me a message!
"Ports": messages to/from JS
- "No Runtime Exception" holds for every package!
- the compiler performs huge optimizations
Turn Elm code
in React component
Integrate components in Elm
elm-beginner-and-production-compliant
By sebbes
elm-beginner-and-production-compliant
Talk presenting the strengths of Elm from beginner and production point of view.
- 1,458



