Web development best practices
What the data tells us
200OK, 2022-06-03
🏳️🌈 Happy 🏳️🌈
🏳️🌈 Pride Month 🏳️🌈
LGBTQ in tech Slack:
lgbtq.technology
Who is this guy?
- Currently: Data Evangelist at Netlify
- Previously:
- Co-founder at npm, Inc.
- Co-founder at awe.sm
- Web developer at Yahoo
- Web developer since 1996
What you'll learn from this talk
1. The current state of web development
What You'll Learn
2. "Popular choice"
is not the same as "best choice"
What You'll Learn
How do I
know this stuff?
- The Jamstack Community Survey
- 10,000+ survey responses
- 3000+ in 2020
- 7500+ in 2021
- 10,000+ survey responses
- npm downloads data
- Redmonk survey data
- GitHub State of the Octoverse
- Other surveys
The 2022 survey
is coming
as soon as I get back home to write it, honestly
What do we know?
- Who we are
- Demographics
- What we're doing
- App types
- Device targets
- Dev priorities
- Audience sizes
- How we're doing it
- Design tools
- CMS choices
- Editors
- Programming languages
- Web frameworks
Sources of error
- The Jamstack Community Survey
- Probably me being dumb sometimes
Section 1:
Who we are
82% engineers

Average experience: 6+ years
16% students

50%
50%
Stack Overflow on Students

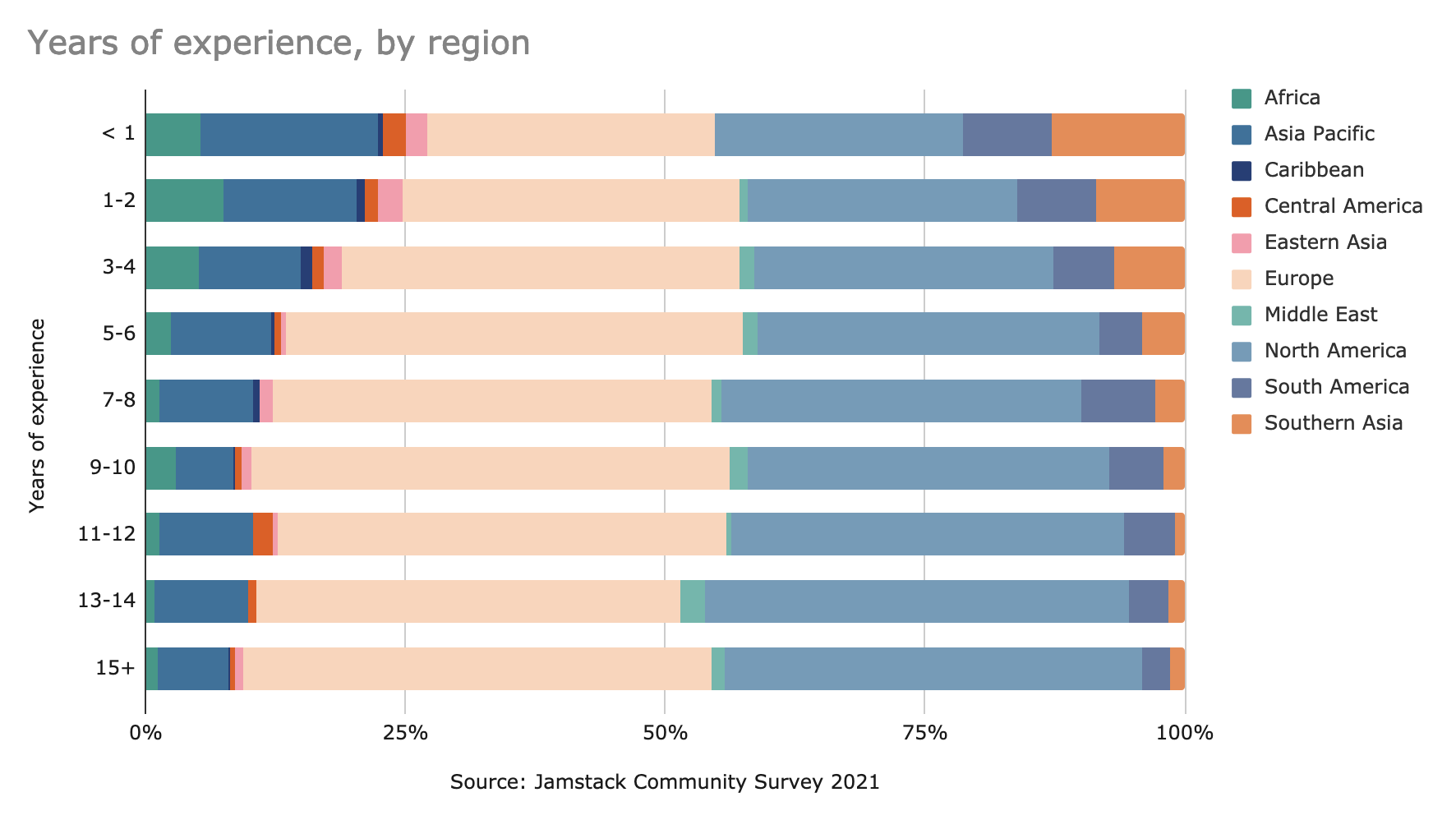
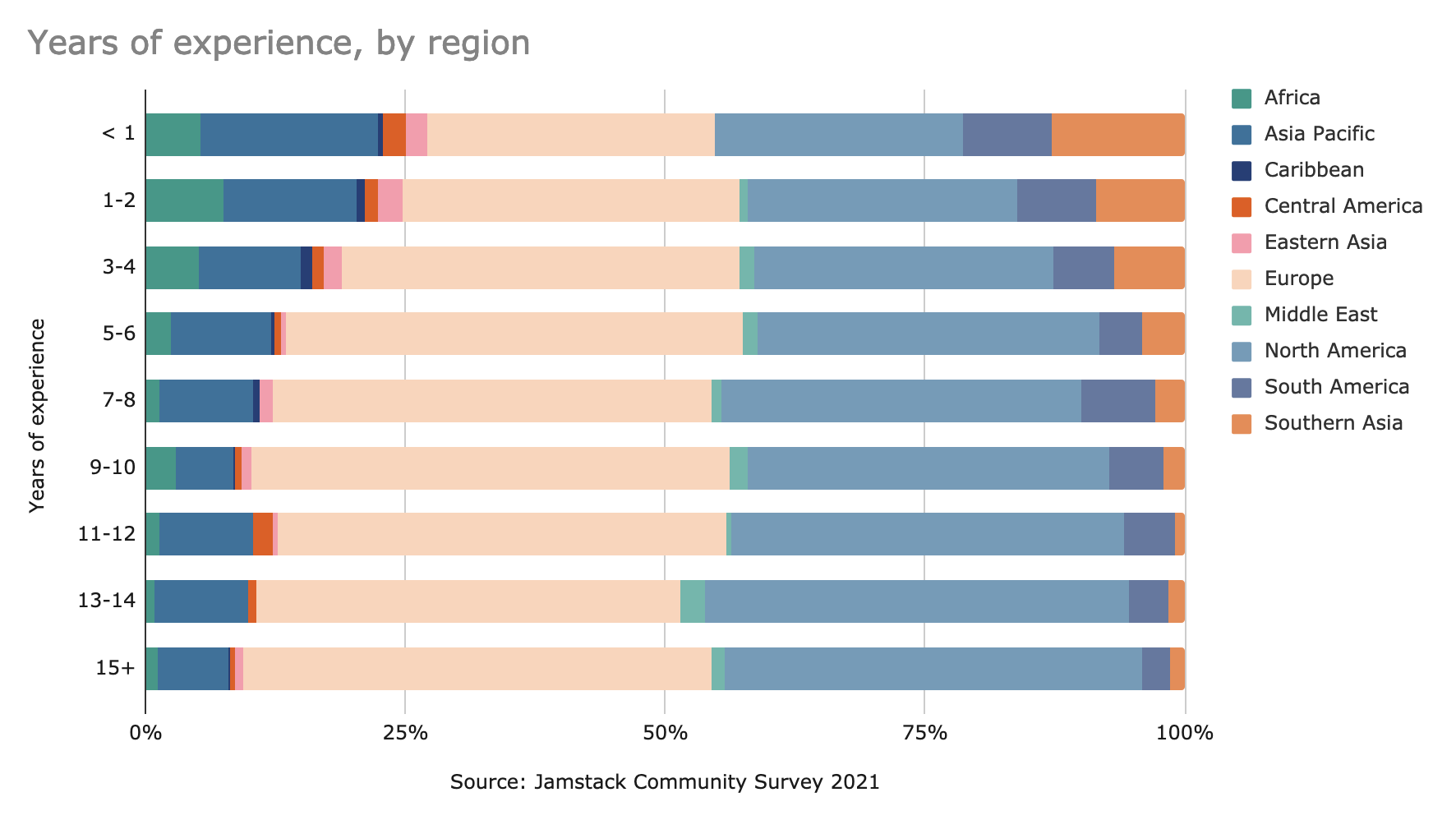
Increasingly geographically diverse

85% EU/NA
52% EU/NA
Developer
archaeology

85% EU/NA
52% EU/NA
GitHub on Geography

What does that mean for Oklahoma?
Almost certainly good things.
Huge shift
to remote work

The pandemic in the Octoverse

40% remote
in devs with > 2 years of experience

Most likely remote: DevOps

What does this all mean?
Section 2:
What we're doing
Everybody works on their personal site

B2B and Consumer
are almost equally big categories

E-commerce is big
but lead capture by itself is enormous

Internal tools are big
Do we give them resources to match?

Application types
- Fully static
- Partially dynamic
- Fully dynamic
- Single page app
All sites, not just Jamstack sites
Fully static and fully dynamic are almost equally common

Target devices
Are we "mobile first"?
88% of US consumer internet time
is spent on mobile devices
Mobile second

Are we paying enough attention to mobile devices?
or are thought leaders paying too much?
Data leads to questions:
73% of e-commerce transactions happen on mobile devices
Source: https://www.oberlo.com/statistics/mobile-commerce-sales
Development priorities

Performance then uptime
So being down is okay if it's fast when it's up

Move fast and break things
is apparently the industry standard

Avoid vendor lock in
unless it's in any way inconvenient

Audience sizes

What affects performance most on a site with only 1000s of users?
Performance
at (any) scale
Section 3:
How we're doing it
Awareness, Usage and Satisfaction

size = awareness
want to
use more
(happy)
want to
use less
(unhappy)
used more
used less
Year on year changes

happier
sadder
lost users
gained users
Technologies that gain users usually lose satisfaction
Figma leads design

Content Management Systems
Why pay so much attention?

WordPress leads traditional

Contentful leads headless

Webflow leads design-led

WordPress leads overall


CMS conclusions
- Headless CMS is the most popular type
- Contentful is the best bet in headless
- Strapi and Sanity are worth considering
- Webflow is the leader in design-led CMS
JavaScript is universal

Hey look, SQL!
TypeScript is a big deal now

The new class

The wider world

Source: RedMonk Programming Language Rankings: June 2021

The JavaScript Trap
Developers writing for the web are forced into JavaScript
WebAssembly
aka WASM
WASM can
free the web
from JavaScript
Conclusions: languages
- JavaScript is inescapable (for now)
- Learning TypeScript is a good idea
- Especially at a big company
Server-side techniques

Serverless functions: 46%
Frameworks are providing first-class support for functions

Web frameworks
are good, actually
The time before
web frameworks
It was very inefficient.
Ruby on Rails
Changed the development economy
Rails created a boom
by enabling companies that would never have got started
This has
happened before
every time we abstract something away
Frameworks always solve a human problem
and only sometimes a technical one
Frameworks make you go faster
because you can get other people to help
Monkeys
don't think so good
and we are best modeled as monkeys
97% of the code in a modern website comes from npm
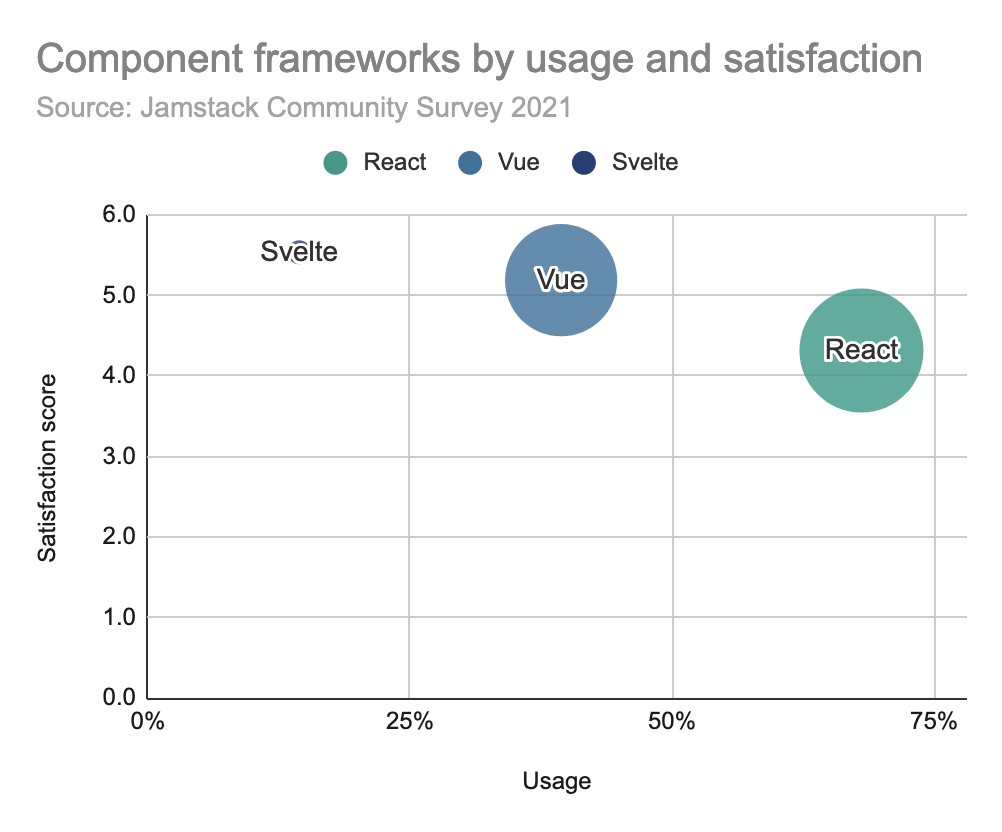
Types of frameworks
- Component libraries
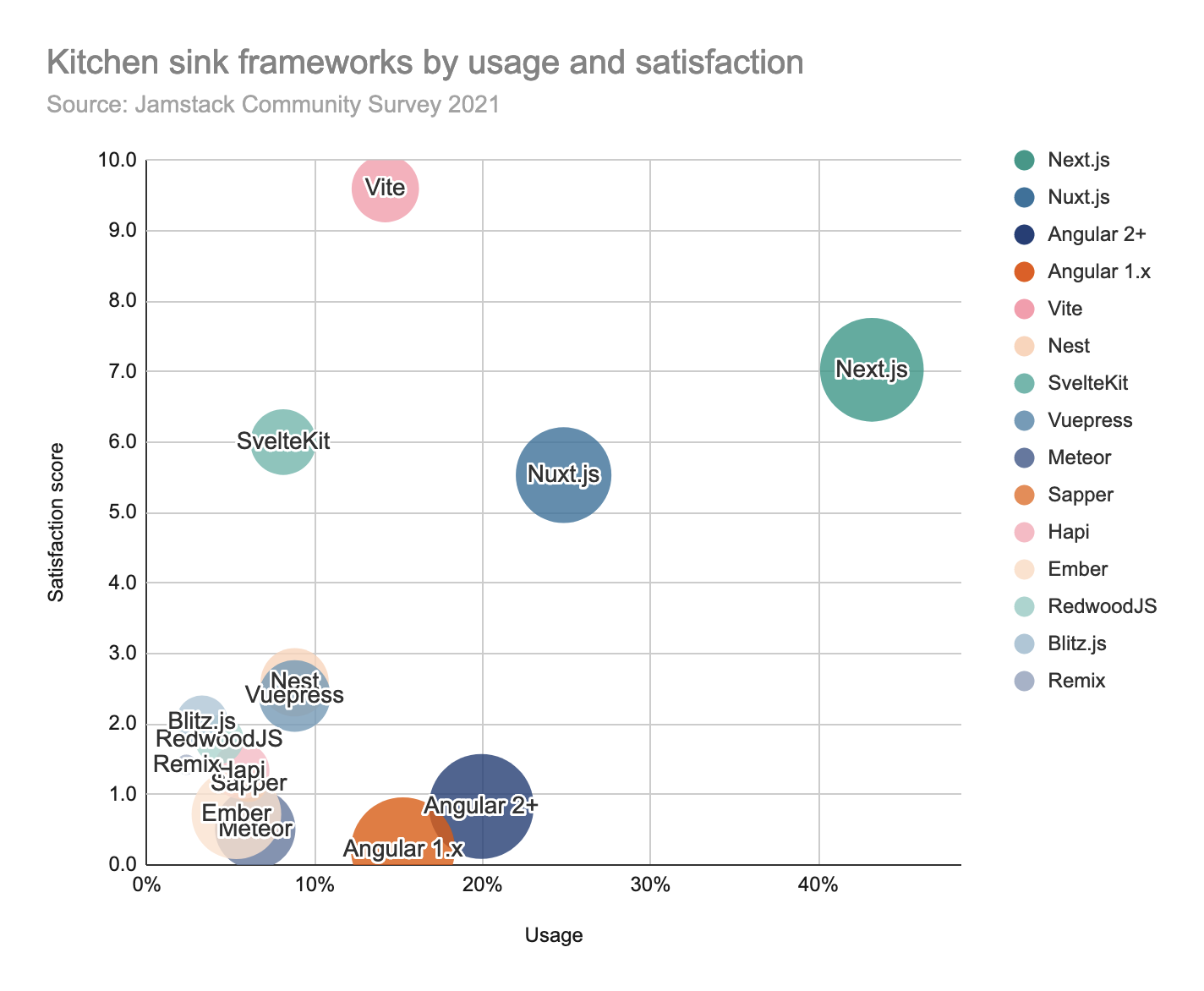
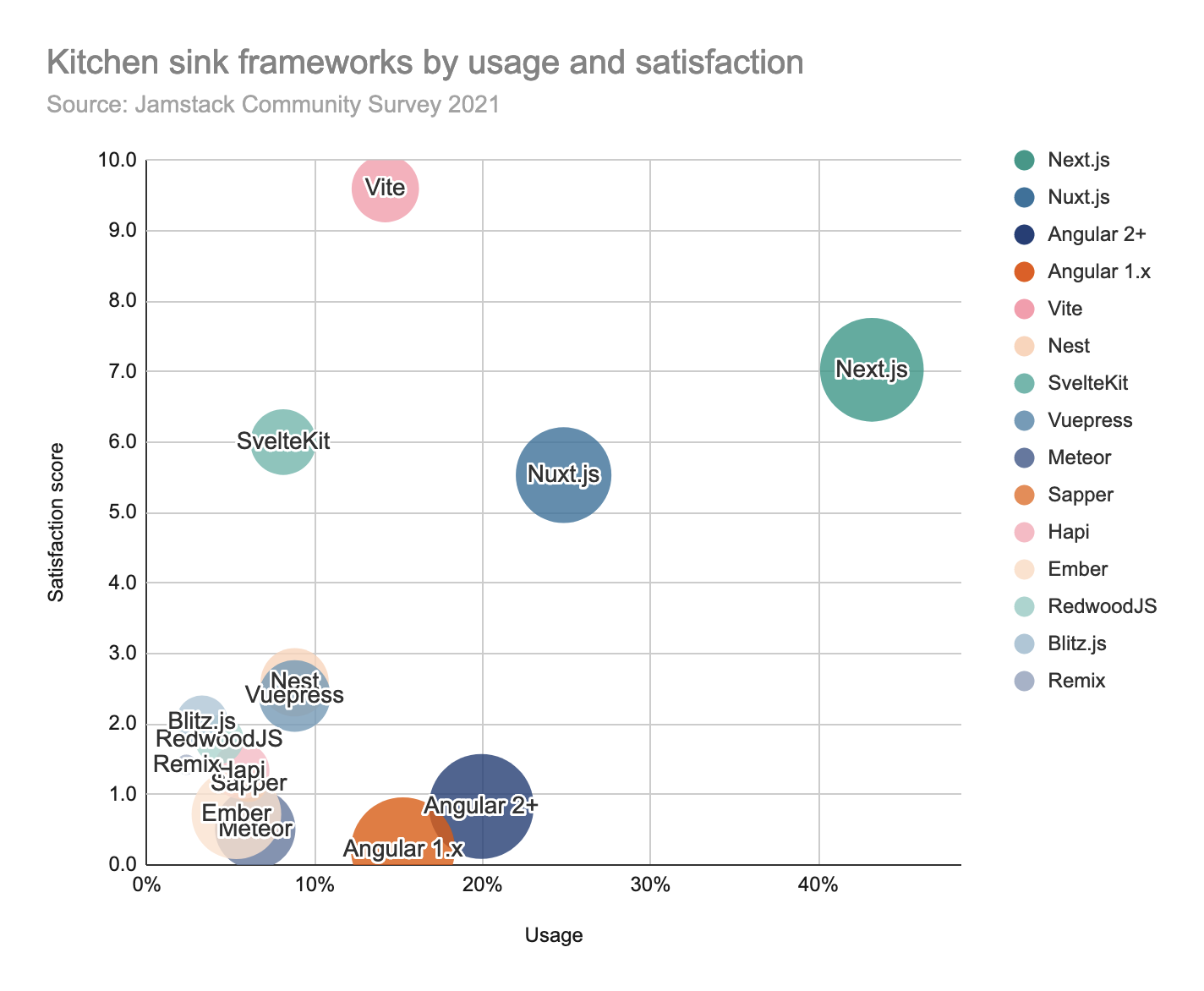
- "Kitchen sink" frameworks
- Static site generators (SSGs)
- Others
React at 67% usage

Gatsby leads SSGs
but for how long?







On web components
Are they finally ready for prime time?
Conclusions: frameworks
No clear winner,
but some solid ideas.
- Want a component library?
- React
- Want a kitchen sink?
- Next.js (or Nuxt/Vite/SvelteKit)
- Want an SSG?
- Gatsby (or maybe 11ty)
What about
"No Code"?
Maybe some day.
React may be the new jQuery
but I mean that in a good way!
jQuery never died
It became part of the browser
Can React transcend?
If it keeps growing, maybe
Phew.
That was a lot of data.
Demographics
- Increasing geographical diversity
- Maybe leads to other kinds
- Remote work is here to stay
- For 40% of us
What we build
- B2B and B2C are equally big
- Internal tools are big
- Lead capture is big!
- We aren't mobile-first
- Should we be?
- Totally static and totally dynamic sites are equally common
- We don't care about security or privacy
- And it shows
How we build it
- Strapi and Sanity are the CMSes to watch
- 11ty is the SSG to look out for
- React is becoming bedrock to the web
- Next.js is a clear front-runner in kitchen sink frameworks
- WASM and web components are on the horizon
Enjoy the web
These slides are at
slides.com/seldo/best-practices-200ok
You can ask me questions on Twitter:
@seldo

The best way to reach me is Twitter:
@seldo

Web Development Best Practices: What The Data Tells Us
By Laurie Voss
Web Development Best Practices: What The Data Tells Us
- 2,967



