Web development best practices in 2021
What the data tells us
HolyJS, 2021-11-02
Who is this guy?
- Currently: Data Evangelist at Netlify
- Previously:
- Co-founder at npm, Inc.
- Co-founder at awe.sm
- Web developer at Yahoo
- Web developer since 1996
What you'll learn from this talk
1. The current state of web development
What You'll Learn
2. "Popular choice"
is not the same as "best choice"
What You'll Learn
3. A framework for choosing web technologies
What You'll Learn
How do I
know this stuff?
- The Jamstack Community Survey
- 10,000+ survey responses
- 3000+ in 2020
- 7500+ in 2021
- 10,000+ survey responses
- npm downloads data
- Redmonk survey data
- Other surveys
What do we know?
- Who we are
- Demographics
- What we're doing
- App types
- Device targets
- Dev priorities
- Audience sizes
- How we're doing it
- Design tools
- CMS choices
- Editors
- Programming languages
- Web frameworks
Sources of error
- The Jamstack Community Survey
- Probably me being dumb sometimes
Back-end beware
Where else can I get this kind of data?
Data tells a story
But sometimes you have to explain what it is
Data always raises more questions
Section 1:
Who we are
82% engineers

Lots of students

Average experience: 6+ years

50%
50%
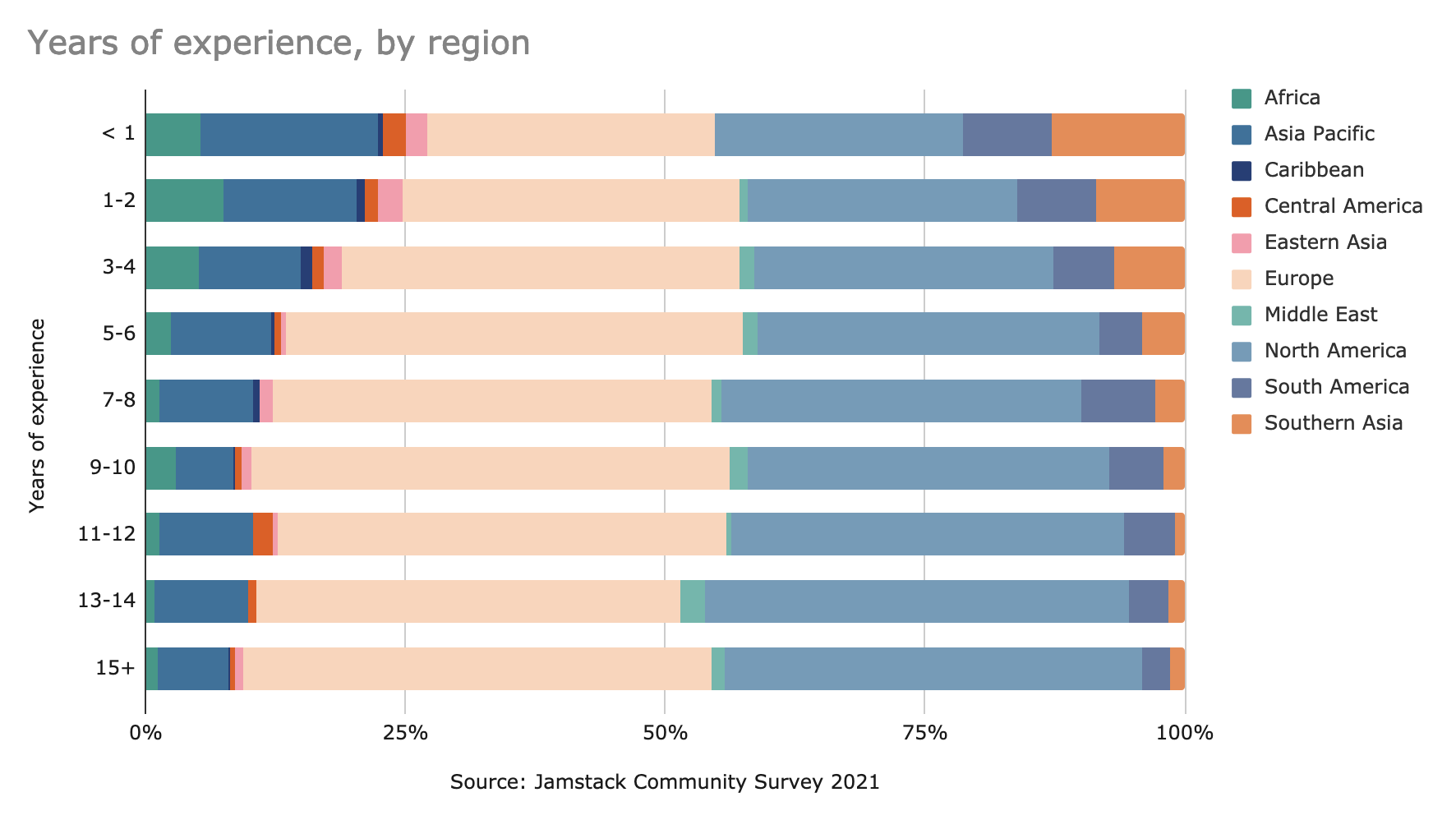
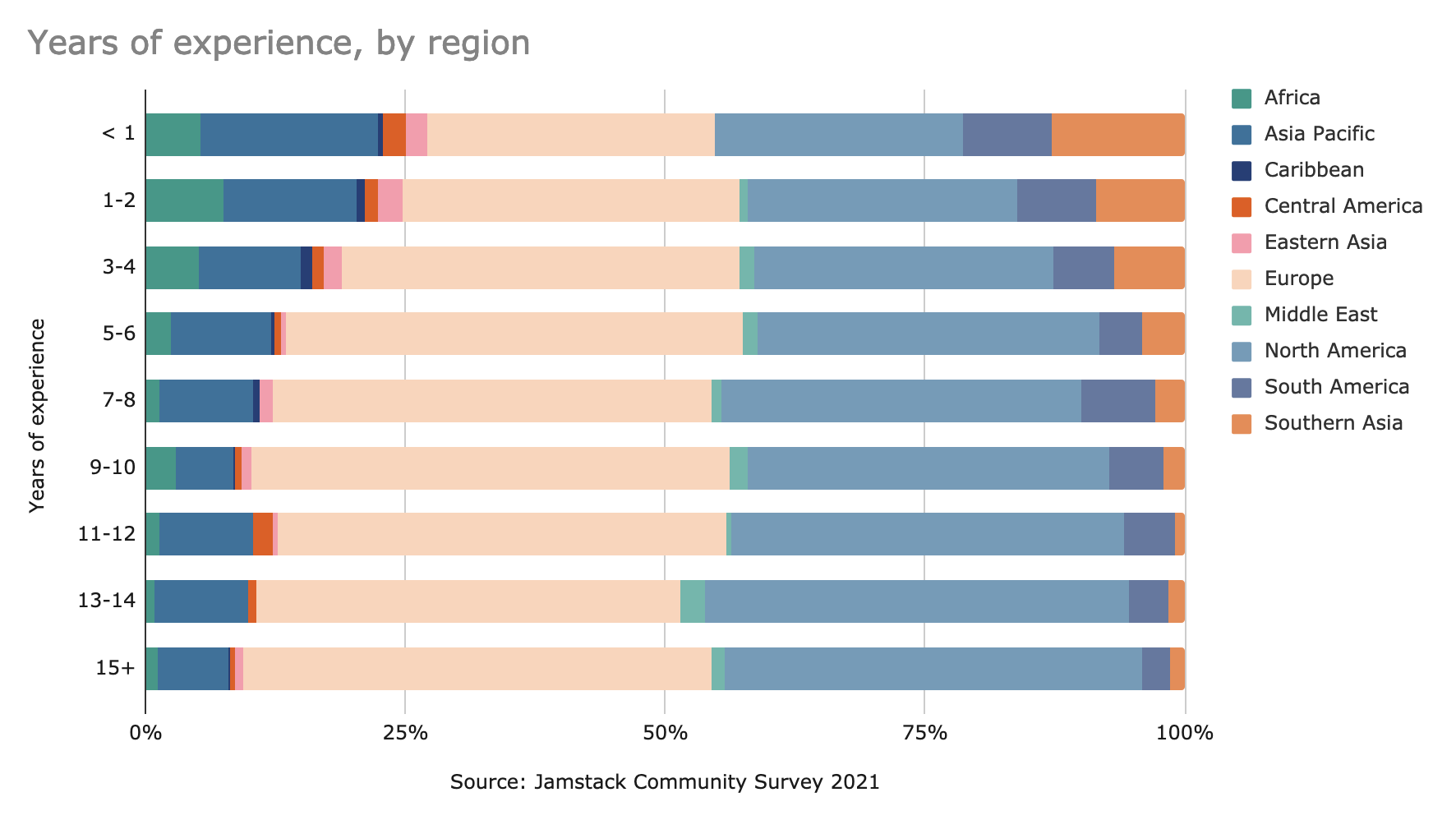
Increasingly geographically diverse

85% EU/NA
52% EU/NA
Developer
archaeology

85% EU/NA
52% EU/NA
Tech vs. non-tech

Industry

39% say "pure tech, no particular industry"
Huge shift
to remote work

40% remote
in devs with > 2 years of experience

Most likely remote: DevOps

What does this all mean?
Section 2:
What we're doing
Everybody works on their personal site

B2B and Consumer
are almost equally big categories

E-commerce is big
but lead capture by itself is enormous

Internal tools are big
Do we give them resources to match?

Application types
- Fully static
- Partially dynamic
- Fully dynamic
- Single page app
All sites, not just Jamstack sites
Fully static and fully dynamic are almost equally common

Target devices
Are we "mobile first"?
Mobile second

Are we paying enough attention to mobile devices?
or are thought leaders paying too much?
Data leads to questions:
Development priorities

Performance then uptime
So being down is okay if it's fast when it's up

Move fast and break things
is apparently the industry standard

Avoid vendor lock in
unless it's in any way inconvenient

Audience sizes

What affects performance most on a site with only 1000s of users?
What does performance look like for fully dynamic sites?
Section 3:
How we're doing it
Metrics

1: Awareness
bubble size

well known
not well known
2: Usage
horizontal axis

usage
2: Satisfaction
vertical axis

want to
use more
(happy)
want to
use less
(unhappy)
Year on year changes

happier
sadder
lost users
gained users
Technologies that gain users usually lose satisfaction
Late adopters
are grumpier
Figma leads design

Everybody else

Content Management Systems
Why pay so much attention?
WordPress leads traditional

Contentful leads headless

Webflow leads design-led

WordPress leads overall


CMS conclusions
- Headless CMS is the most popular type
- Contentful is the best bet in headless
- Strapi and Sanity are worth considering
- Webflow is the leader in design-led CMS
Everybody uses IDEs

Top 10 programming languages
for (mostly front-end) web developers

TypeScript is a big deal now

TypeScript rivals JavaScript

Hey look, SQL!
Unhappy languages

The new class

The wider world

Source: RedMonk Programming Language Rankings: June 2021




The JavaScript Trap
Developers writing for the web are forced into JavaScript
WebAssembly
aka WASM
WASM can
free the web
from JavaScript
Conclusions: languages
- JavaScript is inescapable (for now)
- Learning TypeScript is a good idea
- Especially at a big company
Server-side techniques

Serverless functions: 46%

Serverless functions and fully dynamic sites
Web frameworks
are good, actually
The time before
web frameworks
It was very inefficient.
Ruby on Rails
Changed the development economy
Frameworks always solve a human problem
and only sometimes a technical one
Frameworks make you go faster
because you can get other people to help
Why not use a framework?
Performance is not a general argument
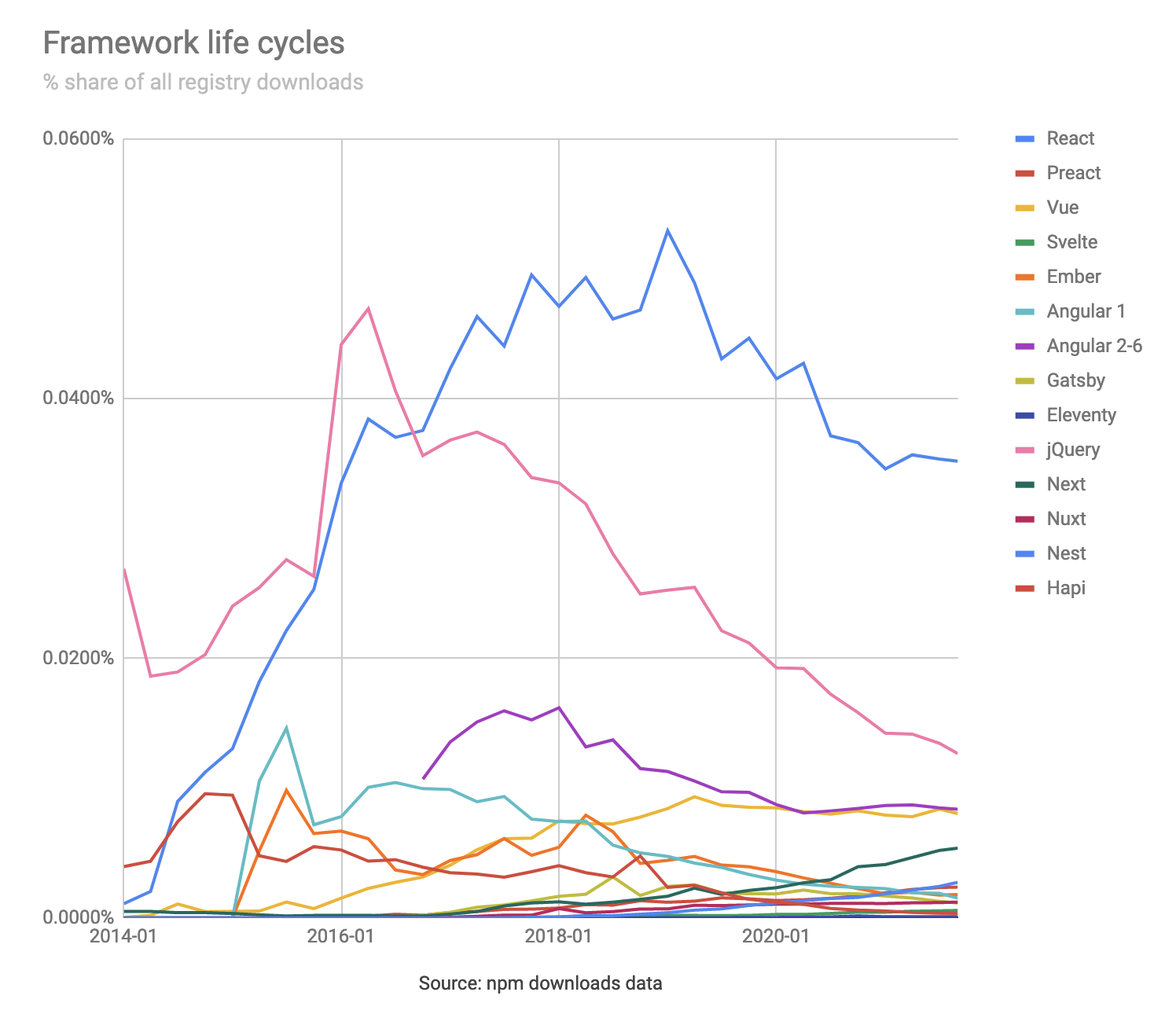
Staleness
The case against frameworks
Frameworks grow for 3-5 years
and then very, very slowly decline

Types of frameworks
- Component libraries
- "Kitchen sink" frameworks
- Static site generators (SSGs)
- Others
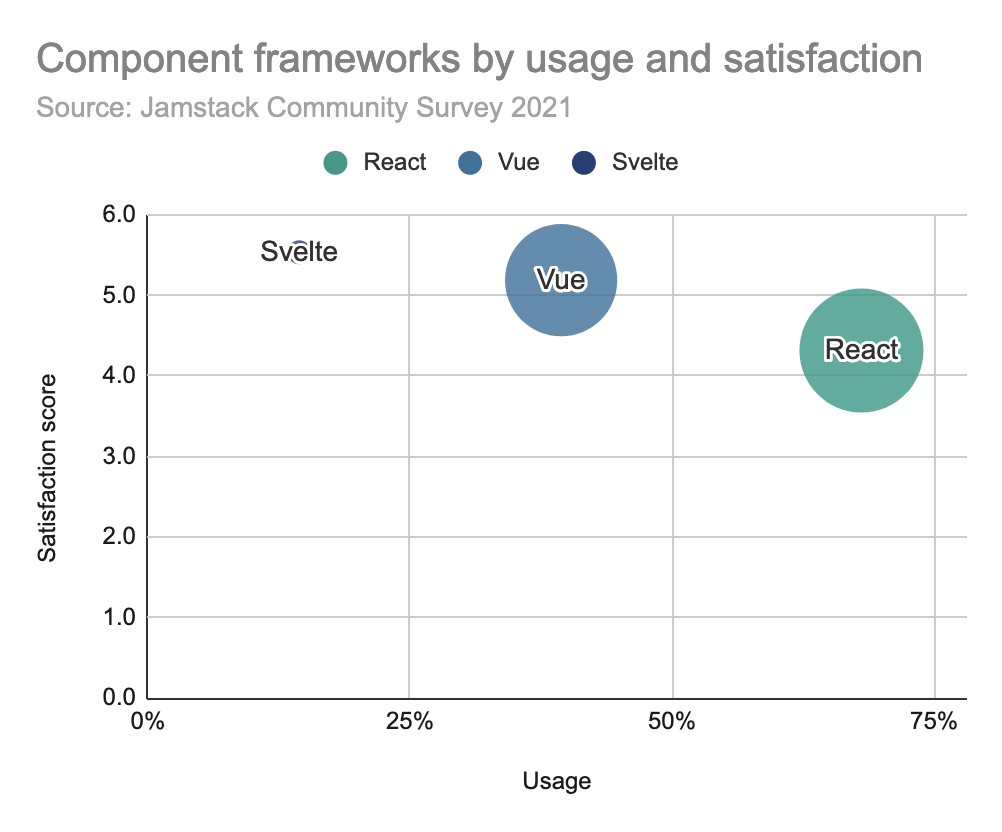
Component libraries
- React
- Vue
- Svelte
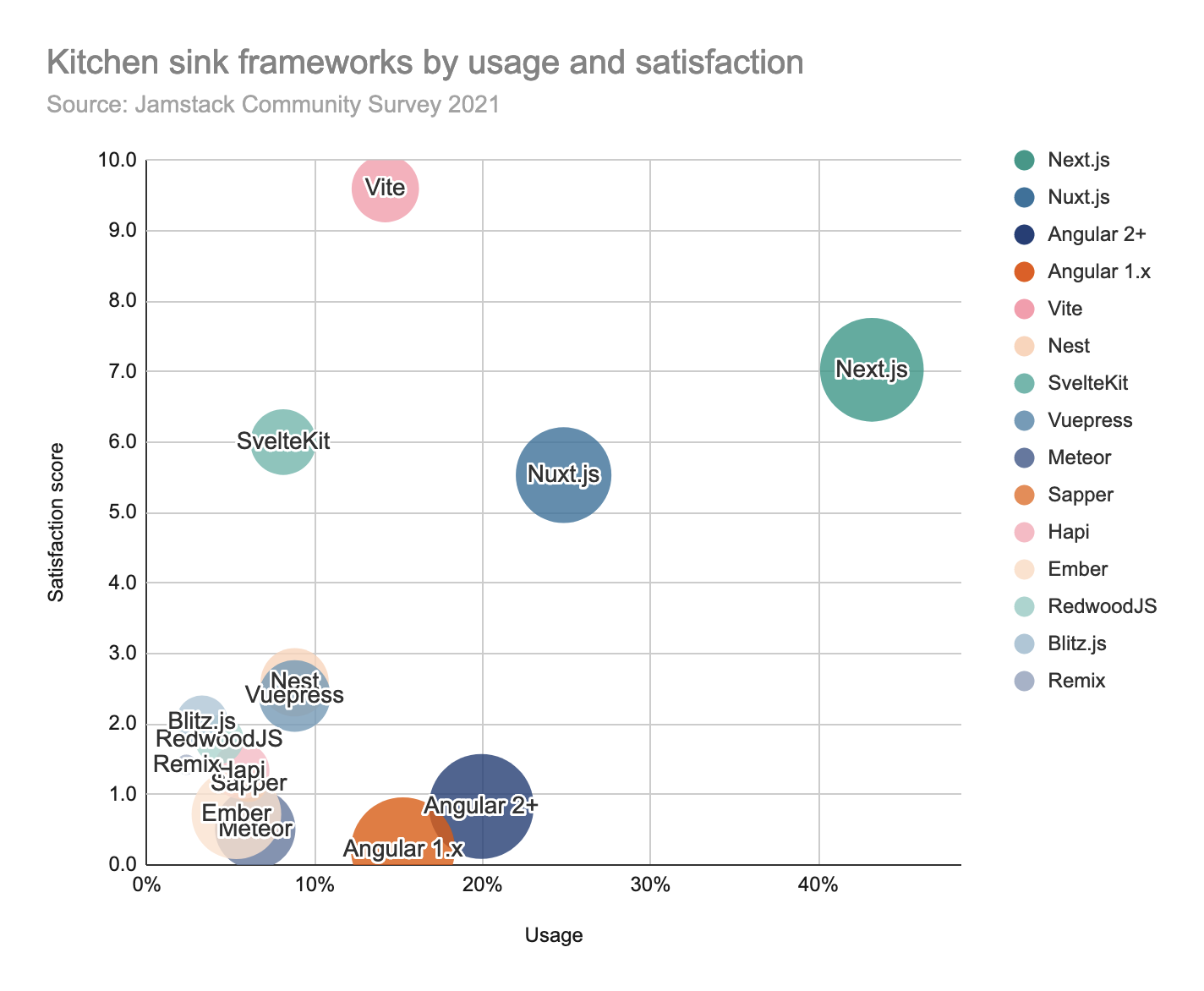
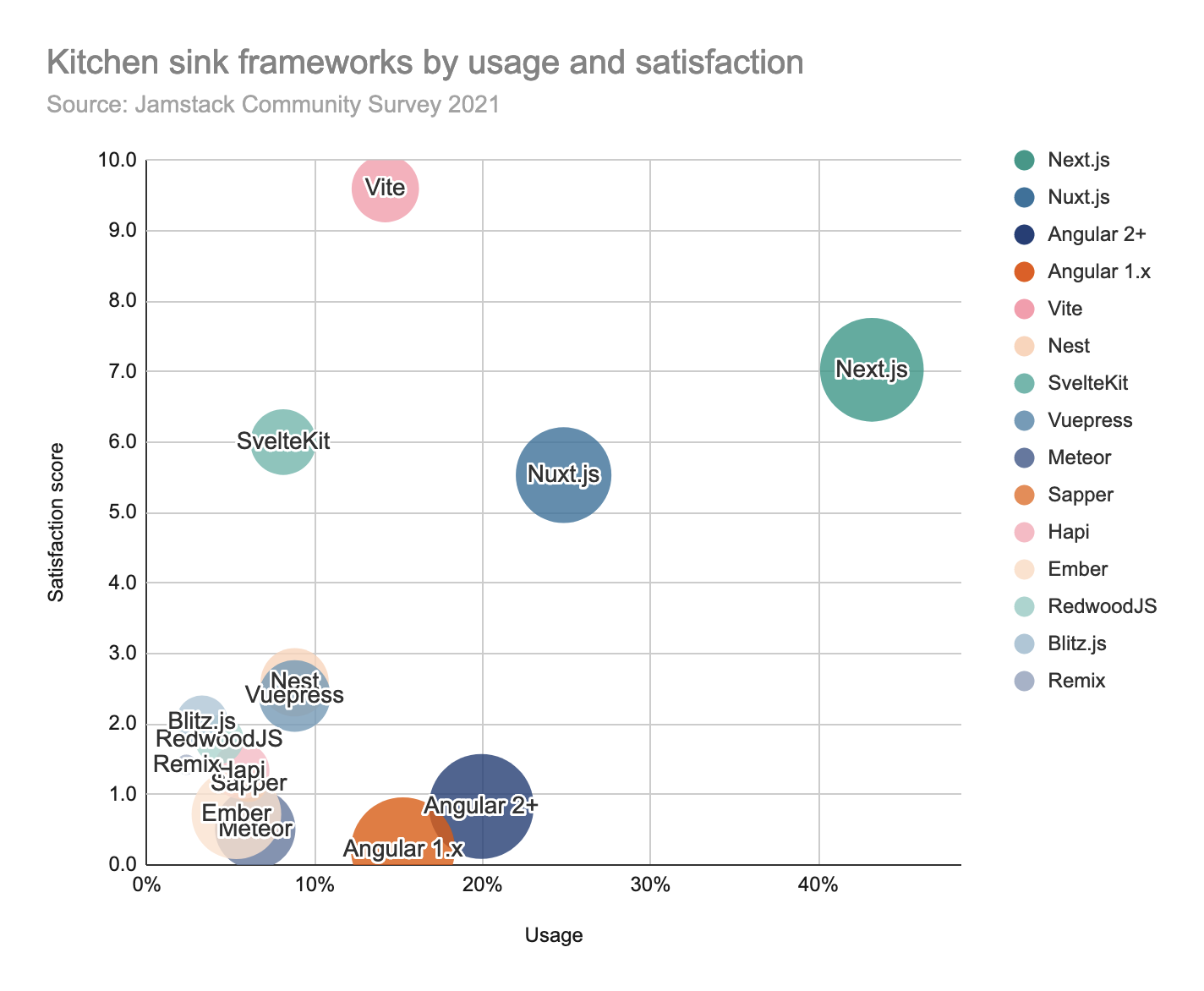
"Kitchen sink" frameworks
Middle
- Next
- Nuxt
- Nest
- Vite
- VuePress
- Sapper
Newest
- SvelteKit
- Blitz.js
- Remix
- RedwoodJS
Older
- Angular 1.x
- Angular 2+
- Meteor
- Hapi
- Ember
Static Site Generators
SSGs
- Gatsby
- 11ty
- Hugo
- Jekyll
- Hexo
- Gridsome
Special purpose frameworks
- Docusaurus (documentation)
- Stencil (web components)
On web components
Usage < 10% but growing, not well tracked in this data
Other frameworks
Legacy frameworks
- jQuery
- Backbone
- Dojo
- Express
Not tracked
- Astro
React at 67% usage

Gatsby leads SSGs
but for how long?







Server-side vs. serverless
is a very blurry distinction these days




Conclusions: frameworks
No clear winner,
but some solid ideas.
A component library is a good idea
Conclusions: frameworks
A kitchen sink framework is not for everyone
But if you want one:
- Next
- Nuxt
- Vite
- SvelteKit
Conclusions: frameworks
SSGs may be a better option
if performance is your goal
- Market leader: Gatsby
- Satisfaction leader: 11ty
Conclusions: frameworks
Some kind of framework is a good idea
Conclusions: frameworks
What about
"No Code"?
Maybe some day.
React may be the new jQuery
but I mean that in a good way!
jQuery never died
It became part of the browser
Can React transcend?
If it keeps growing, maybe
Web Components
vs
React
How about Web Components + React?
Phew.
We are nearly done.
Big sites:
Audiences of Millions
Breakouts
Big sites have more specialized roles
Fewer "full stack", more "front", "back" end
Breakouts: Big Sites
Big sites have different priorities
Compliance rises in importance at scale
Breakouts: Big Sites
Big sites are
mobile first
Appealing to everyone where they are
Breakouts: Big Sites
Big sites prefer certain frameworks
- React
- Next.js
Breakouts: Big Sites
Students
This wasn't useful, just funny
Breakouts
Students have weird preferences
They're just all over the map
Breakouts: Students
Enterprise developers
They have a lot of money
Breakouts
Enterprises use heavier back-ends
Containers, orchestration, microservices, etc.
Breakouts: Enterprise developers
Enterprises don't care about phones
Mobile whenever
Breakouts: Enterprise developers
Enterprises use a lot of TypeScript
Help your team scale with types
Breakouts: Enterprise developers
E-commerce developers
E-commerce? Ecommerce? eCommerce? Whatever.
Breakouts
E-commerce uses lighter back-ends
Ideally, written and maintained by someone else
Breakouts: E-commerce developers
E-commerce cares most about phones
Mobile first, sometimes mobile only
Breakouts: E-commerce developers
E-commerce doesn't use TypeScript
Maybe just to mess with Enterprise devs?
Breakouts: E-commerce developers
What does
it all mean?
Demographics
- Full stack is most common
- Developers are getting more diverse geographically
- 40% of developers have gone remote
- even more in DevOps
- but not if they were new
What we learned
What we do
- Consumer and B2B are equally big
- Lead capture and landing pages are huge
- Internal tools are a big deal
- And maybe we don't give them enough time
What we learned
Site types
- Static and dynamic sites are equally common
- We don't care about mobile as much as we might
- Unless we work in e-commerce
- We care about performance and uptime
- Even if it's insecure and illegal
What we learned
Technology choices
- Figma leads design tools
- WordPress leads CMSes
- Contentful is strong
- Sanity and Strapi are rising
What we learned
Languages
- JavaScript still runs the world
- TypeScript is a big deal
- WASM may be worth a look
What we learned
Component libraries
- React is the tool of choice
- Can web components play a role?
What we learned
SSGs
- Gatsby is the favorite
- 11ty is coming up
What we learned
Kitchen sink frameworks
So many! But maybe pick:
- next.js
- Nuxt
- Vite
- SvelteKit
What we learned
What should I do?
Data can be overwhelming.
Enjoy the web
The best way to reach me is Twitter:
@seldo

Web Development Best Practices: What The Data Tells Us
By Laurie Voss
Web Development Best Practices: What The Data Tells Us
- 5,974



