접근성을 고려한
UI 제작

seulbinim@gmail.com
김데레사
(HTML&CSS)

CSS 디자인

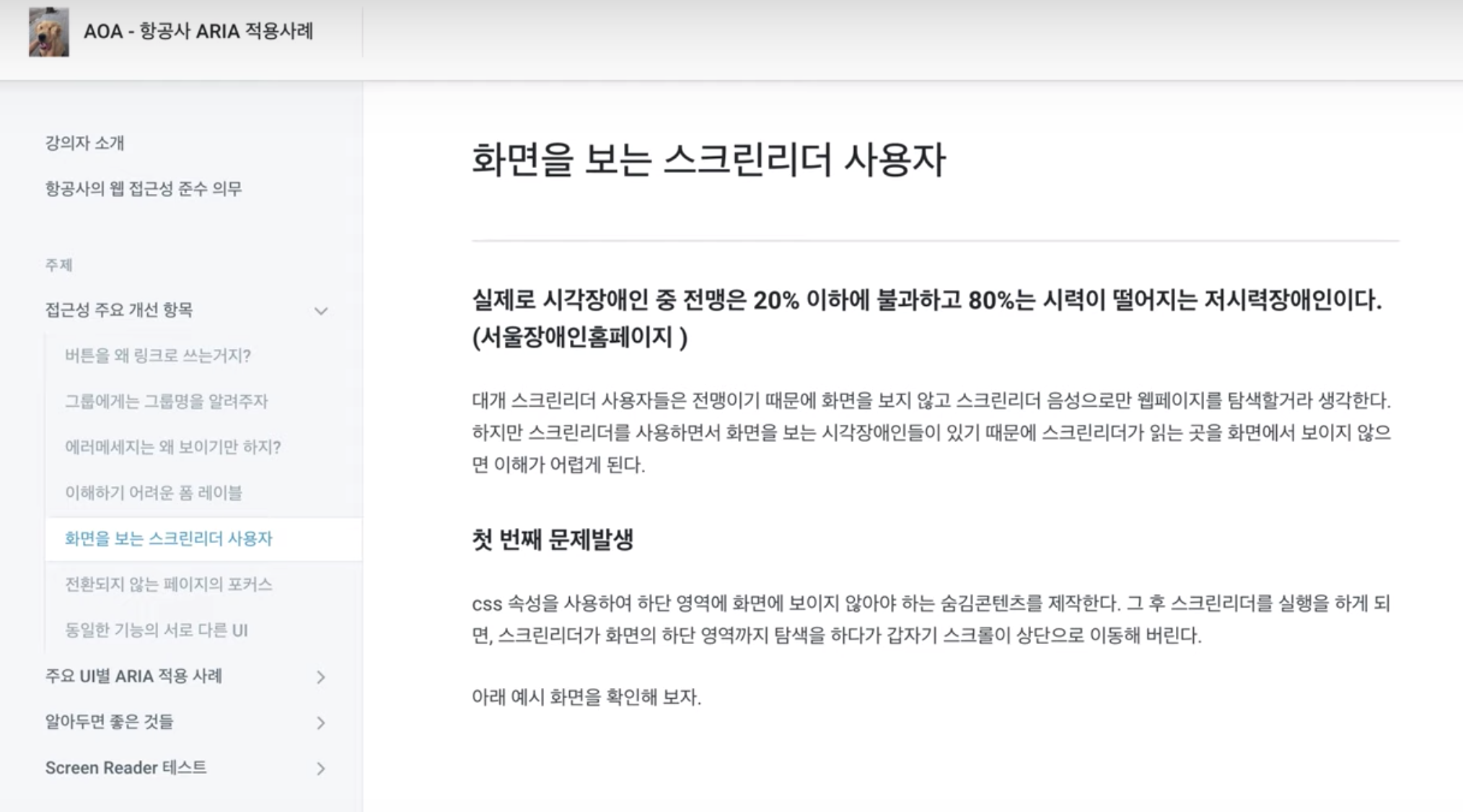
웹접근성을 고려한

숨김 콘텐츠

콘텐츠 구조 (WAI-ARIA)

div
div
div
<body>
<div role="banner">
헤더
</div>
<div role="main">
메인
</div>
<div role="contentinfo">
푸터 (숨김 콘텐츠)
</div>
</body>
콘텐츠 제목

1
2
3
Text
<body>
<header class="app-header">
<h1 class="brand">
<a href="#">EDIYA COFFEE</a>
</h1>
<nav class="app-navigation">
<h2 class="a11y-hidden">
메인 메뉴(숨김 콘텐츠)
</h2>
</nav>
</header>
<main class="app-main">
<h2 class="a11y-hidden">
이디야 음료 (숨김 콘텐츠)
</h2>
</main>
</body>
.a11y-hidden {
position: absolute !important;
top: -10000px;
left: 0;
}display: none; 을 사용하여 콘텐츠를 숨길 경우
스크린리더 등 보조기기가 인식할 수 없는 문제가 있음.
숨김 콘텐츠


.a11y-hidden {
position: absolute !important;
clip: rect(0, 0, 0, 0);
clip-path: polygon(0 0, 0 0, 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
white-space: nowrap;
}숨김 콘텐츠

디자인 영역에서의
접근성 관련 이슈

원칙 1 인식의 용이성(Perceivable)
모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
1.3.1 (색에 무관한 콘텐츠 인식)
콘텐츠는 색에 관계없이 인식될 수 있어야 한다.
Universal Design



색상에 의존한 정보 제공 오류
하늘색 배경의 음료는 "여름 한정 메뉴"입니다.

<body>
<main class="app-main">
<h2 class="a11y-hidden">이디야 음료</h2>
<ul class="ediya-menu reset-list">
<li class="ediya-menu__item">
<a href="#" role="button" class="summer-only">
<p>여름 한정 메뉴</p>
</a>
</li>
......
</ul>
</main>
</body>색상에 의존한 정보 제공 오류
색에 의존한 정보 제공 오류를 개선하기 위해
패턴이나 "여름 한정 메뉴"라는 레이블 등으로
구분하는 것이 필요합니다.

원칙 1 인식의 용이성(Perceivable)
모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
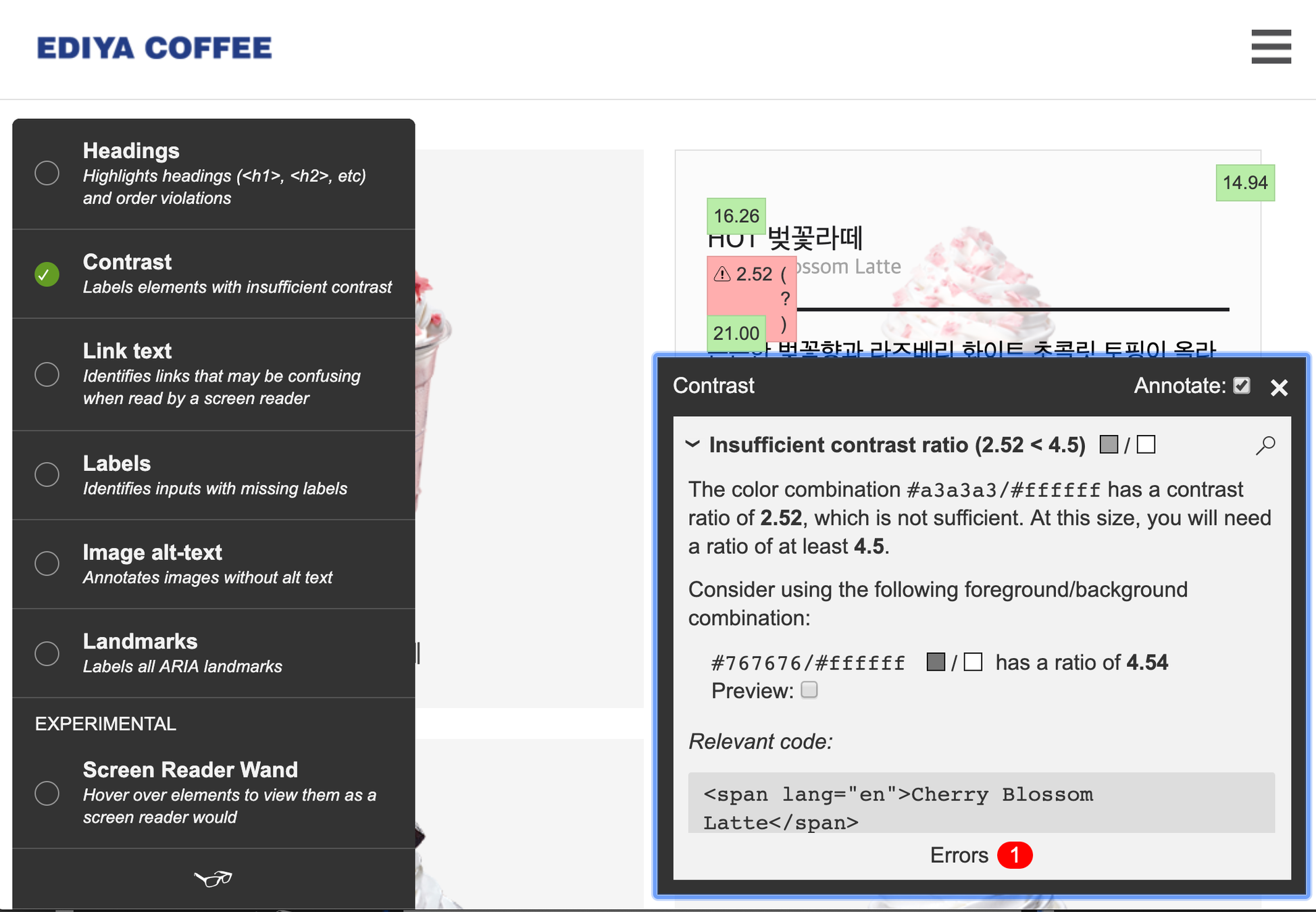
1.3.3 (텍스트 콘텐츠의 명도 대비)
텍스트 콘텐츠와 배경 간의 명도 대비는 4.5대 1 이상이어야 한다.
Universal Design


전경 색상과 배경 색상의 명도 대비 오류

.ediya-menu__item--name span {
display: block;
font-size: 14px;
color: #737373;
}.ediya-menu__item--name span 선택자에 정의 된
글자 색상을 #737373으로 수정해 보시기 바랍니다.
전경 색상과 배경 색상의 명도 대비 오류

원칙 1 인식의 용이성(Perceivable)
모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
1.3.5 (콘텐츠 간의 구분)
이웃한 콘텐츠는 구별될 수 있어야 한다.
Universal Design


이웃한 콘텐츠 간의 구분


이웃한 콘텐츠 간의 구분
.ediya-menu__item--multi-column {
column-rule:
1px solid #222;
background: #f8f8f8;
}.ediya-menu__item--multi-column 선택자에 정의 된 column-rule 색상을 #222로 수정해 보시기 바랍니다.

사용성
그리고 접근성
,성능
,심미성
,실용성

Thanks!
웹접근성을 고려한 CSS 디자인
By seulbinim
웹접근성을 고려한 CSS 디자인
웹 테크 콘서트 2019 UI 인터랙션 강의 슬라이드
- 278