Color Theory &
IMAGE PROCESSING
for Ninja feds
Oren Rubin, applitools
what you'll learn
- COLOR THEORY AND THE HUMAN EYE
- I WANT HUE - HSI MODEL
- COLOR SUBTRACTION - CMYK
- FOCUS AND BLUR
Let there be light!
the human eye

the human eye
- Sun transmits all colors
-
Two kinds of receptors
- Colored - sensitive to 3 colors, but not evenly
- Red
- Green
- Blue
- Black & White - super sensitive
- Lets us see at night
COLOR theory
Color primitives:
Red, Green and Blue (RGB)
All other colors are the mix of RGB colors

This one goes to 11

Geeks don't stop at 100, they go to 255 (#FF)
PRIMARY COLORS & intensities

Red Green Blue
Red 255 0 0
Green
0 255 0
Blue 0
0 255
dark red 100 0 0
Secondary colors & gray
Red Green Blue
Yellow 255 255 0
Cian
0 255 255
Magenta
255 0 255
white
255 255 255
gray
100 100 100
black
0 0 0
Css!
// yellow
background-color: rgb(255, 255, 0)
// also yellow
background-color: #FFFF00
// transparency
background-color: rgba(0, 0, 255, 0.5)

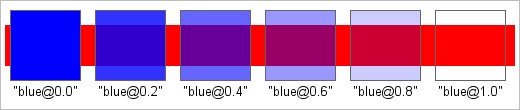
linear gradient

background: linear-gradient(black, white)
linear gradient
Can also have color stops, and rotating

Don't need to memorize
linear gradient
Nice, but how does it work?

Question: what color would be at the middle from red to green?
radial gradient
Radial gradients are cool too :)
I WANT HUE
Humans don't split the RGB, the brain splits it to
-
Hue - גוון
- Saturation - לבנוניות*
- Intensity - עוצמה
aka
HSI
* המצאתי, המילה הרשמית היא רוויה
intensity
Intensity - how light or dark the color is
Using CSS3: filter: grayscale(100%)
Using JS+Canvas: grayscale canvas demo
HUE

But people like to round things, so we'll get:

color pickers
first choose hue
first choose hue & saturation
and super cool (danke Alex!)
COLOR subtraction
Question:
If the sun emits all colors, how come we don't
see everything white?
Answer:
Because everyone wants their cut!
correction, everything!
color subtraction
MEET CMYK

focus and blur

FOCUS
If every sensor receives light from everywhere,
how do we see clearly?!

Blur
The opposite from focus,
merge colors from neighbor pixels
Using CSS3: filter: blur(2px)
Using JS+Canvas: live example
more filters
http://www.html5rocks.com/en/tutorials/
filters/understanding-css/
thank you!

image processing for feds
By shex
image processing for feds
- 3,227




