AngularJs
Version 1.0
Mengwen.Shi@bioon.com



目录
什么是
AngularJs
构建
AngularJs
应用
模版
和
数据绑定
指令
Directive
服务
Service
过滤器
Filter
路由
Route
(UI-Route)
与服务器
交互
(通信)
什么是
https://angular.cn

AngularJS 诞生于2009年,由Misko
Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
AngularJs
构建第一个Angularjs应用
1. 手动构建
2. 模版构建
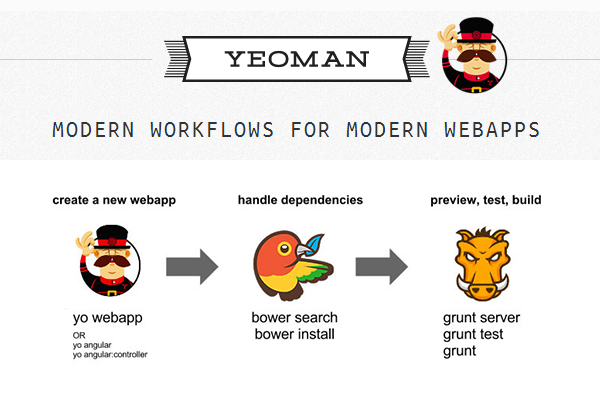
3. 命令行工具构建
手动构建 ”


自己手动引入相关的lib包,所有的资源和目录都由自己创建分配
+ css
+ js
| - app.js
+ images
+ lib
| - + angularjs
| - + jquery
...
index.html这样的构建很随意也很不规范,只能用于简单的学习。对于团队开发很不利
模版构建 ”


用人家搭建好的,相对规范和完善的项目,并在上面继续开发
一般会选 github 上合适的,或官方 Demo
这样的构建相对规范,并且学习和生产都可使用同一套规范。
├── app
│ ├── images
│ ├── scripts
│ │ └── controllers
│ │ └── services
│ │ └── filters
│ │ └── dricetives
│ │
│ ├── styles
│ ├── views
│ ├── app.js
│ └── index.html
│
├── bower_components
│ ├── angular
│ ├── angular-animate
│ ├── angular-mocks
│ ├── angular-route
│ ├── angular-sanitize
│ ├── bootstrap
│ └── jquery
└── test
└── spec
└── controllers命令行工具构建 ”


这里得到的模版文件也来自 github 可算是模版构建的一种
但是毕竟人家老司机找的模版就是好啊
这样的构建很规范,但是前期你需要学习构建工具盒命令,这就增加了而外的更多学习成本




模版和数据绑定
Angularjs 之所以一下子进入人们的眼球,主要就是他的双向数据绑定 ,这样的操作和思路刷新了前端工程师以往使用 jQuery 对 DOM 反复操作的理解和认识,解放了双手,同时让 View 和 Model 实现了真正的解藕
<input type="text" ng-model="name">
<h1>Hello , {{name}}</h1>指令 Directive





1. 内部指令
2. 自定义指令
(AngularJs 内部已经创建好的,可直接使用的指令)
我们会发现,Angularjs提供的指令并不能很好的满足我们的生产需求,这个时候我们就需要去自定义相关的指令
(我个人理解自定义质量其实相当于 jQuery 中的插件开发)
指令 - 内部指令





| 指令名称 | 作用 |
|---|---|
| ng-app | 界定Angularjs的作用范围 |
| ng-controller | 界定控制器作用范围 |
| ng-modal | 定义Modal,只有定义了Modal才能执行双向数据绑定,不然就是单向的 |
| ng-click | 点击事件,相当于onclick |
| ng-repeat | 循环输出,相当于PHP/JSP 的forEach |
| ... | ... |
指令 - 自定义指令





1. 指令的写法
//自定义指令的基本格式
app.directive('指令名称', function() {
return {
restrict: 'E',// 指令类型
transclude:true,
require:'^?abc',//这是重点,指令和指令之间的继承和通信就靠他了
template: '<div>Hi there</div>',//指令模版
replace: true, // 是否覆盖占位元素(针对E)
compile:function(){},//指令编译过程执行
link:function(){},//指令绑定数据过程执行
controller:function(){},//指令自身的控制器
};
});指令 - 自定义指令





2. 指令的类型
| 字母 | 声明风格 | 示列 |
|---|---|---|
| E | 元素 | <指令名称>< /指令名称> |
| A | 属性 | < div 指令名称=“值可加可不加”>< /div > |
| C | 样式 | < div class=指令名称></ div > |
| M | 注释 | < !--这个我没用过,真不要问我 -- > |
元素指令如果时有大写,则写到html中时候,全部采用小写,同时大写字母处用中横线[-]隔开




服务 Service
服务就是把公共的一些行为或者常用的操作集合整体的打包整合在一起,方便后面不同的组件或者说模块去使用。
在服务调用的时候,我们需要了解一个词语
“依赖注入”


创建服务
使用服务




服务 - 创建服务
var app = angular.module('app',[]);
app.factory('服务名称',function(需要注入的内容){
return function(){
//TODO: 这里写相关的服务方法
//最后在把方法return出去
var a = function(a,b){
console.log(a+b);
}
return a;
}
});其实个人理解的服务相当于普通的 javascript
的方法集合封装




服务 - 使用服务
var app = angular.module('app');
app.controller('控制器名称',function(需要注入的服务名称)){
msJs.a(1,2);
}msJs就是我们刚刚创建的服务
所以说,服务是提供给控制器使用的
app.directive('指令名称', function() {
return {
restrict: 'E',// 指令类型
transclude:true,
require:'^?abc',//这是重点,指令和指令之间的继承和通信就靠他了
template: '<div>Hi there</div>',//指令模版
replace: true, // 是否覆盖占位元素(针对E)
controller:function($scope, '服务名称'){
myJs.a(1,2);
},//指令自身的控制器
};
});1. 控制器中调用
2. 自定义指令的控制器中调用
过滤器 - Filter
Desktop
Server
Browser





Render
过滤器顾名思义就是对输出的数据进行预处理加工的意思
类似等同于前端习惯使用的 "formater (格式化)"

过滤器 - Filter
内置过滤器
自定义过滤器
//HTML:
<input type="text" ng-model="name" name="test">
<span>{{name | reverse}}</span>
//JavaScript:
var app = angular.module("myApp", []);
app.filter("reverse", function() {
return function(input,[arguments]) { //argumants 表示后面可以任意的跟很多个参数
return input.slipt(" ").reverse().join("");
}
});currency:
格式化数字为货币格式。
lowercase:
格式化字符串为小写。
...
路由 - Route




不同的url指向不同的资源(视图),这就是路由
1. 内置路由(AngularJs 原有路由)
2. 内置路由(AngularJs 原有路由)
angular-route.js
angular-ui-route.js
路由 - Route




内置路由(angular-route.js)
//html:这是视图的填充位置,用 ng-view 标示
//ng-view是唯一的
<div ng-view></div>
//javascript:
var app = angular.module('app',['ngRoute'])
app.config(function($routeProvider){
//路由表配置
$routeProvider
.when('/',{template:'首页'})
.when('/list',{template:'list页面'})
.when('/list/detail',{template:'详情页面'})
//如果输入的不符合路由表内指定的,则默认匹配'/' 页
.otherwise({redirectTo:'/'});
});
路由 - Route




外置路由(angular-ui-route.js)
var app = angular.module("app",[]);
app.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.when("", "/");
$stateProvider
.state("index", {
url: "/index",
templateUrl: "./tpl/index.html"
})
.state("list", {
url:"/list",
templateUrl: "./tpl/list.html"
})
.state("list.detail", {
url:"/detail",
templateUrl: "./tpl/detail.html"
})
.state("user/:id", {
url:"/user",
templateUrl:"./tpl/user.html"
})
});
服务器交互(通信)

$http 服务

$resource 服务
等价与 jQuery Ajax 的XHR(XMLHttpRequest)请求
是$http的延伸,是用来专门处理 RESTful 规范的资源





Request
Response
GET/POST/PUT/DELETE
服务器交互(通信)

$http 服务
$http({
url:'请求链接',
method:‘GET/POST’,
params:{
//请求参数,会被转译为序列化字符串添加到URL后面
},
data:{
//请求参数
},
timeout:3000 //请求超时时间
}).success(function(){}).error(function(){});
//这里请求成功和失败的处理流程和jQuery有些差异,是放在了配置项目之外
//GET请求:
$http.get().success().error();
//POST请求:
$http.post().success().error();
//JSONP请求
$http.jsonp();
...后面还有好几个类型的请求可自己补充服务器交互(通信)

$resource 服务
var User = $resource('/api/php/users/:userId', {userId:'@id'});
//2. 调用资源
User.get({id:'123'}, successFn, errorFn);
User.get({id:'123'}, function(user){
user.name = 'myName';
user.$save();
//这里等价于User.save({id:'123'},{name:'myName'
})
});什么是 RESTful ?
其他
1. Angularjs 动画
2. Angularjs 文件上传
3. Angularjs 本地图片上传预览
4. Angularjs 与jQuery混合开发
5. 与Ionic/bootstrap 开发
Thanks !
Mengwen.Shi@bioon.com
AngularJs
By shi_sky
AngularJs
This is the most current version
- 432



