Chrome Extension Develop
https://github.com/shibiaoz/chrome_note
OUTLINE
- 简介
- UI展现形式
- Extension 架构
- Develop & Debug
- 发布
- 常见问题
什么是扩展程序?
扩展程序是一些能够修改或增强 Chrome 浏览器功能的小程序。
应用一些简单的web技术
自定义需求=>改变和增强浏览器功能的小程序
browser

chrome app store

安装&发布&能力
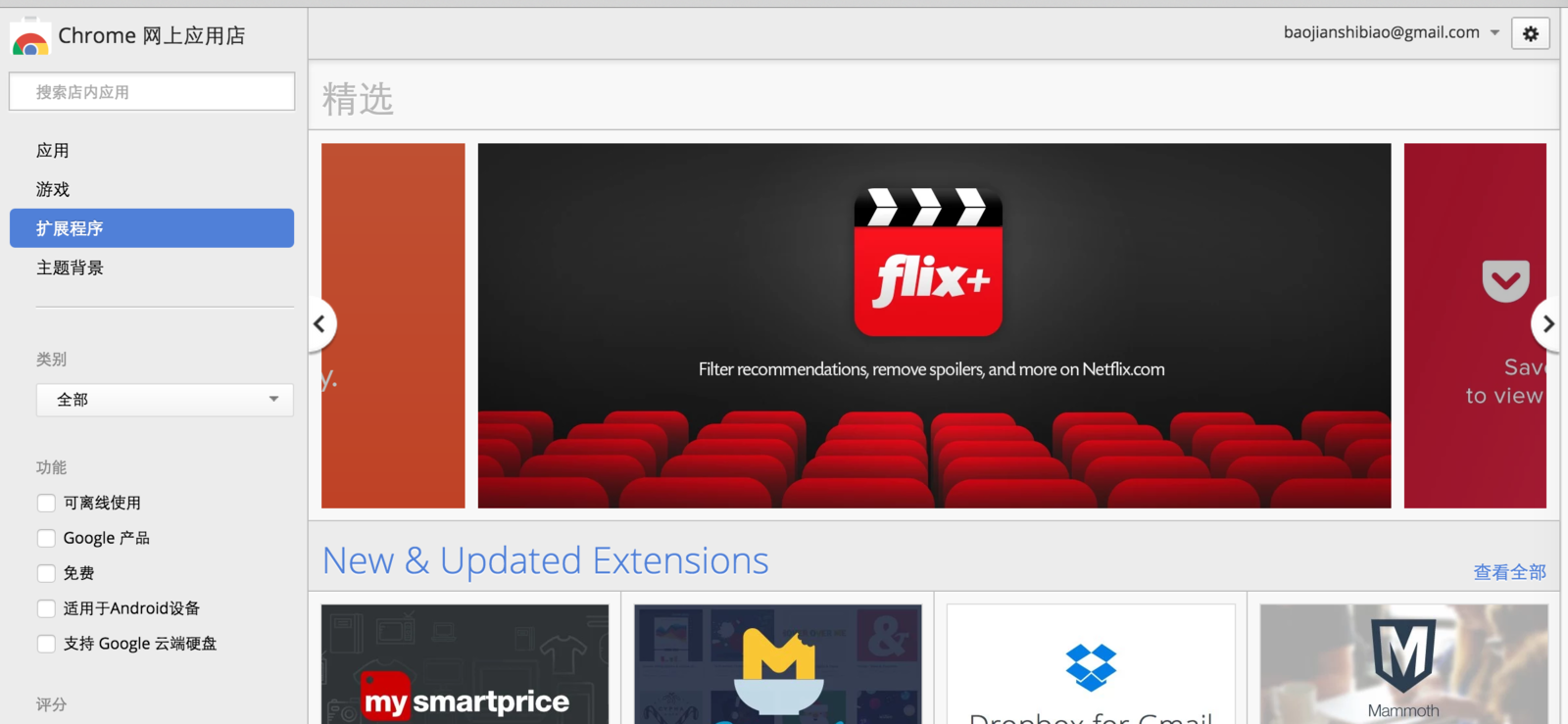
- chrome 应用商店安装
- 即装即用
- 发布便捷
- 与浏览器交互
- 与web应用交互
开发相关技术
- HTML, CSS 和 JavaScript
- chrome.* API
- HTML5
- XMLHttpRequest
扩展的UI形式
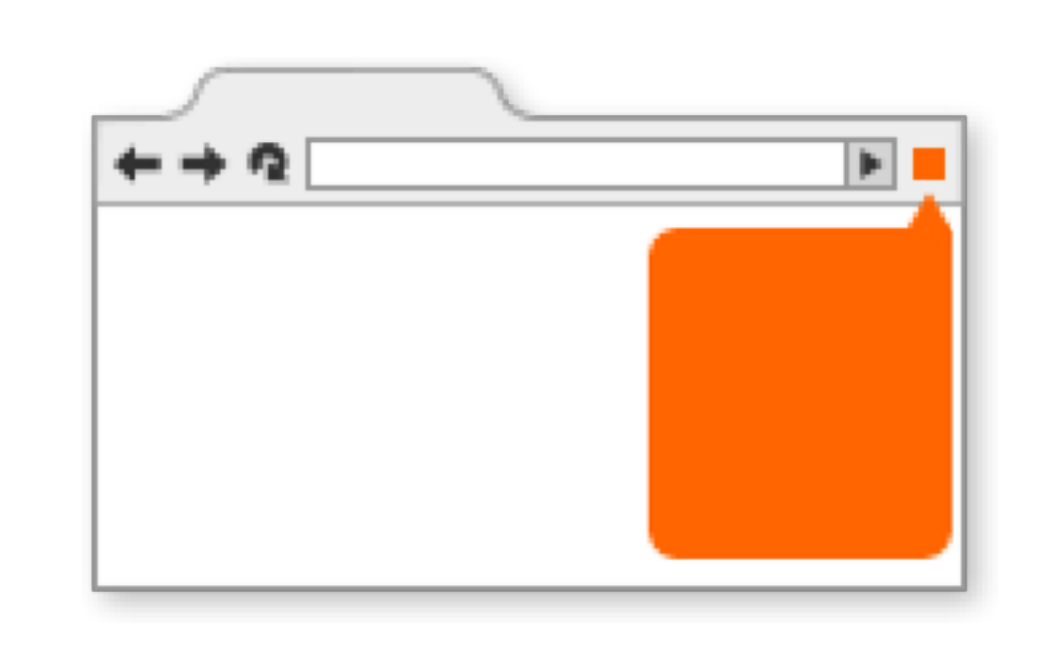
Browser action

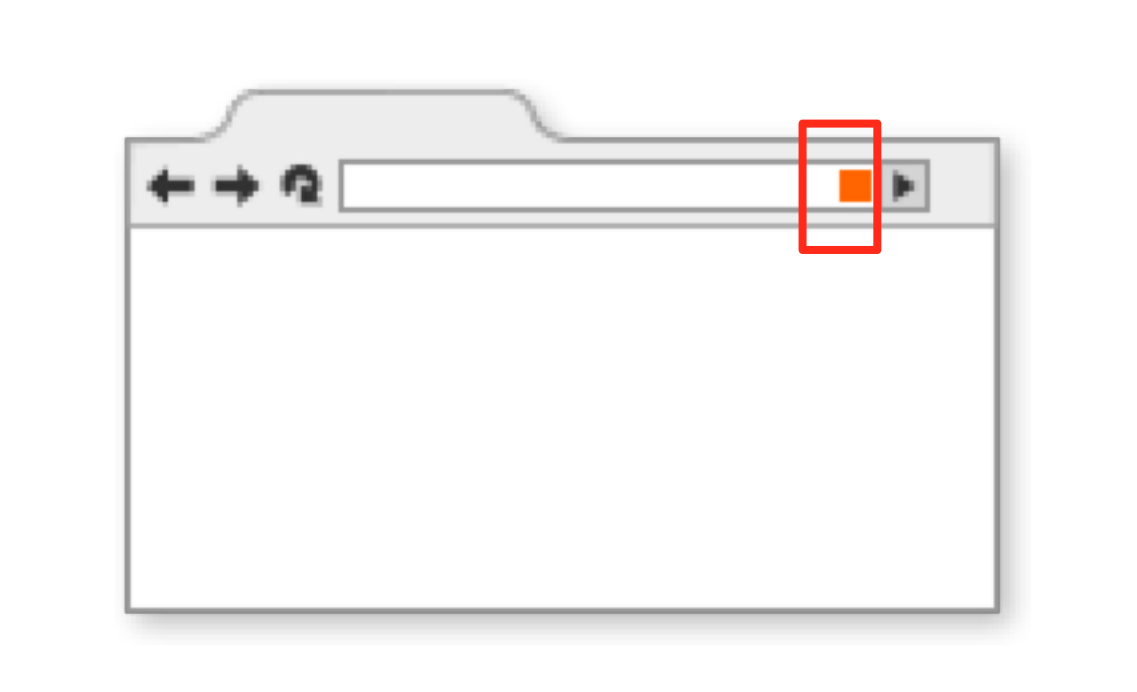
扩展的UI形式
Page action

扩展的UI形式
Content-script action

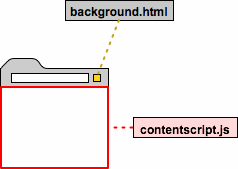
架构

-后台页面 -用户界面 - content 脚本
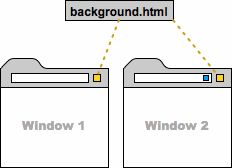
background

包含扩展程序主要逻辑的不可见页面(server)
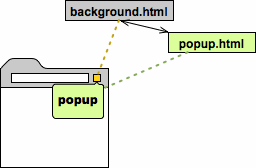
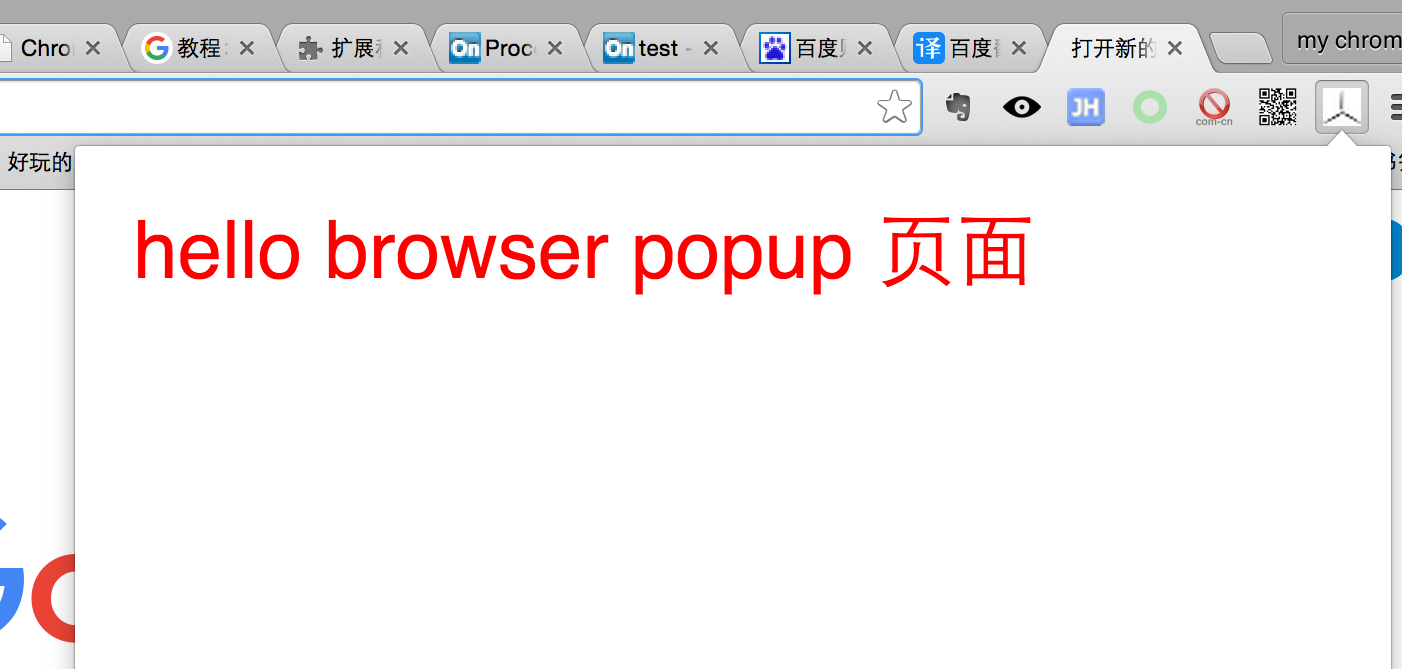
popup => html

扩展的用户界面
如何触发?
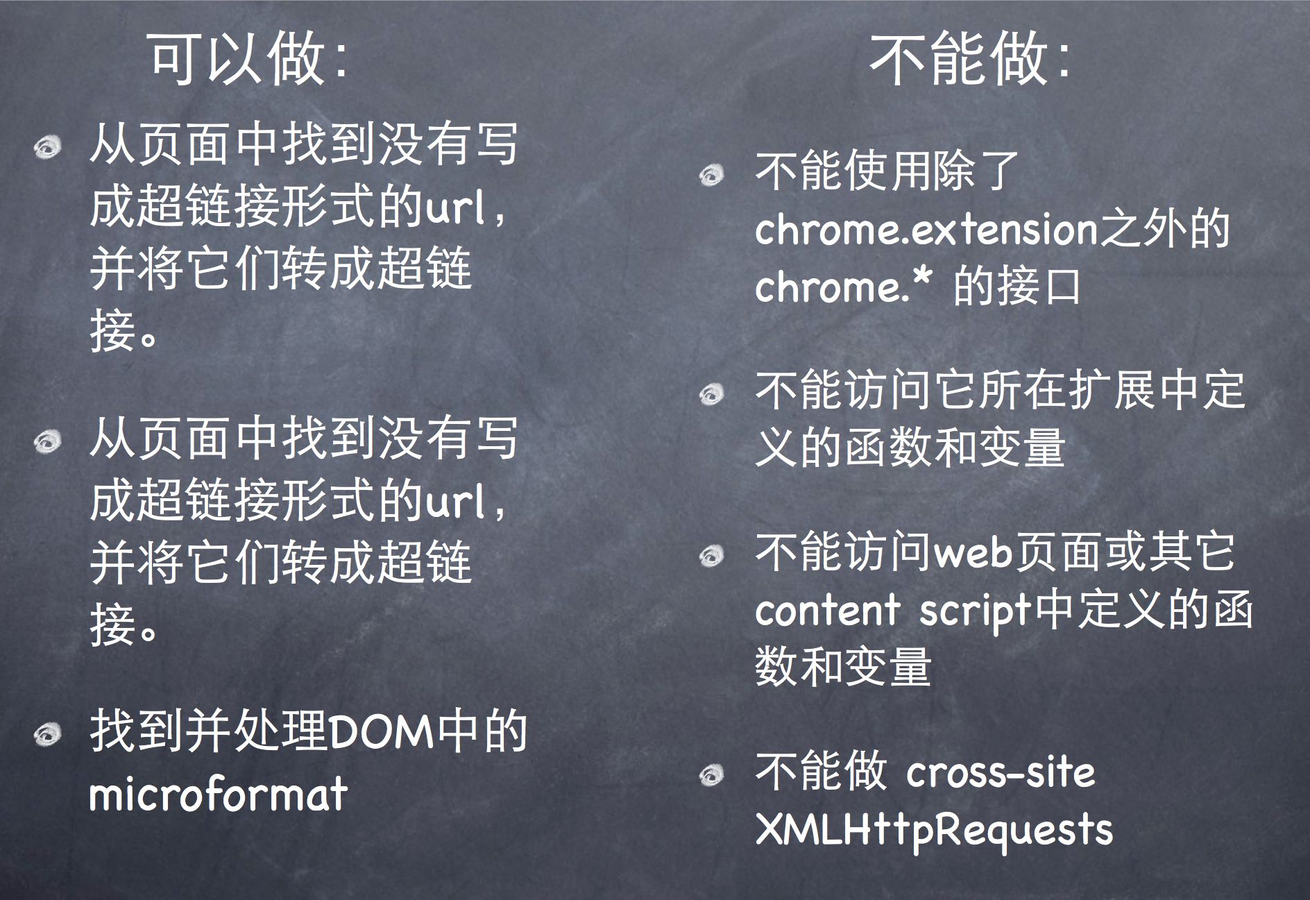
Content Scripts

与web页面进行交互

Content Scripts
UI展示
+
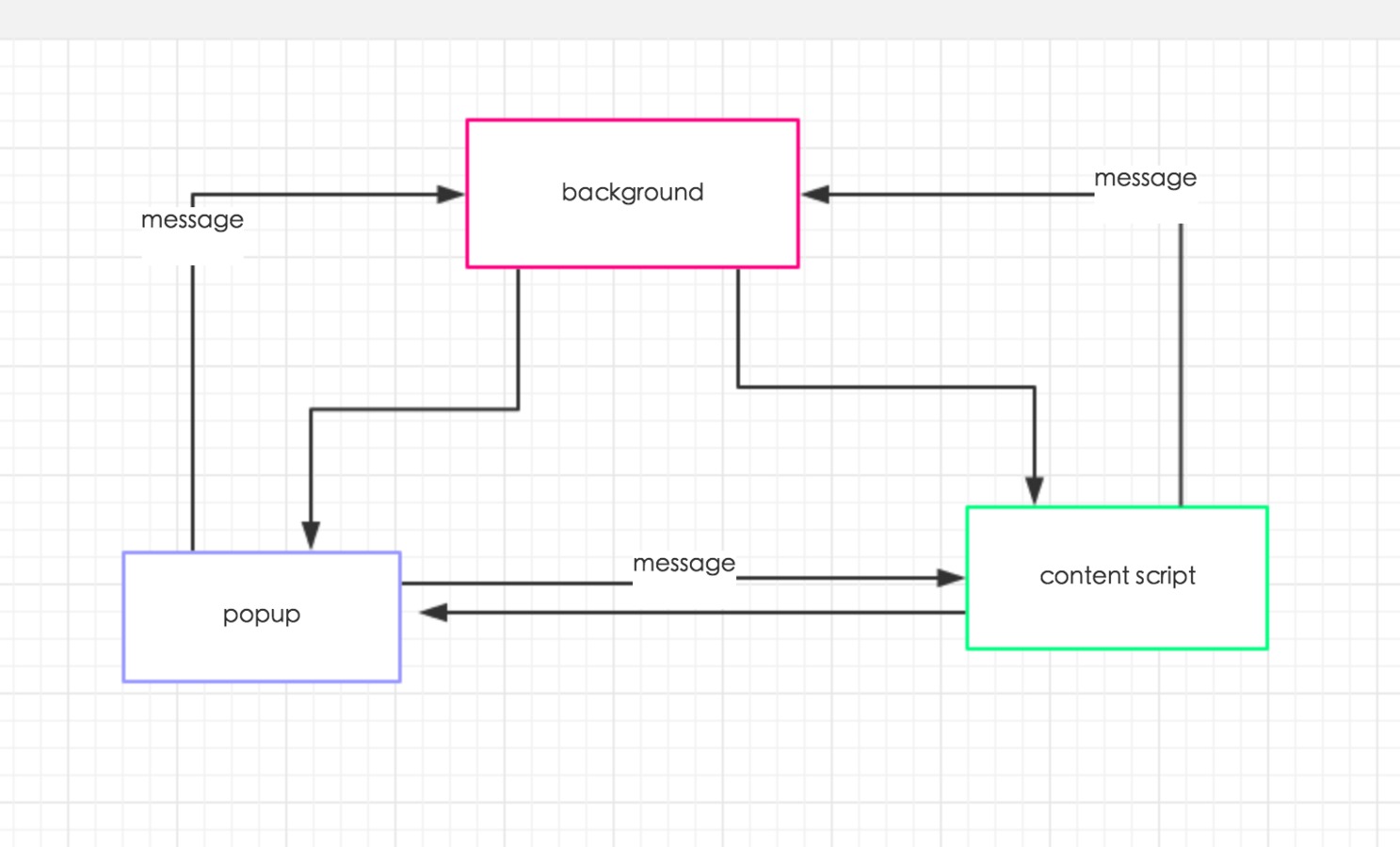
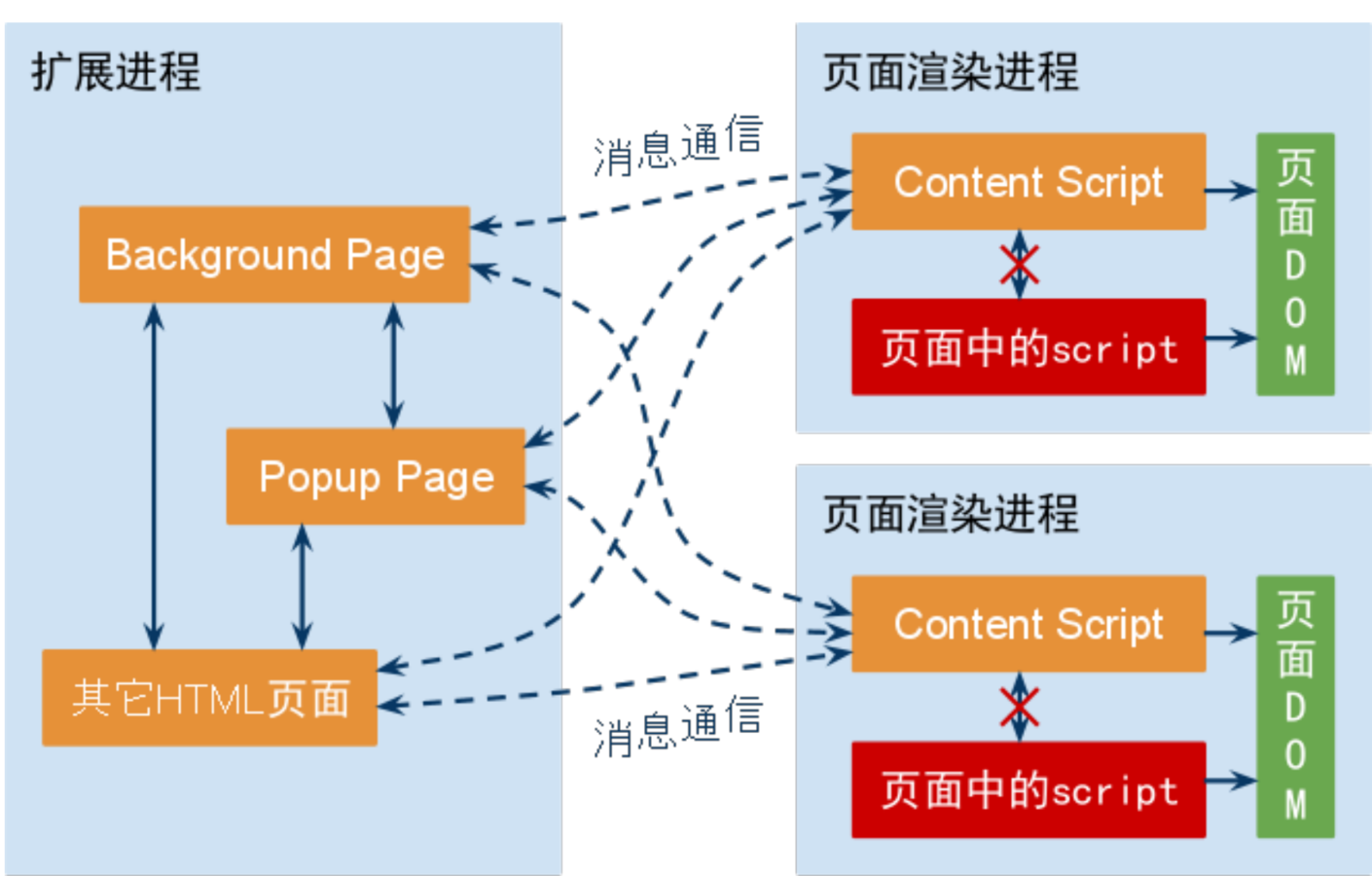
Extension 架构
回顾
原理

Questions
- pageAction/browserAction page
- background /popup html
- message
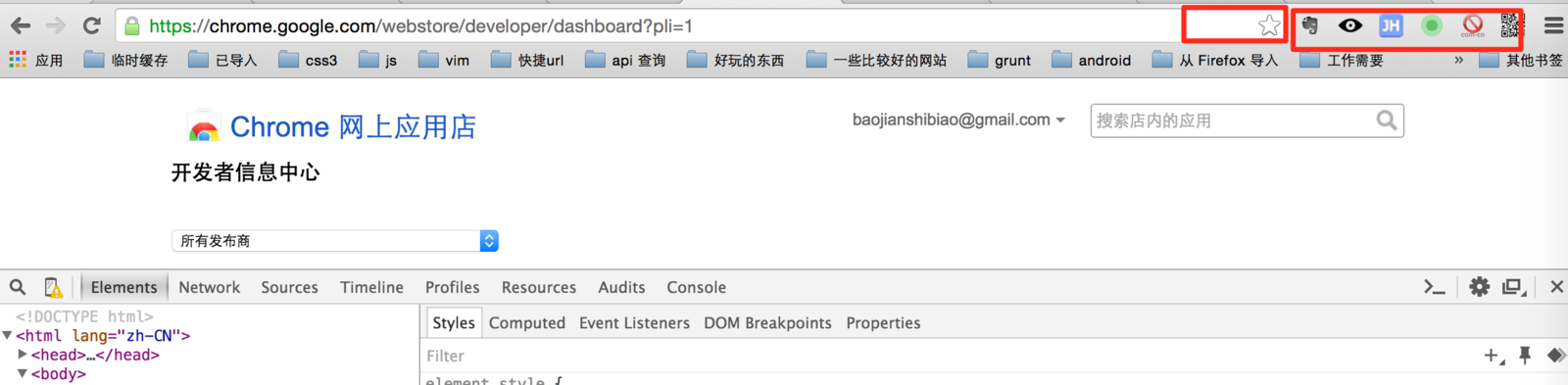
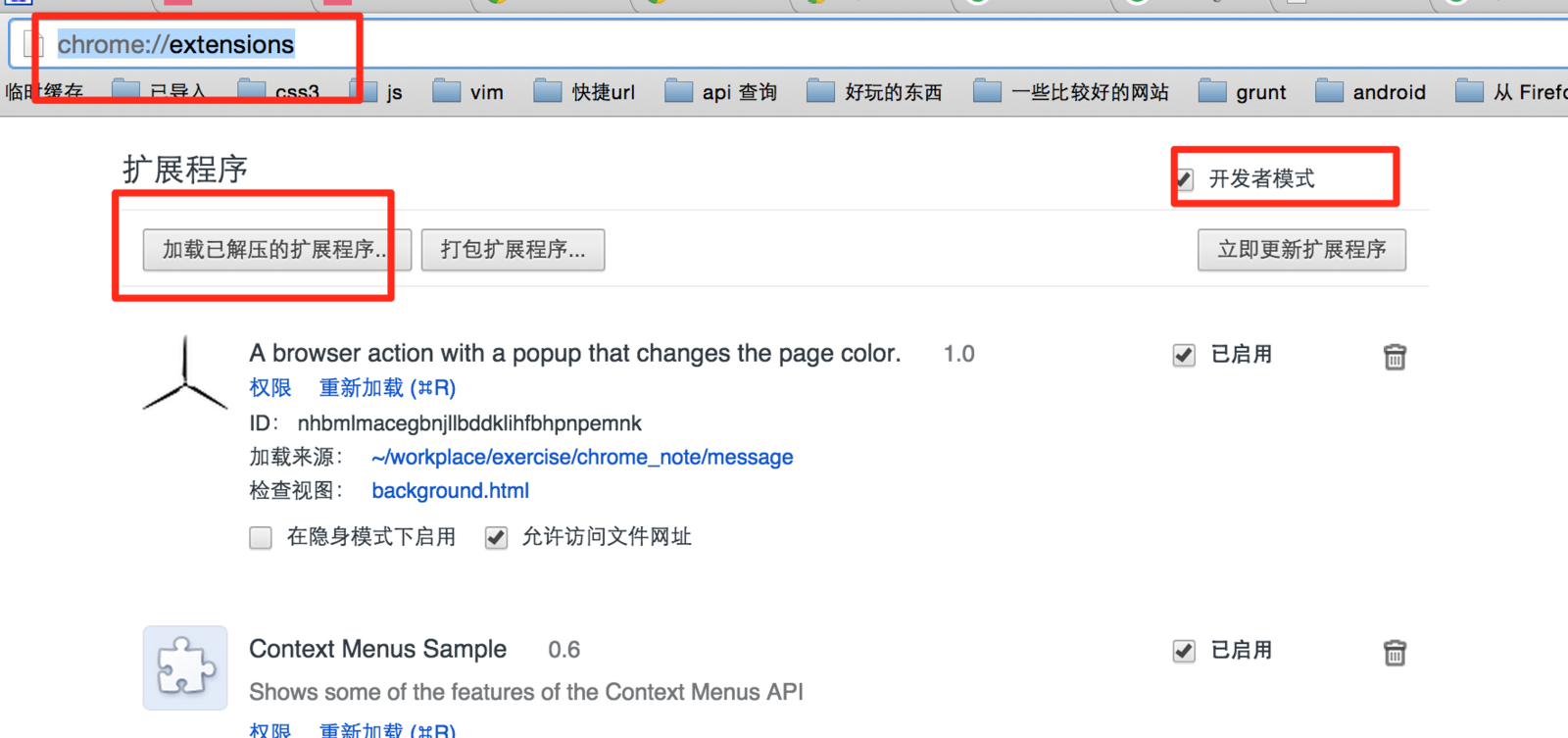
Develop Steps
- manifest.json+other files
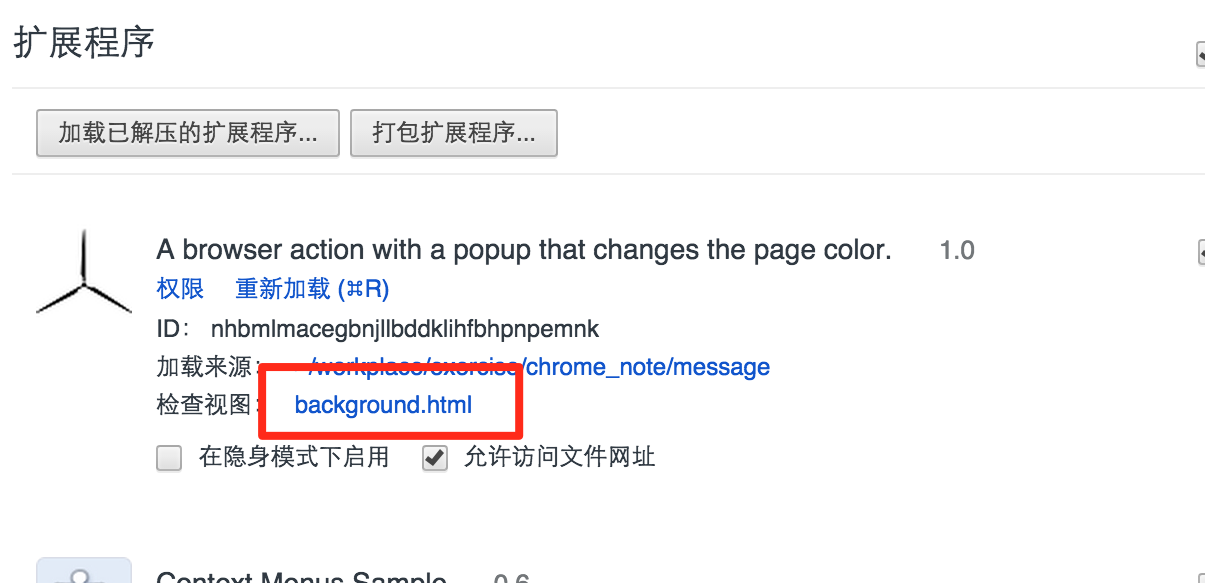
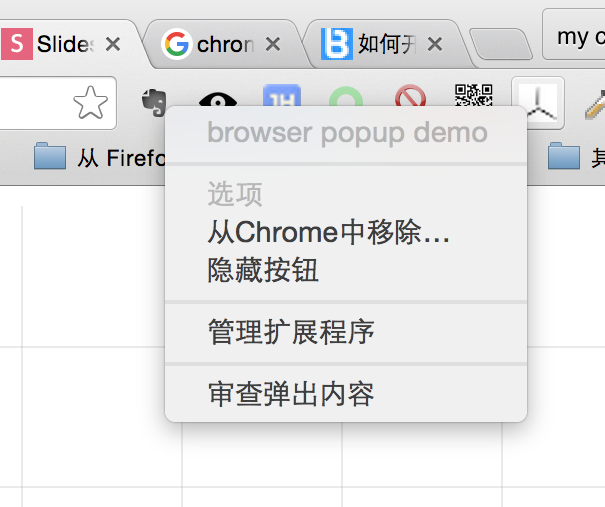
- debug
- launch
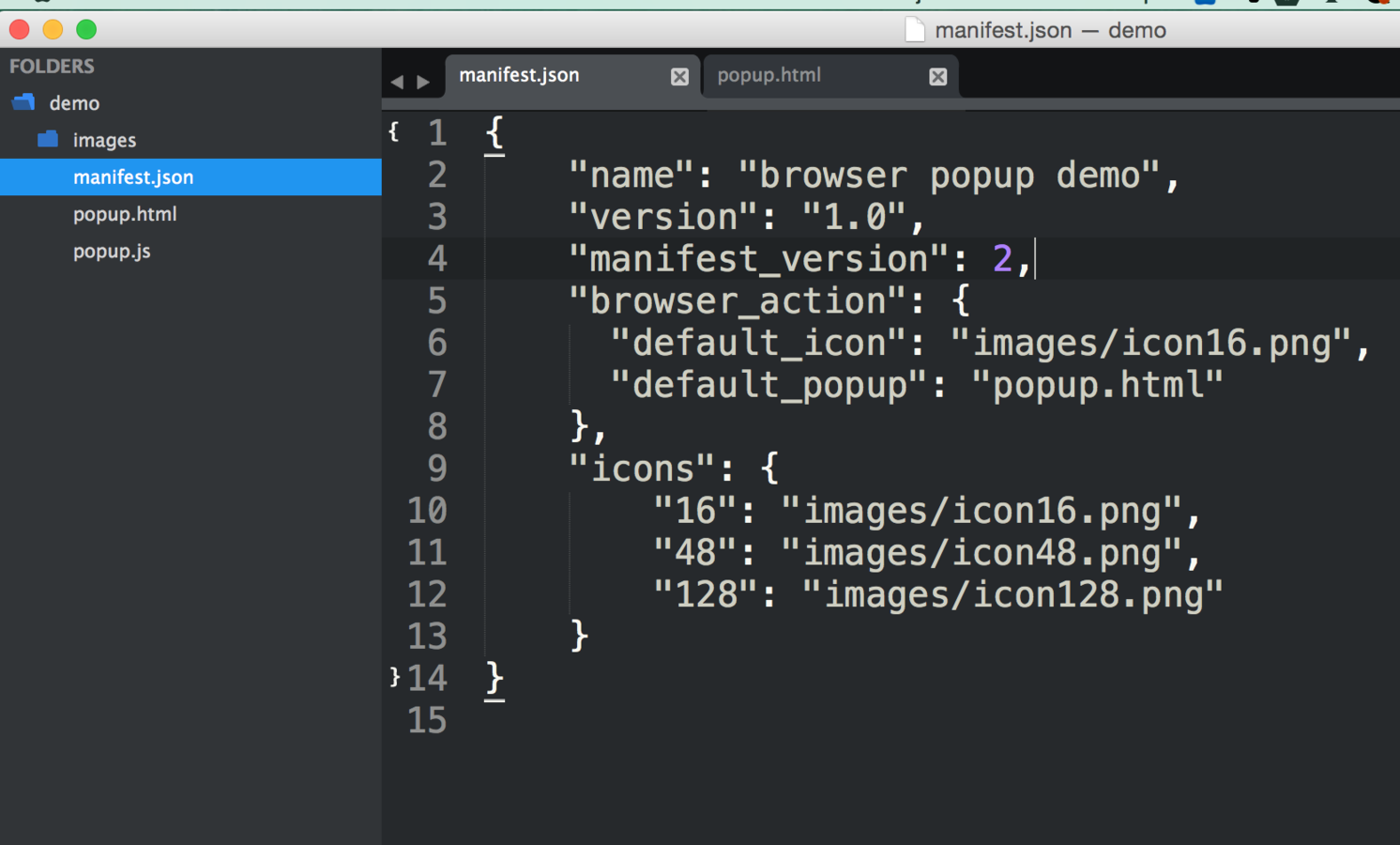
mannifest.json
清单
基本信息 + 页面类型 + 权限声明
{
"name": "Hello World!",
"description": "我的第一个 Chrome 应用。",
"version": "0.1",
"manifest_version": 2,
"app": {
"background": {
"scripts": ["background.js"]
}
},
"icons": { "16": "xx-16.png", "128": "xx-128.png" }
}manifest.json
{
"app": {
"launch": {
"web_url": "xxxxxxxxxx"
},
"urls": [ "xxxxxxxx" ]
},
"description": "Ming's China Blog",
"icons": {
"128": "eye.png"
},
"name": "Eye Of Ming",
"version": "1.0"
}
//web_url和url是你要启动的网址manifest.json
browser page demo

browser page demo

install

debug


launch


zip & 5$
page_action
//chrome.tabs.onUpdated.addListener(function(integer tabId, object changeInfo, Tab tab) {...});
//当标签更新时,此事件被触发。
chrome.tabs.onUpdated.addListener(checkForValidUrl);
function checkForValidUrl( tabId, changeInfo, tab) {
tab.url.indexOf("baidu.com") > -1 && chrome.pageAction.show(tabId);
}
manifest.json =>
"page_action":
{
"default_icon": {
"19": "xx_19.png",
"38": "xx_38.png"
},
"default_title": "xxxx", // shown in tooltip
"default_popup": "popup.html"
},message
// sender 这里代表浏览器的content 中的tab
// request 代表发来的消息体
// 监听消息
chrome.extension.onMessage.addListener(function (request, sender,sendResponse){});
bg 向 bg 中发送消息,找到响应的tab
chrome.tabs.sendMessage(tab.id,dataObj,function(response){});
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) { chrome.tabs.sendMessage(tabs[0].id, dataObj, function(response) { console.log(response); }); });Content Scripts & Bg

扩展的api
- chrome.browserAction
- chrome.pageAction
- chrome.tabs标签页:新建、刷新、关闭、访问和操控标签页
- chrome.history 历史:访问用户浏览历史
- chrome.bookmarks 书签:添加、编辑、移除和搜索用户书签
- chrome.commands 命令:添加或者改变键盘命令
- chrome.contextMenus 右键:添加条目到右键下文菜单
- chrome.omnibox 多功能框(地址栏):添加多功能框关键字,使用户可以向扩展发送指令或者激活扩展
- 。。。更多
for huanz
- chrome.contextMenus 右键菜单
- chrome.webRequest 修改请求相关
- chrome.proxy 设置代理
- chrome.events 事件:监听或者管理浏览器发生的事件
-
chrome.devtools.panels
-
"devtools_page": "devtools.html" in manifest.json
常见的问题
- page 引入的js不能以inline的方式引入
- sender 的不同
- 修改不生效
- background 和 eventPages 的区别
- 如何更新popup 页面
- 指定了弹出框的话 chrome.browserAction.onClicked 事件会失效
- 不能翻墙怎么按照http://chrome-extension-downloader.com/ 输入id下载crx
some resource links
QA
THX
{
"name": "A browser action with a popup that changes the page color.",
"version": "1.0",
"permissions": [
"contextMenus",
"activeTab",
"downloads",
"tabs",
"http://tieba.baidu.com/",
"declarativeContent",
"storage"
],
"browser_action": {
"default_icon": "images/icon16.png",
"default_popup": "popup.html"
},
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
"background": {
/* "scripts": ["bg.js"]*/
/*"persistent": false,*//*如果设为FALSE 的创建右键菜单时报错*/
"page": "background.html"/* ,也可以不写scripts通过background.html引入bg.js*/
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js" : ["jquery.min.js","injectscript.js"]
}
],
"web_accessible_resources":["jquery.min.js","injectscript.js","popup.html"],
"manifest_version": 2
}
chrome plugin develop
By Shibiao Zhang
chrome plugin develop
- 369

