Thinking about Data
Data Driven
Question

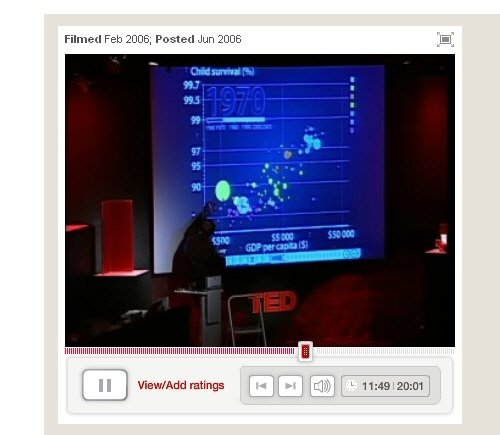
Hans Rosling Ted Talk

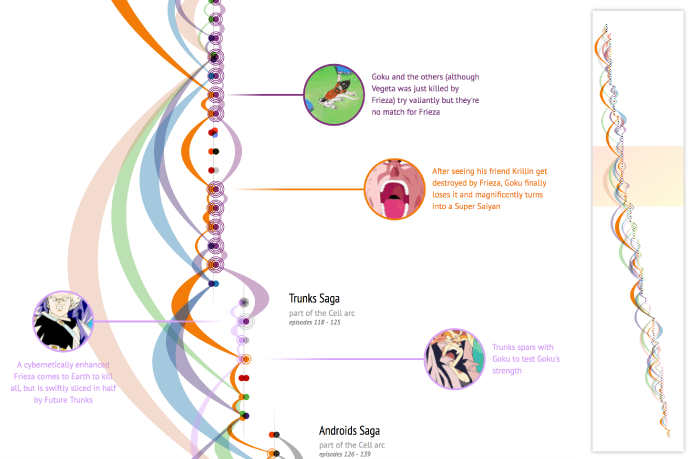
Dragon Ball Z Visualization by Nadieh Bremer
http://www.datasketch.es/
bl.ocks.org
Showing Frequency
bit.ly/d3wordfrequency
D3: Networks
What is a network?

What is a network?
What is a network?

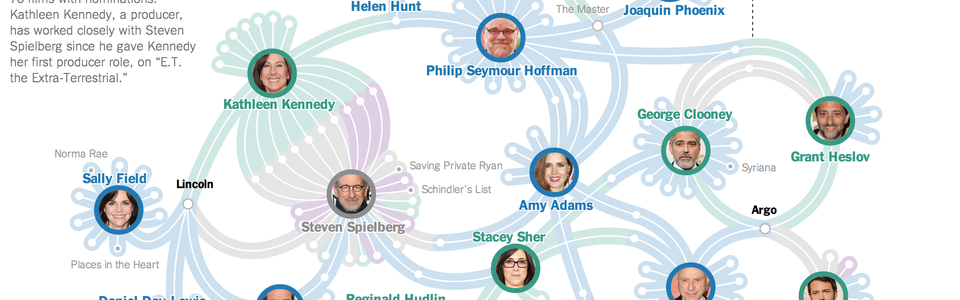
NYT oscar contenders 2013
Enter d3 Force Layout

d3 Force Layout???
d3 Force Layout???
Nodes
Links
Nodes
Nodes
bit.ly/d3bubblechart
Nodes
var nodes = [
{"id":"Rick"},
{"id":"Morty"},
{"id":"Summer"},
{"id":"Beth"},
{"id":"Jerry"}
]Nodes
var force = d3.forceSimulation(graph.nodes)
force.on("tick", tick)
//tick is a function that iterates through nodes and positions themNodes Manipulated
var force = d3.forceSimulation(graph.nodes)
x
y
vx
vy
var nodes = [
{"id":"Rick"},
...
]
the current x position of the node.
the current y position of the node.
velocity in x direction
velocity in y direction
Nodes
var force = d3.forceSimulation(graph.nodes)
var node = svg
.selectAll("circle")
.data(graph.nodes)
.enter().append("circle")
.attr('r', 5)
.attr('fill', 'steelblue')
force.on("tick", tick)
//tick is a function that iterates through nodes and positions themNodes
var force = d3.forceSimulation(graph.nodes)
var node = svg
.selectAll("circle")
.data(graph.nodes)
.enter().append("circle")
.attr('r', 5)
.attr('fill', 'steelblue')
force.on("tick", tick)
function tick() {
node.attr("cx", function(d) { return d.x })
.attr("cy", function(d) { return d.y })
}
Nodes


Use the Force
var force = d3.forceSimulation(graph.nodes)
force.velocityDecay(0.2)Range: 0 - 1
Default: 0.4
Use the Force
var force = d3.forceSimulation(graph.nodes)
.velocityDecay(0.4)
var node = svg
.selectAll("circle")
.data(graph.nodes)
.enter().append("circle")
.attr('r', 5)
.attr('fill', 'steelblue')
force.on("tick", tick)
function tick() {
node.attr("cx", function(d) { return d.x })
.attr("cy", function(d) { return d.y })
}
bit.ly/d3forceSimulation
Harness the Force
var force = d3.forceSimulation(graph.nodes)
force.force('center', d3.forceCenter(width / 2, height / 2));
simulation
simulation
Harness the Force
var simulation = d3.forceSimulation(graph.nodes)
simulation.force('charge', d3.forceManyBody());
simulation
simulation
Links
var links = [
{"source":"rick","target":"summer","weight":1},
{"source":"morty","target":"rick","weight":3},
{"source":"rick","target":"beth","weight":3}
]Links
var force = d3.forceSimulation(graph.nodes)
.force("link", d3.forceLink(graph.links).id(function(d) { return d.id; }))
force.on("tick", tick)
//tick is a function that iterates through nodes and positions themLinks
var force = d3.forceSimulation(graph.nodes)
.force("link", d3.forceLink(graph.links).id(function(d) { return d.id; }))id
var links = [
{"source":"Rick", target: "Morty"},
...
]
positioning
Links
var link = svg.append("g")
.attr("class", "link")
.selectAll("line")
.data(graph.links)
.enter().append("line")
.attr('stroke', 'grey')
.attr("stroke-width", function(d) { return Math.sqrt(d.weight); });
Links
var link = svg.append("g")
.attr("class", "link")
.selectAll("line")
.data(graph.links)
.enter().append("line")
.attr('stroke', 'grey')
.attr("stroke-width", function(d) { return Math.sqrt(d.weight); });
force.on("tick", function() {
link.attr("x1", function(d) { return d.source.x; })
.attr("y1", function(d) { return d.source.y; })
.attr("x2", function(d) { return d.target.x; })
.attr("y2", function(d) { return d.target.y; });
})Link Weights
var link = svg.append("g")
.attr("class", "link")
.selectAll("line")
.data(graph.links)
.enter().append("line")
.attr('stroke', 'grey')
.attr("stroke-width", function(d) { return Math.sqrt(d.weight); });
force.on("tick", function() {
link.attr("x1", function(d) { return d.source.x; })
.attr("y1", function(d) { return d.source.y; })
.attr("x2", function(d) { return d.target.x; })
.attr("y2", function(d) { return d.target.y; });
})Data Structure
{
"nodes": [
{ "name": "rick", "group": "0",
{ "name": "morty", "group": 1 },
{ "name": "summer", "group": 1 },
{ "name": "beth", "group": 0},
{ "name": "jerry", "group": 0},
],
"links": [
{ "source": "rick", "target": "morty"},
]
}bit.ly/forcegraph1
deck
By shortdiv
deck
- 1,089



