SVG: A Primer
scalable
vector
graphics

What is SVG?


logo.png
logo.svg
Why SVG?
Why SVG?
<svg viewBox="0 0 100 100">
<image xlink:href="https://mdn.mozillademos.org/files/6457/mdn_logo_only_color.png" height="100" width="100"/>
</svg>Why SVG?
SVG
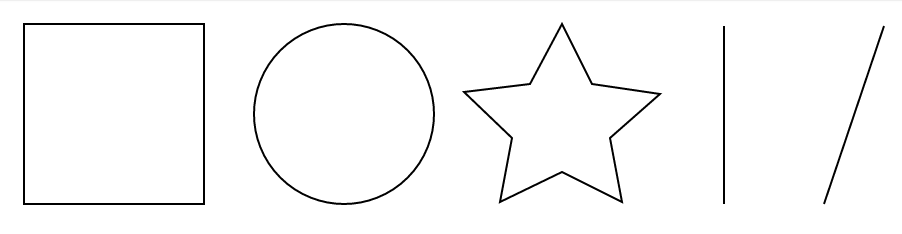
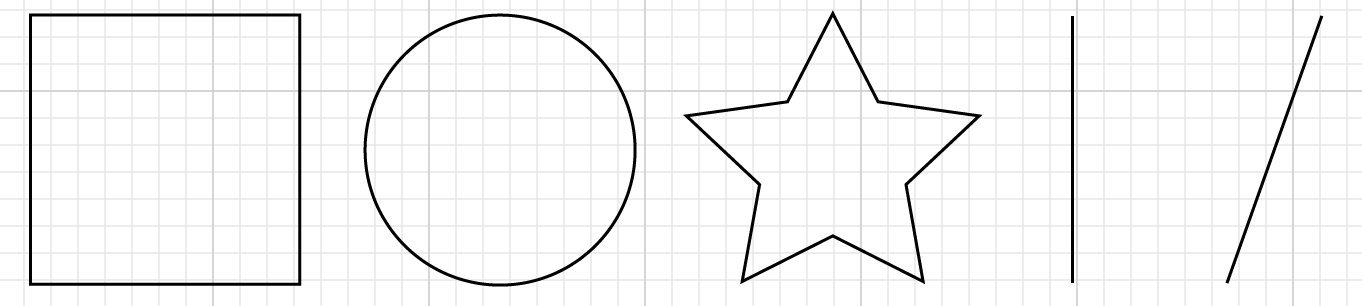
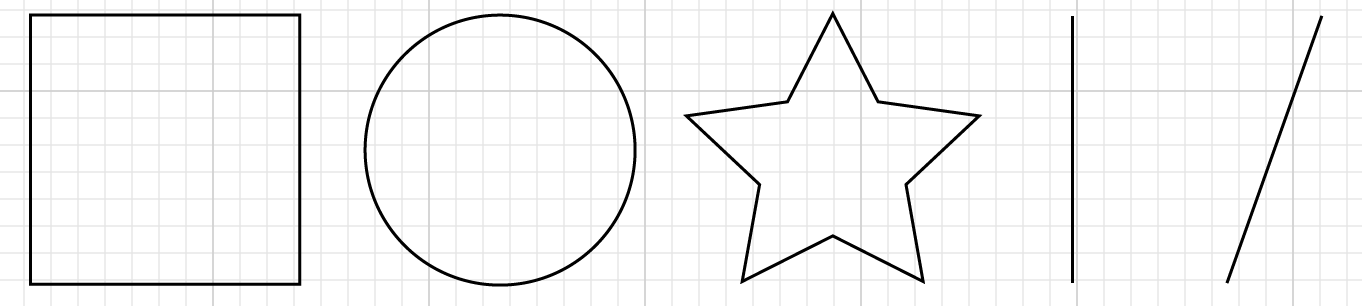
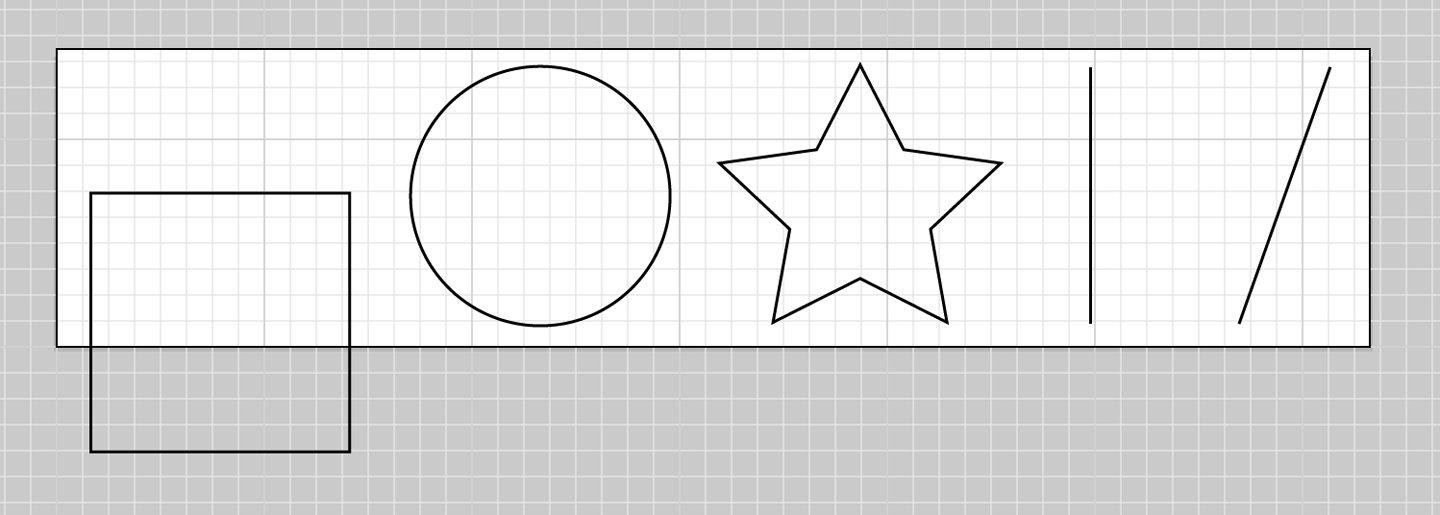
<svg x="0px" y="0px" width="450px" height="100px" viewBox="0 0 450 100">
<rect x="10" y="5" fill="white" stroke="black" width="90" height="90"/>
<circle fill="white" stroke="black" cx="170" cy="50" r="45"/>
<polygon fill="white" stroke="black" points="279,5 294,35 328,40 303,62
309,94 279,79 248,94 254,62 230,39 263,35"/>
<line fill="none" stroke="black" x1="410" y1="95" x2="440" y2="6"/>
<line fill="none" stroke="black" x1="360" y1="6" x2="360" y2="95"/>
</svg><svg>
<!-->
Create awesome shapes here!
<-->
</svg>
Images courtesy of SVG Animations, 1st Edition by Sarah Drasner
SVG: Viewbox
<svg x="0px" y="0px" width="450px" height="100px" viewBox="0 0 450 100">
</svg>viewBox="0 0 450 100"x
y
width
height
SVG: Viewbox

0
SVG: Viewbox
<svg x="0px" y="0px" width="225px" height="50px" viewBox="0 0 450 100">
<!-- Shapes in here -->
</svg><svg x="0px" y="0px" width="450px" height="100px" viewBox="0 0 450 100">
<!-- Shapes in here -->
</svg>height/2
width/2
same viewBox
SVG: Viewbox


Images courtesy of SVG Animations, 1st Edition by Sarah Drasner
SVG: Viewbox
Images courtesy of SVG Animations, 1st Edition by Sarah Drasner
<svg x="0px" y="0px" width="450px" height="100px" viewBox="0 0 450 100">
<rect x="10" y="6" fill="white" stroke="black" width="90" height="90"/>
<!-- other shapes in here -->
</svg><svg x="0px" y="0px" width="450px" height="100px" viewBox="0 0 450 100">
<rect x="10" y="5" fill="white" stroke="black" width="90" height="90"/>
<!-- other shapes in here -->
</svg>y ++
same viewBox
SVG: Viewbox

Images courtesy of SVG Animations, 1st Edition by Sarah Drasner
SVG: Viewbox
viewBox="5 0 90 100"

SVG: Viewbox
viewBox="-20 -20 90 100"

Let's Draw! -> Rect
<svg>
<rect x="30" y="10" fill="green" stroke="black" width="30" height="30"/>
</svg>

Let's Draw! -> Rect
<svg>
<rect x="30" y="10" fill="green" stroke="black" width="30" height="30"/>
</svg>x:
y:
width:
height:
fill:
stroke:
start x coord
start y coord
width
height
#fill color
#stroke color
Let's Draw! -> Rect #2
<svg>
<rect x="30" y="10" rx="5" ry="5" fill="green" stroke="black" width="30" height="30"/>
</svg>


Let's Draw! -> Rect #2
<svg>
<rect x="30" y="10" rx="5" ry="5" fill="green" stroke="black" width="30" height="30"/>
</svg>x:
y:
rx:
ry:
width:
height:
fill:
stroke:
start x coord
start y coord
rounded corner
rounded corner
width
height
#fill color
#stroke color
Let's Draw! -> Circle
<svg>
<circle fill="green" stroke="black" cx="50" cy="30" r="35"/>
</svg>

Let's Draw! -> Circle
<svg>
<circle fill="green" stroke="black" cx="50" cy="30" r="35"/>
</svg>cx:
cy:
r:
fill:
stroke:
midpoint x coord
midpoint y coord radius
#fill color
#stroke color
Let's Draw! -> Ellipse
<svg>
<ellipse fill="green" stroke="black" cx="50" cy=30" rx="50" ry="25"/>
</svg>

Let's Draw! -> Ellipse
<svg>
<ellipse fill="green" stroke="black" cx="50" cy=30" rx="50" ry="25"/>
</svg>cx:
cy:
rx:
ry:
fill:
stroke:
midpoint x coord
midpoint y coord width
height
#fill color
#stroke color
Let's Draw! -> Lines
<svg>
<line stroke-width="3" stroke="green" x1="50" y1="10" x2="50" y2="40"/>
</svg>

<svg>
<line stroke-width="3" stroke="green" x1="50" y1="10" x2="50" y2="40"/>
</svg>x1:
x2:
y1:
y2
stroke-width:
stroke:
start x coord
end x coord
start x coord
end x coord
width of the line
#stroke color
Let's Draw! -> Lines
Let's Draw! -> Polygon
<svg>
<polygon fill="green" stroke="black" points="60,10 75,20 40,70 50,70 45,20"/>
</svg>


Let's Draw! -> Polygon
<svg>
<polygon fill="green" stroke="black" points="60,10 75,20 40,70 50,70 45,20"/>
</svg>
points:
fill:
stroke:
coord of all points
#fill color
#stroke color
Let's Draw! -> Polyline
<svg>
<polyline fill="none" stroke="green" points="20,10 40,50 50,20 120,10"/>
</svg>


Let's Draw! -> Polyline
<svg>
<polyline fill="none" stroke="green" points="20,10 40,50 50,20 120,10"/>
</svg>points:
fill:
stroke:
coord of all points
#fill color
#stroke color
Let's Draw! -> Path
<svg>
<path d="M 30 40 L 50 10" stroke="green" stroke-width="3"/>
</svg>

Let's Draw! -> Path
<svg>
<path d="M 30 40 L 50 10" stroke="green" stroke-width="3"/>
</svg>M 30 40
MoveTo 30, 40
L 50 10
LineTo 50, 10
Paths: MoveTo
M 30 30
MoveTo 30, 30


Paths: moveTo
m 30 30
moveTo 30, 30


Paths: LineTo
L 30 40
LineTo 30, 40


M 30 30
MoveTo 60, 10
Paths: lineTo
l 30 40
lineTo 30, 40


M 30 30
MoveTo 60, 10
Paths: MovemoveLineline
<svg>
<path d="M 20 10 L 30 30 m 0 -30 l 20 10 m 0 30 L 90 10" stroke="green" stroke-width="3"/>
</svg>

Paths: Horizontal
<svg>
<path d="M 20 10 H40" stroke="green" stroke-width="3"/>
</svg>

Paths: horizontal
<svg>
<path d="M 20 10 h40" stroke="green" stroke-width="3"/>
</svg>

Paths: Vertical
<svg>
<path d="M 20 40 V30" stroke="green" stroke-width="3"/>
</svg>

Paths: vertical
<svg>
<path d="M 20 40 v30" stroke="green" stroke-width="3"/>
</svg>

<svg>
<path d="M10 10 h 90 v 20 h -90 v -20"/>
</svg>


Drawing shapes with `path`
<svg>
<path d="M10 10 H 90 v 20 H 10 v -20"/>
</svg>
Closing a path
<svg>
<path d="M10 10 H 90 v 20 H 10 z"/>
</svg>
<svg>
<path d="M10 10 H 90 v 20 H 10 L 10 10"/>
</svg>
Intro to SVG
By shortdiv
Intro to SVG
- 827



