Designing for humans.
The design stack
- User needs and requirements. Your needs and requirements.
- Content and functionality.
- interaction design. Information Architecture.
- Information Design.
- Visual Design.
Information Architecture
IA is about presenting information (not storage) in a clear and logical way. It is about making discovery and goal completion faster and seamless.
Methodologies
Library Science
Library Science is about categorising millions of books (information) in the library and properly cataloging them for easy and fast discovery. We use a method called card sorting to do this.
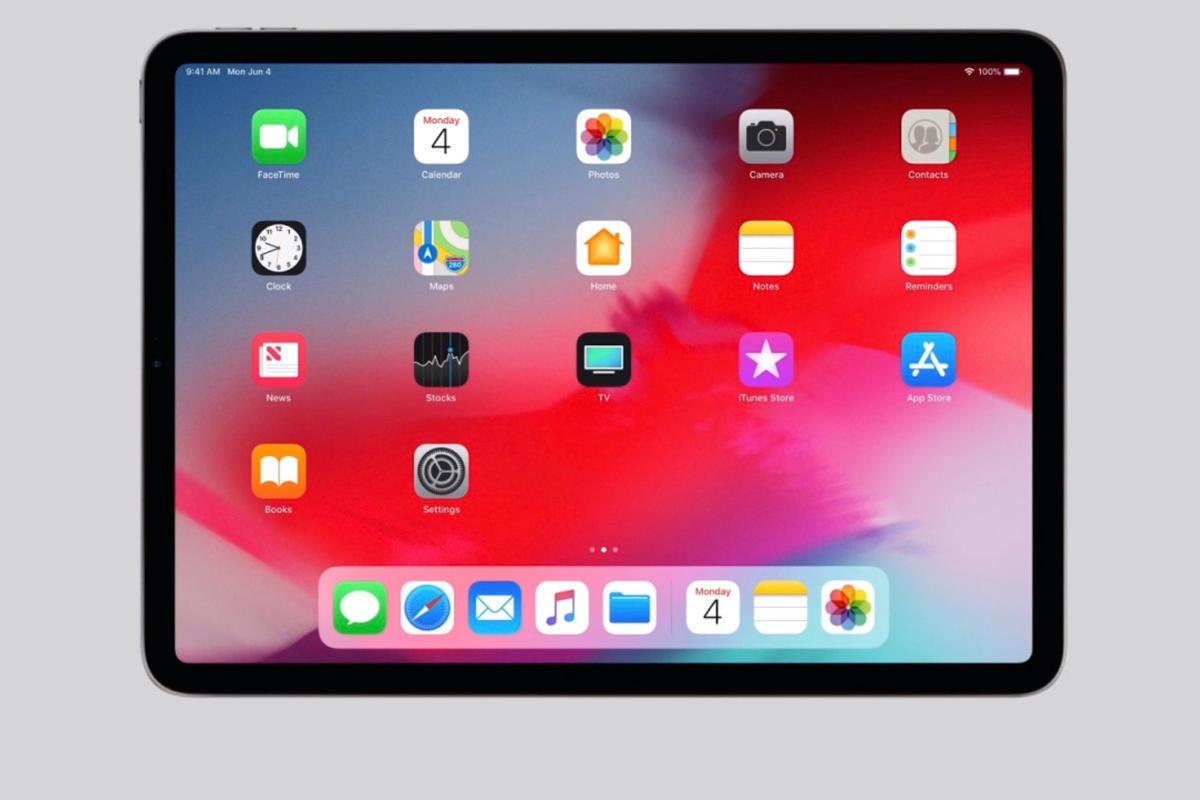
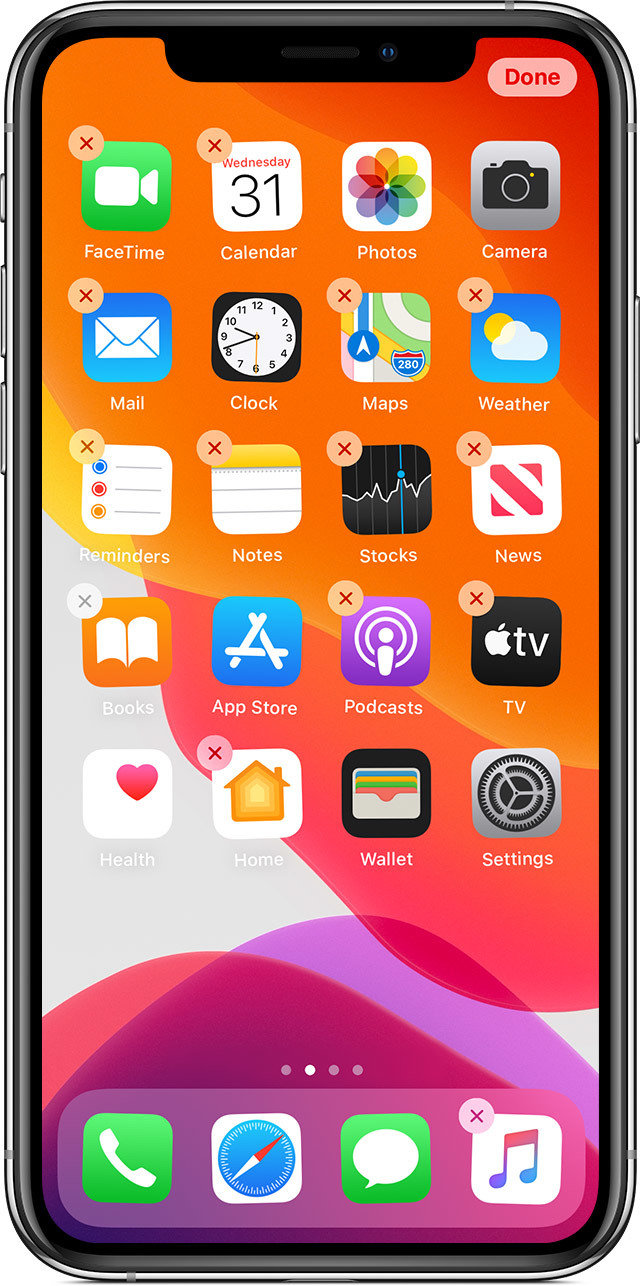
Example - smartphone categorisation
Methodologies
Cognitive science
1. Gestalt's Principles
similarity, continuation, closure, proximity, figure/ground, and symmetry & order
Methodologies
Cognitive science
2. Cognitive Load
Information processing capabilities of the human mind


Methodologies
Cognitive science
3. Mental Models
Mental models are either predispositions or a model our mind creates and relies on when using an interface
Example - The positioning on certain elements like contact us button, menu bar etc.
Methodologies
Cognitive science
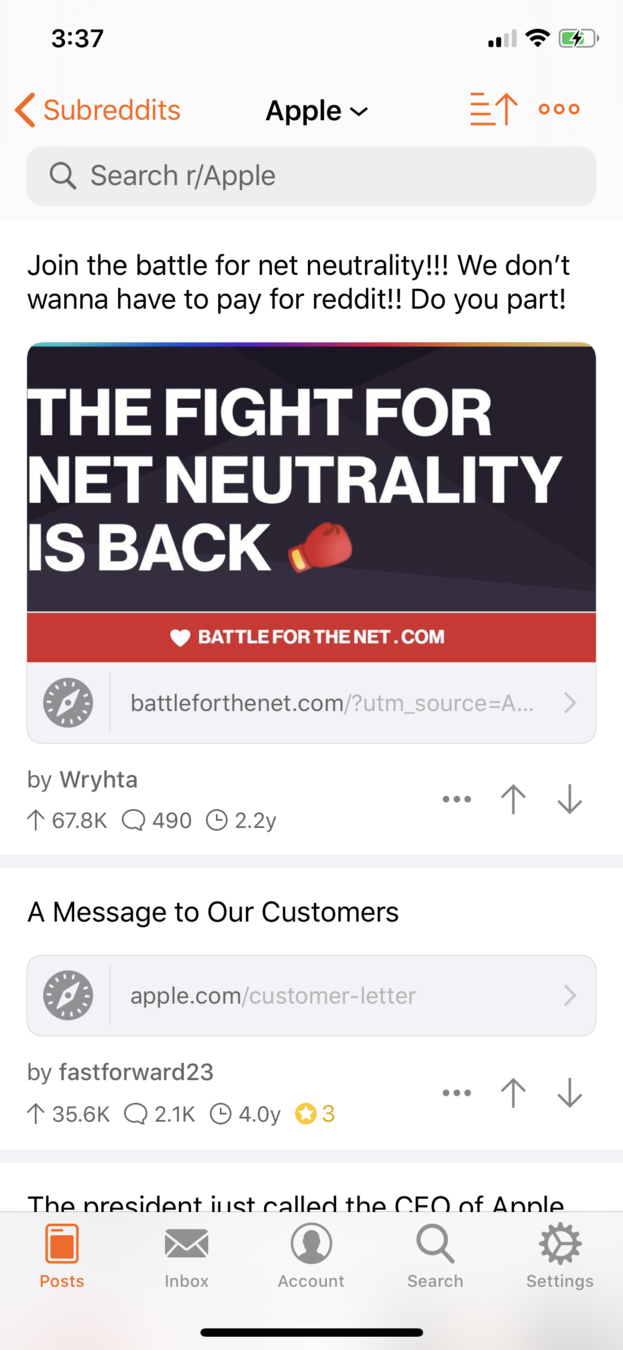
4. consumption patterns
F and Z patterns are heavily exploited when designing interfaces with a lot of consumable content.
Principles
Identify the content. Limit the choices. Limit visual consumption. Give examples. Have multiple doorways. Accommodate for variety of behaviours. Always be open for scale.
UI Design
UI Design
Navigation section
Consumable section
Editing and personalisation section

Designing For Humans.
By shreyasgupta
Designing For Humans.
- 561



