Angular Material



1992

1996
1997


Web 2.0

Skeuomorphism


Metro and the beginning of Modern UI


Twitter Bootstrap


The crisis of “flat vs skeuomorphism”

Google’s Material Design

I'm very HUNGRY

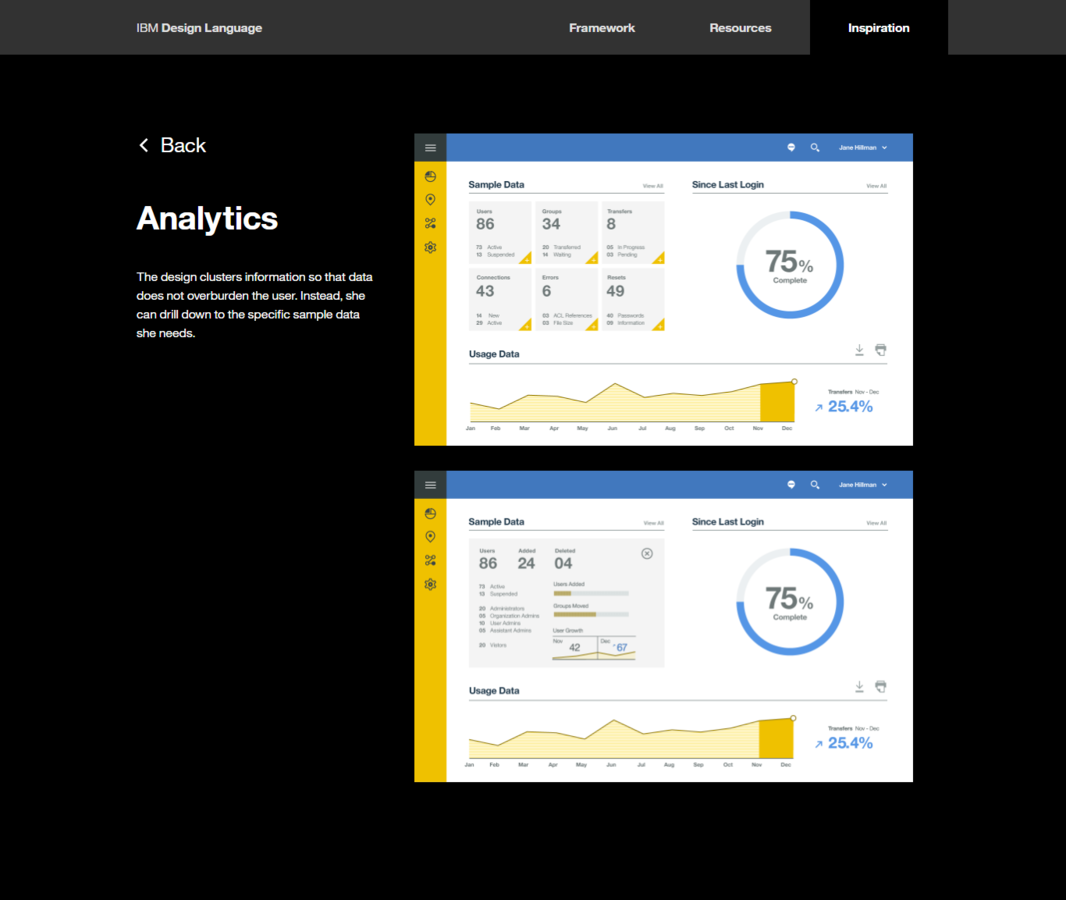
design language

Так что же дальше?


Что такое Material Design?

Набор принципов разработки для приложений, основанных на физических принципах бумаги и чернил в сочетании с наукой и техникой.

Что такое Angular Material Design?

| Website & Docs | https://material.angularjs.org |
| GitHub | https://github.com/angular/material |
| Latest stable release | 1.0.9 |
| angular-material.min.js | 309.1KB |
| angular-material.min.css | 434.2KB |
| Project stated | 2014 |

CAN I USE?
- Browser Support (n-1)
- Tested on IE 11+, Chrome, Safari, Firefox, Android 4.2+ and iOS 8+
- Angular 1.3.x or higher
ОСНОВНЫЕ МОМЕНТЫ
- Themes
- Grid (Flexbox)
- Input Elements
- Accessibility
- Touch Support
Как начать?
Требования
- > Angular 1.3.x
- ngAria
- ngAnimate
Желательно
- ngMessages
- ngSanitize
- ngRoute
Не поддерживается
- ngTouch
- Ionic
Установка
npm install angular-materialjspm install angular-materialrequire('angular-material')bower install angular-materialNPM
JSPM
Browserify | Webpack | NPM | JSPM
Bower
Подключения файлов
<script src="//ajax.googleapis.com/ajax/libs/angular_material/1.1.0-rc2/
angular-material.min.js"></script>JS
<link rel="stylesheet" href="/bower_components/angular-material/angular-material.css">CSS
<script src="/bower_components/angular-material/angular-material.js"></script>JS
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/angular_material/
1.1.0-rc2/angular-material.min.css">CSS
CDN - Google Hosted Libraries.
Подключения модуля
angular.module('app', ['ngMaterial']);ngMaterial
<html lang="en" >
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Angular Material style sheet -->
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/angular_material/1.1.0-rc2/
angular-material.min.css">
</head>
<body ng-app="BlankApp" ng-cloak>
<!--
Your HTML content here
-->
<!-- Angular Material requires Angular.js Libraries -->
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular-animate.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular-aria.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular-messages.min.js"></script>
<!-- Angular Material Library -->
<script src="http://ajax.googleapis.com/ajax/libs/angular_material/1.1.0-rc2/angular-material.min.js">
</script>
<!-- Your application bootstrap -->
<script type="text/javascript">
/**
* You must include the dependency on 'ngMaterial'
*/
angular.module('BlankApp', ['ngMaterial']);
</script>
</body>
</html>Basic template
Layout
| layout | flex | show |
|---|---|---|
| layout-align | flex-order | hide |
| layout-fill | flex-offset | |
| layout-wrap | ||
| layout-nowrap | ||
| layout-margin | ||
| layout-padding |
<div layout="column" layout-xs="row" class="zero">
<div flex="20" flex-md="50" class="one"></div>
<div flex="33" layout="column" layout-md="row" class="two">
<div flex="22" flex-md="10" hide-lg class="two_one"></div>
<div flex="30px" show hide-md="true" flex-md="25" class="two_two"></div>
<div flex="20" flex-md="65" class="two_three"></div>
</div>
<div flex class="three"></div>
</div>
Layout Grid
| xs | '(max-width: 599px)' |
| gt-xs | '(min-width: 600px)' |
| sm | '(min-width: 600px) and (max-width: 959px)' |
| gt-sm | '(min-width: 960px)' |
| md | '(min-width: 960px) and (max-width: 1279px)' |
| gt-md | '(min-width: 1280px)' |
| lg | '(min-width: 1280px) and (max-width: 1919px)' |
| gt-lg | '(min-width: 1920px)' |
| xl | '(min-width: 1920px)' |
layout-xs | flex-xs | show-xs | hide-xs ...
Breakpoint Aliases
Directives
<md-button> Flat Button </md-button>
<md-button href="http://google.com"> Flat link </md-button>
<md-button class="md-raised"> Raised Button </md-button>
<md-button ng-disabled="true"> Disabled Button </md-button>
<md-button>
<md-icon md-svg-src="your/icon.svg"></md-icon>
Register Now
</md-button><md-dialog>
<form>
<md-input-container>
<label for="testInput">Label</label>
<input id="testInput" type="text" md-autofocus> // Directive attribute md-autofocus
</md-input-container>
</form>
</md-dialog>Directive Element
Directive Attribute
| 1. md-autocomplete | 14. md-fab-actions |
| 2. md-autofocus | 15. md-fab-speed-dial |
| 3. md-button | 16. md-fab-toolbar |
| 4. md-card | 17. md-fab-trigger |
| 5. md-checkbox | 18. md-grid-list |
| 6. md-chip | 19. md-grid-tile |
| 7. md-chip-remove | 20. md-highlight-text |
| 8. md-chips | 21. md-icon |
| 9. md-contact-chips | 22. md-ink-ripple |
| 10. md-content | 23. md-input |
| 11. md-datepicker | 24. md-input-container |
| 12. md-dialog | 25. md-list |
| 13. md-divider | 26. md-list-item |
| 27. md-menu | 40. md-swipe-left |
| 28. md-menu-bar | 41. md-swipe-right |
| 29. md-progress-circular | 42. md-swipe-up |
| 30. md-progress-linear | 43. md-switch |
| 31. md-radio-button | 44. md-tab |
| 32. md-radio-group | 45. md-tabs |
| 33. md-select | 46. md-toolbar |
| 34. md-select-on-focus | 47. md-tooltip |
| 35. md-sidenav | 48. md-virtual-repeat |
| 36. md-sidenav-focus | 49. md-virtual-repeat-container |
| 37. md-slider | 50. md-whiteframe |
| 38. md-subheader | |
| 39. md-swipe-down |
Services
-
$mdBottomSheet
-
$mdDateLocaleProvider
-
$mdDialog
-
$mdIcon
-
$mdIconProvider
-
$mdInkRipple
-
$mdMedia
-
$mdSidenav
-
$mdSticky
-
$mdToast
app.config(function($mdIconProvider) {
// Configure URLs for icons specified by [set:]id.
$mdIconProvider
.defaultFontSet( 'fa' ) // This sets our default fontset className.
.defaultIconSet('my/app/icons.svg') // Register a default set of SVG icons
.iconSet('social', 'my/app/social.svg') // Register a named icon set of SVGs
.icon('alarm', 'my/app/alarm.svg') // Register a specific icon (by name)
.icon('work:chair', 'my/app/chair.svg'); // Register icon in a specific set
});<md-icon> face </md-icon>
<md-icon md-font-set="fa"> &#x[unicode] </md-icon> // unicode f0f3
<md-icon md-font-set="material-icons"> face </md-icon>
<md-icon
md-font-icon="android"
aria-label="android">
</md-icon>
<md-icon
class="icon_home"
aria-label="Home">
</md-icon>
<md-icon
md-svg-icon="alarm"
style="color: #0F0;"
aria-label="Alarm Icon">
</md-icon>
<md-icon
md-svg-icon="social:cake"
aria-label="Cake Icon">
</md-icon>Customization
<md-button class="btn1"> Button </md-button>.btn1 {
color : rgb(49, 46, 46);
background-color: rgba(255, 222, 121, 0.96);
border-radius: 10px 0 0 10px;
font-size: 16px;
}
.btn1:not([disabled]):hover {
background-color: rgba(107, 103, 91, 0.96);
color: white;
}
.btn1[disabled] {
color : rgb(187, 187, 187);
background-color: rgba(230, 230, 229, 0.96);
}
Theming
angular.module('myApp', ['ngMaterial'])
.config(function($mdThemingProvider) {
$mdThemingProvider.theme('default')
.primaryPalette('indigo')
.accentPalette('orange')
.warnPalette('red')
.backgroundPalette('lime');
});

<md-button class="md-raised md-primary">Click me</md-button>
<md-button class="md-raised md-accent">or maybe me</md-button>
<md-button class="md-raised md-warn">Careful</md-button><md-button class="md-raised md-primary">Click me</md-button>
<md-button class="md-raised md-primary md-hue-1">Click me</md-button>
<md-button class="md-raised md-primary md-hue-2">Click me</md-button>

angular.module('myApp', ['ngMaterial'])
.config(function($mdThemingProvider) {
$mdThemingProvider.definePalette('amazingPaletteName', {
'50': 'ffebee',
'100': 'ffcdd2',
'200': 'ef9a9a',
'300': 'e57373',
'400': 'ef5350',
'500': 'f44336',
'600': 'e53935',
'700': 'd32f2f',
'800': 'c62828',
'900': 'b71c1c',
'A100': 'ff8a80',
'A200': 'ff5252',
'A400': 'ff1744',
'A700': 'd50000',
'contrastDefaultColor': 'light', // whether, by default, text (contrast)
// on this palette should be dark or light
'contrastDarkColors': ['50', '100', //hues which contrast should be 'dark' by default
'200', '300', '400', 'A100'],
'contrastLightColors': undefined // could also specify this if default was 'dark'
});
$mdThemingProvider.theme('default')
.primaryPalette('amazingPaletteName');
});$mdThemingProvider.definePalette('new', {
'50': '#e8eaf6',
'100': '#c5cae9',
'200': '#9fa8da',
'300': '#7986cb',
'400': '#5c6bc0',
'500': '#3f51b5',
'600': '#3949ab',
'700': '#303f9f',
'800': '#283593',
'900': '#1a237e',
'A100': '#8c9eff',
'A200': '#536dfe',
'A400': '#3d5afe',
'A700': '#304ffe',
'contrastDefaultColor': 'light',
'contrastDarkColors': '50 100 200 A100'
});Multiple Themes
angular.module('myApp', ['ngMaterial'])
.config(function($mdThemingProvider) {
$mdThemingProvider.theme('altTheme')
.primaryPalette('purple') // specify primary color, all
// other color intentions will be inherited
// from default
});$mdThemingProvider.setDefaultTheme('altTheme');<div>
<md-button ng-click="dynamicTheme = 'default'">Default</md-button>
<md-button ng-click="dynamicTheme = 'altTheme'">altTheme</md-button>
<div md-theme="{{ dynamicTheme }}" md-theme-watch>
<md-button class="md-primary">I'm dynamic</md-button>
</div>
</div>$mdThemingProvider.alwaysWatchTheme(true);Примеры


Проекты на основе Angular Material


Pros
- Поддерживается Google
- Flexbox
- Красивая
- Не Bootstrap
- Нет jQuery
- Много компонентов
- Customization
- Theme
- On Trend
Cons
- Ionic
- Размер
- Old Browsers
- Все компоненты в одном файле
Angular Material v1.x
By Shuhratbek Mamadaliyev
Angular Material v1.x
- 2,503



