HTML/CSS
- Поток
- Отображение элементов
- Блочная модель
- Псевдоэлементы и псевдоклассы
Что такое поток?
Порядок отображения элементов на странице называется потоком документа.
Слой, размещенный в самом верху кода, отобразится раньше слоя, который расположен в коде ниже. Такая логика позволяет легко прогнозировать результат вывода элементов и управлять им.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>title</title>
</head>
<body>
<h1>Галлерея</h1>
<div class="photo">
<p><img src="1.jpg" alt=""></p>
<p class="caption">Описание 1</p>
</div>
<div class="photo">
<p><img src="2.jpg" alt=""></p>
<p class="caption">Описание 2</p>
</div>
</body>
</html>1. Блочный элемент
Блочные элементы отображаются как прямоугольные области, идущие друг за другом сверху вниз
2. Строчный элемент
Строчные элементы располагаются сверху вниз и слева направо и при необходимости переносятся на новую строку
Блочный элемент 1
Блочный элемент 2
Блочный элемент 3
1
2
3
4
5
Отображение элементов
- Блочные (display: block)
- Строчные (display: inline)
- Строчно-блочные (display: inline-block)
Блочный элемент
display: block
Блочный элемент
- блочным называется элемент, который отображается на веб-странице в виде прямоугольника.
Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки.
1
2
3
К блочным элементам относятся тэги
<artical> - текст как статью, новость и др.
<aside> - контент в стороне от содержимого страницы.
<div> - раздел документа.
<footer> - Нижняя часть документа.
<form> - HTML форму.
<h1> - <h6> - HTML заголовки.
<header> - задает "шапку" сайта или раздела.
<li> - элемент списка.
<nav> - группу ссылок для навигации.
<p> - абзац.
<section> - разделы документа.
<table> - создает таблицу.
<ul> - маркированный(неупорядоченный) список.
Свойства блочных элементов:
- Блоки располагаются по вертикали друг под другом
1
2
3
2. На прилегающих сторонах элементов действует эффект "схлопывания" отступов.
Вертикальный отступ между двумя соседними элементами равен максимальному отступу между ними. Если отступ одного элемента равен 20px, а второго 30px, то отступ между ними будет 30px.
Этот эффект называется эффектом «схлопывания» внешних отступов или «схлопывания» маргинов.
30px
margin: 30px;
margin: 20px;
20px
Элемент 1
Элемент 2
Элемент
отступ
отступ
"Схлопывание" отступов
3. Запрещено вставлять блочный элемент внутрь строчного
Пройдет валидаци -
Не пройдет валидаци -
<h1><a>Заголовок</a></h1>
<a><h1>Заголовок</h1></a>4. По ширине блочные элементы занимают всё доступное пространство
Элемент
Контейнер
5. Если задана ширина контента (св-во width), то ширина блока будет складываться из значений
width, padding-left, padding-right, margin-left, margin-right, border
Элемент
- padding; - border; - margin; - width
Элемент
30px
30px
30px
30px
300px
6. Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
7. Если задана высота контента (св-во heigth), то высота блока будет складываться из значений
hieght, padding-top, padding-bottom, margin-bottom, margin-top, border
Блочный блок с фиксированной высотой.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
9. На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align.
vertical-align - выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы
Строчный элемент
display: inline
Строчные элементы
- это такие элементы документа, которые являются непосредственной частью строки.
Эти элементы располагаются друг за другом в одной строке, при необходимости строка переносится
К строчным элементам относятся тэги
<a> - создания ссылок
<b> - устанавливает жирное начертание шрифта
<i> - устанавливает курсивное начертание шрифта
<select> - создает раскрывающийся список
<span> - универсальный строчный элемент
<small> - уменьшает размер шрифта на единицу по сравнению с обычным текстом
<textarea> - создает поле для многострочного текста
<sup> - отображает шрифт в виде верхнего индекса
Свойства строчных элементов:
- Внутрь строчных элементов разрешено вставлять текст или другие строчные элементы.
- В строчные элементы запрещено вставлять блочные элементы.
- Свойства, связанные с размерами (width, height) не применимы.
- Ширина равна содержимому плюс значения margin, padding, border
- Элементы располагаются друг за другом в одной строке, при необходимости строка переносится
- На строчные элементы действуют свойства vertical-align.
- Строчные элементы удобно использовать для изменения вида и стиля текста, в частности, отдельных символов и слов
"Lorem Ipsum is simply dummy text of the printing and typesetting industry"
<p>
<b>Lorem Ipsum</b> is simply dummy <i>text of the printing</i>
and typesetting industry
</p>Пример:
Строчно-блочный элем.
display: inline-block
Свойства строчно-блочных элементов:
- Внутрь строчно-блочных элементов допустимо помещать текст, строчные или блочные элементы.
- Высота элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойства vertical-align.
- Разрешено задавать ширину и высоту.
- Эффект схлопывания отступов не действует.
Галерея

Блочная модель
- Поле (padding)
- Граница (border)
- Отступ (margin)
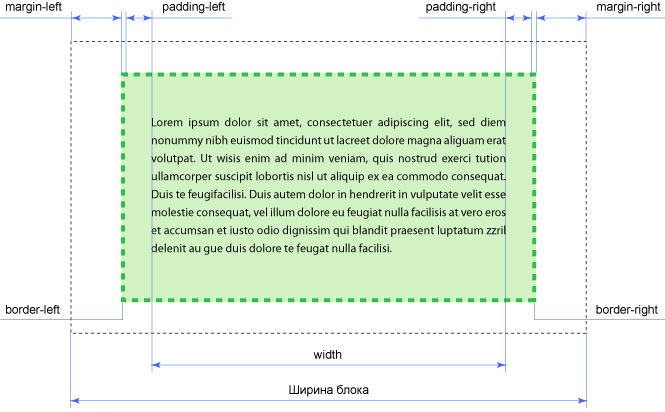
- Ширина блока
- Свойство box-sizing
Что такое поле?
"padding"
Поле (padding) - это расстояние от внутреннего края рамки элемента текста или других элементов, которые находятся внутри.
padding-top
padding-bottom
padding-left
padding-right
.class1 {
padding: 10px;
}
.class2 {
padding: 10px 20px 5px 0;
}
.class2 {
padding-top: 10px;
padding-rigth: 20px;
padding-bottom: 5px;
padding-left: 0;
}Как указать свойства padding?
Что такое граница?
"border"
Граница (border) - универсальное свойство позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента.
Элемент
border-bottom
border-right
border-top
border-left
.class1 {
border-width: 10px;
border-style: solid;
border-color: black;
}
.class2 {
border-right: 10px solid red;
border-top: 15px dotted red;
border-left: 20px dashed red;
border-bottom: 20px dashed black;
}
Как указать свойства border?
Что такое отступы?
"margin"
Отступ (margin) - это пространство от границы текущего элемента до внутренней границы его родительского элемента
margin-top
margin-bottom
margin-left
margin-right
Элемент
С чего складывается ширина блоков?
"width"
- width — ширина контента, т.е. содержимого блока;
- padding-left и padding-right — поле слева и справа от контента;
- border-left и border-right — толщина границы слева и справа;
- margin-left и margin-right — отступ слева и справа.
Ширина блоков это - ...

Свойство box-sizing.
Свойство box-sizing позволяет изменить подсчет ширины элемента.
content-box - основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ.
border-box - свойства width и height включают в себя значения полей и границ, но не отступов (margin). Эта модель используется браузером Internet Exporer в режиме несовместимости.
Вендорные префиксы
.className {
-webkit-box-sizing: border-box; /* Для Chrome*/
-moz-box-sizing: border-box; /* Для Firefox */
-o-box-sizing: border-box; /* Для Opera */
box-sizing: border-box; /* Ширина блока с полями */
}Псевдоэлементы и псевдокдассы
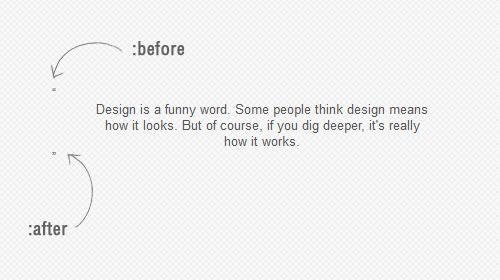
Псевдоэлементы
:before - применяется для отображения желаемого контента до содержимого элемента, к которому он добавляется
:after - используется для вывода желаемого текста после содержимого элемента, к которому он добавляется
Псевдоэлементы позволяют задать стиль логических элементов, не определенных в дереве элементов документа, а также генерировать содержимое, которого нет в исходном коде текста

blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}Псевдоклассы
Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя
:active - происходит при активации пользователем элемента. Например, ссылка становится активной, если навести на неё курсор и щёлкнуть мышкой
:link - применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые пользователь ещё не нажимал
:focus - применяется к элементу при получении им фокуса. Например, для текстового поля формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры можно вводить в него текст
:hover - когда курсор мыши находится в пределах элемента, но щелчка по нему не происходит.
:visited - применяется к посещённым ссылкам. Обычно такая ссылка меняет свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры можно задать самостоятельно
:first-child
:last-child
:nth-child
Видео:
Ссылки:
html-css
By siarhei
html-css
- 2,643

