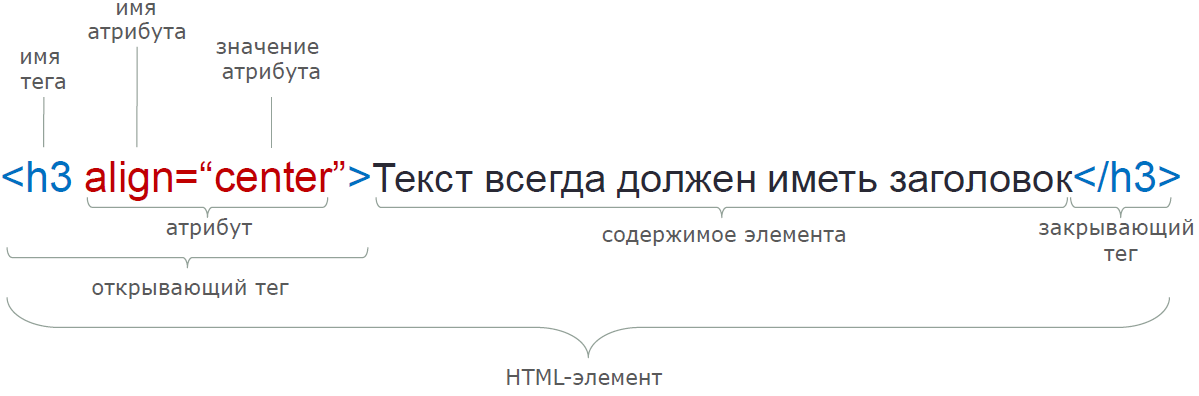
<tag>
Tag - это специальный управляющий код, записываемый в угловых скобках.
Если HTML - это язык разметки, то tag - это элемент разметки.
Теги на странице отображаются в приобразованном виде
Глобально деляться на парные и непарные.

Структура документа
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h1>Заголовок</h1>
<!-- Комментарий -->
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>1. <!doctype>
2. <html>
2.1. раздел заголовка ( <head> ) - содержимое не
отображается на странице, но влияет на отображение <body>
2.2. раздел тела документа ( <body>) - содержимое
отображается на странице
<head> (служебная часть, помогает браузеру работать с данными)
- описать документ - <title>
- подключить системные файлы к документу (css/js, библиотеки, favicon и т.д.) - <link>
- ключевые слова, описание метатегов, кодировка и др. - <meta>
</head>
<body> (тело документа)
- здесь записывается та информация, которая будет отображена на экране (списки, заголовки, меню, параграфы, картинки и т.д.)
</body>
<head> (служебная часть, помогает браузеру работать с данными)
- описать документ - <title>
- подключить системные файлы к документу (css/js, библиотеки, favicon и т.д.) - <link>
- ключевые слова, описание метатегов, кодировка и др. - <meta>
</head>
Для чего <head> и что мы можем в нем прописывать:
Для чего <body> :
<body> (тело документа)
- здесь записывается та информация, которая будет отображена на экране (списки, заголовки, меню, параграфы, картинки и т.д.)
</body>
!DOCTYPE
Сообщает браузеру, какую именно версию (X)HTML вы используете на своей странице.
Поскольку в процессе эволюции HTML появилось несколько версий языка разметки, для правильной интерпретации документа браузеру необходимо сообщить, по какому именно стандарту его отображать.
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
//Строгий синтаксис XHTML.HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
//Переходный синтаксис HTML.
<!DOCTYPE HTML>
//Для всех документов.HTML 5
По ссылке перечислены полные варианты тега DOCTYPE для различных целей.
Подключение CSS
1. Инлайновый (внутренний стиль для элемента)
С помощью атрибута style задаются стилевые параметры конкретного элемента
2. Глобальные стили
C помощью тега <style> таблица внедряется в любую часть HTML-документа
<head>
<style>
div{
background-color:red;
}
</style>
</head>
<body>
<div>Наш блок</div>
</body><body>
<div style="background-color:red;">
</div>
</body>Подключение CSS
3. Через внешний файл (подключается в <head>)
Таблица стилей хранится в отдельном файле с расширением .css, который связывается с HTML-документом с помощью тега <link>
<head>
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<div>Наш текст</div>
</body>Внутри файла .css будет прописано:
div{
background-color:red;
}
Подключение CSS
4. Через правило @import внутри CSS.
В текущую стилевую таблицу можно импортировать содержимое CSS-файла с помощью команды @import. Этот метод допускается использовать совместно со связанными или глобальными стилями, но никак не с внутренними стилями
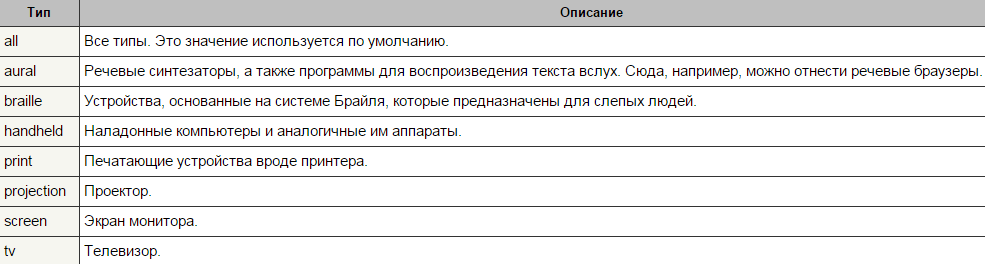
@import "style/all.css" all; /* стили для всех устройств */
@import "style/scr_hand.css" screen, handheld; /* стили для мониторов и телефонов */
@import "style/print.css" print; /* стили для печати */
BODY {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 90%;
background: white;
color: black;
}
Подключение javascript
2. В любое место
C помощью тега <script>
1. Через внешний файл (подключается в <head>)
Скрипт хранится в отдельном файле с расширением .js, который связывается с HTML-документом с помощью тега <script>
<head>
<script>
alert("Сообщение 1");
</script>
</head>
<body>
<script>
alert("Сообщение 2");
</script>
</body><head>
<script type="text/javascript" src="js/slider.js"></script>
</head>
Теги по назначению
htmlbokk add
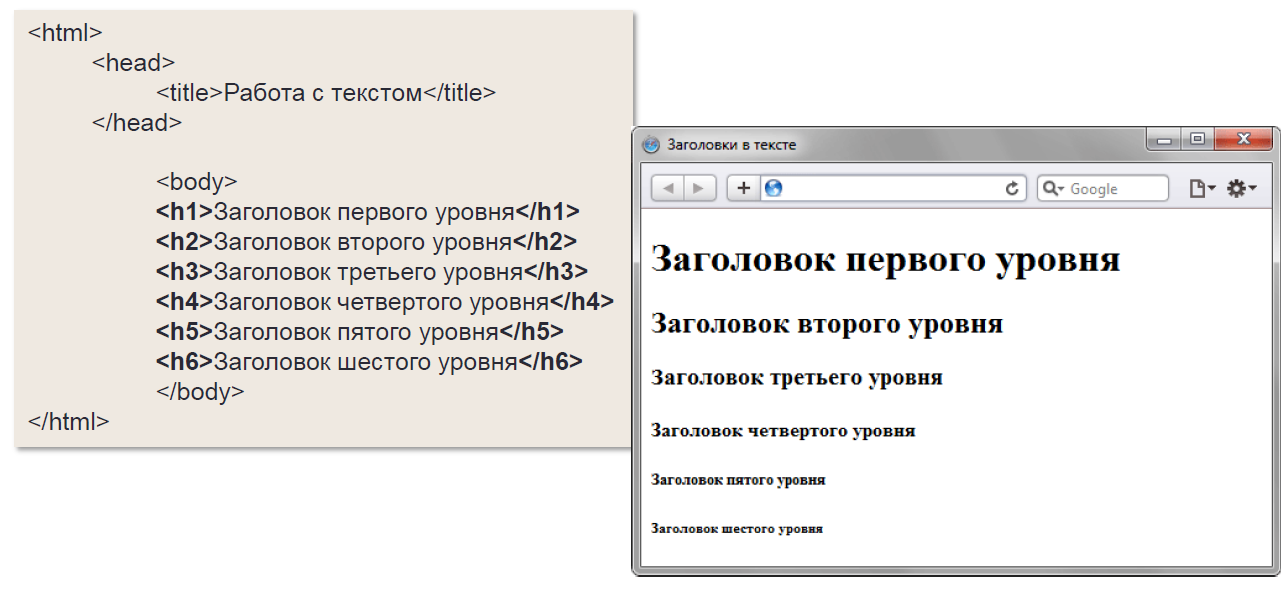
Заголовки <h1>-<h6>
Позволяют структурно разделить текст на разделы

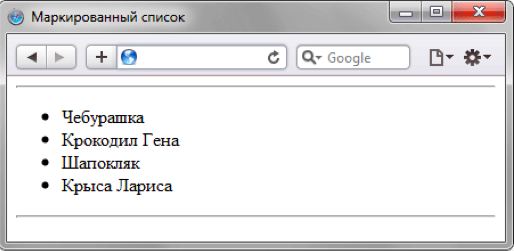
Маркированные списки <ul>
Тег <ul>(unordered list) устанавливает маркированный список. Каждый элемент списка должен начинаться с тега <li>. Если к тегу <ul> применяется таблица стилей, то элементы <li> наследуют эти свойства.
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
</body>
Нумированные списки <ol>
Тег <ol> (ordered list) устанавливает нумерованный список. Каждый элемент списка должен начинаться с тега <li>. Если к тегу <ol> применяется таблица стилей, то элементы <li> наследуют эти свойства.a
<body>
<ol>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ol>
</body>
Cписки определений <dl>
Тег <dl> (definition list) создает список определений. Куда входит тег <dt> то, что мы хотим описать и тег <dd> где мы пишем определение этого термина.
<body>
<dl>
<dt>GIF</dt>
<dd>Формат графических файлов, широко применяемый при создании сайтов.
GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области,
при этом сохраняя детали изображения.</dd>
<dt>JPEG</dt>
<dd>Популярный формат графических файлов, широко применимый при создании
сайтов и хранения изображений. JPEG поддерживает 24-битовый цвет и сохраняет
яркость и оттенки цветов в фотографиях. Данный формат называют
сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает
данные. Метод сжатия может исказить
деталь в рисунке, особенно содержащий текст или изображение
с четкими краями. Формат JPEG не поддерживает прозрачность,
когда вы сохраняете фотографию в формате
JPEG, прозрачные пиксели заполняются определенным цветом.
</dd>
</dl>
</body>
Вложенные списки
<body>
<ul>
<li>Пункт 1
<ul>
<li>Подпункт 1.1</li>
<li>Подпункт 1.2</li>
</ul>
</li>
<li>Пункт 2
<ul>
<li>Подпункт 2.1</li>
<li>Подпункт 2.2</li>
</ul>
</li>
</ul>
</body>
Используя вложение списков, можно добиться результата в следующем виде:
Блочный элемент <div>
Элемент <div> является блочным элементом и предназначен для выделения фрагмента с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Сам по себе (без атрибутов и стилей css), тег <div> никак не влияет на элементы html страниц
<head>
<style type="text/css">
div {
width: 200px;
height: 200px;
background: #ccc;
border: solid 1px red;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.
</div>
</body>
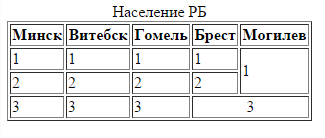
Таблицы <table>
<table border="1">
<caption>Население РБ</caption> <!--имя таблицы-->
<tr> <!--создание строки-->
<th>Минск</th> <!--заголовочная ячейка-->
<th>Витебск</th>
<th>Гомель</th>
<th>Брест</th>
<th>Могилев</th>
</tr>
<tr>
<td>1</td> <!--обычная ячейка-->
<td>1</td>
<td>1</td>
<td>1</td>
<td rowspan="2">1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
<td colspan="2" align="center">3</td>
</tr>
</table>Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>
<td
rowspan = количество объединенных ячеек по строкам;
colspan = количество объединенных ячеек по столбцам>
</td>

Формы <form>
Форма предназначена для обмена данными между пользователем и сервером. Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма.
Форма — это набор полей для ввода текста, командные кнопки, флажки и т.п., содержимое которых возвращается серверу по указанию пользователя. Сервер в дальнейшем обрабатывает информацию и, если необходимо, возвращает пользователю ответы.
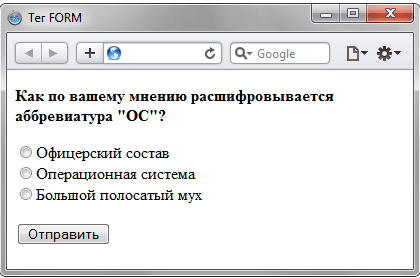
<form action="handler.php">
<p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p>
<p>
<input type="radio" name="answer">Офицерский состав<Br>
<input type="radio" name="answer">Операционная система<Br>
<input type="radio" name="answer">Большой полосатый мух
</p>
<p><input type="submit"></p>
</form>
<form
method – определяет метод отправки данных на сервер
action – адрес обработчика формы
name – имя формы (если несколько форм на странице) >
<legend></legend> - заголовок группы элементов формы
<fieldset></fieldset> - для группирования элементов формы
<label></label> - устанавливает связь между текстом и элементом
<input /> - флажки, переключатели, поле с паролем и т.д.
<button></button> - кнопки
<textarea></textarea> - поля ввода
<select>
<option></option>
</select>
</form>
Атрибуты и элементы формы
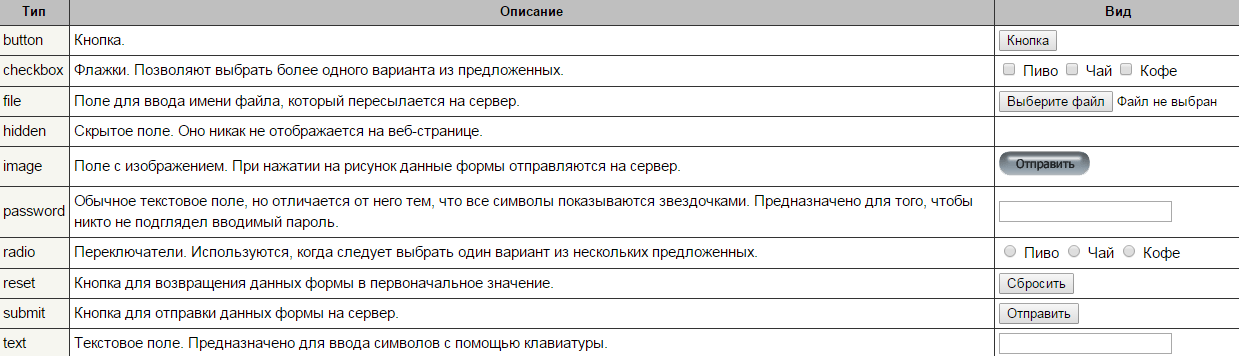
<input type="...">


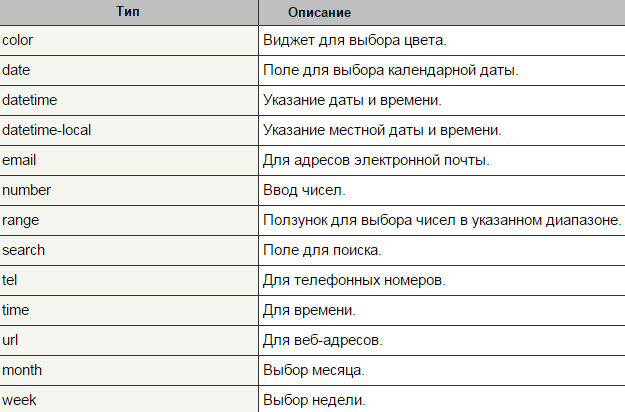
Типы в HTML5
Использование тега <label>
Существует два способа связывания объекта и метки:
1. Первый заключается в использовании идентификатора id внутри элемента формы и указании его имени в качестве атрибута for тега <label>.
2. При втором способе элемент формы помещается внутрь контейнера <label>.
Используется, чтобы изменять значение переключателей и флажков при нажатии курсором мыши на текст.
<body>
<input id="идентификатор"><label for="идентификатор">Текст</label> <!-- 1й способ-->
<label><input type="..."> Текст </label> <!-- 2й способ-->
</body>Вставка изображений <img>
Атрибуты src, alt обязательны.
<body>
<img src="URL" alt="здесь будет отображаться текстовая информация, если отключат загрузку изображений на странице">
</body>Создание ссылки <a>
В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь
<body>
<a href="URL">Ссылка на какой-то другой сайт</a>
</body>
<body>
<p>
<a name="top"></a>
</p>
<p style="height:3000px;">Здесь много-много текста. Прокручивай его вниз. </p>
<p>
<a href="#top">Наверх</a>
</p>
</body>Пример с якорем:
Пример с адресом ссылки:
Логическое форматирование текста
Теги логической разметки отвечают за значение элемента больше, чем за внешний вид. Некоторые из них не влияют на отображение текста браузером, другие выполняют действия, аналогичные тегам физического форматирования. Разные браузеры толкуют одни и те же теги логических стилей по-разному. Теги являются парными.
<code> - оформление исходных текстов программ (моноширинный шрифт) </code>
<strong> - выделение важного фрагмента (полужирный) </strong>
<em> - выделение важного фрагмента (курсив) </em>
<blockquote> текст выводится на экран с увеличенным левым полем </blockquote>
<b>…</b> - полужирный
<i>…</i> - курсивный
<tt>…</tt> - телетайпный (пишущая машинка)
<big>…</big> - увеличенный размер
<small>…</small> - уменьшенный размер
<u>…</u> - подчеркнутый
<s>…</s> или <strike>…</strike> - зачеркнутый
<sub>…</sub> - нижний индекс
<sup>…</sup> - верхний индекс
Физическое форматирование текста
HTML 5
<header> - «шапка» сайта или раздела
<nav> - навигация по сайту
<main> - предназначен для основного содержимого документа
<article> - новости, статьи, записи блога, форума
<input type=""> - сообщает браузеру, к какому типу относится элемент формы
<section> - раздел документа, который может включать в себя заголовки, шапку, подвал и текст
<time> - помечает текст внутри тега как дата и/или время
<canvas> - cоздает область, в которой при помощи JavaScript можно рисовать
<source> - вставляет звуковой или видеофайл для тегов <audio> и <video>
<video> - добавляет, воспроизводит и управляет настройками видеоролика на веб-странице
<audio> - добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице
<aside> - для размещения рубрик, ссылок на архив, меток и другой информации
<footer> - «подвал» сайта или раздела
Основные новые теги:
Фикс для IE. Условный комментарий.
<!--[if lt IE 9]>
<script>
var e = ("article,aside,figcaption,figure,footer,header,hgroup,nav,section,time").split(',');
for (var i = 0; i < e.length; i++) {
document.createElement(e[i]);
}
</script>
<![endif]-->Новые теги будут работать везде кроме IE7 и IE8
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->Перечисление вручную:
Или просто добавьте уже готовый скрипт
Для одного тега:
<script>
document.createElement("header");
</script>Итак, для полноценного использования тегов HTML5 во всех браузерах достаточно выполнить три условия:
1. установить <!DOCTYPE html>
2. включить любой скрипт из примеров для IE
3. для новых блочных тегов установить display: block
Блочный
Эти элементы отображаются как прямоугольники, идущие друг за другом сверху вниз.
Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки.
Строчный
Это такие элементы документа, которые являются непосредственной частью строки.
Эти элементы располагаются друг за другом в одной строке, если не помещаются, то переносится на другую строку.
Типы тегов:


<artical> - статья, новость и др.
<aside> - контент в стороне от содержимого страницы
<address> - определяет контактную информацию автора документа/статьи
<blockquote> - используется для выделения длинных цитат
<div> - раздел документа
<footer> - нижняя часть документа
<form> - форма
<h1> - <h6> - заголовки
<header> - задает "шапку" сайта или раздела
<li> - элемент списка
<nav> - группу ссылок для навигации
<p> - параграф / абзац
<section> - разделы документа
<ul> - маркированный список
<ol> - нумерованный список
<dl> - список определений
<table> - таблица
<tr> - создает строку в таблице
К блочным элементам относятся тэги
К строчным элементам относятся тэги
<a> - создания ссылок
<audio> - определяет звуковое содержимое
<b> - устанавливает жирное начертание шрифта
<br> - перевод строки
<button> - создает кнопку
<i> - устанавливает курсивное начертание шрифта
<img> - определяет изображение
<input> - элемент формы, может являться кнопкой, текстовым полем
<label> - элемент формы, создаёт связь с элементом формы
<select> - создает раскрывающийся список
<span> - универсальный строчный элемент
<video> - добавляет на страницу видео файл
<textarea> - элемент формы, создает поле для многострочного текста
<th> - создает заголовочную ячейку в таблице
<td> - создает ячейку таблицы
<sup> - отображает шрифт в виде верхнего индекса
Строчные элементы в CSS характеризуются значением {display: inline}.
Для Блочных элементов значение равно {display: block}.
Благодаря этому свойству, строчные элементы всегда можно превратить в блочные и наоборот.
- блоки располагаются по вертикали друг под другом
- у блочных тегов можно управлять шириной и высотой: width, height
- у блочных тегов можно управлять CSS-свойством margin-top и margin-bottom (внешние отступы)
- блочные теги занимают всю ширину, например если задать им фон, то фон займет всю ширину родительского элемента.
- так как блочные теги занимают всю ширину родительского элемента, то объектами находящимися внутри блочного тега, можно управлять с помощью горизонтального выравнивания: left, right, center, justyfi
- внутри блочных тегов можно размещать другие блочные теги, а также строчные теги (<p> не позволяет вставлять внутрь себя блочные элементы)
- на блочные элементы не действуют свойства, предназначенные для строчных элементов, например как vertical-align.
Свойства блочных элементов:
Свойства строчных элементов:
- внутрь строчных элементов разрешено вставлять текст или другие строчные элементы.
- в строчные элементы запрещено вставлять блочные элементы (в HTML5 можно).
- свойство height не применяется
- ширина равна содержимому (если есть отступы и бордеры - они добавляются к ширине)
- элементы располагаются друг за другом в одной строке, при необходимости строка переносится
- на строчные элементы действуют свойства vertical-align.
Строчно-блочный элемент
{display: inline-block}
- нет таких тегов, которые будут изначально содержать данное свойство.
- внутрь строчно-блочных элементов допустимо помещать текст, строчные или блочные элементы.
- высота элемента вычисляется браузером автоматически, исходя из содержимого блока.
- ширина равна содержимому плюс значения отступов, полей и границ.
- несколько элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- можно выравнивать по вертикали с помощью свойства vertical-align.
- разрешено задавать ширину и высоту.
- эффект схлопывания отступов не действует.
<head>
<style>
ul, li, a {
text-decoration:none;
list-style-type:none;
}
ul{
font-size:0;
}
li{
border:1px solid red;
font-size:16px;
display:inline-block;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">Вкладка 1</a>
</li>
<li>
<a href="#">Вкладка 2</a>
</li>
<li>
<a href="#">Вкладка 3</a>
</li>
</ul>
</body>Рассмотрим пример с меню
jsfiddle
Атрибуты data-*
data- это атрибут, кторый позволяет хранить разную информацию, которая может помочь в работе скриптов, а также для оформления элементов через CSS
Что такое поток?
Это порядок отображения элементов на странице.
Слой, размещенный в самом верху кода, отобразится раньше слоя, который расположен в коде ниже. Такая логика позволяет легко прогнозировать результат вывода элементов и управлять им.

Что такое HTML-валидация
Валидация представляет собой проверку документа специальной программой - валидатором, на соответствие установленным веб-стандартам и обнаружение имеющихся погрешностей. Данные стандарты названы спецификацией (разрабатывается Консорциумом Всемирной паутины, или сокращенно W3C).
Работа валидатора заключается в следующем: сначала определяется тип документа (указывается с помощью <!DOCTYPE>), а затем на предмет корректности и отсутствие ошибок проверяется HTML-код. При этом так же проверяется правильность использования названия тегов, их вложенности.
Основные из проверок:
1. Валидация синтаксиса
2. Проверка вложенности тэгов
3. Валидация DTD
4. Проверка на посторонние элементы
* Если хотя бы одна из проверок не проходит успешно, то HTML считается невалидным.
ЗА
Основным аргументом за валидацию HTML является обеспечение КРОССБРАУЗЕРНОСТИ
ПРОТИВ
Валидация слишком строгая и не соответствует тому, как на самом деле работают браузеры.
Стоит ли проводить валидацию документов?
Она поможет:
+ выявить существующие недочеты
+ писать корректный код
Безусловно, да.
Исправлять ошибки, добиваясь полного соответствия стандартам, или оставить их ради совместимости с разными браузерами — здесь уже каждый решает сам, какие цели он преследует и что для него важнее.
Copy of HTML / CSS Basics
By siela
Copy of HTML / CSS Basics
- 1,844



