Case Studies
sandbox

Что Такое Sandbox?
Отдел:
-
получает решение задачи
-
получает более опытных разработчиков
Участник:
-
получает возможность в уютной обстановке попробовать инновационные технологии
-
свежий взгляд от других участников
-
более эффективно решает задачи PDP
-
повышает свою видимость внутри отдела
RM:
-
не нужно придумывать PDP под каждую технологию
-
лучше виден профессиональный рост
Что даёт участие в сэндбоксах
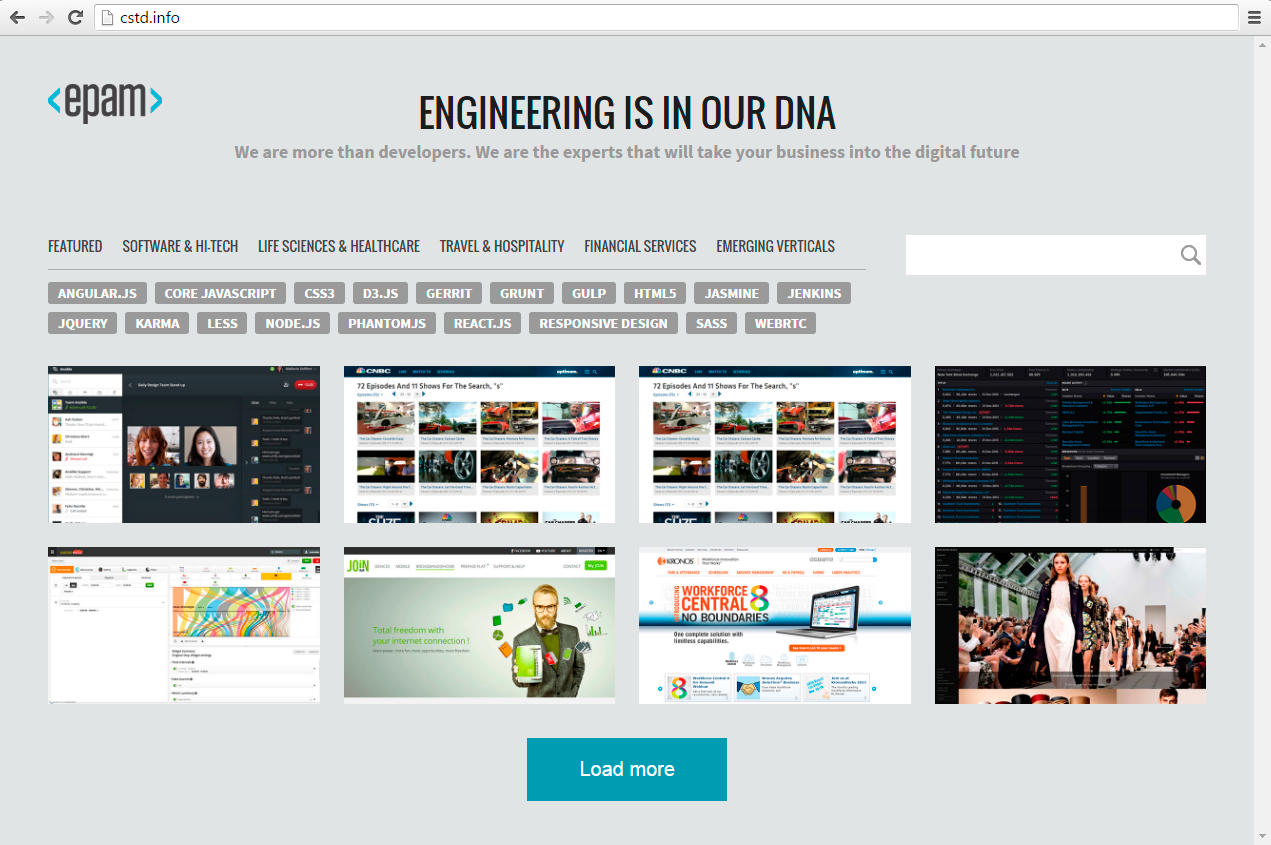
Case Studies
"Case Studies" - сайт-портфолио нашего отдела.
Давно назрела необходимость собрать в одном месте проекты, в которых участвовали наши сотрудники.
Проектов много и мы должны помочь легко находить нужный.
Описание отдельного проекта должно быть лаконичным и приятным глазу.

Можно взять готовую CMS

Выбор технологий и инструментов
- Интерес
- Соответствие нуждам проекта
- "Best practices"
Server Side
PHP/Ruby/.Net/Java/?
Node.js
- один язык на клиенте и сервере - JavaScript
- мы уже знакомы с JavaScript
- NodeJs молниеносна
- NodeJs в трэндах
ExpressJs
- даст нам темплэйты
- поможет организовать роутинг
- даст сессии и, соответственно, авторизацию
MySQL/Postgress/etc?
MongoDB
- нерелятивная БД
- на практите NodeJs чаще всего и используется в связке с MongoDB, т.е. есть очень много примеров
Client
Side
Styles
Всё что модно и что нравится:
-
Preprocessor
-
Flex-box
-
vh,vh
-
calc, etc...
Такую же свободу мы дали дизайнеру.
JavaScript
MongoDB и Node.js работают быстро, поэтому и результаты их работы мы хотим отображать так же быстро:
-
ReactJs
-
Flux
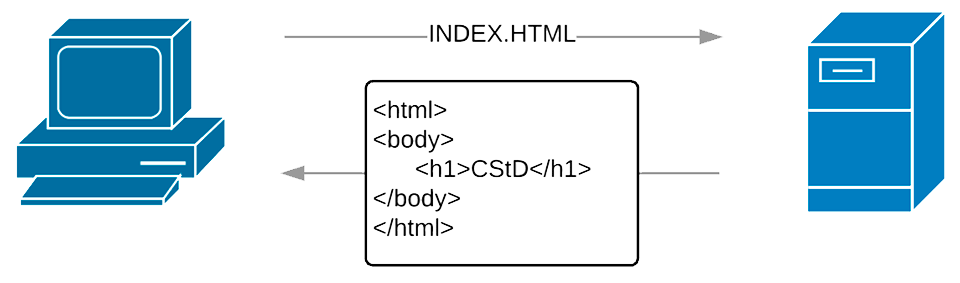
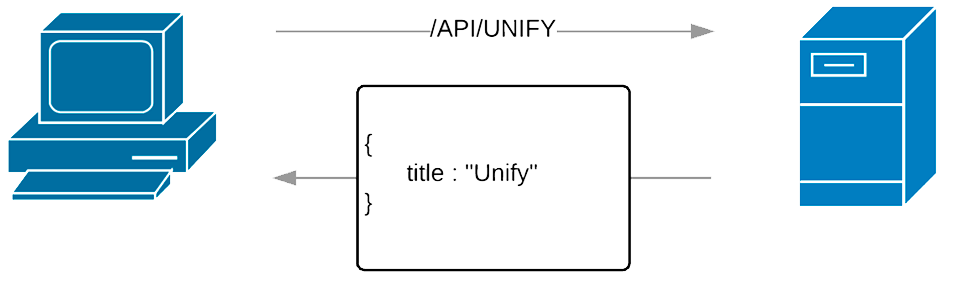
Isomorphic JavaScript
React может генерировать разметку:
-
на back-end (first page load)
-
на front-end (SPA с помощью AJAX)

<!DOCTYPE html>
<html>
<head>
<title>CStD Home Page</title>
</head>
<body>
<h1>CStD Home Page</h1>
<ul>
<li><a href="/nbc">NBC</a></li>
<li><a href="/unify">Unify</a></li>
</ul>
...
<script id="initialState" type="application/json">
{"title" : "CStD Home Page"}
</script>
</body>
</html>Вторая и последующие страницы

{
"title" : "Unify",
"description" : "Lorem Ipsum",
"image" : "/assets/unify.jpg"
...
}API
{
"title":"unify",
"createDate":1460483584896,
"published":true,
"description":"Lorem Ipsum is simply dummy text.",
"customer":"Unify corp",
"customTemplate":false,
"attachments":[],
"images":[{
"src":"/uploads/1460483584886-unify_1920x1280.jpg",
}],
"categories":"[]",
"tags":[{"alias":"react-js","title":"React.JS"}],
"alias":"unify"
}| GET: | /api/projects |
| POST: | /api/projects |
| PUT: | /api/projects/unify |
| GET: | /api/projects?search=react |
Admin
Panel
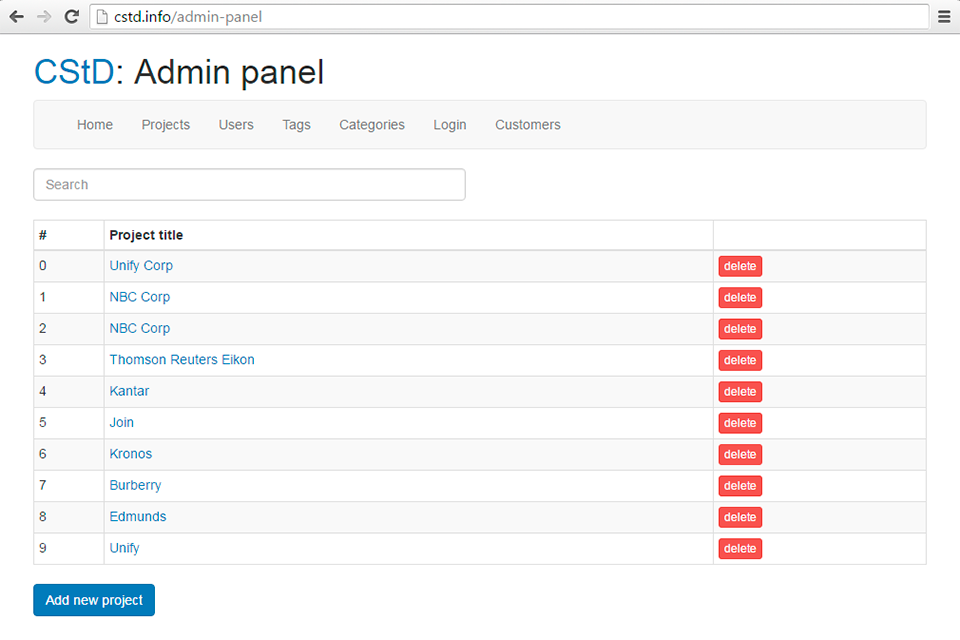
All projects

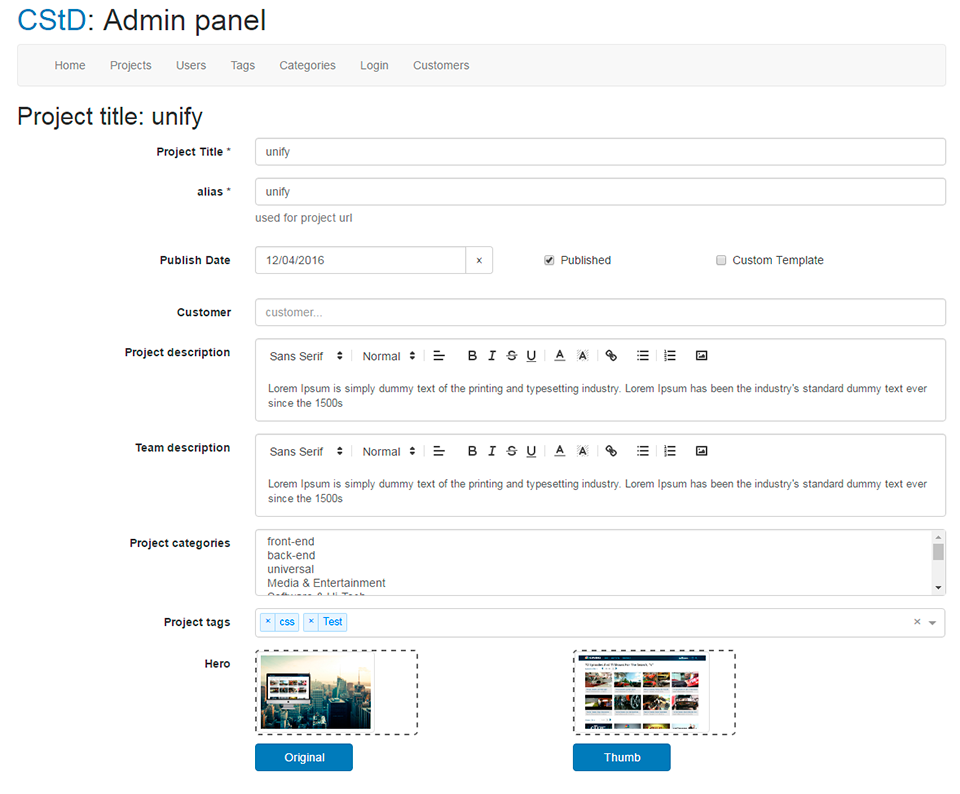
Edit project

Sub
Sandox

нас попросили дать возможность сделать страницу с описанием непохожей на другие

Огромное спасибо:
Юле Захаровой
Даше Сабининой
Лене Соболевской
Максиму Кандыбовичу
Сергею Королю
Жене Ковальчуку
Диме Масюлю
deck
By siela
deck
- 1,302



