Web Performance Pt. 2

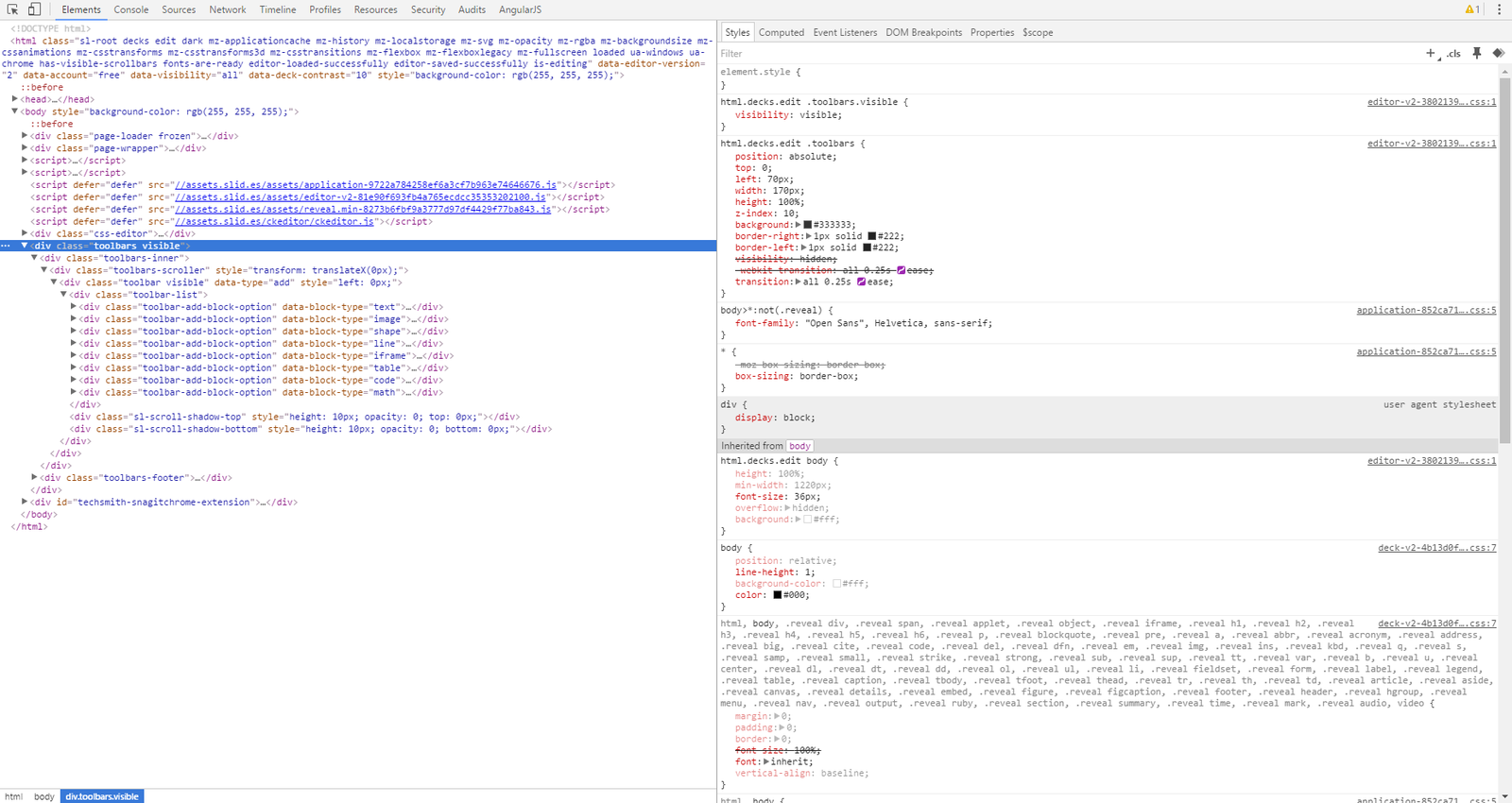
Chrome DevTools Elements

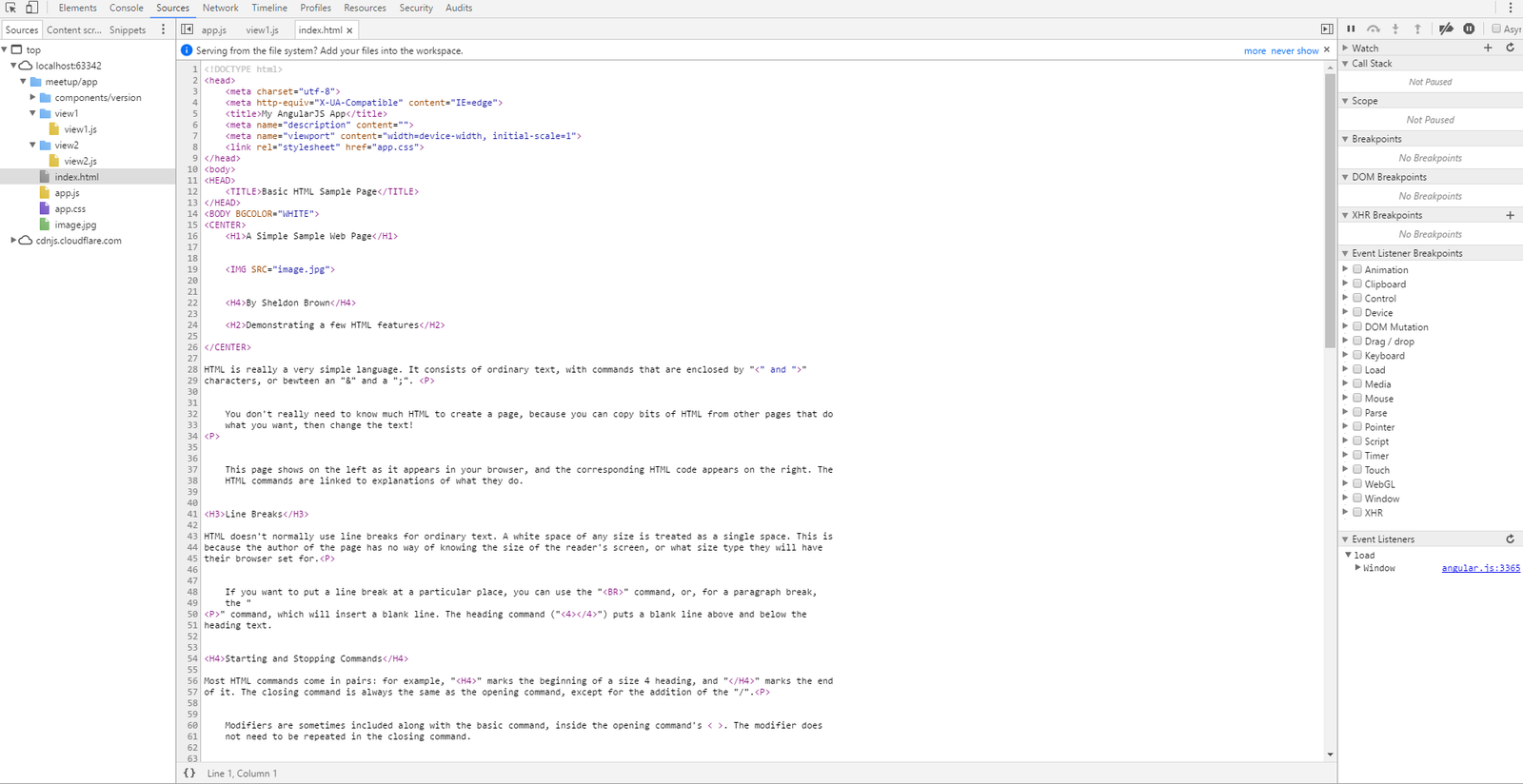
Chrome DevTools Sources

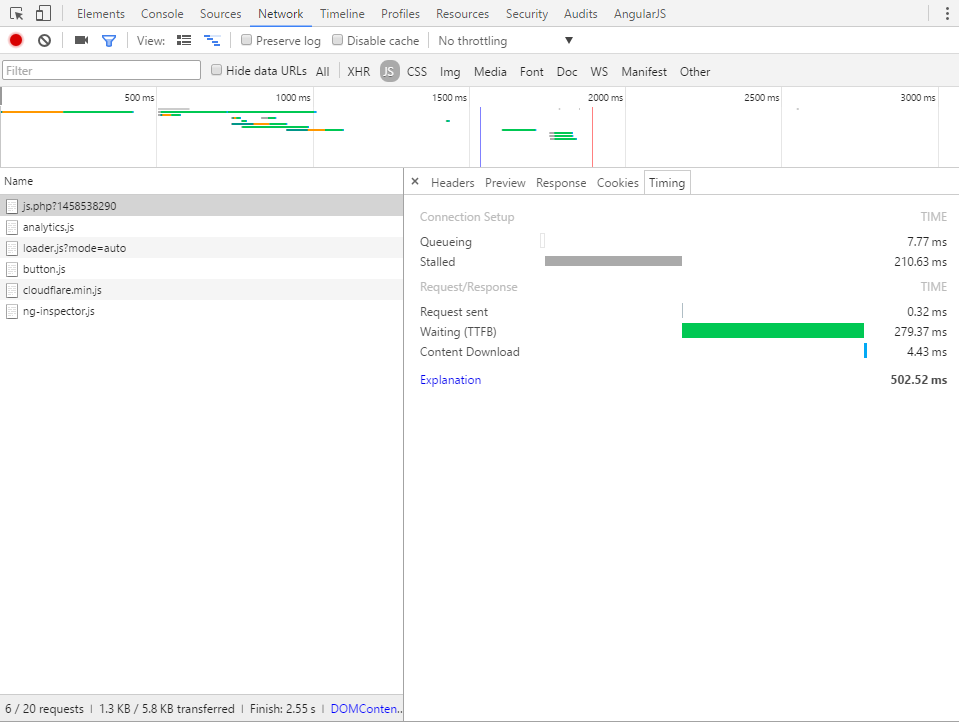
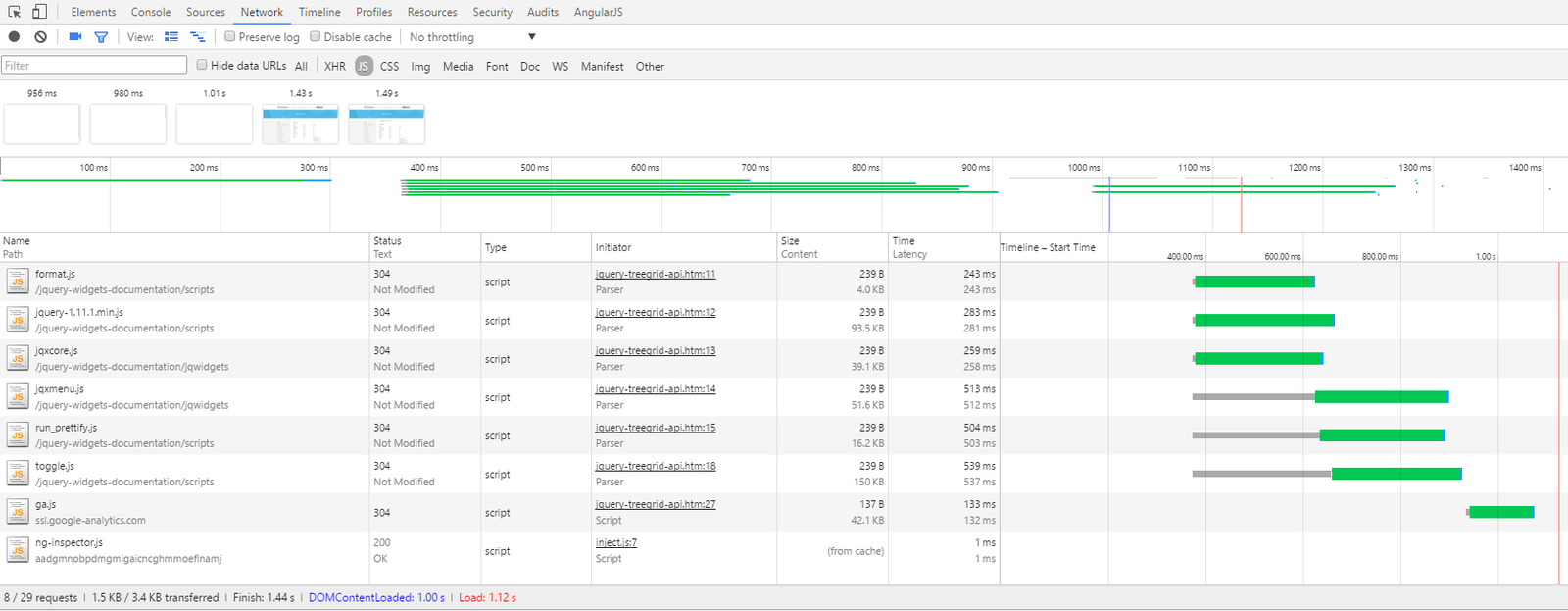
Chrome DevTools Network

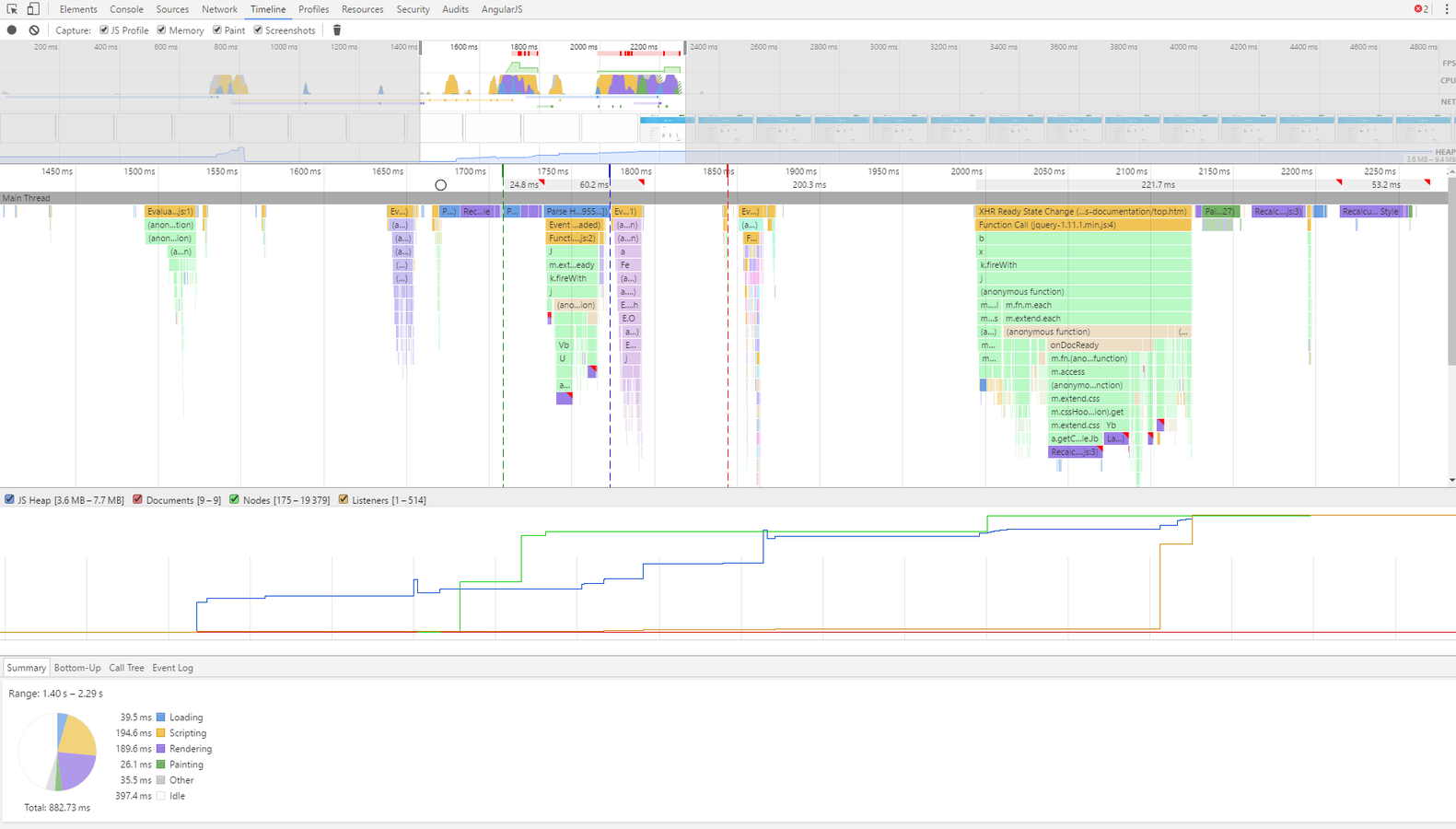
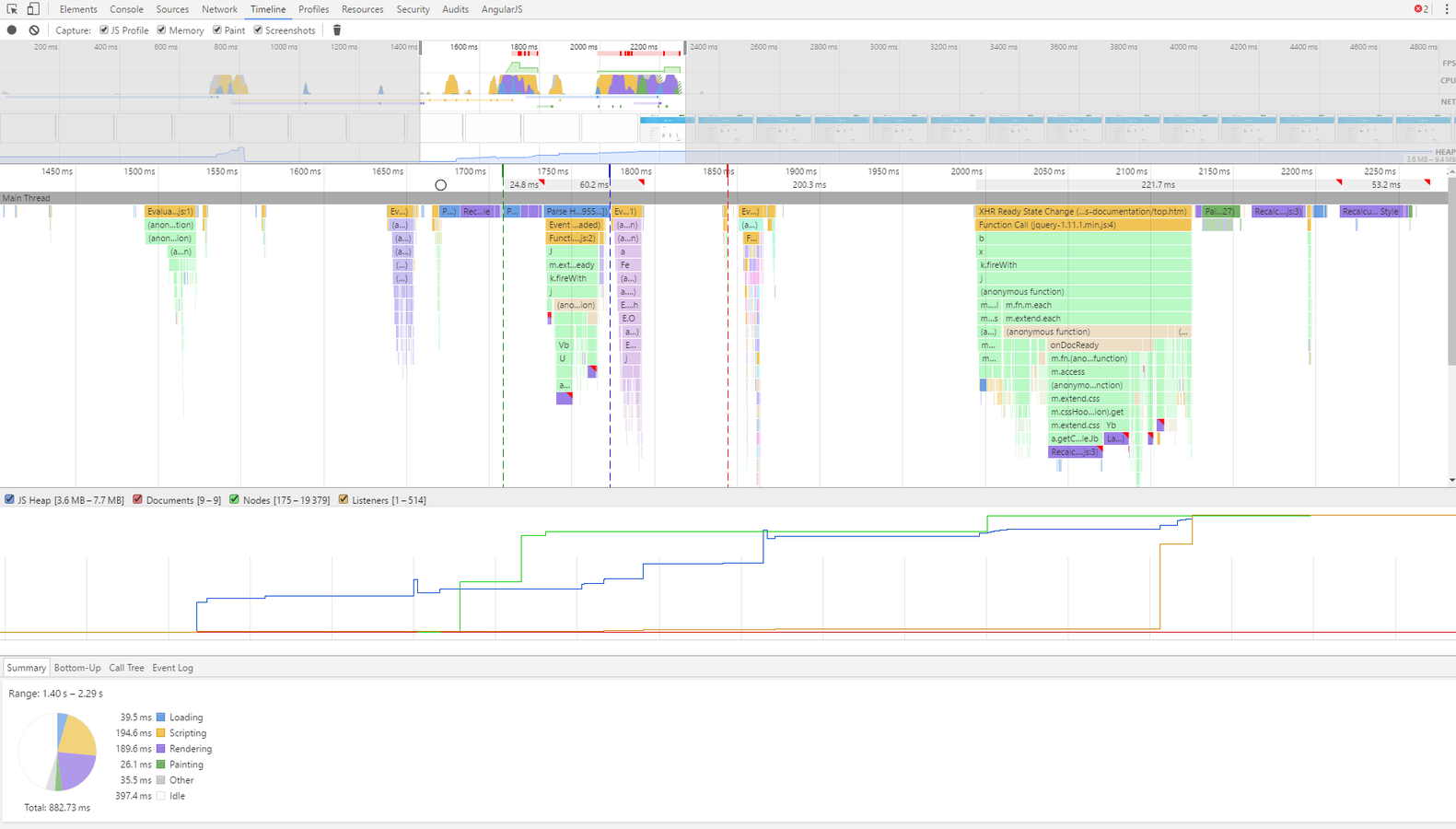
Chrome DevTools Timeline

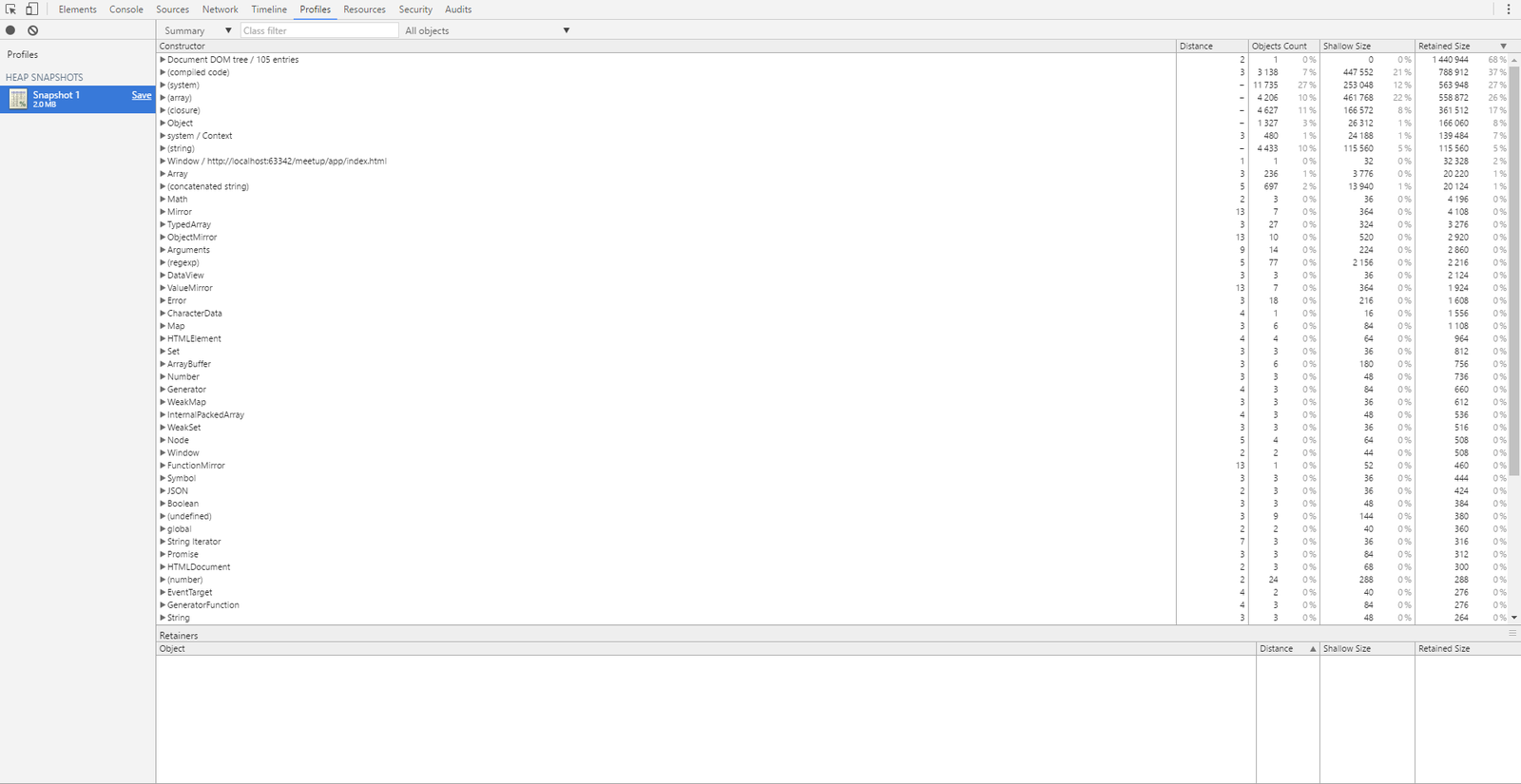
Chrome DevTools Profiles

1. Minify and compress Javascript & CSS
2. Optimize images
3. Reduce HTTP requests
4. Caching
General tips
Reduce HTTP requests
The fastest and best optimized resource is a resource not sent.
Compression
1. Concatenate JS/CSS files
2. Minify JS/CSS
3. Enable Gzip Compression
4. Use less JS/CSS
HTTP caching
Web Performance Pt. N?
Optimize images
Web Performance Pt. N?
Chrome DevTools

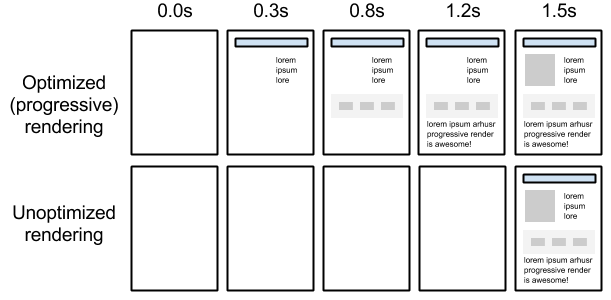
Critical rendering path

https://developers.google.com/web/fundamentals/performance/critical-rendering-path/
- Minimize the number of critical resources
- Minimize the number of critical bytes
- Minimize the critical path length
Optimize the order of loading

Chrome DevTools
async
Async resources unblock the document parser and allow the browser to avoid blocking.

CSS in the head
All CSS resources should be specified as early as possible within the HTML document such that the browser can discover the <link> tags and dispatch the request for the CSS as soon as possible.

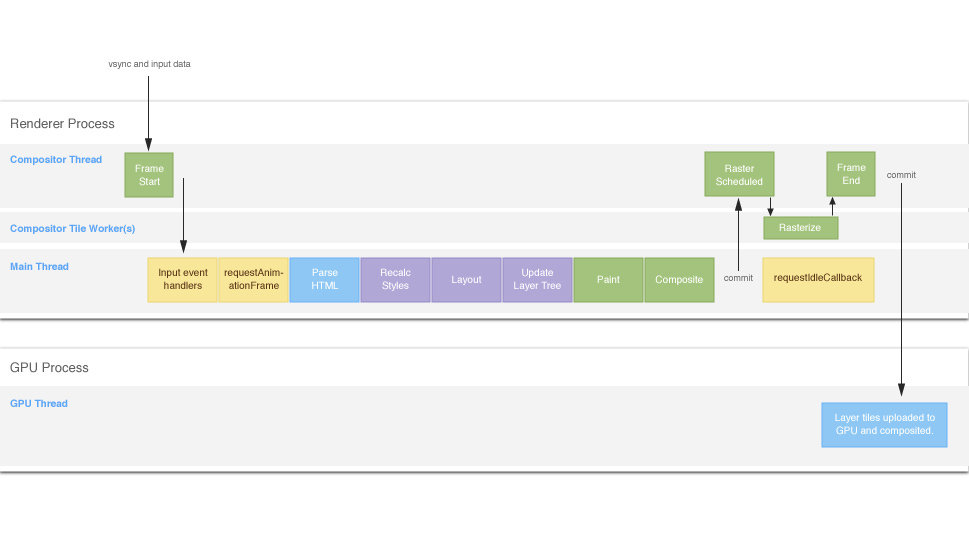
https://aerotwist.com/blog/the-anatomy-of-a-frame/
Style recalculations
Expensive styles
Unefficient selectors
1. Reduce the complexity of your selectors
2. Use a class-centric methodology like BEM
Use local variables for caching
var $window = $( window ),
$document = $( document ),
$footer = $( '#footer' ),
$sidebar = $( '#sidebar' ),
$images = $( 'img' );Layout
What causes relayouts?
Layout Thrashing occurs when JavaScript violently writes, then reads, from the DOM, multiple times causing document reflows.
// Read
var h1 = element1.clientHeight;
// Write (invalidates layout)
element1.style.height = (h1 * 2) + 'px';
// Read (triggers layout)
var h2 = element2.clientHeight;
// Write (invalidates layout)
element2.style.height = (h2 * 2) + 'px';
// Read (triggers layout)
var h3 = element3.clientHeight;
// Write (invalidates layout)
element3.style.height = (h3 * 2) + 'px';
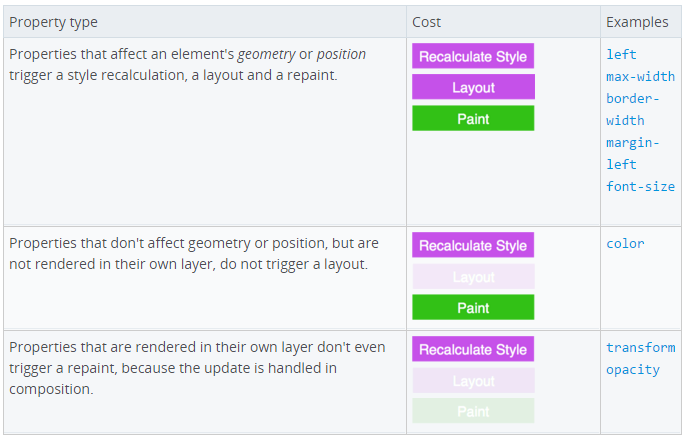
https://csstriggers.com/
What causes relayouts?
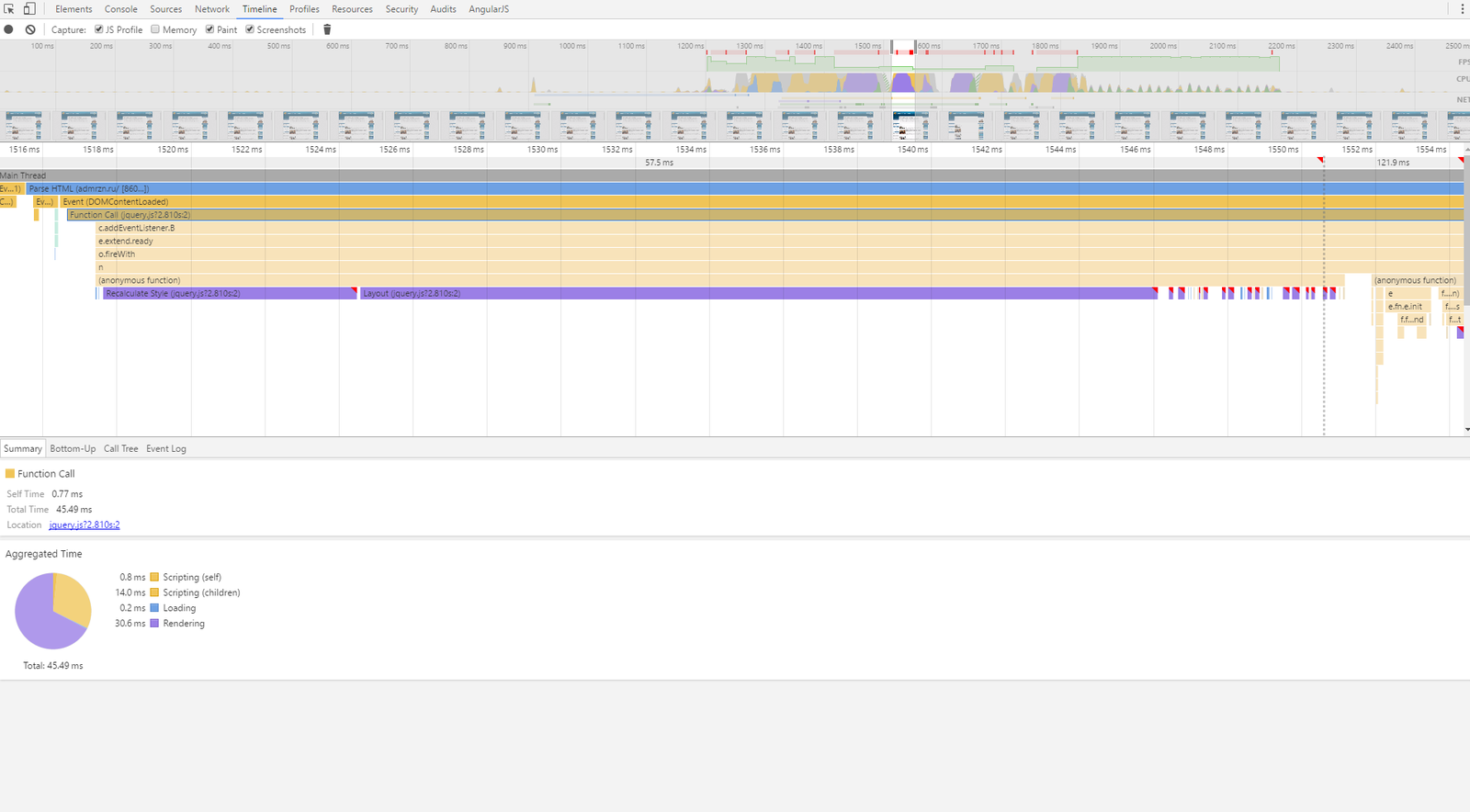
Identifying layout problems
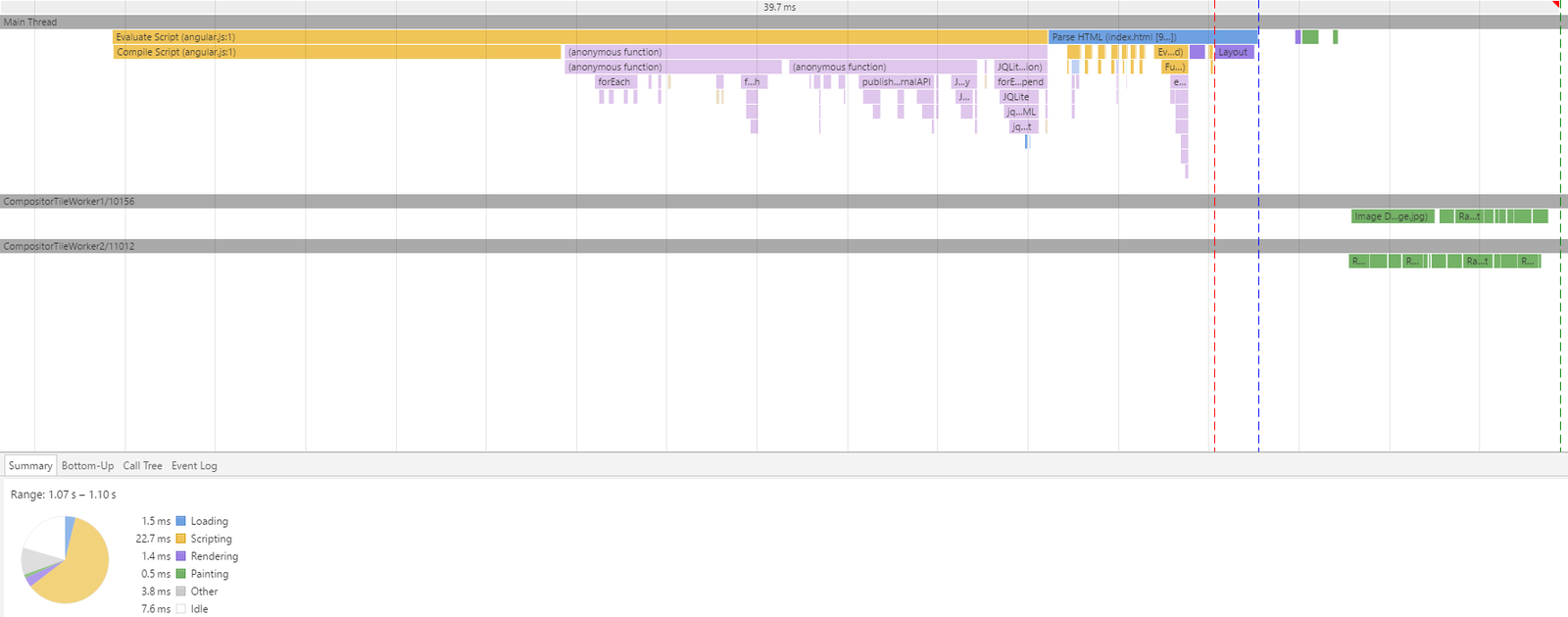
Chrome DevTools Timeline

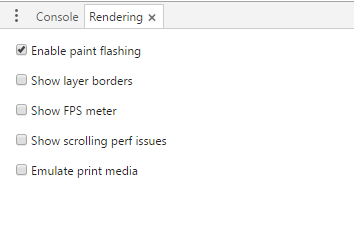
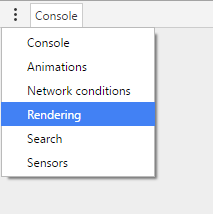
Chrome DevTools Paint Flashing
Identifying layout problems



1.
2.
Operate with off-document nodes
- Hide the element, apply changes, and show it again.
- Use a document fragment to build a subtree outside of the live DOM and then copy it to the document.
- Copy the original element into an off-document node, modify the copy, and then replace the original element once you’re done.
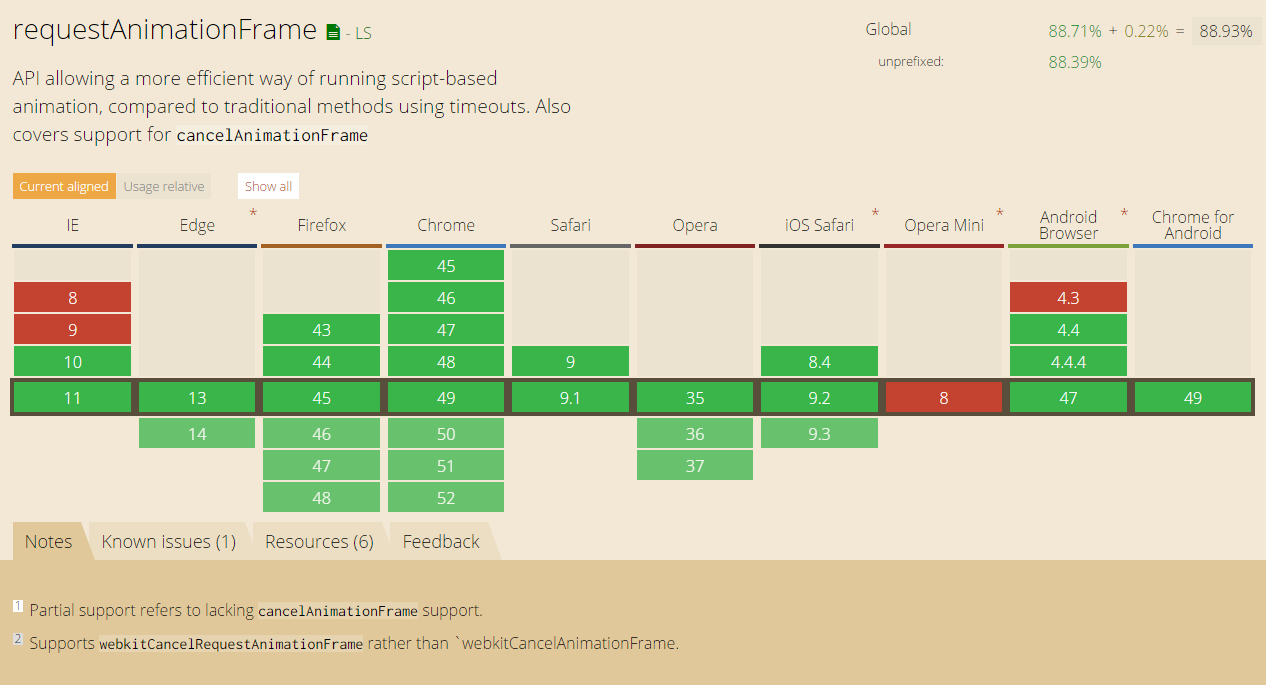
requestAnimationFrame
The Window.requestAnimationFrame() method schedules a function to be executed at the next frame

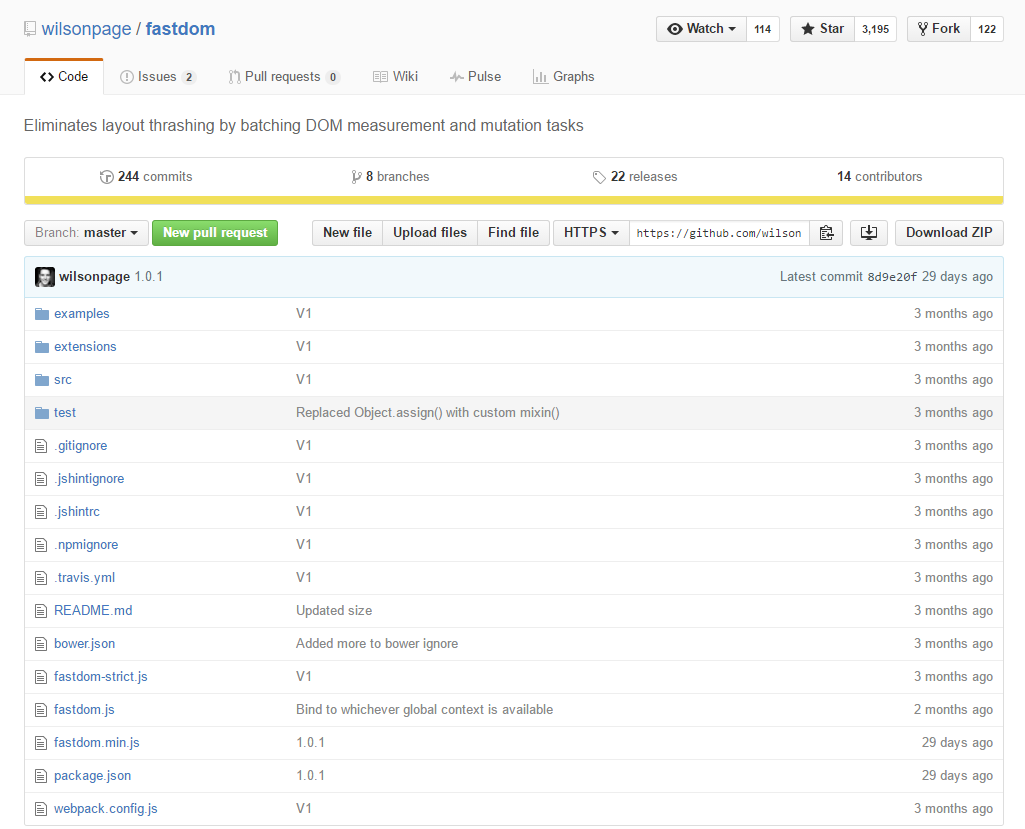
fastDOM
https://github.com/wilsonpage/fastdom

Use debouncing
function debounce(func, wait, immediate) {
var timeout;
return function() {
var context = this, args = arguments;
var later = function() {
timeout = null;
if (!immediate) func.apply(context, args);
};
var callNow = immediate && !timeout;
clearTimeout(timeout);
timeout = setTimeout(later, wait);
if (callNow) func.apply(context, args);
};
};var myEfficientFn = debounce(function() {
// All the taxing stuff you do
}, 250);
window.addEventListener('resize', myEfficientFn);Use CSS classes
Instead of changing styles, manipulate pre-defined CSS classes
Web Workers
Multi-threading :)
Cannot work with DOM :(
Painting

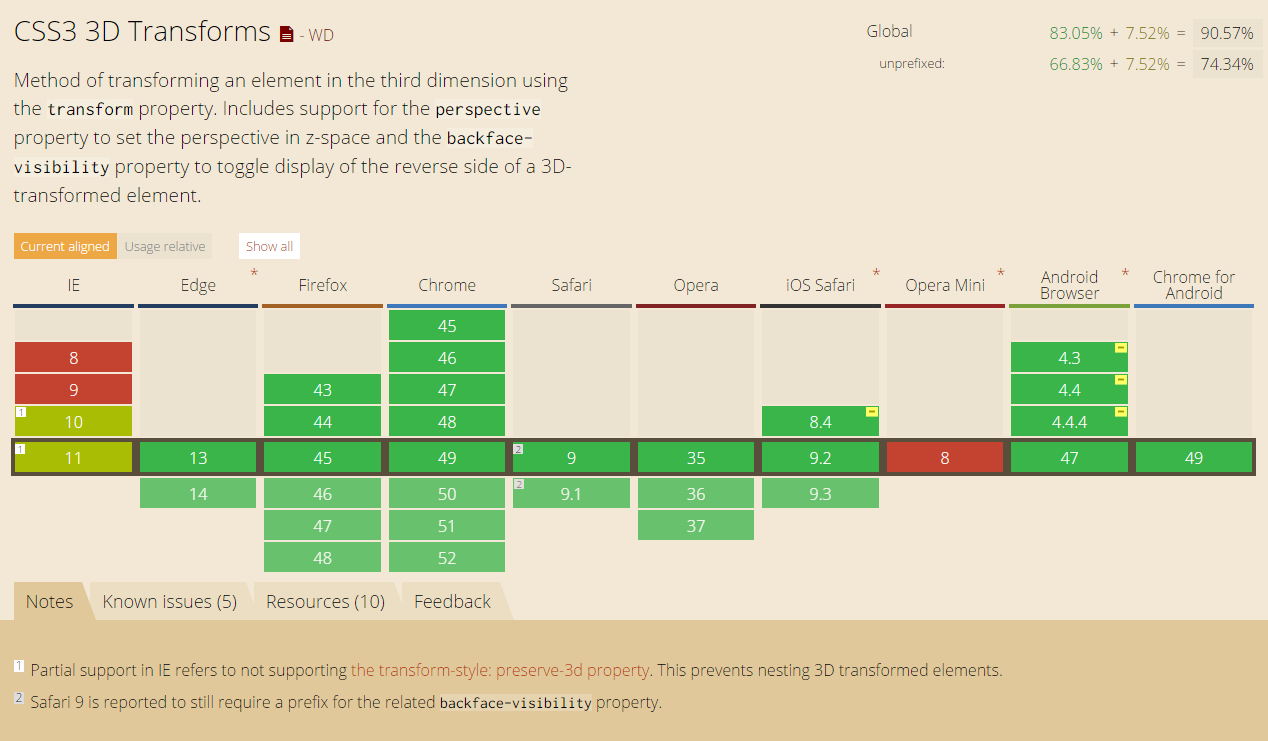
translateZ
.our-element {
transform: translateZ(0);
}

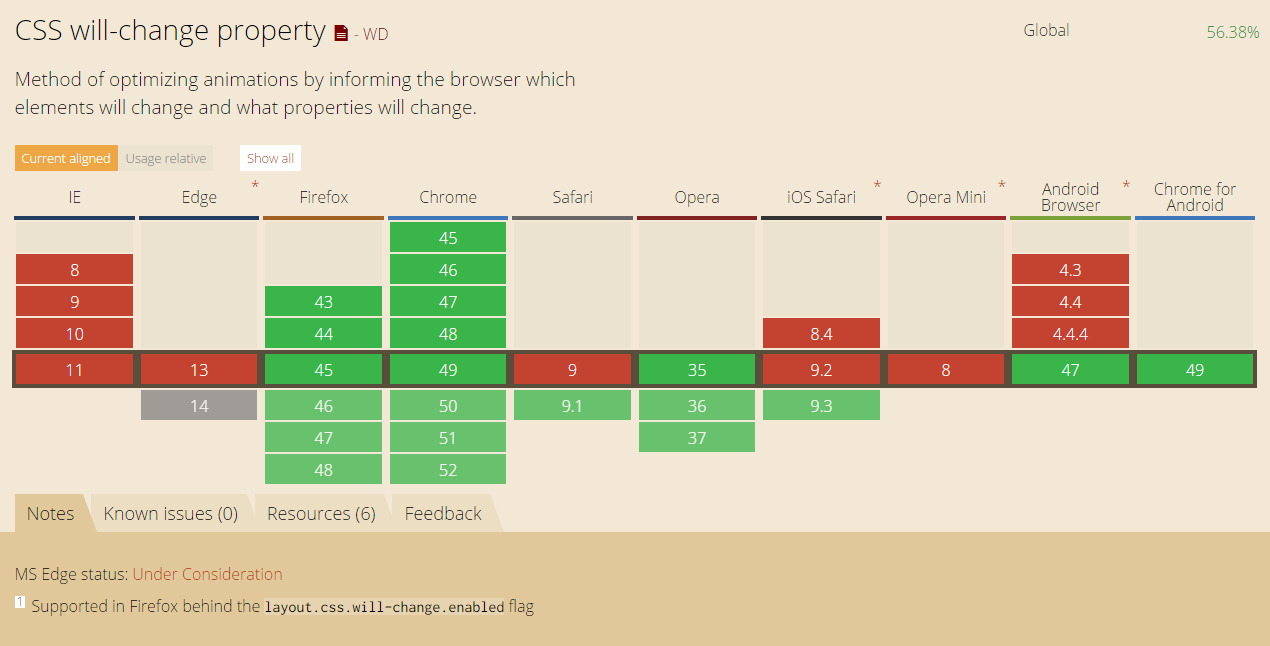
will-change
.some-element {
will-change: transform;
}

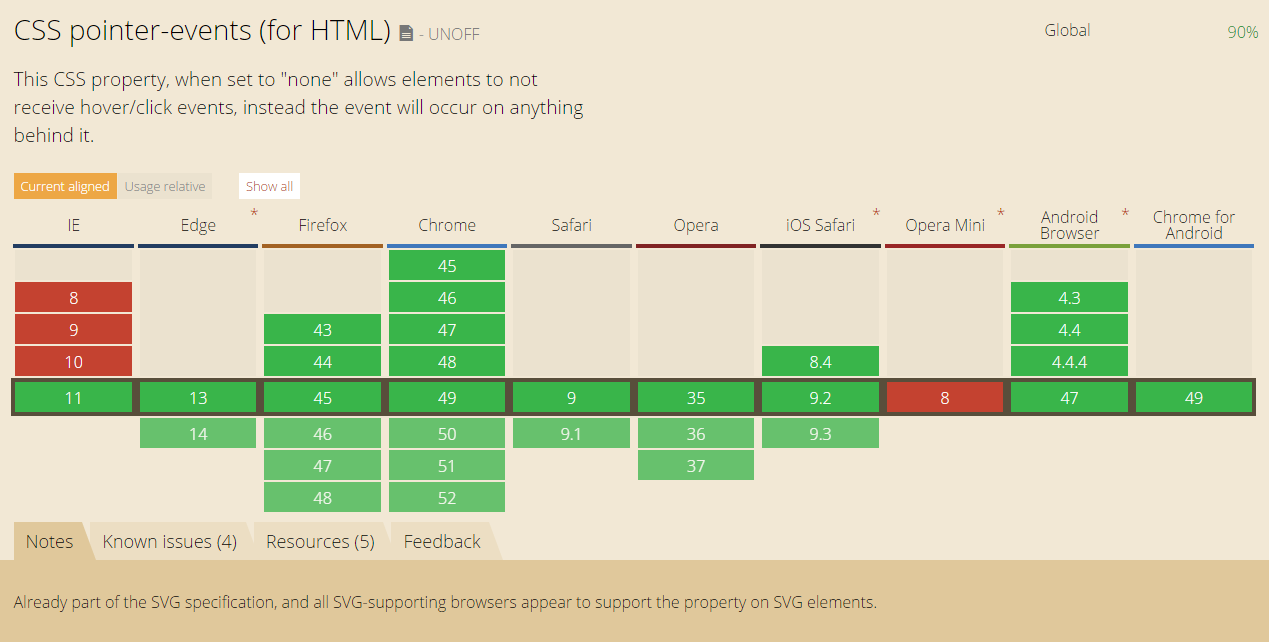
pointer-events: none
.avoid-events {
pointer-events: none;
}

Third-party libraries
Web Performance Pt. N?

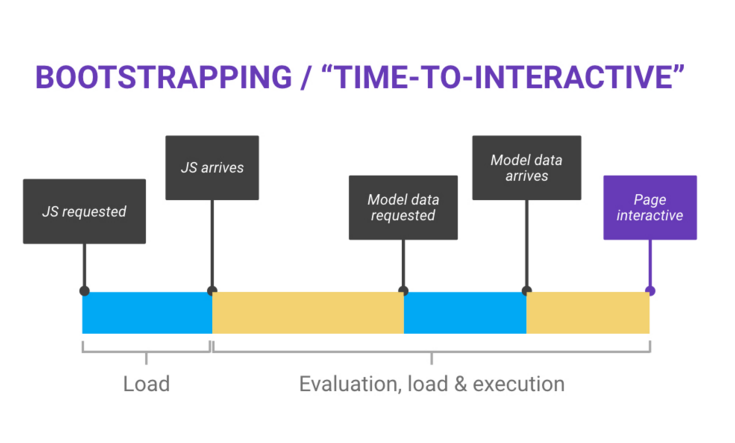
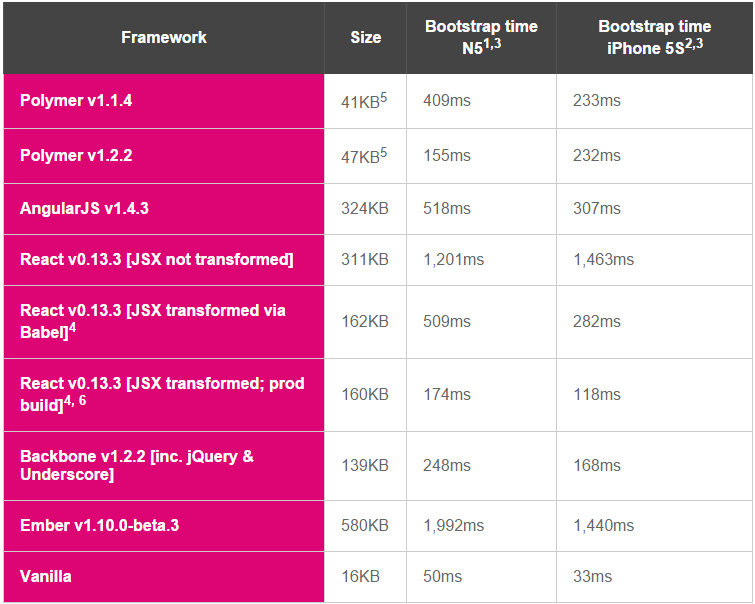
Time to load

https://aerotwist.com/blog/the-cost-of-frameworks/
Use DevTools,
Avoid layout trashing
Page loading
| Before | After |
| ~40 s | ~6 s |
Results
Useful links
Slideshow from WebPurple
Article, tools, videos and so on.
Google developers :)
Trello optimization experience
Web Performance
By sinelshchikovigor
Web Performance
- 1,214



