Devshop Questions
Revised, first MDG app week

Should help you with everything (including helpers)
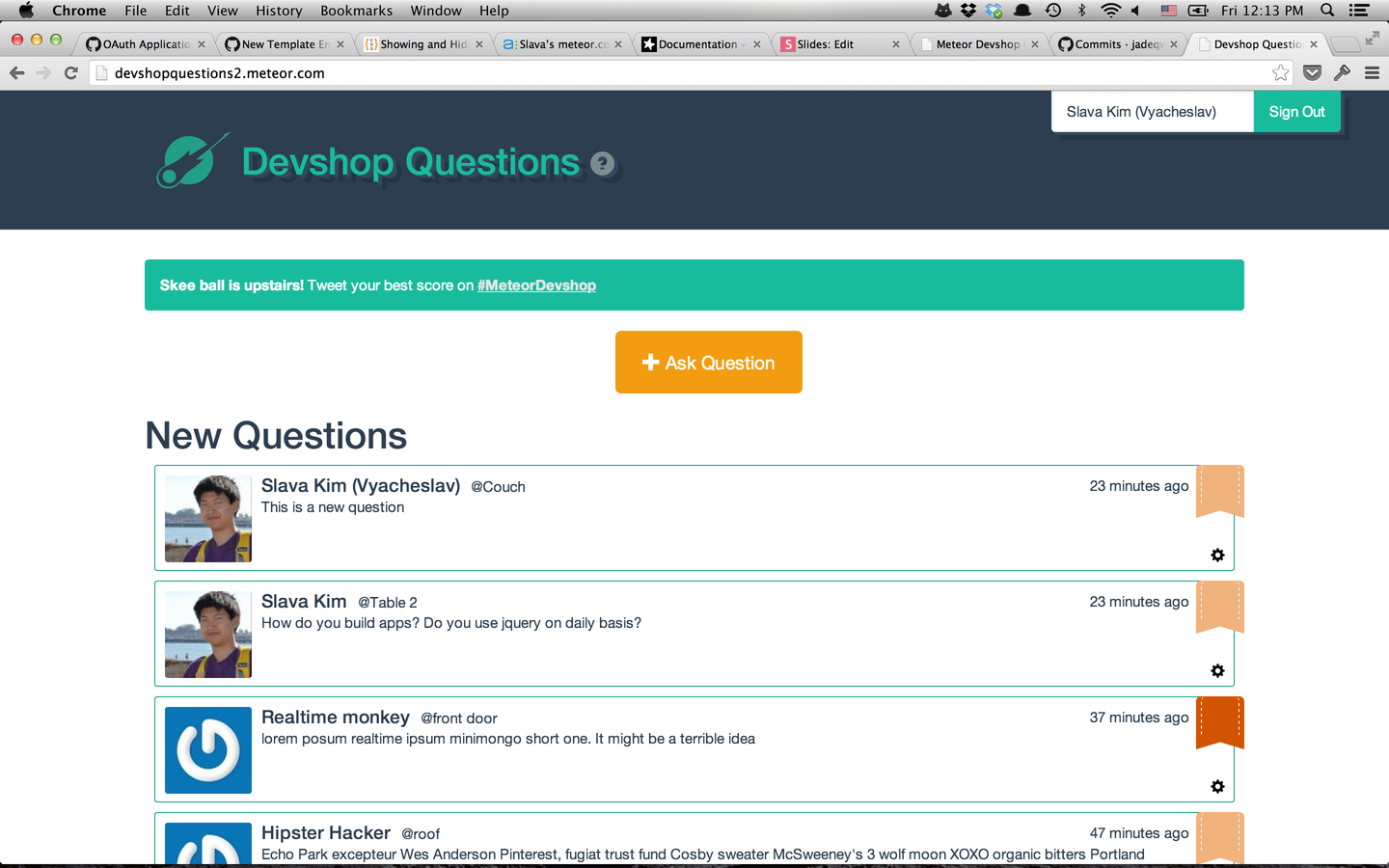
Old app
it was based on todos example in 1 day (props to Jade)

Problems
When title is too long, it hides the table tag and the timestamp

Some people ignore table numbers and use ad-hoc identifiers

Not always clear, how to put your name and table tag

Problems
There is no place for MDG announcements

Users don't get out perfect UX

People forget to put their name/location often enough to make it annoying
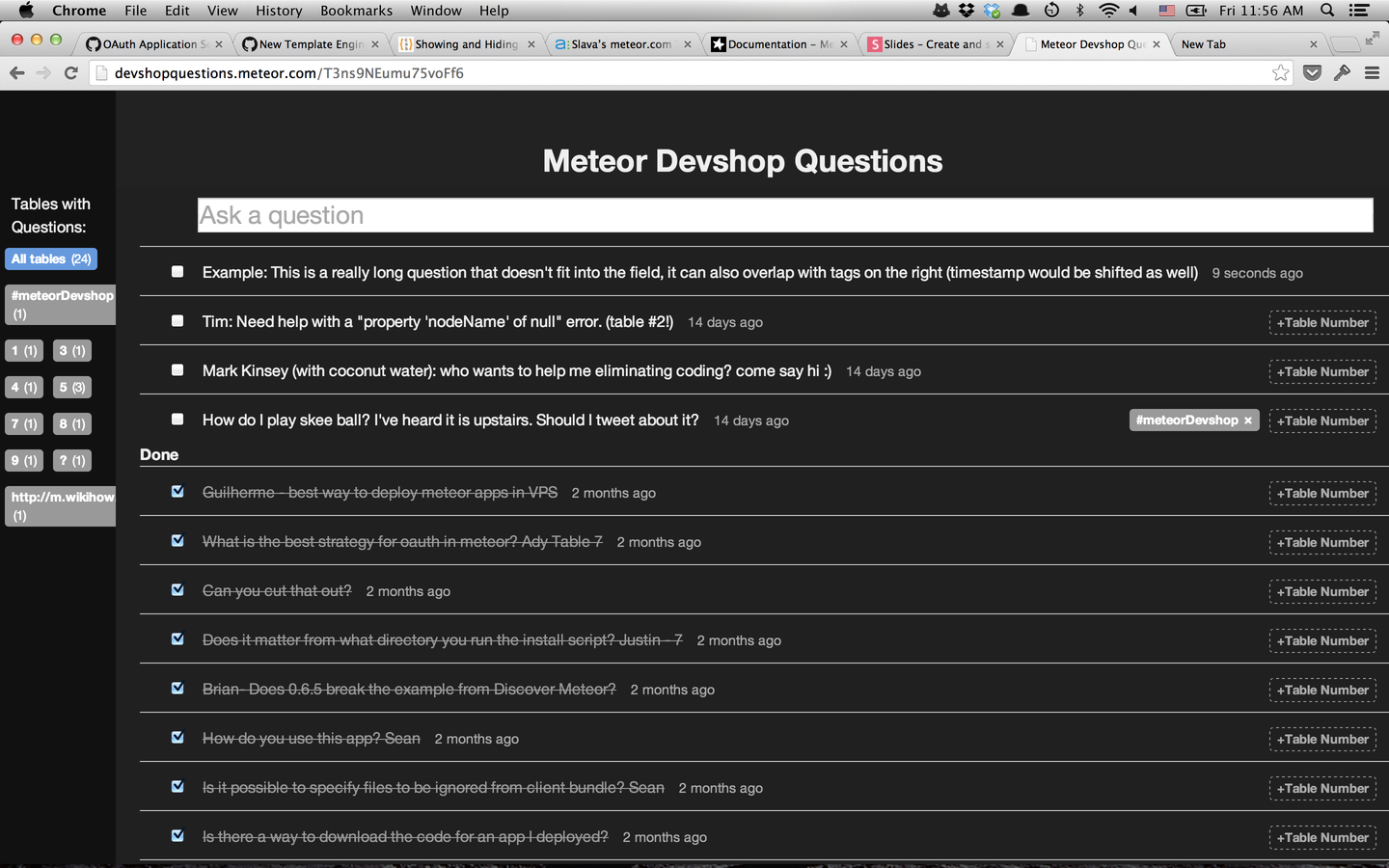
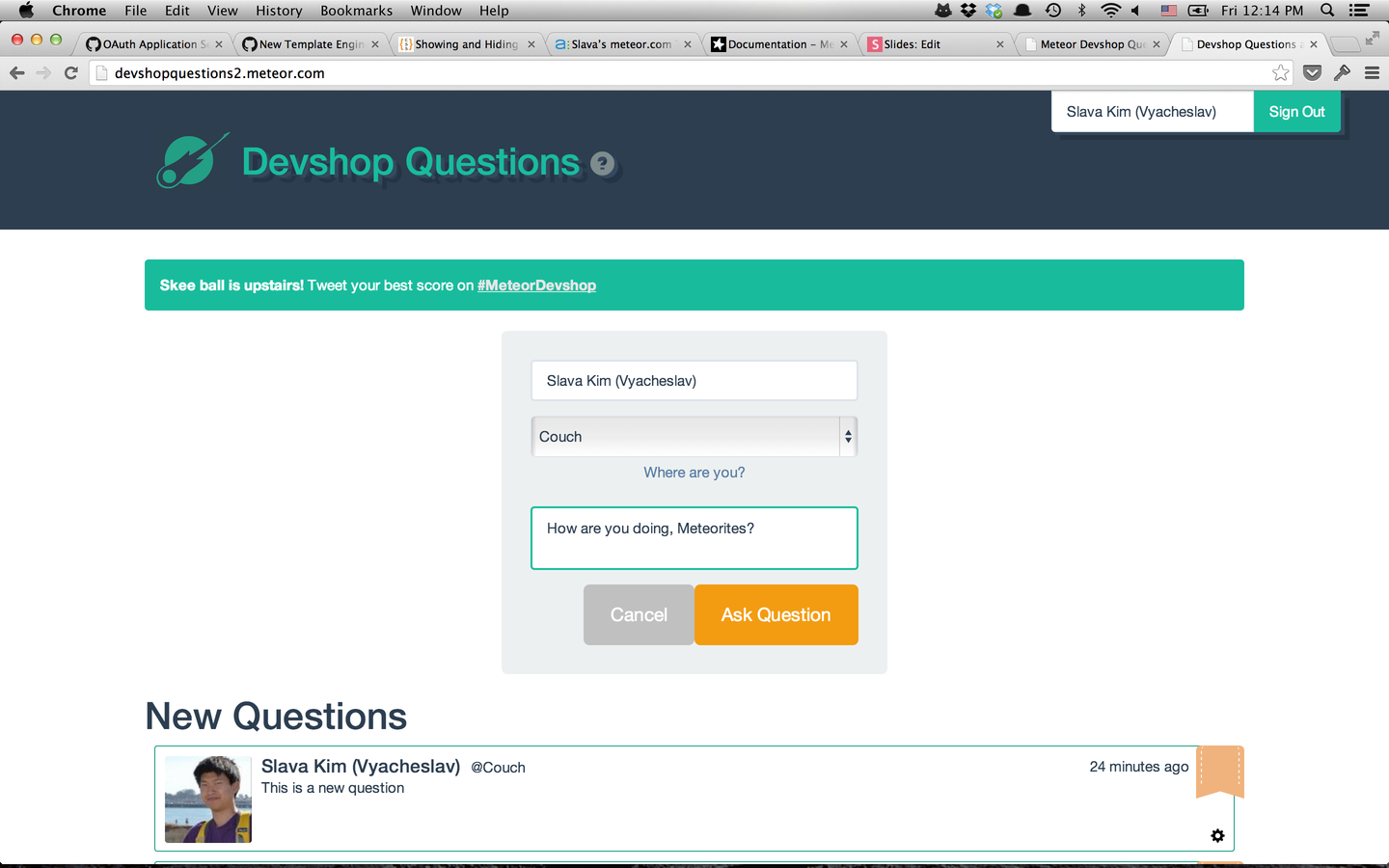
New app
Clean and simple

Question form
For validation, name autofill (if logged in with GH)


Ability to mark questions as "Core dev help is needed"
Newbie question:

Super weird question:

(Helps to find the questioner)

And since we force people to put the name and location, at least we always have name.
MDG Announcements

"Flu shots are upstairs"
"Play skee ball and tweet"
"Tweet with our hashtag"
- no limitations to your imagination
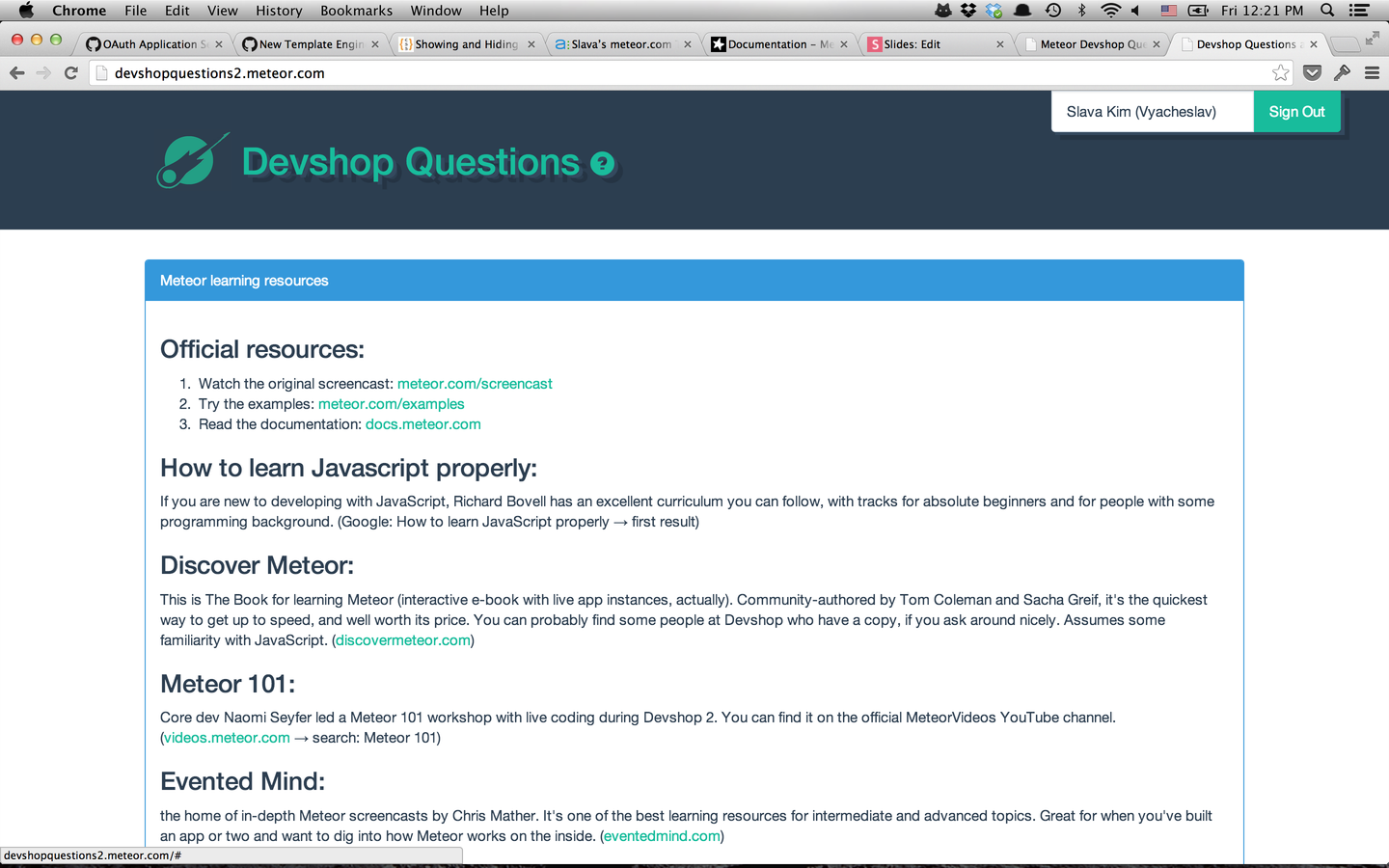
Help page for noobs

Flat UI
Any noob can pretend he/she knows how to build beautiful UI
... and Hand-drawn logo!

Technical
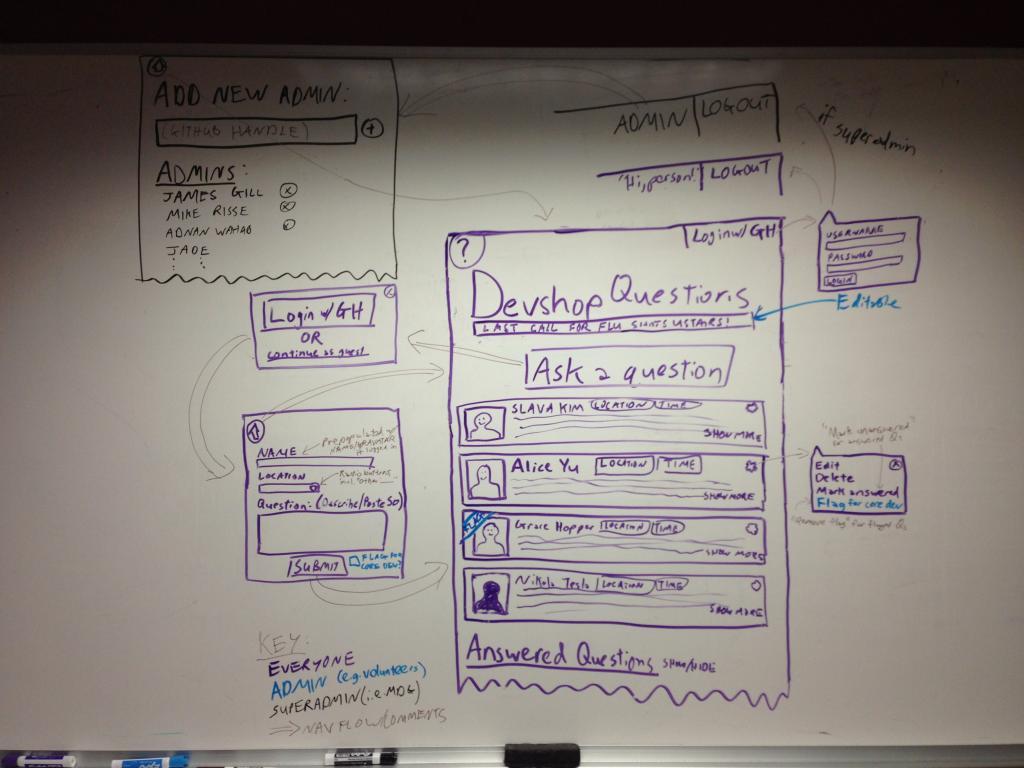
Wireframes/brainstorming took around 1.5 days
Props to Alice for figuring out the workflow and drawing awesome wireframes:

Technical
Meteor UI + jquery plugins - possible but is still a lot of work.
(Thanks to Avi and David for spending hours with me)
Template.header.rendered = function () {
Deps.autorun(function () {
if (!Meteor.user())
setTimeout(putGitHubIcon, 0);
});
}; function putGitHubIcon () {
$("#login-buttons-image-github").remove();
$("#login-buttons-github").prepend($('', { class: "fa fa-github" }));
} CSS is a pain
Meteor UI components, looking at you
Bootstrap is only good for bootstrap components

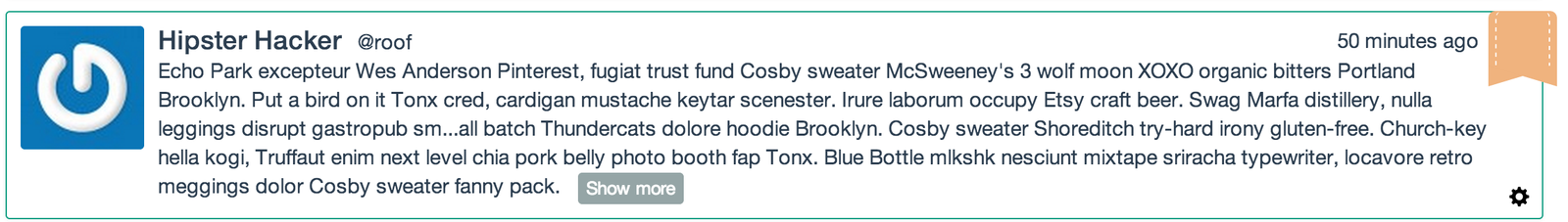
Not implemented yet
-
There are some bugs with jquery more/less
-
No easy way to change the broadcast announcement
- Projector mode (only questions + twitter feed)
-
Integration with SO is difficult, need more research on that
- More flat UI improvements!
new devshop questions
By Slava Kim
new devshop questions
- 1,659


