美团前端组件中心
liyang24@meituan

标准化UI组件开发,统一管理、索引所有组件
背景
美团有300+的纯前端童鞋
分布在北京、上海 & 厦门
以业务区分做的话,有主站、i版主站、各种商家后台、酒店、外卖、猫眼电影等等
(基本每个业务线都有个专属的前端团队)





・・・
前端View层技术栈
- React & Angular (Vue.js、jQuery ...)
- webpack、browserify、reducejs
- grunt、gulp
- babel







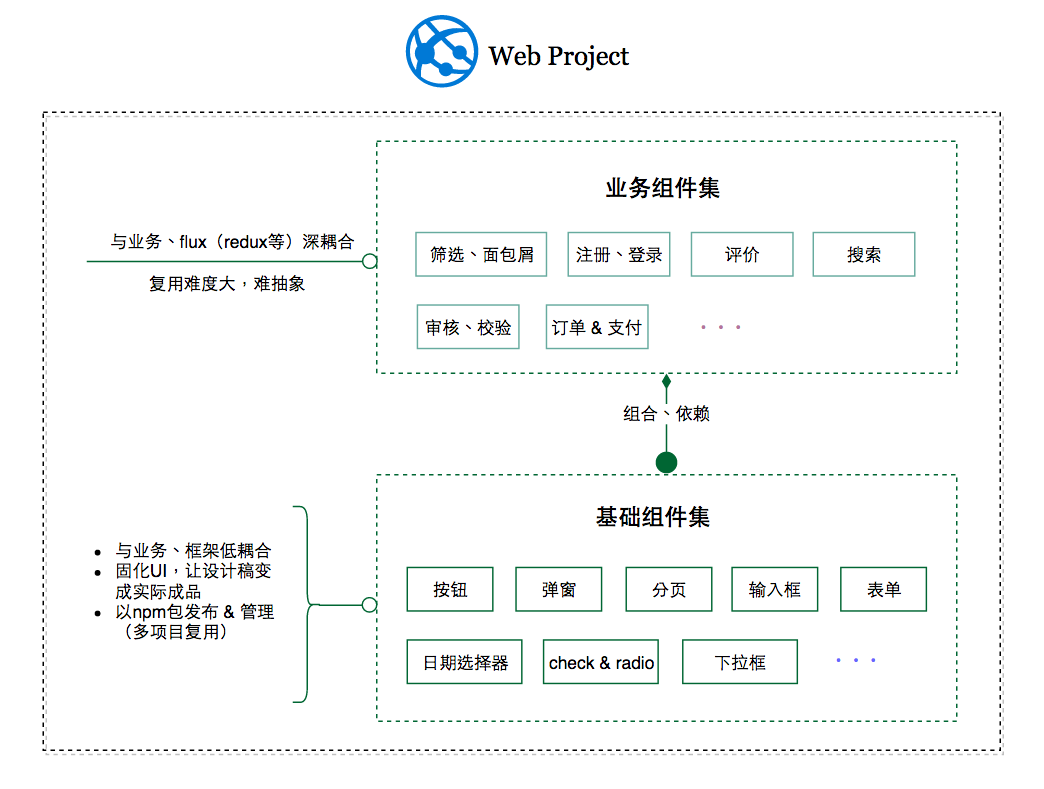
前端童鞋纯组件化项目开发的流程
基础组件
业务组件
Web Pages
- 找、选
- 自己开发



- 如何发现已有组件,避免重复造轮子?(检索)
- 怎么评估组件质量?
- 如何实现多个项目复用某个项目的组件?(规范)
- 发布的npm包结构不完全统一
- 组件涉及的静态资源引用方式差异
- 如何脱离具体业务快速开发基础组件? (工具)
- 怎么分享自己的组件?
- 让更多的人知晓 & 使用
- bug反馈 & 共同开发
面临的问题
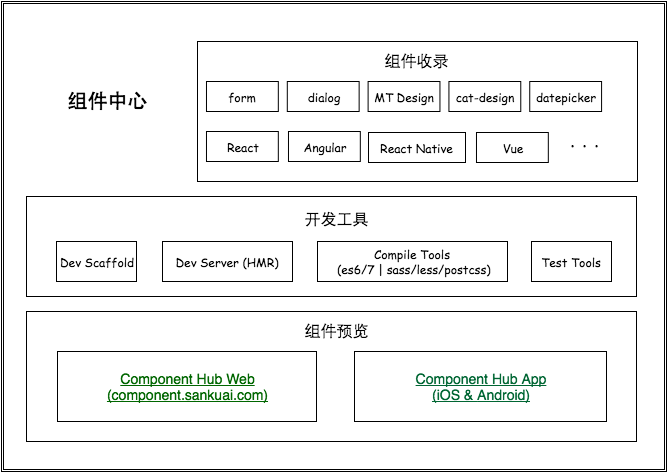
HOW TO DO
- 建设一个 component 的聚合中心
-
规范组件开发流程,提供周边工具
- generator:快速创建一个项目
- devserver:快速开发及预览组件及示例
- compile:编译es6/7及scss/less/postcss和examples
- test:友好的测试体验
- pub:发布过程流程化
-
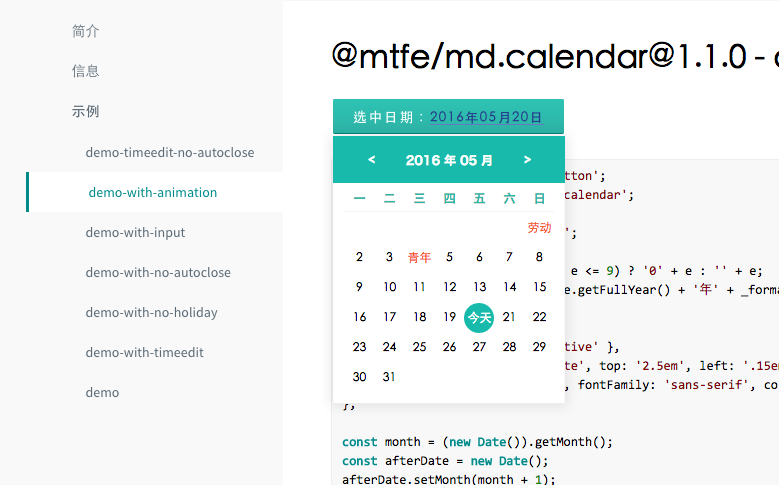
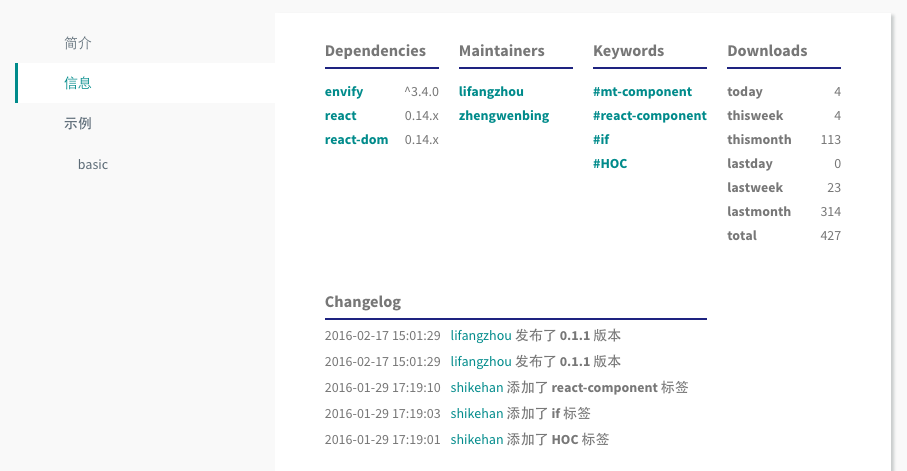
组件预览
- 避免枯燥无味的Readme文档
- 直观的静态Html预览Examples页面
- 提供移动版App(支持H5、React Native组件)
-
开发统一风格的组件集
- 支持新项目快速采用
- 避免重复造轮子,降低筛选成本

爬虫服务:规范约定
从内网(npm.sankuai.com)、外网(npmjs.com)抓取符合条件的组件
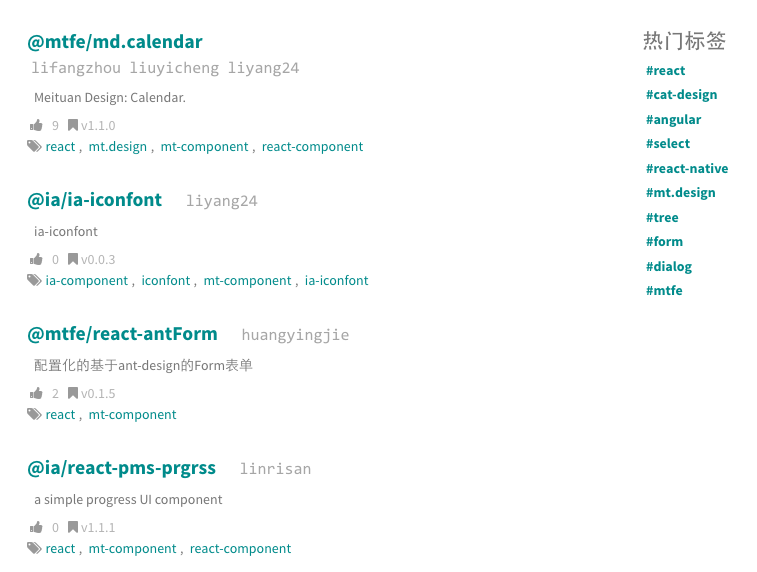
组件预览:检索 & 分享
Web站点:components.sankuai.com
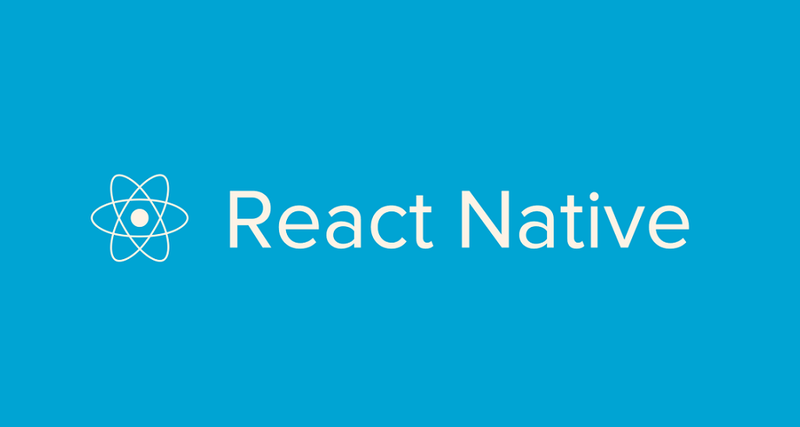
移动App:iOS & Android
开发工具
@mtfe/rt (rt-core)
爬虫(Crawler)

收录规则
- Web 组件(React、Angular等)
- React Native 组件 (JavaScript)
-
package.json
- keywords: mt-component
-
npm 目录结构解析
- 有 /build/examples 目录
- 且对应着standalone的html示例
Web 组件(React、Angular等)
-
package.json
- keywords: mt-component
-
examples (数组):
- 标识react-native组件的示例入口地址
-
npm 目录结构解析
- examples/***.[ios|android].js 演示文件
- 要求:文件中的registerComponent的名字应为packageName-exampleName
纯JavaScript实现的React Native 组件
├── README.md
├── examples # 示例目录
│ ├── index.android.js # android 示例源代码
│ └── index.ios.js # ios示例源代码
└──────── index.js # 组件源码
{
"keywords": ["mt-component"], # 关键字
"examples": [
"examples/index.android.js", # 指定example所在位置
"examples/index.ios.js"
]
}结构示例
package.json 中应该包含
── web-component
├── ChangeLog.md
├── README.md
├── assets # 組件依賴的靜態資源(構建後)
│ ├── index.css
│ └── img.png
├── build # 供 Component Hub使用(演示Demo)
│ └── examples
│ ├── demo.html
│ └── demo-advance.html
├── lib # 構建後的JavaScript源碼(組件)
│ └── index.js
├── src # 源碼(提供es6/7源碼)
│ ├── index.js
│ └── assets # 欲構建的CSS樣式資源
│ └── index.(css|scss|less)发布npm包的目录结构
满足规则的组件均会定期被抓取& 录入到组件中心仓库中 ...
如何开发满足收录规则的组件?
- @mtfe/generator-fe-component
- @mtfe/turbo-component
- @mtfe/bbq
- @mtfe/rt
开发脚手架
@mtfe/rt
(Rabbit Tools)用于辅助用户开发标准组件的cli工具
npm --registry=http://r.npm.sankuai.com i @mtfe/rt@latest -g
安装
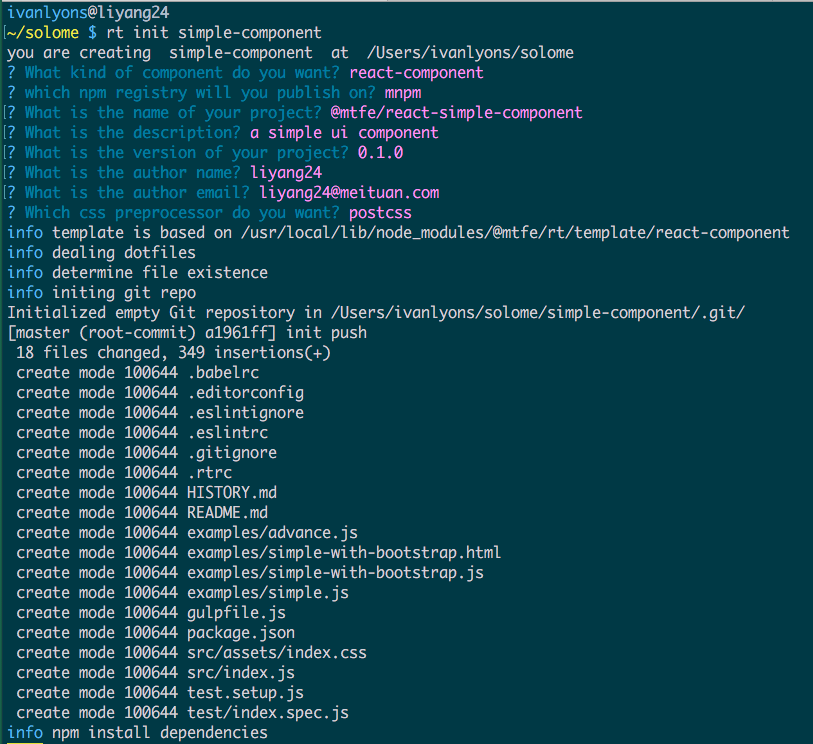
创建一个组件项目
$ rt init simple-component #以simple-component为名创建一个项目
# 回答问题:组件类型(React、Angular等)、CSS预处理器选择(sass|less)等
# 创建simple-component文件夹 & 初始化项目文件
# 安装npm依赖
$ cd simple-component && npm start # 启动开发服务器
# enjoy 开发过程吧~
── simple-component
├── ChangeLog.md
├── README.md
├── assets # 組件依賴的靜態資源(構建後)
│ ├── index.css
│ └── img.png
├── examples # 組件演示的源碼
│ ├── demo.js
│ ├── demo-with-bootstrap.js
│ └── demo-with-bootstrap.html
├── build # 供 Component Hub使用(演示Demo)
│ └── examples
│ ├── demo.html
│ └── demo-advance.html
├── lib # 構建後的JavaScript源碼(組件)
│ └── index.js
├── src # 源碼
│ ├── index.js # es6/7 語法糖
│ └── assets # 欲構建的CSS樣式資源
│ └── index.(css|scss|less)
├── test.setup.js # 測試環境配置
├── test # 組件測試
│ └── index.spec.js 项目结构(React Web 举例)
如何开发组件 & 写示例?
1. 启动开发服务器:npm start
3. 修改src/examples目录下JavaScript等文件
- src:组件源码
- examples:示例源码
2. 打开 http://localhost:3001/ (查看示例)
代码热替换
你修改任何文件的同时立刻能看到效果
无需重启开发服务器 & 刷新浏览器页面
如何写样式?
- 目前支持四种风格的样式书写,分别为: 纯css, less + autoprefixer, sass, postcss
- 样式代码在src/assets下
- 执行gulp css将编译css代码到/assets目录下
如何写测试?
test/*目录下的任意文件都是测试文件
- mocha 做测试框架
- jsdom 为node提供dom环境
- sinon 做为spy工具
如何发布组件?
- 首先commit掉你的所有改动,保证工作区干净
- 更新组件版本:npm version [major | minor | patch | ...]
- 构建&发布: npm run pub
- 清空lib/**目录和build/**目录
- 将src/**目录js文件(ES6/7)`翻译`到lib/**目录中
- 将src/assets/*目录相关css编译后复制到assets/**目录中
- 构建examples目录示例到build/examples目录下,每个js文件会对应生成一个独立的html页面
- npm publish
-
加上git的tag, 并push到远程分支
- git tag ${version}
- git push origin ${version}:${version}
- git push origin master:master
- 执行清理工作 删除/build、 /lib、 /assets目录
$ npm run pub检索 & 分享
Web端组件



移动端组件


为什么需要组件中心客户端?
有些组件是针对移动端开发的(如Touch事件依赖)
在移动端演示更加直观
React Native组件跟Web组件非常不一样
无法在Web页面上交互和预览

思路一:
对于开发者,需要对组件进行截图(gif动态图),并自行生成出Html页面及代码。
-
优点
- 简单粗暴易实现
-
缺点
- 展现出来的质量由工程师心情决定
- 每次更新都可能需要重新截一次或多次图
- 没有交互,用户无法直接体验
思路二:
- 开发者采用标准脚手架开发
- 在示例文件夹下有对应的示例入口文件
- 收录后,对每一个示例均会生成一个带二维码的Html页面
- 用户可以根据这个二维码来查看示例
- 用户在手机上安装"组件中心App"
- 打开App,扫描页面上方二维码
- 组件中心App加载二维码对应的 jsBundle
- 执行并渲染出页面
- 此时用户可以在手机上体验这个组件示例






Q & A


謝謝 ~
美团前端组件中心介绍
By Ivan Lyons
美团前端组件中心介绍
美团 Component Hub 是美团前端童鞋维护的一个收录了各种类型通用组件(如React、React Native及Angular)的平台。 目的是标准化前端UI组件开发,同时也方便前端童鞋们统一管理、索引所有的组件,减少重复开发和维护成本。
- 18,212



