WEB101


Sadok LADHARI
http://www.sadok-ladhari.com
IT Engineering Student
J2EE, Android Developper
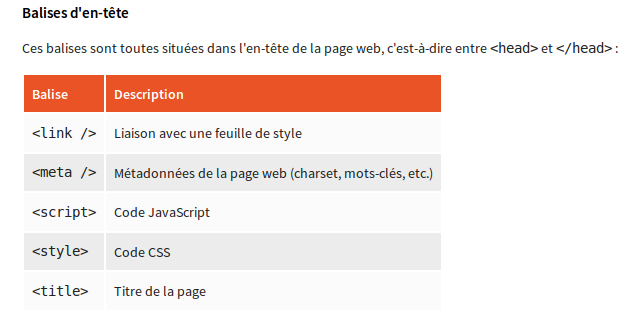
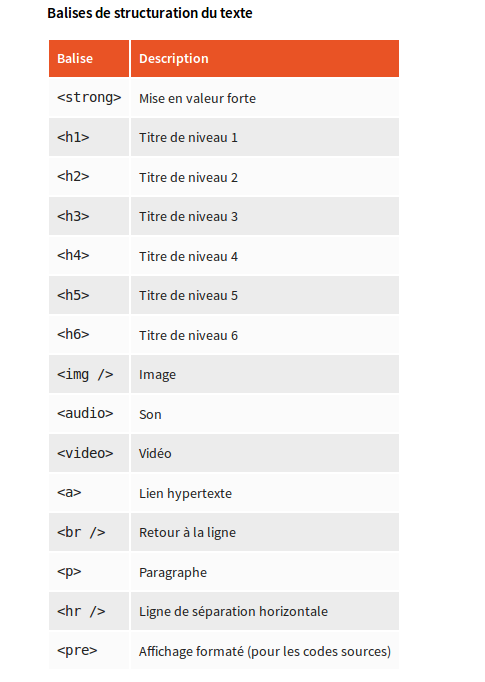
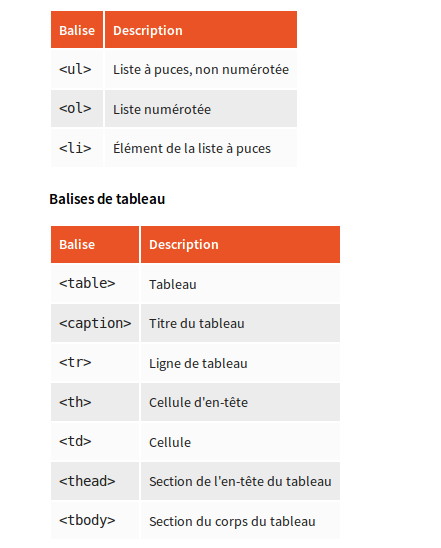
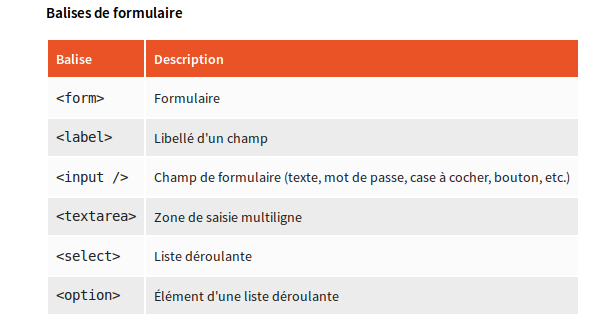
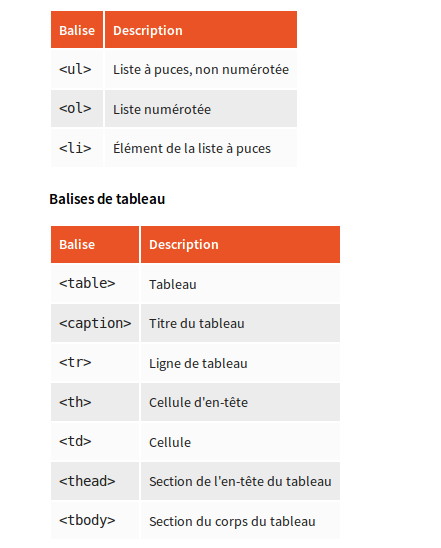
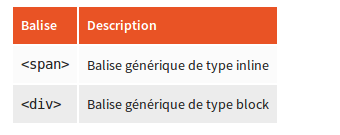
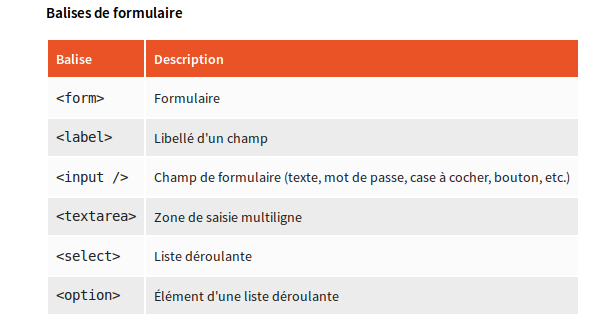
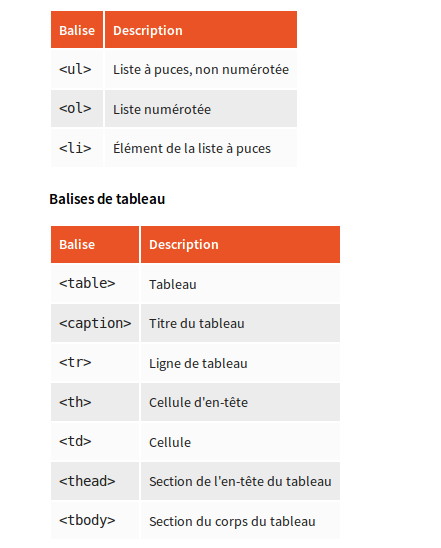
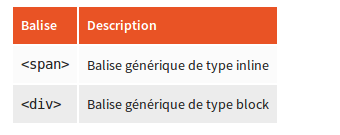
Les balises HTML

<link href="assets/css/fichier.css" rel="stylesheet" type="text/css"/>
<script src="assets/js/fichier.js" type="text/javascript"></script> Les balises HTML


Les balises HTML



Les balises HTML



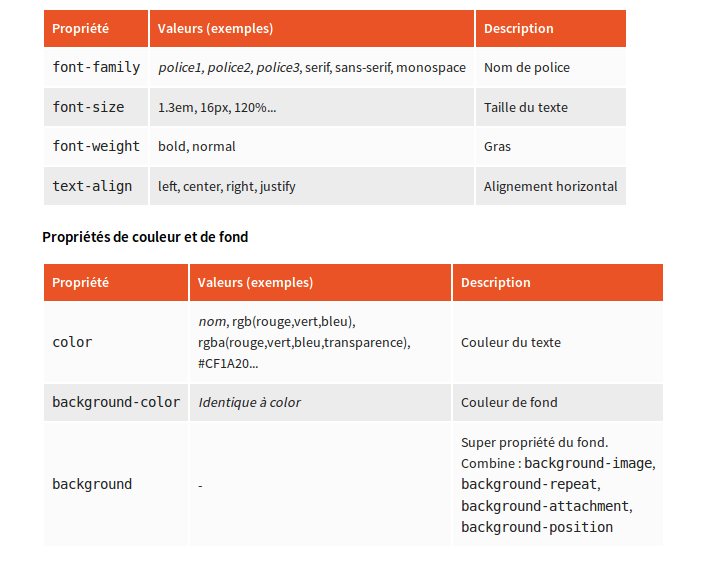
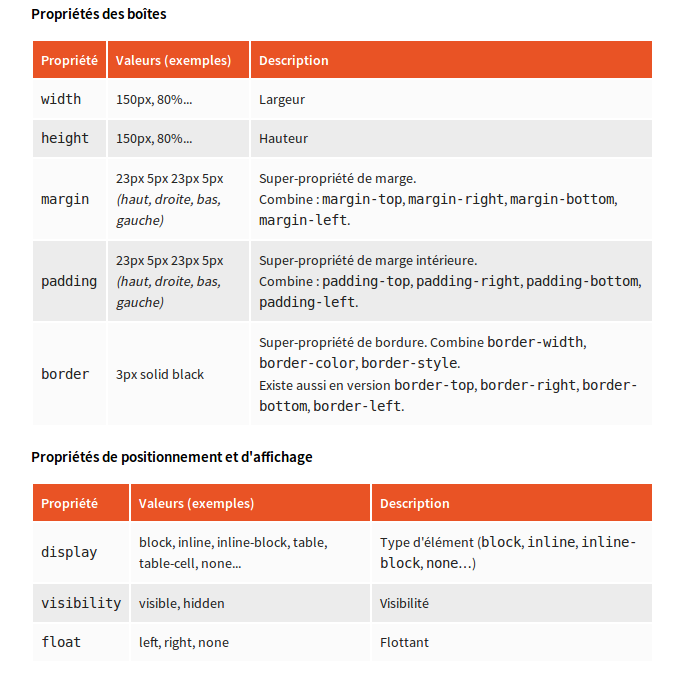
Les propriétés CSS

Les propriétés CSS

Exemple CSS
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: red;
}
p.serif {
font-family: "Times New Roman";
}
h1 {
color: #00ff00;
}
p.ex {
color: rgb(0,0,255);
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<p>This is an ordinary paragraph. Notice that this text is red.
The default text-color for a page is defined in the body selector.</p>
<p class="ex">This is a paragraph with class="ex". This text is blue.</p>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
</body>
</html>Animation CSS
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
-webkit-animation-name: example; /* Chrome, Safari, Opera */
-webkit-animation-duration: 4s; /* Chrome, Safari, Opera */
animation-name: example;
animation-duration: 4s;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* Standard syntax */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
</style>
</head>
<body>
<p><b>Note:</b> This example does not work in Internet Explorer 9 and earlier versions.</p>
<div></div>
<p><b>Note:</b> When an animation is finished, it changes back to its original style.</p>
</body>
</html>
JS
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>My first paragraph.</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>My first paragraph.</p>
<script>
console.log(5 + 6);
</script>
</body>
</html> <!DOCTYPE html>
<html>
<body>
<h1>JavaScript Statements</h1>
<p>Statements are separated by semicolons.</p>
<p>The variables x, y, and z are assigned the values 5, 6, and 11:</p>
<p id="demo"></p>
<script>
var x = 5;
var y = 6;
var z = x + y;
document.getElementById("demo").innerHTML = z;
</script>
</body>
</html>
JS
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello World!";
}
</script>
</head>
<body>
<p>When you click "Try it", a function will be called.</p>
<p>The function will display a message.</p>
<button onclick="myFunction()">Try it</button>
<p id="demo"></p>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<button onclick="getElementById('demo').innerHTML=Date()">The time is?</button>
<p id="demo"></p>
</body>
</html>JQUERY
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
$("button").click(function(){
$("#test").hide();
});
});
</script>
</head>
<body>
<p>If you click on me, I will disappear.</p>
<p>Click me away!</p>
<p>Click me too!</p>
<p id="test">This is another paragraph.</p>
<button>Click me</button>
</body>
</html>JQUERY
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").slideUp();
});
$(".btn2").click(function(){
$("p").slideDown();
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Slide up</button>
<button class="btn2">Slide down</button>
</body>
</html>Web102 Hamem Sousse
By Sadok Ladhari
Web102 Hamem Sousse
Web101 Netlinks
- 800



